
국비지원학원에서의 마지막 프로젝트가 드디어 시작되었다.
기획단계에서 상당히 애를 많이 먹었었는데, 어찌저찌 결국 주제가 잡혔고 드디어 프로젝트를 진행한다.
오늘은 본격적인 프로젝트 시작전에 과정을 기록하고 싶어서 "글 작성하기" 버튼을 눌렀다.
기획 단계
기획도 잘하는 개발자가 그렇게 섹시하다던데, 난 아무래도 NO섹시다.
항상 기획단계에서 아이디어 짜내기가 어려웠다.
특히 현재 다니는 국비학원은 IoT 과정이다.
그래서 더 힘들었다.
실제로 이제 우리 생활에 필요할만한 스마트 물건을 떠올려야하는데 이게 진짜 어렵다.
물론 떠올리기야 떠올릴 수 있지만.. 현실적으로 만들 수 있을까? 라는 걱정이 머리속에 자리잡는다.
그러면 난 생각자신감을 잃어버린다..
그나마 다행인 점은 나 혼자 생각하는게 아니라 팀끼리 같이 생각한다는 점이다.
덕분에 우리팀은 어떻게든 주제가 정해졌고, 이제 구현만을 앞두고 있다.
우리팀의 주제는 "스마트 재고관리 서비스" 이다.

스마트 재고관리 서비스?
이게 뭐냐면 말 그대로 재고관리를 스마트(?) 하게 할 수 있도록 도와주는 서비스다.
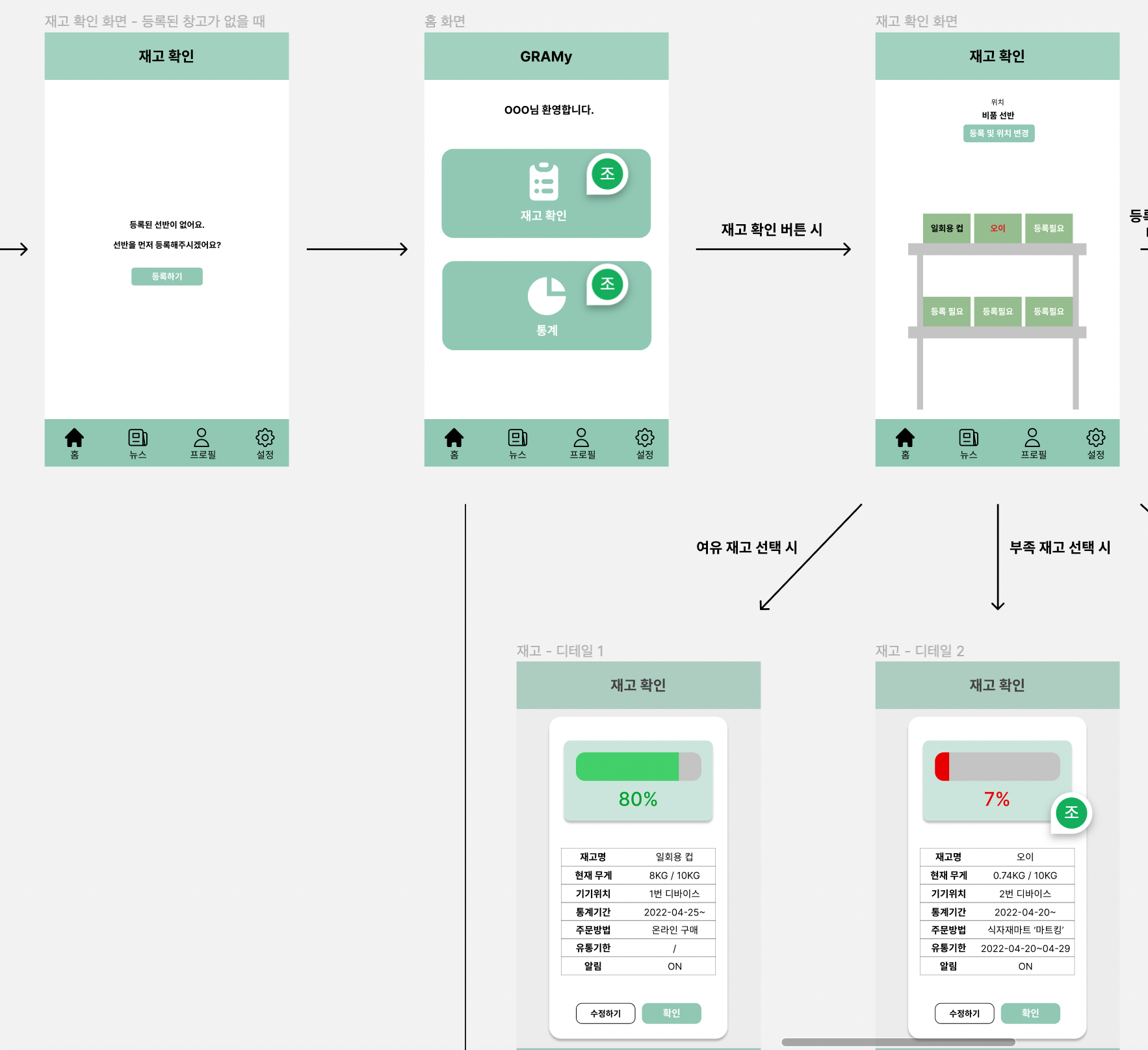
크게 보면 이런 흐름이다.
👇👇👇
IoT저울 위에 물건이 들어있는 박스를 올려놓으면 초기 박스 무게를 측정 -> 초기 무게와 현재 무게 비교해서 현재 무게가 일정 비율 이하로 낮아지면 사용자에게 주문하라고 알림 -> 사용자는 확인 후 주문 (무려 셀프)
? 왜 셀프임?
-> 원래 초기에는 자동주문까지 생각했으나, 우리의 기술 수준으론 어려울 것 같다고 생각했음! ㅠ
TMI
하드웨어 부품이 얼마 안들어간다.
저번 프로젝트에서 다들 하드웨어때문에 개고생을 많이해서 그런지 팀원들도 하드웨어는 최대한 비중을 적게하자..는 분위기였다!
그래서 우리는 웹과 어플리케이션의 완성도를 높이기로 계획했다.
설계
화면설계, DB설계를 했고 화면설계는 내가 맡았고 DB 설계는 팀원들이 맡았다.
화면설계는 Figma를 사용했는데, 이거 완전 물건이다.. 처음엔 어떻게 쓰는지 몰랐는데 쓰다보니까 매우 좋은 툴이라고 느껴버렸다.
아마 앞으로도 애용할 거 같음
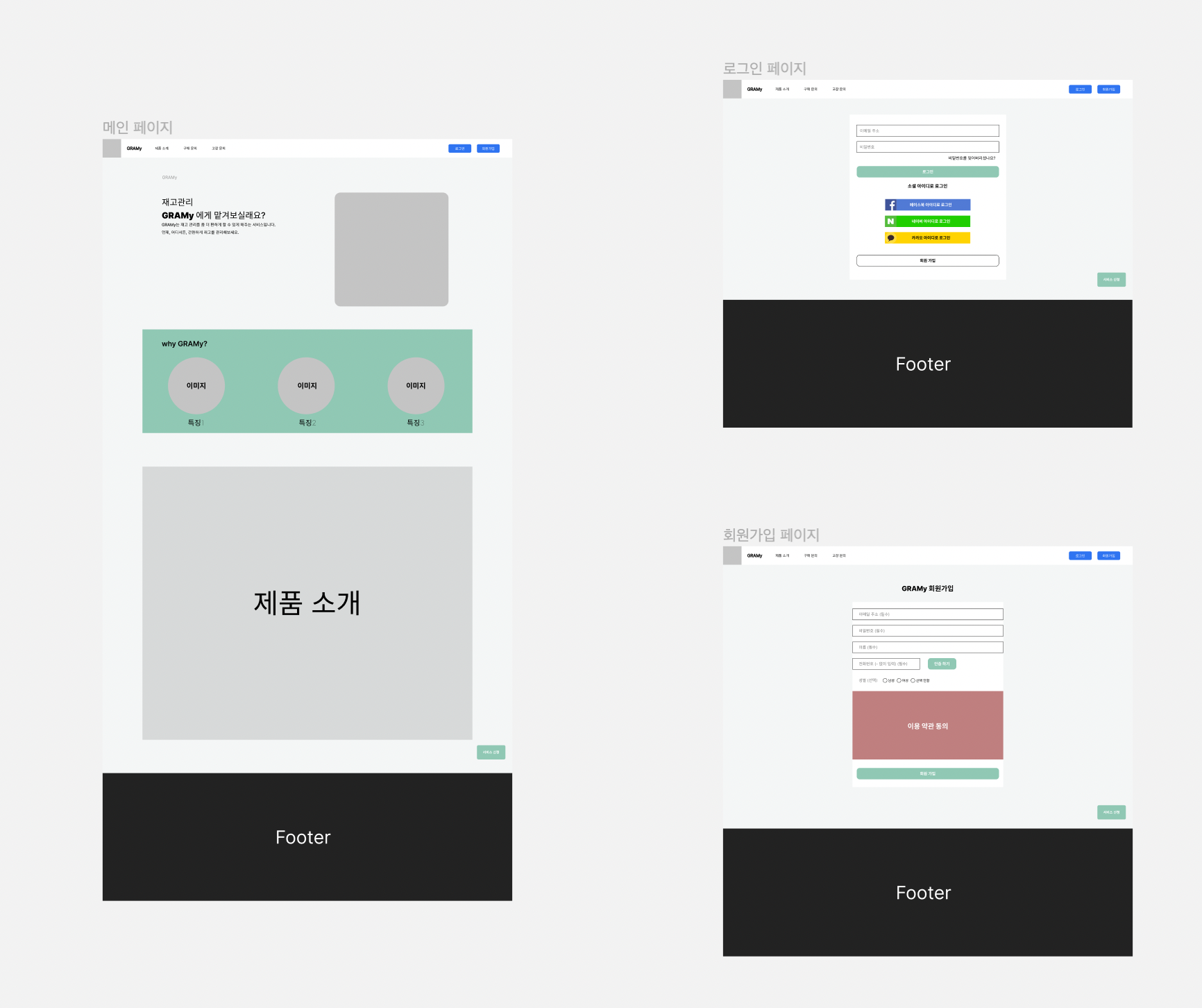
화면 설계
웹
웹 같은 경우 다른 사이트를 굉장히 많이 참고해서 설계했다. (창작은 어려웡 ㅠ)

페이지가 좀 더 많은데 다 올리면 사진으로 내 글이 도배될 것 같아서 이것만 올린다.

(우선 이정도 있다.)
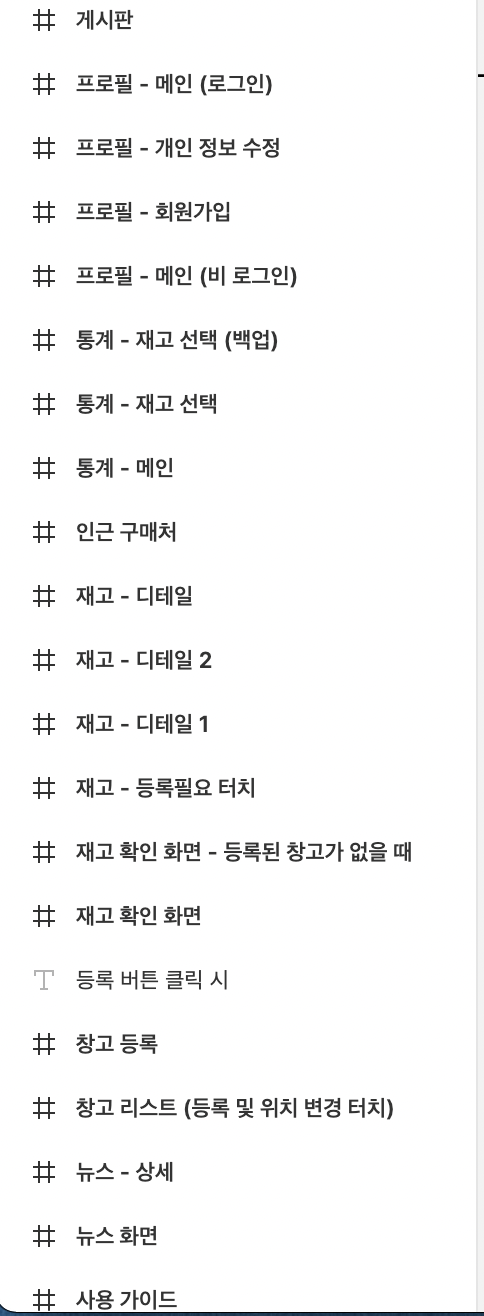
앱

앱도 마찬가지.

대략적으로 이정도가 있다!
근데 화면 설계를 하고 구현을 하면서 느낀건데, 만드는 속도가 다르다.
이전 프로젝트에서는 그냥 대충 느낌만 설계? 하고 했었는데, 그땐 화면을 쭉쭉 만들지 못했다.
근데 이번에 이렇게 그나마 구체적으로 설계하고 실제 개발을 하는데 신세계임을 느꼈다.
구현
개발환경
IDE : Eclipse, VSC, Android Studio
사용 언어 : Java, JavaScript, HTML, CSS
사용 프레임워크 : Spring boot
사용 라이브러리 : React
서버 환경 : Tomcat 9.0
사용 DB : Oracle
하드웨어 : Raspberry pi
난 우리팀에서 프론트엔드를 담당이다. (사실상 올라운더 일지도..?)
그리고 프로젝트 시작전에 미리미리 조금씩 프론트단을 만들어놓았다.
우선 현재 만들어 놓은 페이지만 소개하겠다!
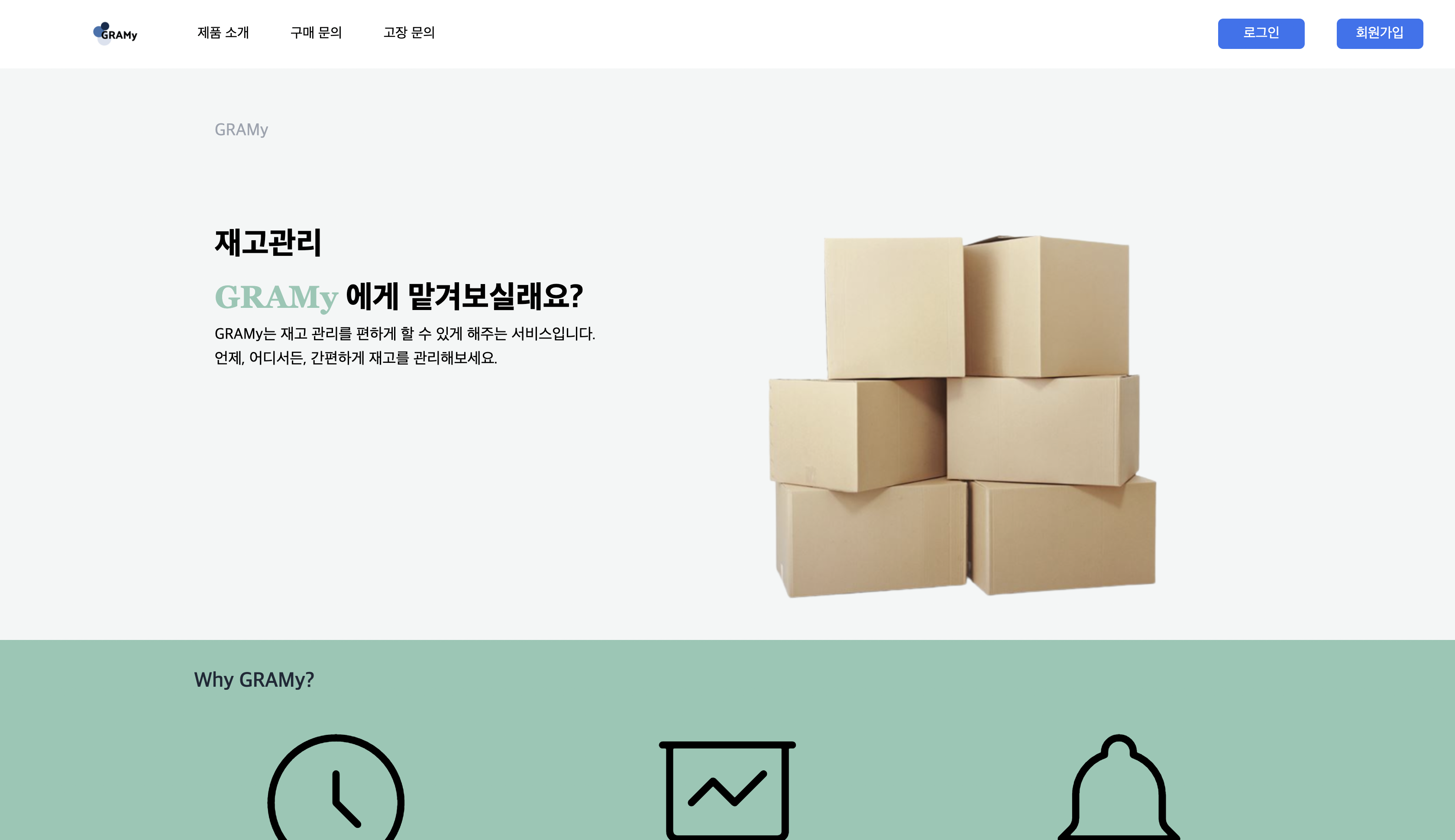
메인 페이지

우리 페이지의 메인이다!
이 페이지에는 따로 특별한 기능은 없다.
react-scroll 라이브러리를 이용하여 클릭 스크롤링을 적용시켰다.
제품 소개를 누르면 현재 페이지의 제품 소개 부분으로 스크롤이 이동한다.

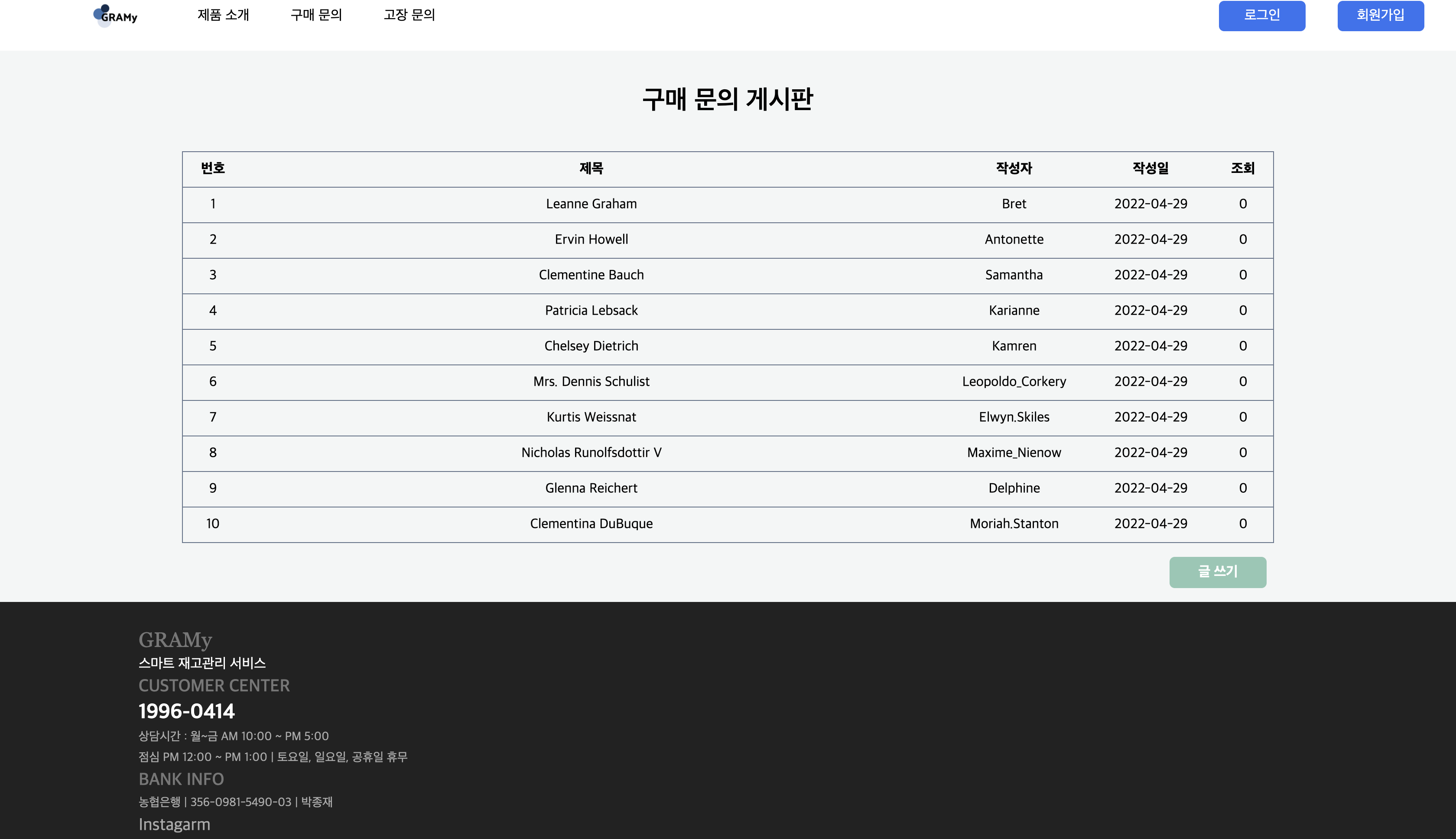
구매 문의 게시판 페이지

게시판 페이지이다. 따로 특별한 기능은 없고,
데이터들은 https://jsonplaceholder.typicode.com/ 여기서 가져오고있다.
(가짜 데이터들을 REST API로 제공하는 페이지)
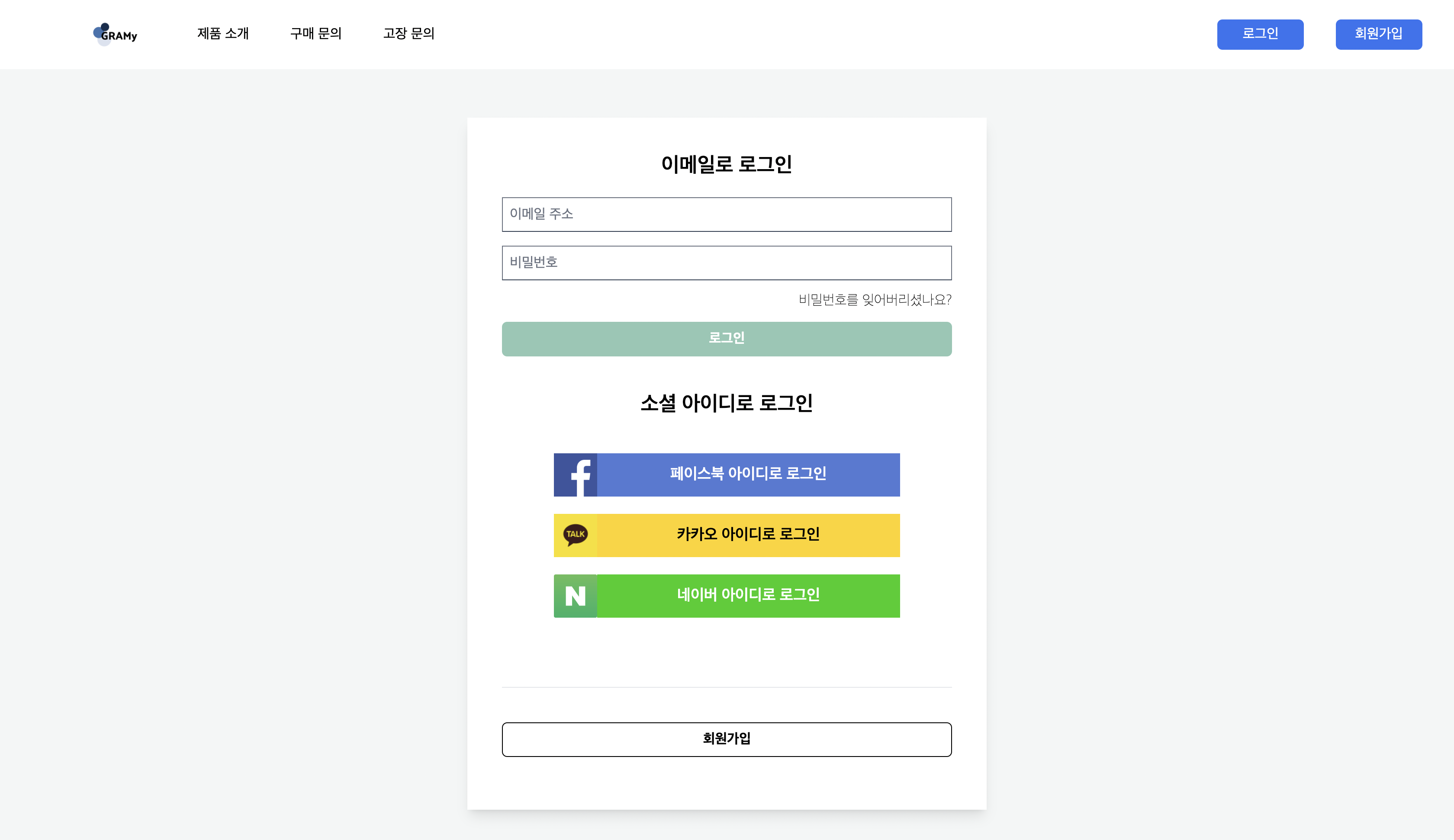
로그인 페이지

이 페이지는 아무것도 없다! 그냥 모양새만 갖췄다!
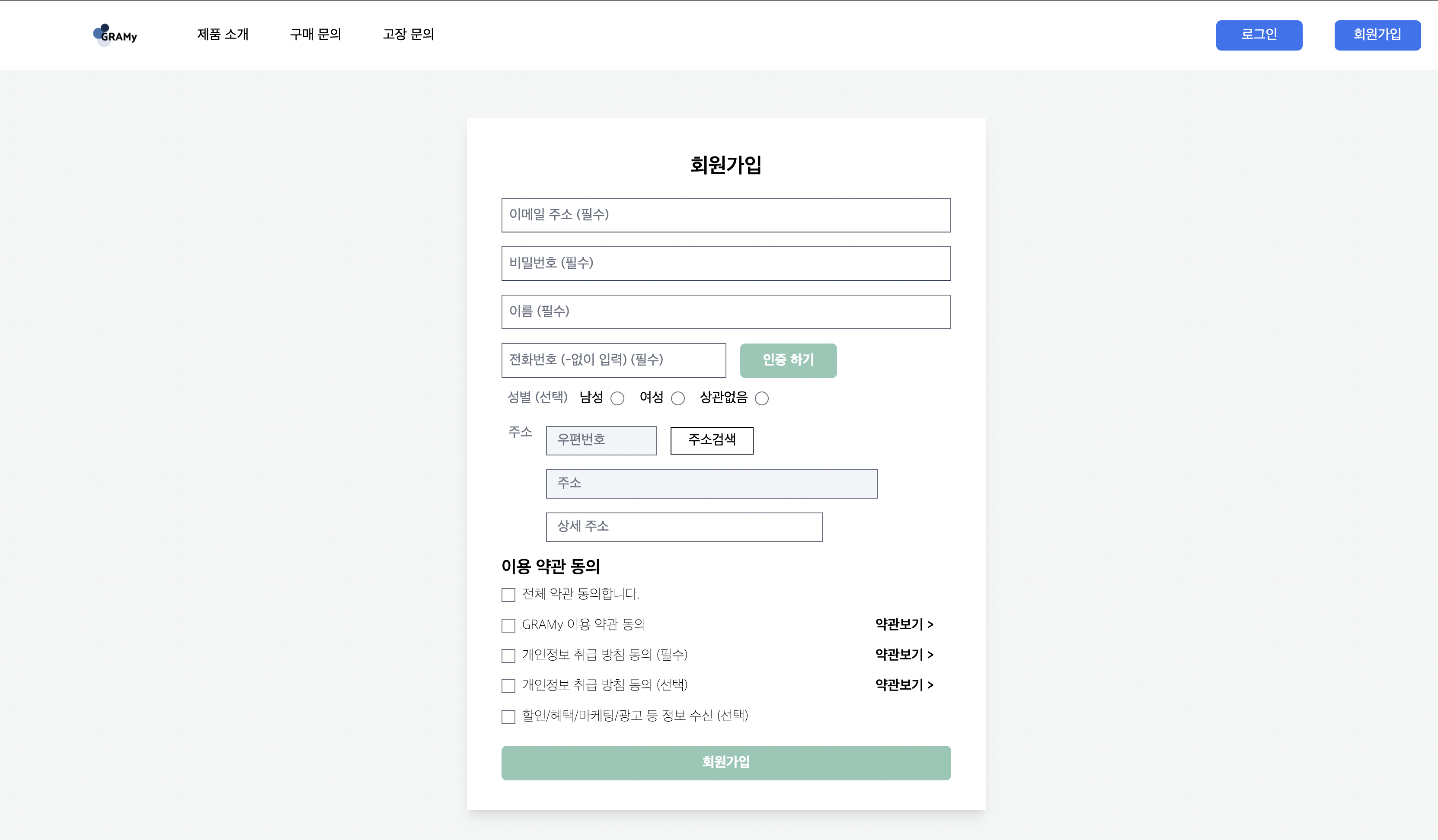
회원가입 페이지



회원가입 페이지는 위 페이지들에 비해서 좀 많이 공들여서 만든 페이지이다.
(이용약관 손수 채우느라..)
Daum 우편번호 API 사용, Modal을 구현 했다.
마무리
여기까지가 현재 진행상황이다.
코드는 요 레파지토리에서 확인 가능하다!
👇👇
https://github.com/SMHRD-GRAMY/GRAMy-Front
아마도 프론트엔드는 내가 90% 작업할 것 같다!
프로젝트가 끝날 즈음 또 올게욤~ 그럼 이만~
