1. 학습한 내용
나의 닷홈 호스트 주소 :
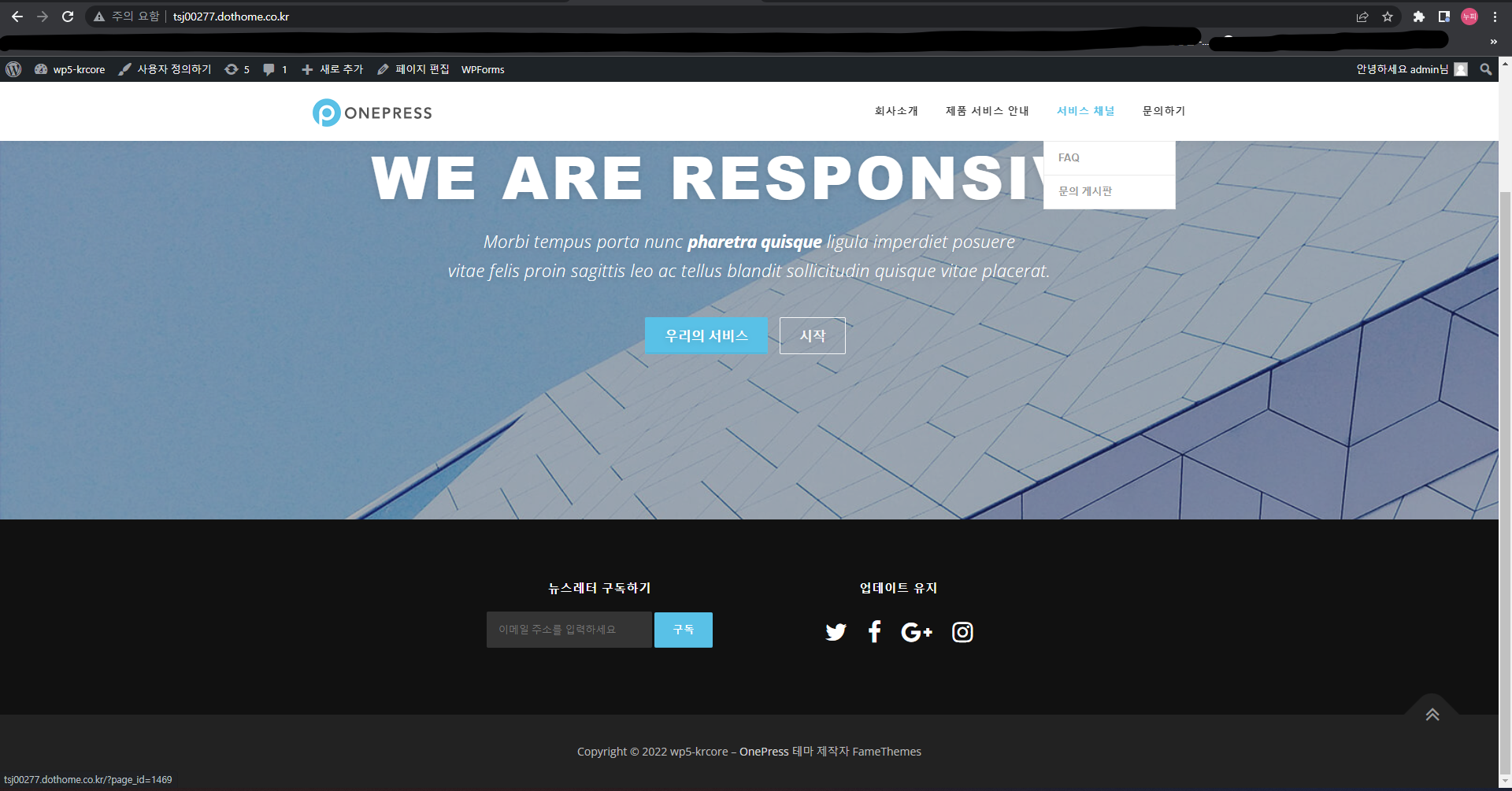
http://tsj00277.dothome.co.kr/wp-admin/를 최종적으로 만들었음(아래 사진)

- 워드프레서에서 웹 페이지 만들기
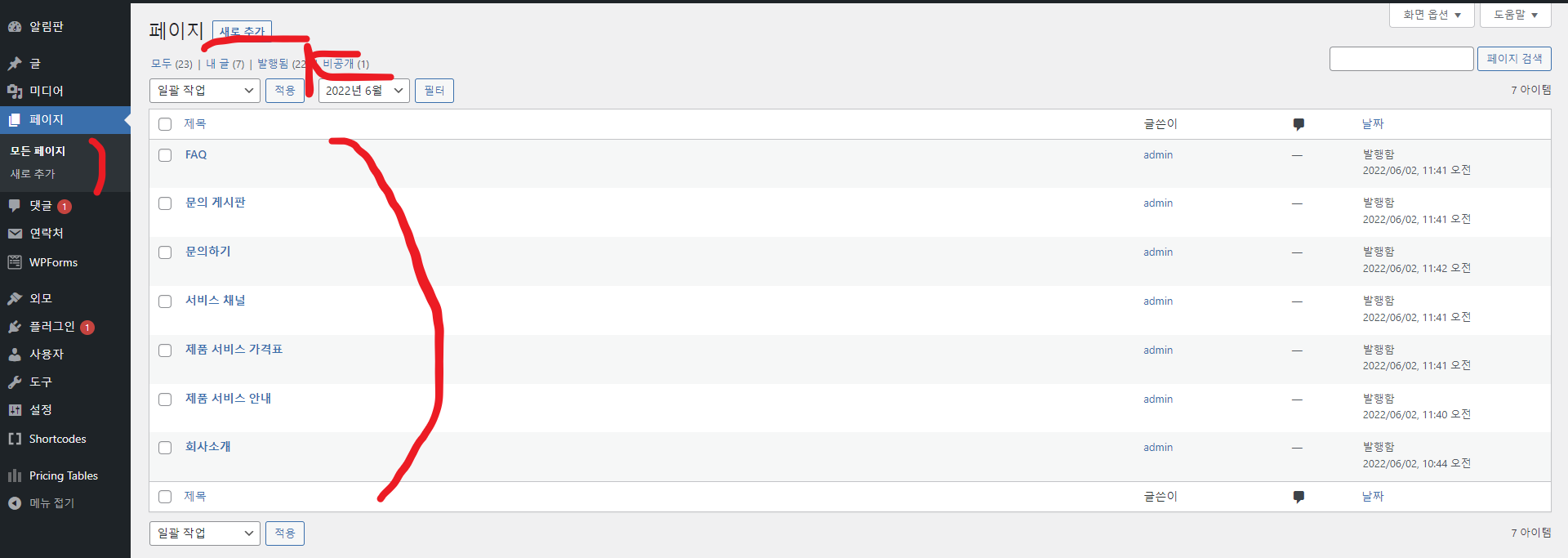
1) 페이지 만들기(텍스트 작성) : 워드프레서 메뉴의 '페이지' → 새로 추가 버튼 클릭 → 제목과 입력 / 블록 선택해서 텍스트 입력 → 공개 버튼 클릭 → 완료 / 그래서 회사소개, 제품 서비스 안내 - 제품 서비스 가격표, 서비스 채널 - FAQ와 문의게시판, 문의하기를 추가함

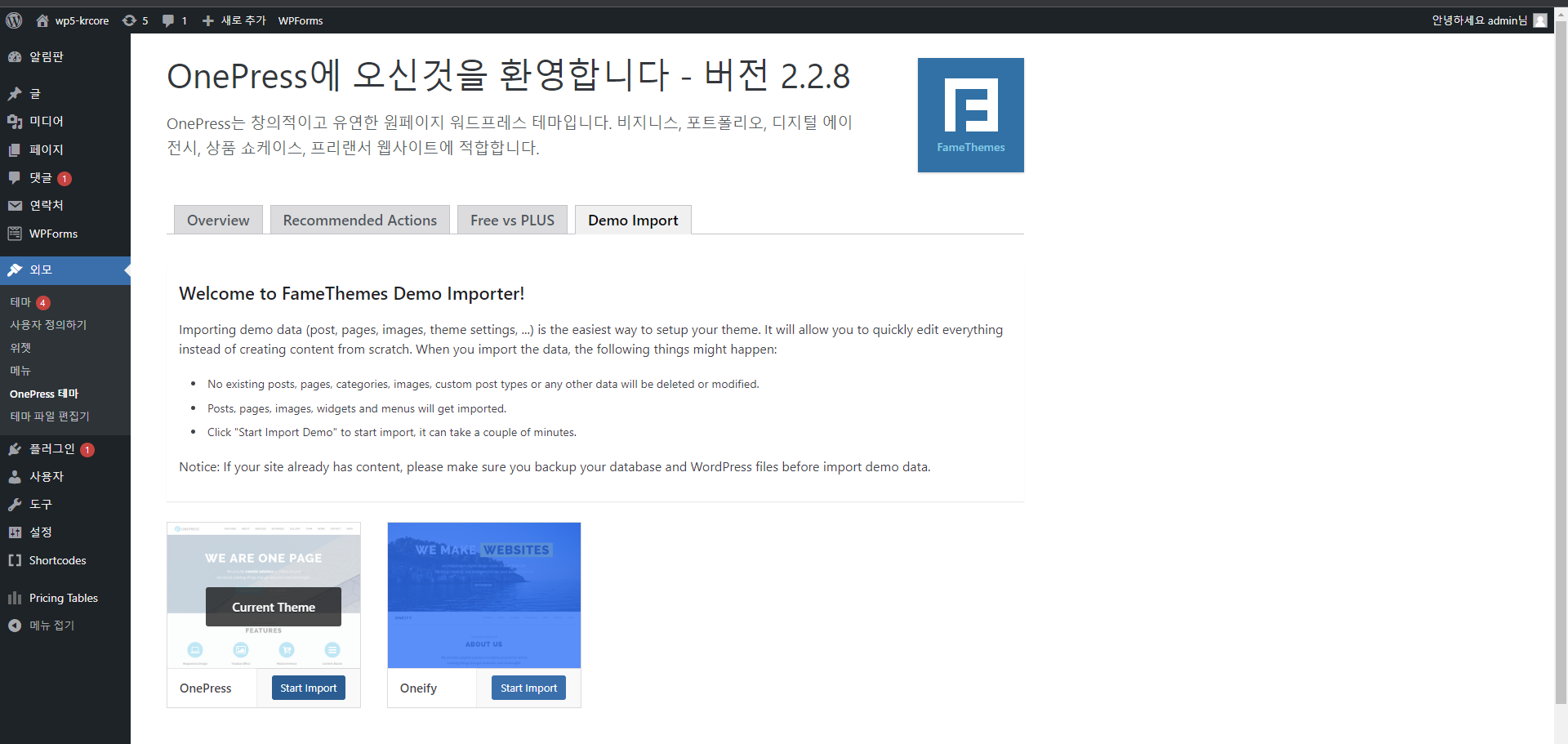
2) 템플릿 활성화 하기 : 메뉴의 '외모' → 테마 → 새 테마 버튼 클릭 → 내가 활용하고 싶은 템플릿 설치 → 메뉴 OnePress 테마 → Overview에서 나의 호스트 페이지에 나타내고 싶은 메뉴들만 클릭 & Demo Import에서 활용하고자하는 템플릿 Start Import 버튼 클릭 → 활성화되면서 호스트 페이지에 적용됨

3) 각종 플러그인을 설치하면서 다양한 웹 빌더를 활용하기 :
(1) 오늘 설치한 것들 : 연락처 / Shortcodes / Pricing Tables
(2) 연락처
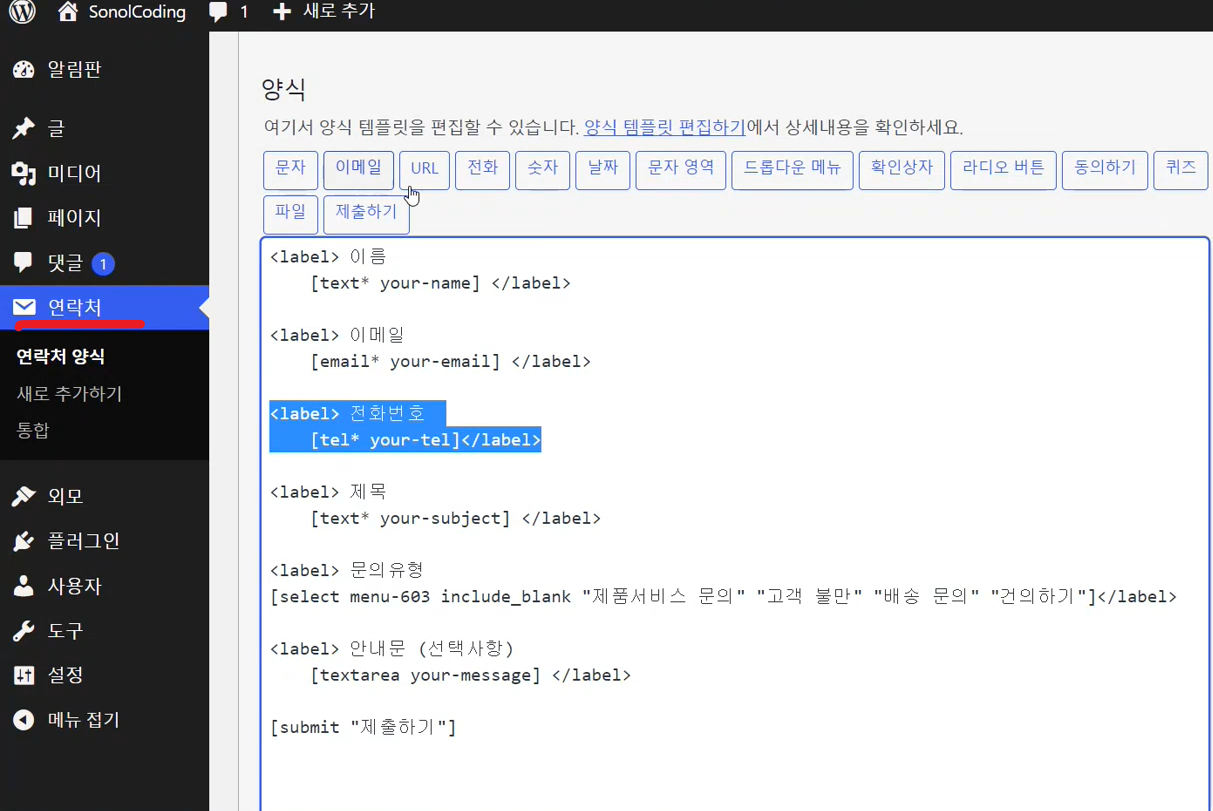
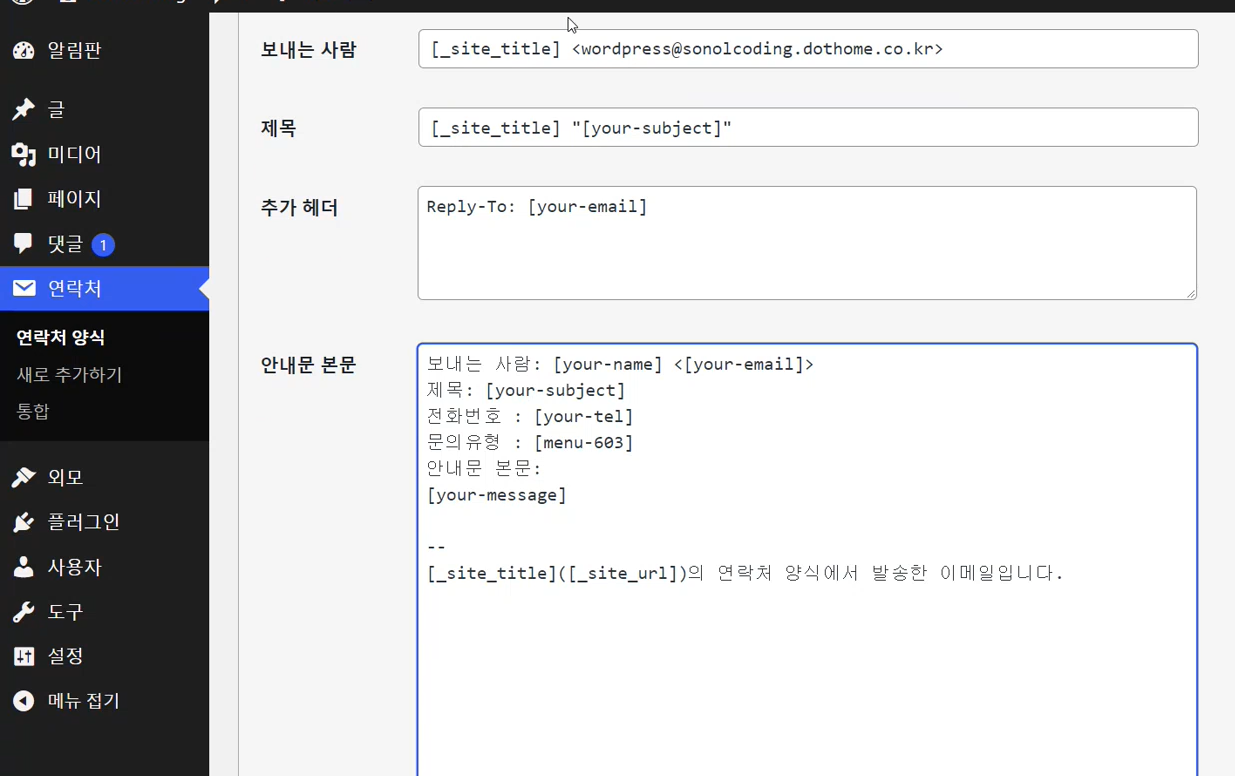
→ 메뉴의 '플러그인'에서 연락처를 설치 → 메뉴에 연락처 생성 & 클릭 → 양식에 아래와 같이 입력(아래 그림)

→ 양식 옆의 메일에도 아래와 같이 입력

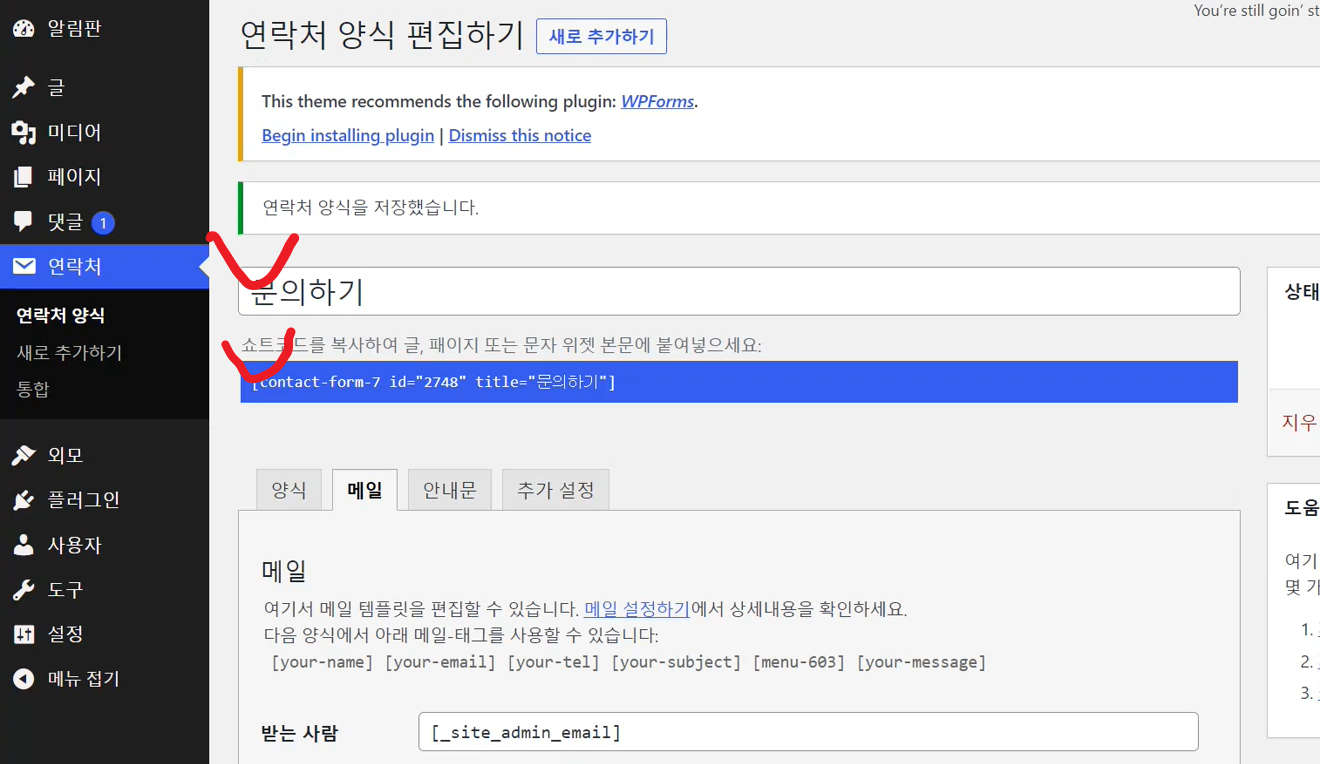
→ 위의 내용들은 다 저장하고 마찬가지로 아래 그림 처럼 Shortcode를 복사 후, 페이지에 입력하기

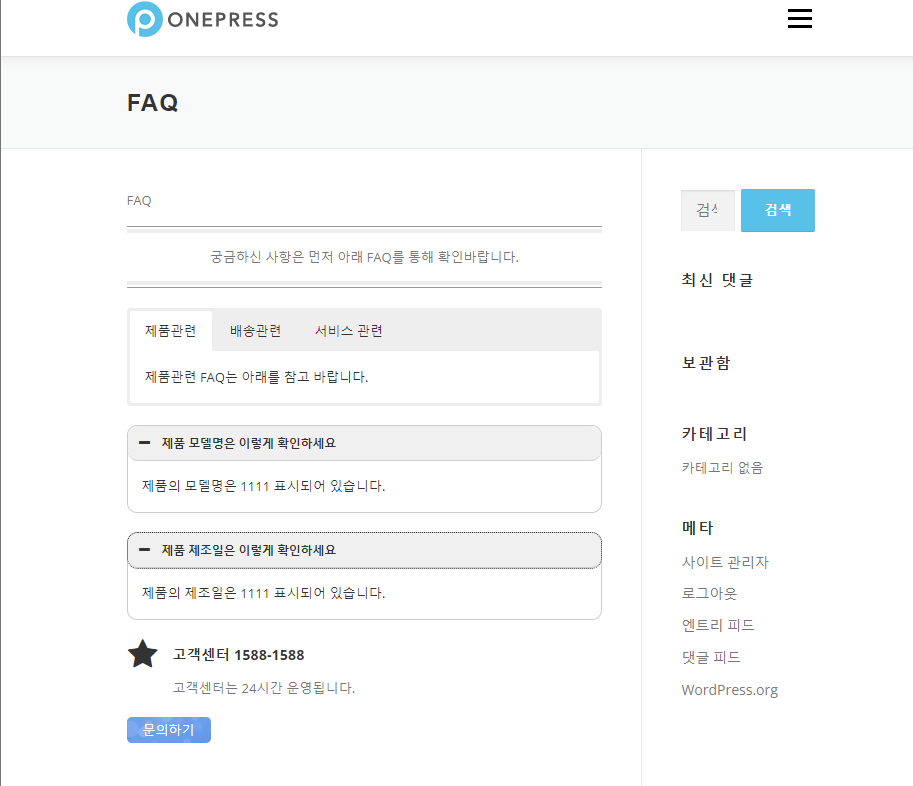
→ 위의 그림처럼 작업을 하면 결과(아래 그림)

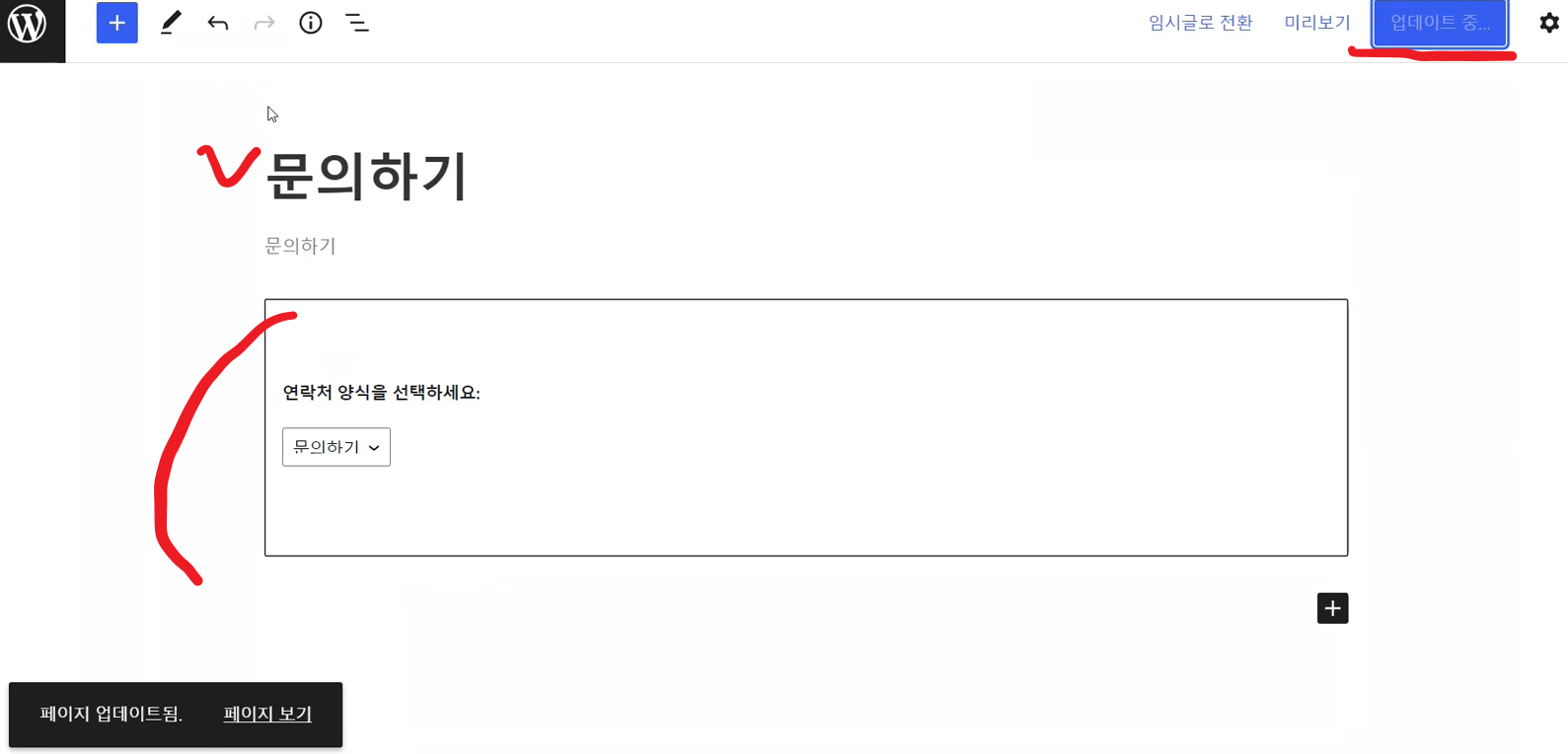
→ 문의하기 페이지에 Shortcode 넣고, 업데이트하면 끝
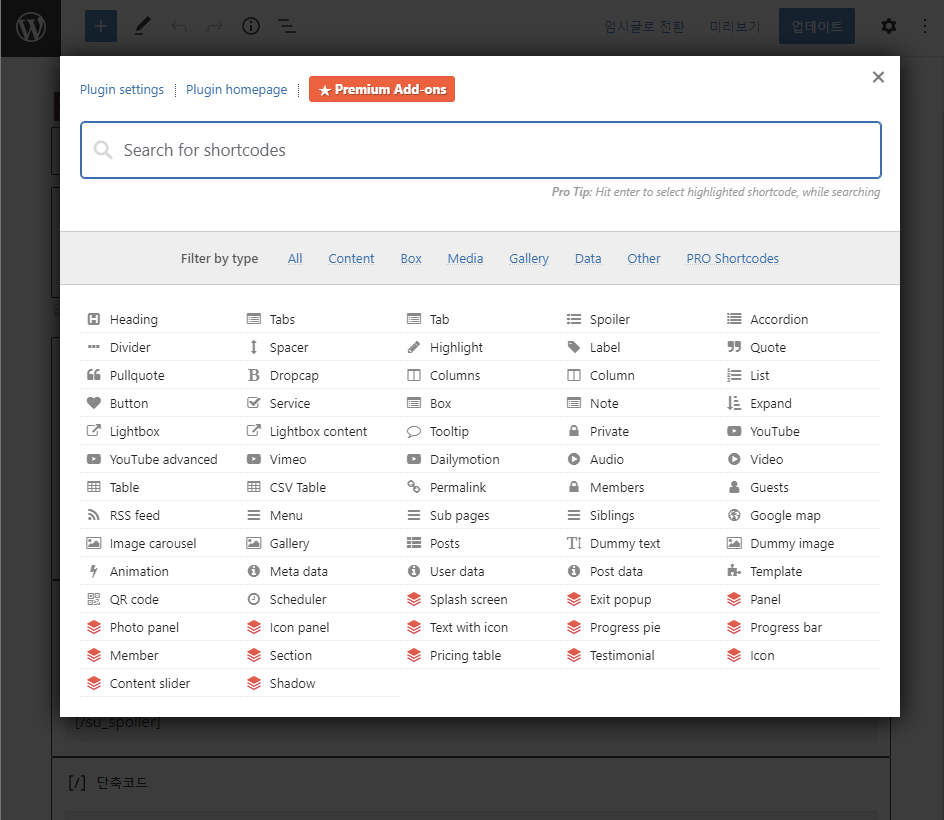
(3) Shortcodes

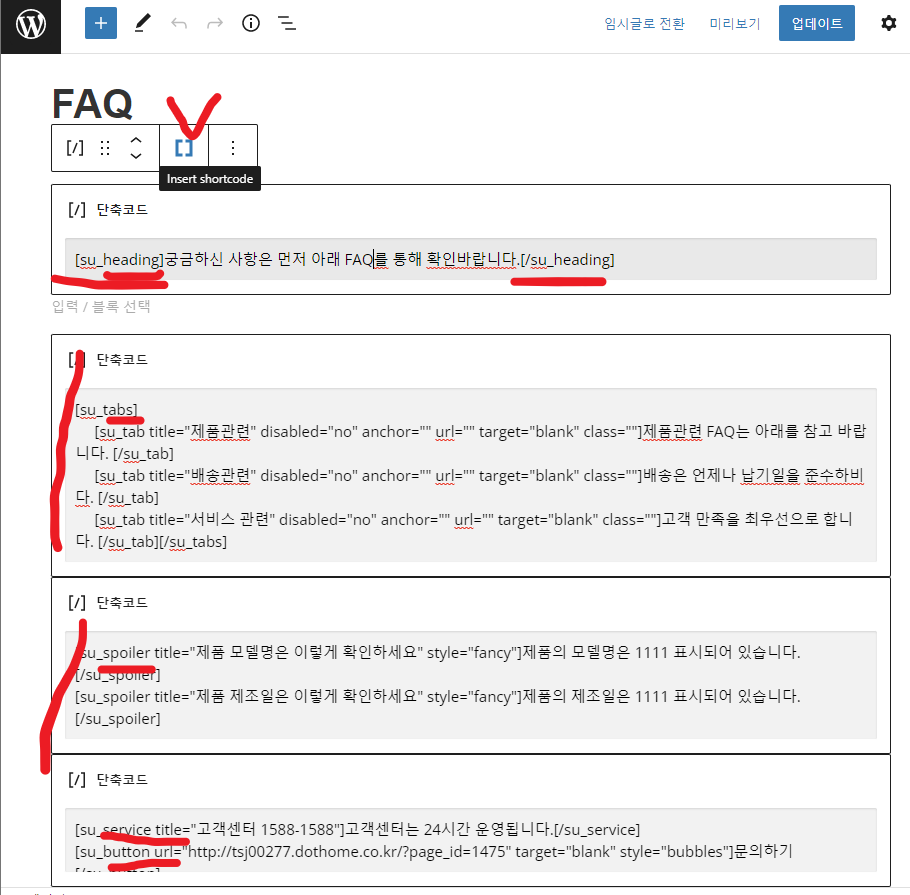
→ 위의 표시된 "[] : Shortcodes" 버튼을 누르게 되면 → 아래 그림 참고

→ 각종 Shortcodes 기능들이 나옴

→ 표시된 기능들을 사용하고 난 후 결과
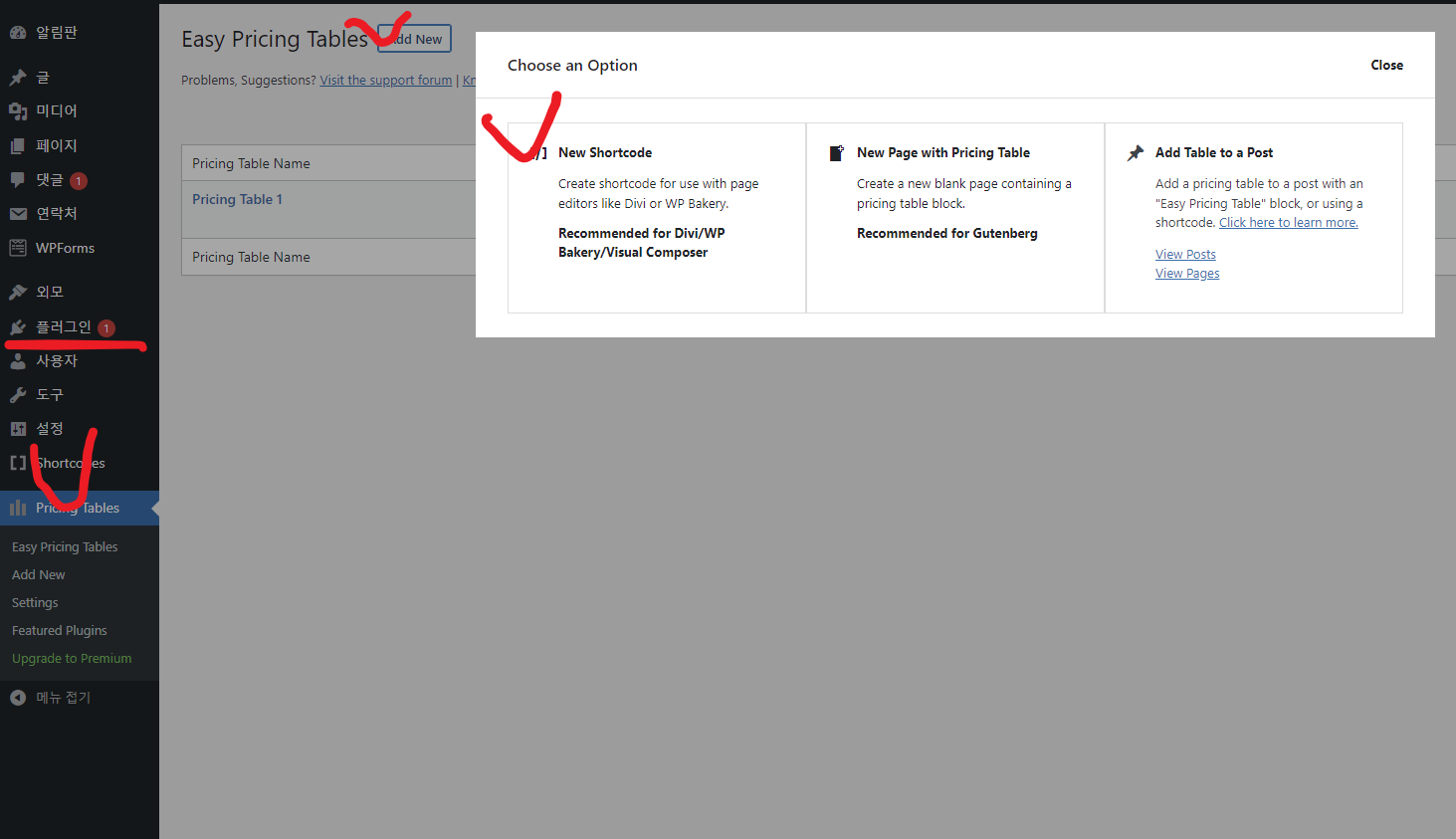
(4) Pricing Tables

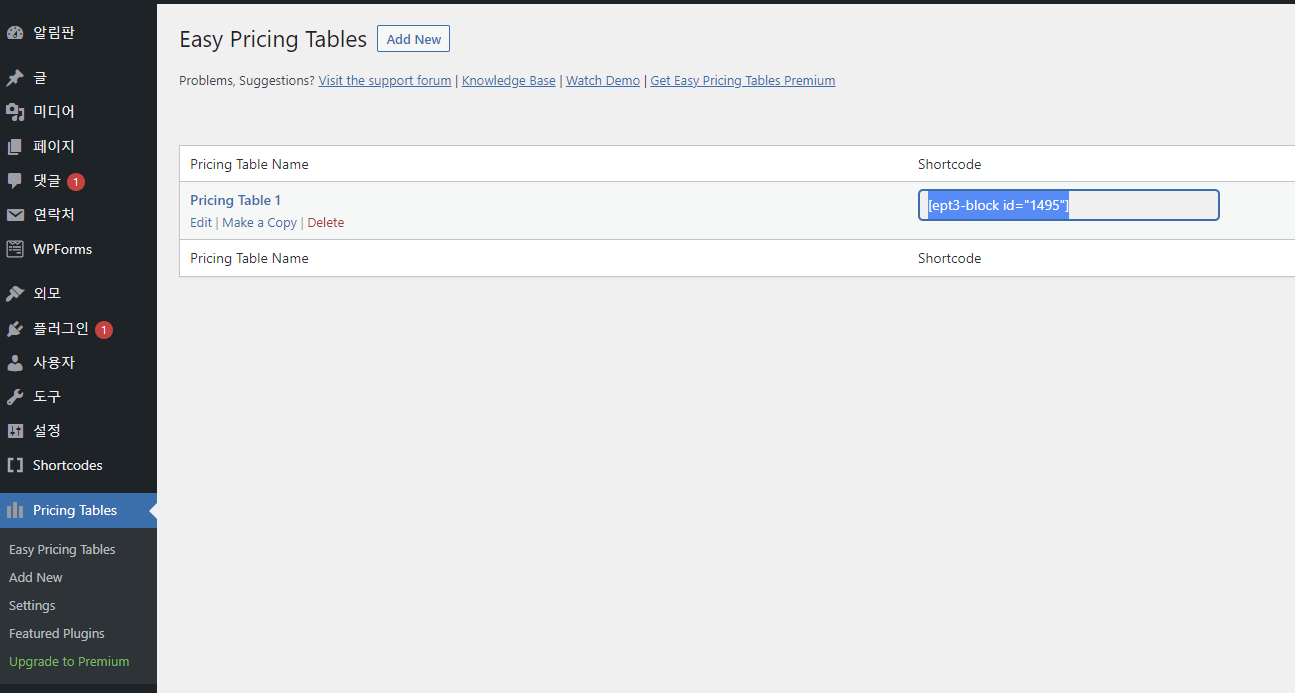
→ 메뉴의 '플러그인'에서 마찬가지로 Pricing Tables를 설치 → 메뉴에 Pricing Tables 생성 & 클릭 → Add New 버튼 클릭 → New Shortcode 클릭(나는 페이지가 생성되어 있으므로 코드만 있으면 됨)

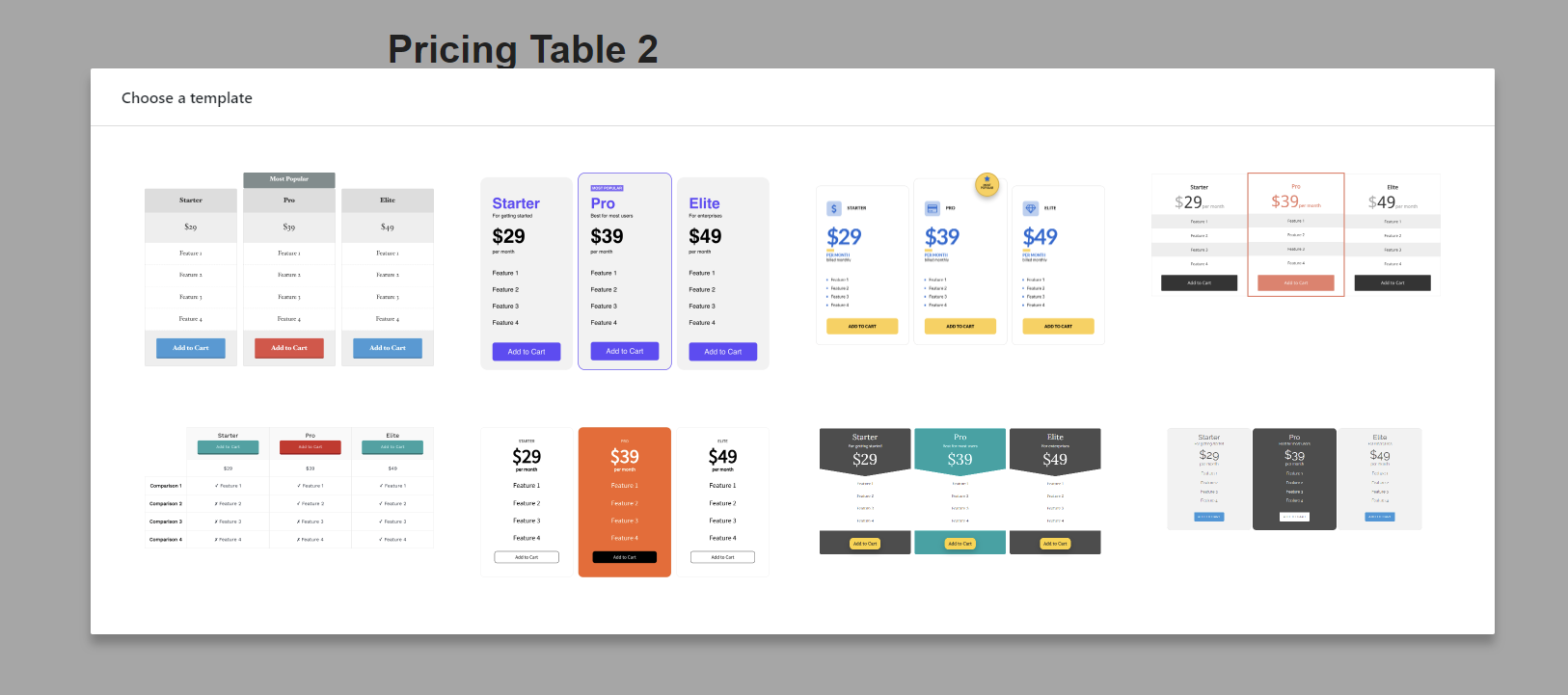
→ 각종 템플릿의 Pricing Tables가 나오고, 마음에 드는 것을 선택후 작성 → 업데이트 한 후

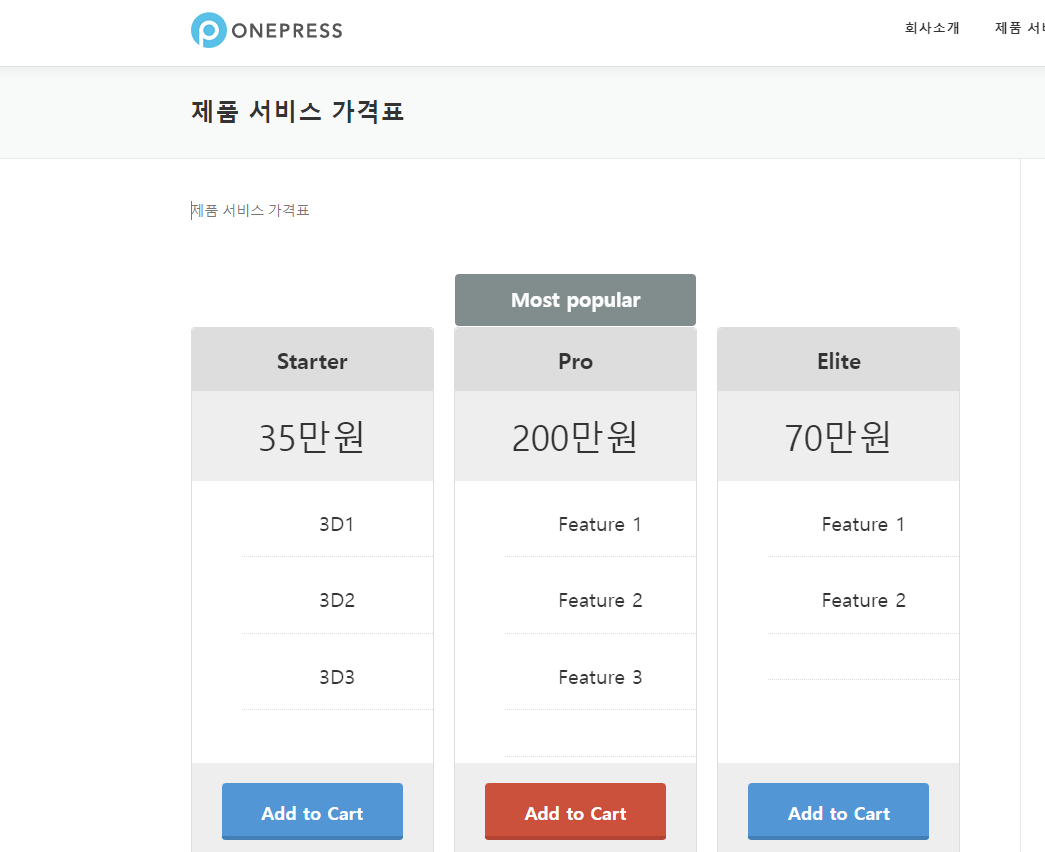
→ 위 그림의 Shortcode를 복사하고, 원하는 페이지에 편집(붙여넣기) → 코드 붙여넣기 하면 활성화됨(나는 제품 서비스 가격표에 Shortcode를 작성 → 결과(아래 그림)

2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
1) 다양한 템플릿을 어떻게 사용하고 숙지하는지에 대해 어려웠으며, 짜여진 틀에 한정된 작업일지라도 내용을 바꾸는데 이해하기가 어려웠음
3. 해결방법 작성
1) 오늘 배운 템플릿 외에도 다른 것들을 사용해서 호스트 홈페이지 꾸며보기
4. 학습 소감
1) 직접 코딩을 안해도 된다는 것이 제일 큰 장점이자 단점이다. 왜냐하면 편리하다면 편리하지만, 상당한 제약이 가해지는 웹 빌더였고, 내용만 바꿀 수 있는 느낌이기 떄문에!
