VSC 코드 에디터를 사용한다면 타입스크립트 파일을 만들거나 타입스크립트 코드를 작성하는데에는 따로 추가적으로 뭘 설치하거나 그러지 않아도 된다. ( 다른 에디터도 마찬가지겠지? )
그냥 ts 확장자로 파일을 생성하고, 타입스크립트 코드를 작성하기만 하면된다.
하지만 우리가 ts코드를 실행시키려면 추가적으로 설치가 필요하다.
왜냐하면 우리 브라우저는 ts코드를 이해할 수 없기 때문이다.
따라서 ts파일을 js파일로 변환(compile) 해주는 역할을 하는 무언가가 필요하다.
SETUP
우선 첫번째로 NodeJs가 설치되어있어야한다.
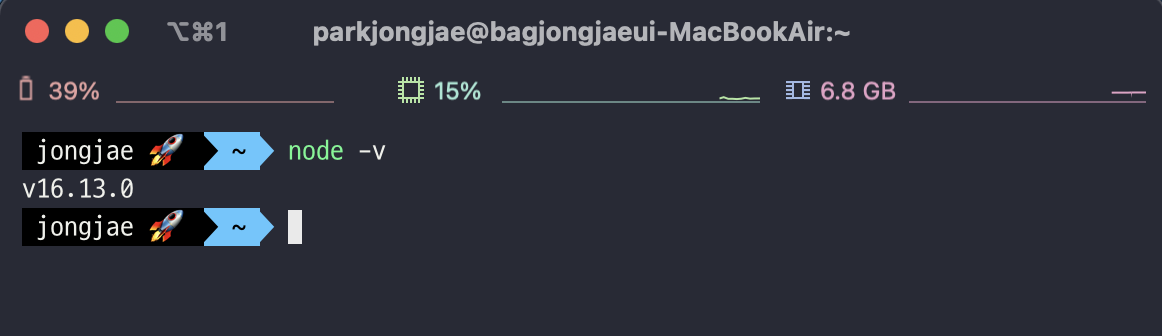
터미널에 node -v 를 입력해서 NodeJs가 잘 설치되어있는지 확인해야한다.
잘 설치되어있다면 다음과 같이 버전 정보가 뜰 것이다!

node 설치 확인이 끝났으면 이제 타입스크립트를 사용할 프로젝트 폴더를 VSC로 OPEN 하자.
그리고 그 폴더경로에서 터미널을 열고 다음 명령어를 입력한다.
npm install typescript -g
※ -g 의 의미 : 전역설치를 의미한다. NPM 전역 설치는 위와 같이 프로젝트에서 사용할 라이브러리를 불러올 때 사용하는 것이 아니라 시스템 레벨에서 사용할 자바스크립트 라이브러리를 설치할 때 사용!
성공적으로 마치면 우리는 타입스크립트를 실행할 수 있는 환경을 갖추게 된것이당!
그런데 code : EACCES 에러가 날 수도 있다.
오류 발생 시
해결방법은 다음과 같다.
터미널을 실행한다. (프로젝트 터미널 아님!)

-
npm디폴트 디렉토리를 생성한다.
👉mkdir ~/.npm-global -
npm의 설정이 새 디렉토리 패스를 사용하도록 설정
👉npm config set prefix '~/.npm-global' -
.bash_profile에export PATH=~/.npm-global/bin:$PATH를 추가한다!
👉echo ' export PATH=~/.npm-global/bin:$PATH' >> ~/.bash_profile -
수정한
.bash_profile을 시스템 상에 적용시킨다.
👉source ~/.bash_profile
※ 참고로 이 해결 방법은 Microsoft Windows에서는 적용되지 않는다!
START
타입스크립트 설치가 끝났으면 우리는 이제 타입스크립트 파일을 자바스크립트 파일로 컴파일 해주는 명령어를 사용할 수 있다.

이 상태에서 tsc index.ts 를 터미널에 입력하면?

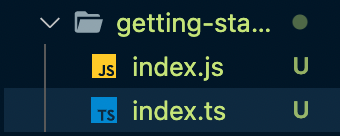
이렇게 자바스크립트 파일이 생긴다!
tsc 컴파일할 타입스크립트 파일명 을 입력하여 타입스크립트 파일을 자바스크립트 파일로 컴파일한다!
컴파일 된 index.js 파일로 우리가 타입스크립트로 짠 코드를 브라우저에서 실행시킬 수 있다!
참고
https://pie001.github.io/entry/tech-note/0065/ -설치에러 해결 관련
https://joshua1988.github.io/webpack-guide/build/npm-module-install.html#npm-%EC%A0%84%EC%97%AD-%EC%84%A4%EC%B9%98 -전역설치의 의미
