My tea's gone cold I'm wondering why I Got out of bed at all 🎶

안녕하십니까 여러분!
오늘은 네이버 로그인 API를 "욜라" 쉽게 사용하는 법에 대해 소개할려고한다!
이 방법은 이몸께서 지금 하는 프로젝트에 적용하려고 머리를 박박 긁으며 터득한 방법임!
본인들의 작품에 활용 할 수 있는 게시글이 되었으면 좋겠음 ㅎ
그럼 시작하겠사와용 ㅋ

자 그럼 "8로우미 ㅋㅋ"
1. 네이버 로그인 API 사이트에 접속한다.
친절한 "이몸"께서 친히 링크도 준비하였다. 👇👇
https://developers.naver.com/products/login/api/api.md
이 사이트에 들어가면 다음과 같은 화면을 볼 수 있다.

"오픈 API 이용 신청" 클릭

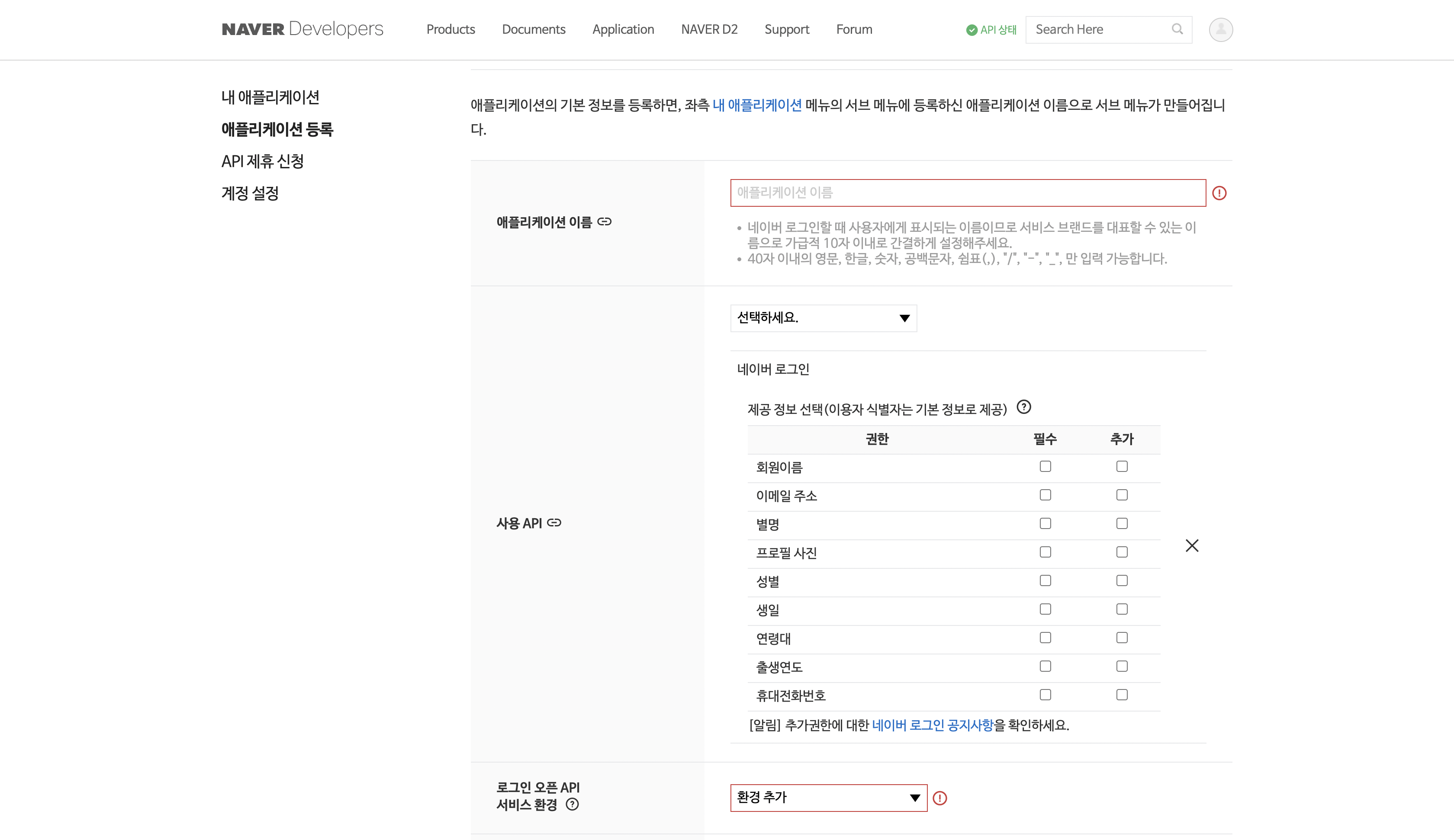
그러면 다음과 같은 페이지가 나온다.
애플리케이션 입력 란에는 뭐.. 현재 개발중인 서비스 이름 등 원하는 이름을 넣어주면 된다.
그 다음 사용 API 에는 우리가 수집하고 싶은 정보를 체크하면 된다.
네이버 아이디가 있는 사람이라면 회원가입할 때 자기의 개인정보를 넣져?
이 개인정보 중에서 우리 사이트에서 "네이버 로그인" 했을때 개발자가 받아올 정보들을 고르는거임!
필수 체크는 우리 사이트에서 네이버 로그인을 할 때 사용자가 반드시 제공해야 할 정보들이고,
추가에 체크하면 사용자가 추가에 체크한 정보들은 사용자가 네이버 로그인을 이용할때 해당 정보를 꼭 넘겨주지 않아도, 네이버 로그인을 할 수 있게한다.
아무튼 우리는 개발자 입장이니까, 우리가 꼭 받아야할 사용자의 정보들은 "필수"로 체크를 해놓자 ㅋ
로그인 오픈 API 서비스환경 은 그냥 우리가 제공할 애플리케이션의 환경을 고르면된다.
나는 PC웹이니까 PC웹으로 선택하고 진행했음 ㅎㅎ

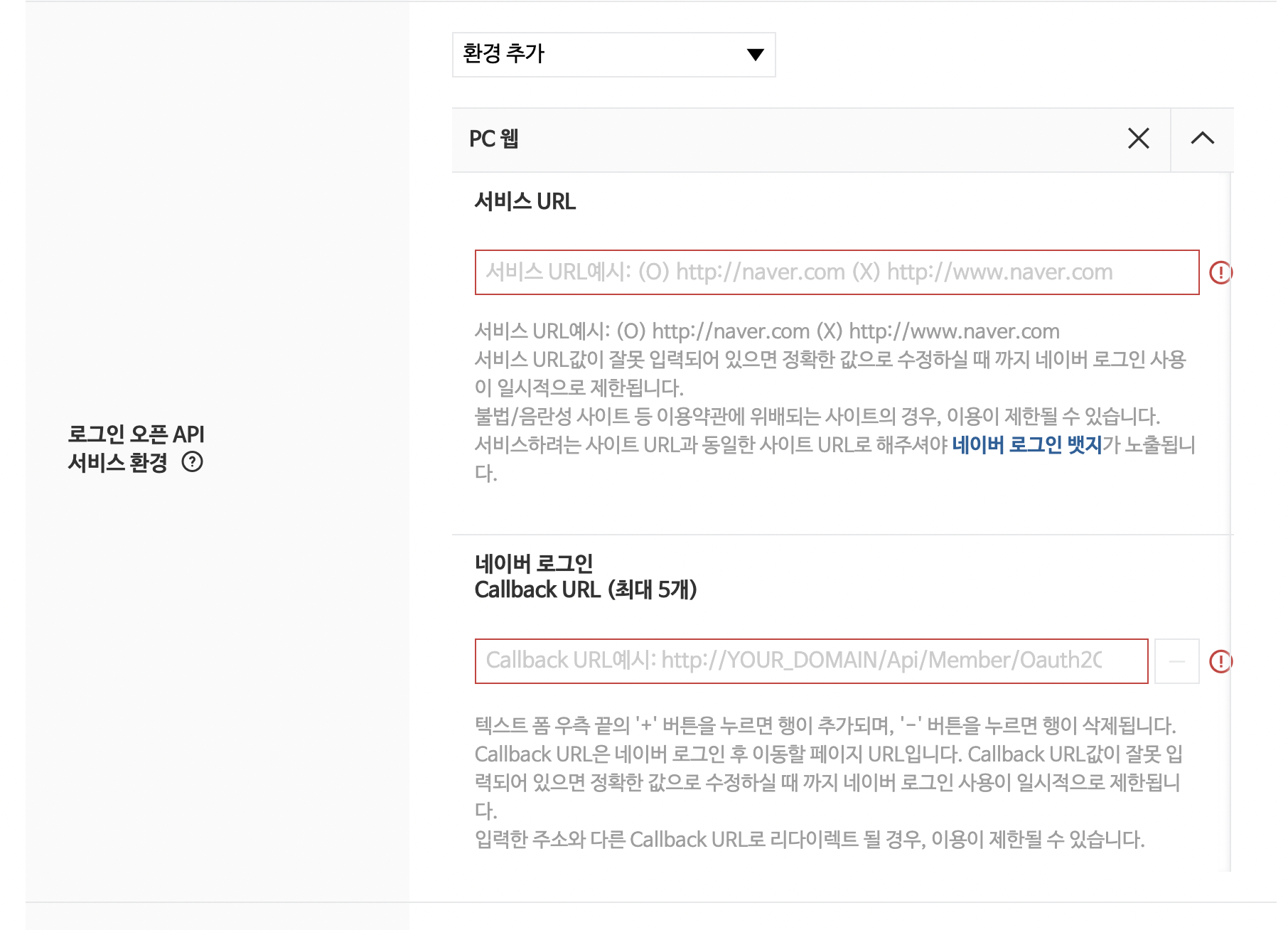
그러면 이렇게 추가적으로 서비스 URL, 네이버 로그인 Callback URL을 입력하라고 나온다.
아 근데 여기서 주의할점은 localhost 로 시작하는 URL은 적으면 안된다는 말이 있다.
그래서 로컬로 할 때는 127.0.0.1:PORT 이런식으로 등록하는걸 권장하는 글들을 봤는데, 지금 나같은 경우 프로젝트에서 서버를 실행하면 localhost:PORT 로 시작되서 일일히 127.0.0.1 로 바꾸면서 하면 조금 번거롭다. 그래서 나는 그냥 localhost로 하고 했음.. 기능은 되긴 한다!
근데 가급적 localhost를 안적고 개발할 수 있다면 피하는게 좋을것같다!
아마 보통 개발단계에서는 localhost로 테스트를 하고 배포할땐 그 배포 url로 바꿔주지 않을까??! 아무튼 그냥! 별 수 없으면 localhost로 하고 일단 개발을 하자!

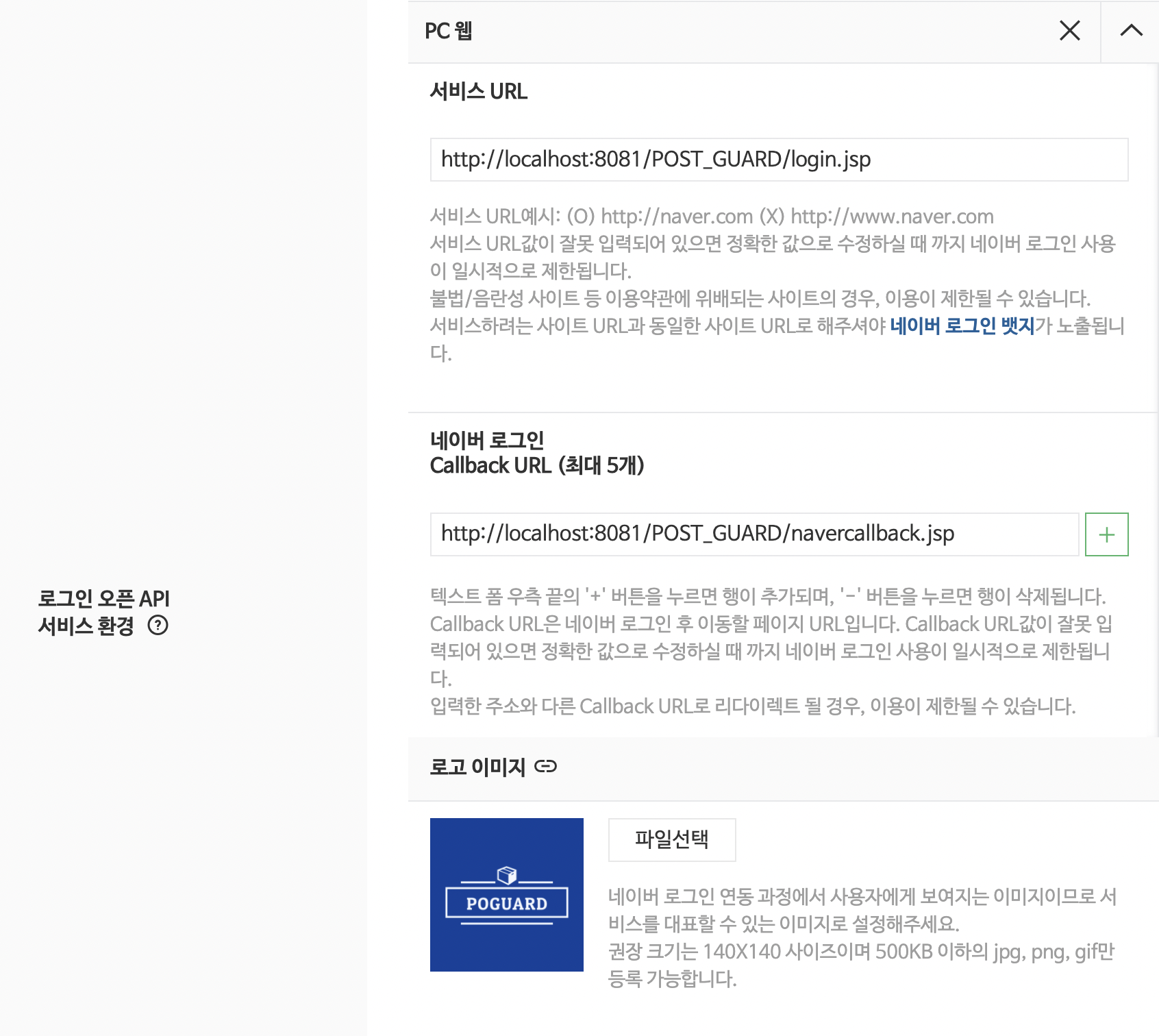
이건 내가 작성한건데, 이거 보고 설명하겠음.
우선 내가 적어놓은 서비스 URL을 보면 딱 감이 오지 않는가?
우리.. 아마 웹 사이트 이용안해본 사람 없을거다. 특히 인터넷 쇼핑몰이나 뭐,, 등등
네이버 로그인, 구글 로그인, 카카오 로그인 많이 봤을거라고 생각한다.
거기서 우리가 네이버 로그인을 할 때,

뭐 이런 버튼을 누르지않는가?
서비스 URL은 이 버튼이 들어갈 페이지를 입력하는거다 ㅇㅋ?
이제 CallbackURL에 대해서 설명할텐데...

"Callback URL이 뭐냐고 물으신다면!"

"대답해드리는게 인지상정!"
정리해서 설명해보도록 하겠음.
Callback URL은 네이버 로그인 후 이동할 페이지 URL이다.
그니까 네이버 로그인 버튼을 누르고, 그 뒷처리를 해주는 로직을 담는 URL 이라는거임!
우리가 네이버 로그인을 누른다고해서 막 마법처럼 자동으로 네이버 로그인이되고 우리 홈페이지에 로그인되고 막 그러는게 아님!!!!!!!!!
그 뒷처리를 우리가 해줘야겠졍? 예를들어 네이버 로그인을 하면 사용자에게 정보 수집 동의 창을 띄우고 우리 홈페이지에 로그인을 할텐데 이 때 정보 수집 동의 항목들을 받고 잘 요리해서 우리 홈페이지에 로그인을 시켜주는거임! ㅇㅋ?
아무튼 그래서 결론은 뭐냐면.. 그냥 정해진 틀은없고, 이 뒷처리를 해 줄 URL 을 적어주는거임.
나같은경우는 그 URL을 http://localhost:8081/POST_GUARD/navercallback.jsp 라고 해준것이다.

여기 파일 보이져? 아무튼 이런식으로 적어놓는거임.
자 이제 서비스 URL과 콜백 URL 입력을 마쳤다면 다음으로 넘어가보자.
https://developers.naver.com/docs/login/overview/overview.md
여기 개발 가이드 페이지인데 이거 보고 알아서 하면된다 ㅋㅋ
그럼 이만 여기서 글을 마치도록 하겠다.

#내일배움카드, #국비지원, #취업연계, #취업성공패키지
라고할뻔 ㅋ
서비스 URL 부분
위 개발 가이드도 정말 설명이 되있고, 구글링을 해도 많은 자료들이 나오지만, 나는 그런 자료들을 보고도 내 프로젝트에 적용하기까지 생각을 조금 많이 했어야했었다.
그래서 혹시 나같은 사람이 있을 수 도 있으니 내가 어떻게 적용했는지 이제 본격적으로 알려주도록 하겠다.
우선 서비스 URL로 등록한 jsp 파일을 보여주도록 하겠다.
다 보여주는것은 아니고 (시력보호)
네이버 로그인이 적용된 부분만 보여주도록 하겠음.
아 그리고 우선 이거 해줘야함.
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>이 두줄의 코드를 jsp 파일이든 html 파일이든 head 태그 안에 삽입해줘야함!
그 다음 진행하도록 하겠음!

일단 네이버 로그인 버튼 부분 코드임.. (class는 내가 넣은거라 크게 신경쓰지 않아도된다.)
아 우선 우리는 자바스크립트를 이용하여 네이버 로그인을 할거임! (제일 간단한듯?)
저 코드는 아까 내가 올린 API 문서에서 제공하는 형태임.. 그래서 꼭 저렇게 작성을 해줘야함.
코드 첨부하겠음.
<div id="naver_id_login"></div>이제 그 다음은 스크립트 부분이다. 그대로 복사붙여넣기 하면 된다.
<script type="text/javascript">
var naver_id_login = new naver_id_login("YOUR_CLIENT_ID", "YOUR_CALLBACK_URL");
var state = naver_id_login.getUniqState();
naver_id_login.setButton("white", 2,40);
naver_id_login.setDomain("YOUR_SERVICE_URL");
naver_id_login.setState(state);
naver_id_login.setPopup();
naver_id_login.init_naver_id_login();
</script>YOUR_CLIENT_ID 이 부분은 우리 네이버 로그인 API 홈페이지에서 아까 애플리케이션 등록 했었지요? 거기서 내 애플리케이션 들어가면 개요 부분에 나와있음, 그거 그대로 복붙해서 써넣으면 된다.
쌍따옴표 안에 적어야한다. ㅇㅋ?
YOUR_CALLBACK_URL 부분은 당연히 우리 콜백 URL 주소를 적어주면됌.
전체적으로 보면 이런식으로 코드가 작성되있을것임!
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>네이버 로그인</title>
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<!-- 네이버 로그인 버튼 노출 영역 -->
<div id="naver_id_login"></div>
<!-- //네이버 로그인 버튼 노출 영역 -->
<script type="text/javascript">
var naver_id_login = new naver_id_login("YOUR_CLIENT_ID", "YOUR_CALLBACK_URL");
var state = naver_id_login.getUniqState();
naver_id_login.setButton("white", 2,40);
naver_id_login.setDomain("YOUR_SERVICE_URL");
naver_id_login.setState(state);
naver_id_login.setPopup();
naver_id_login.init_naver_id_login();
</script>
</html>아 그리고 setButton 부분의 값을 바꿔서 버튼의 형태를 바꿀수있음.
아마 이 코드 그대로하면 본인들 마음에 들지 않는 버튼의 형태 일 수 도 있는데
white 와 뒤에 오는 매개변수를 바꾸면 간단하게 버튼 모양을 바꿀 수 있으니, 한번 숫자를 바꿔가면서 테스트 해보기 바람!
아마 버튼 색 스타일은 내 생각에 white, green, black 이 세 가지가 있을것같음! 화이팅!
Callback URL 부분
내가 이 부분 뒷처리를 하느라 생각을 조금 많이 한 부분임. 우선 튜토리얼에 나와있는 형태는 다음과 같음.
<!doctype html>
<html lang="ko">
<head>
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<script type="text/javascript">
var naver_id_login = new naver_id_login("YOUR_CLIENT_ID", "YOUR_CALLBACK_URL");
// 접근 토큰 값 출력
alert(naver_id_login.oauthParams.access_token);
// 네이버 사용자 프로필 조회
naver_id_login.get_naver_userprofile("naverSignInCallback()");
// 네이버 사용자 프로필 조회 이후 프로필 정보를 처리할 callback function
function naverSignInCallback() {
alert(naver_id_login.getProfileData('email'));
alert(naver_id_login.getProfileData('nickname'));
alert(naver_id_login.getProfileData('age'));
}
</script>
</body>
</html>이제 내가 응용한 버전을 보여주면서 설명을 하도록 하겠음. LOOK 👇👇👇
JSP파일임!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<title>네이버 로그인 Call Back</title>
</head>
<body>
<script type="text/javascript">
var naver_id_login = new naver_id_login("yM9Km9V1RKBifED86IwM", "http://localhost:8081/POST_GUARD/navercallback.jsp");
// 접근 토큰 값 출력
// alert(naver_id_login.oauthParams.access_token);
// 네이버 사용자 프로필 조회
naver_id_login.get_naver_userprofile("naverSignInCallback()");
// 네이버 사용자 프로필 조회 이후 프로필 정보를 처리할 callback function
function naverSignInCallback() {
let id = naver_id_login.getProfileData('email');
let name = naver_id_login.getProfileData('name');
// let mobile = naver_id_login.getProfileData('mobile');
// 백엔드랑 통신
let xhr = new XMLHttpRequest();
const userObj = { id: id, name: name };
xhr.open("post", "SocialLoginCon");
xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.send(JSON.stringify(userObj)); // 문자열로 보내기
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
//요청성공
if (xhr.status === 200) {
//응답성공
console.log(xhr.responseText);
if (xhr.responseText === "socialLoginSuccess") {
// 로그인 성공
// 받은 데이터를 기반으로 회원가입 시켜 버리고 로그인
window.opener.location.href = "index.jsp";
window.close();
} else {
// 로그인 실패
AlertMessage.classList.remove("hide");
}
} else {
console.log("response fail");
}
} else {
//요청실패
console.log("request fail");
}
};
}
</script>
</body>
</html>naverSignInCallback() {"내용내용"}위 함수의 중괄호안에 코딩하면 된다.
튜토리얼 코드에서는
자바스크립트의 alert 함수를 통하여, 토큰값, 받아올 유저의 정보값들을 띄워준다.
여기서 우리가 받아올 유저의 정보를 골라서 받아올 수 있다.
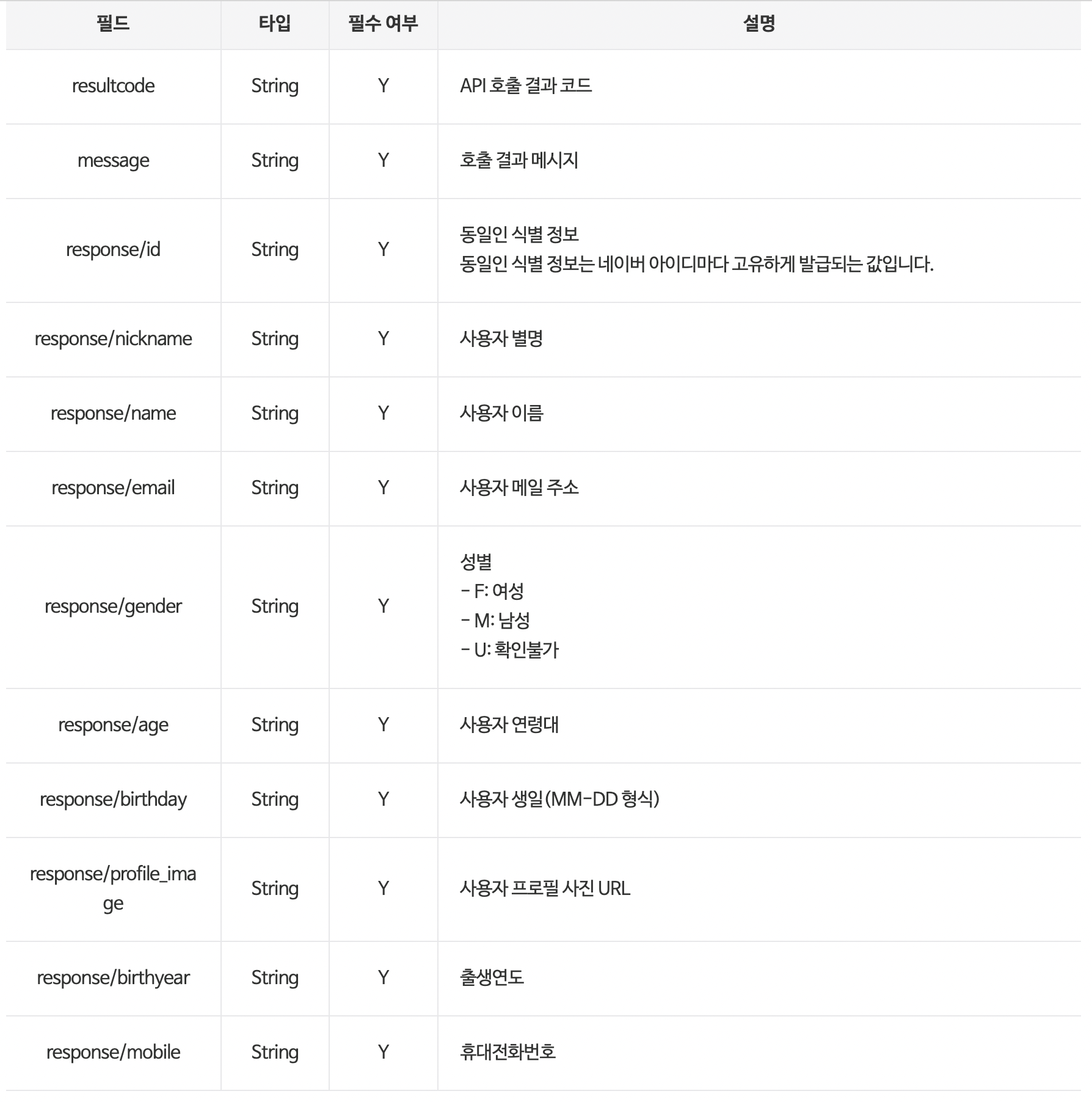
다음 이미지를 참고하면서 설명해드림.

let id = naver_id_login.getProfileData('email');
let name = naver_id_login.getProfileData('name');내 코드를 보면 느낌이 오지않는가?
naver_id_login.getProfileData('email');이 함수의 파라미터랑 위의 이미지를 봐보자...
이미지에서는 response/email, response/name 뭐 이런식으로 되있는데
response/ 뒤에 오는 값을 파라미터로 넣어주면 우리가 원하는 데이터를 받아서 만지작 거릴수 있는거임! (단, 네이버 로그인을 이용하는 사용자가 해당 정보를 수집하는것에 대해 동의 했다는 가정 하에)
그 이후는 별거 없다.
나같은 경우 자바스크립트에서 ajax 통신으로 백엔드와 데이터를 주거니 받거니 하는 작업을 하는 코드만 써준거임!
여기서 내가 애먹은 부분을 말하면서 설명하자면, 네이버 로그인을 진행하는 팝업이 뜨고, 그 이후에 백엔드랑 통신 후, 홈페이지의 메인으로 이동하게끔 하는게 내 목표였음.
근데 이 부분이 잘 안되는거임!
왜냐하면, 콜백URL은 팝업 형태로 뜨기때문에, 원래 부모페이지가 아님..
그래서 아무리 location.href 로 페이지를 이동시켜주려고 해도, 현재 팝업창이 이동해버리지 바탕에 깔린 부모페이지가 이동하는게 아니란말씀!
근데 이걸 해결하는 코드가 있어서 너무 감격스러웠음.
window.opener.location.href = "index.jsp";
window.close();opener 라는건데, 팝업에서 부모페이지에 영향을 끼칠 수 있게하는거임!
window.close() 는 현재 창을 닫는 자바스크립트 함수이다.
그래서 내 코드는 백엔드로 요청을 보내고, 백엔드에서 로그인 로직을 처리하고, 응답을 받게되면 부모페이지를 index.jsp 로 이동시키고 현재 띄워진 팝업을 꺼지게 하는거임!
끝! 이게 끝이다!
오늘은 네이버 로그인에 대해 다루는 글을 적어봤다.
사실 개발가이드에도 참 잘 나와있지만, 혹시나 간단한 예제가 필요한 사람들이 있을까봐 적어봤다..!
내가 한 방법이 물론 정답은 아니다! 더 효율적이고 섹시하게 사용하는 사람들이 물론 훨씬 많을것이다!
그래도 많은 도움이 되길 바라며~ 이제 진짜 글을 마치도록 하겠당 ㅋ


#내일배움카드, #국비지원, #취업연계, #취업성공패키지
