[6/7일반] JavaScript 기초/ 실습 - 자바스크립트 실행 준비, 기본 문법 / 채석환 강사님
1. 학습한 내용
1) 필기내용
-
html(정적) / css(디자인) / Javascript(이벤트를 처리)(소비자가 요청하는 것에 대해 반응) : 프론트엔드 / Javascript의 nodejs : 백엔드
-
클라이언트 : 웹 브라우저를 통해 필요한 정보 요청 ↔ 요청을 처리해 알맞은 정보 전달 : 서버
-
Javascript의 기능 :
(1) 웹 요소를 제어
(2) 다양한 라이브러리를 사용할 수 있음
(3) 웹 애플리케이션을 만듦
(4) 서버를 구성하고 서버용 프로그램을 만들 수 있음((1)~(3)이 기본적 역할) -
https://gs.statcounter.com/browser-market-share : Browser Market Share Worldwide 참고 할 수 있는 사이트
-
이 외의 내용들은 PPT 제공받은 것들 활용하기
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
0607 / 01_liveserver.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<link rel-="stylesheet" href="css/change-color.css">
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해보세요</p>
<script>
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}
</script>
</body>
</html>0607 / css / change-color.css
body {
text-align:center;
}
#heading {
color:blue;
}
#text {
color:gray;
font-size:15px;
}
→ 자바스크립트를 클릭하면 빨간색으로 변함
→ 기본적인 css 파일을 link로 불러내기
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
0607 / 02_change.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<link rel-="stylesheet" href="js/change.js">
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해보세요</p>
<script src="js/change.js"></script>
</body>
</html>0607 / js / change.js
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}
→ 위의 그림과 마찬가지의 결과를 가져옴
→ css가 아닌 js 파일의 내용을 script로 가져옴
→ body태그의 하단부분에 sciript를 불러오는 작업을... 해야함!(head 태그 X)(기존과 바뀐 부분인듯)
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
0607 / 03_greeting.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Welcome</title>
<style>
body {
font-size:1.3em;
text-align: center;
}
</style>
</head>
<body>
<h1>어서오세요</h1>
<script>
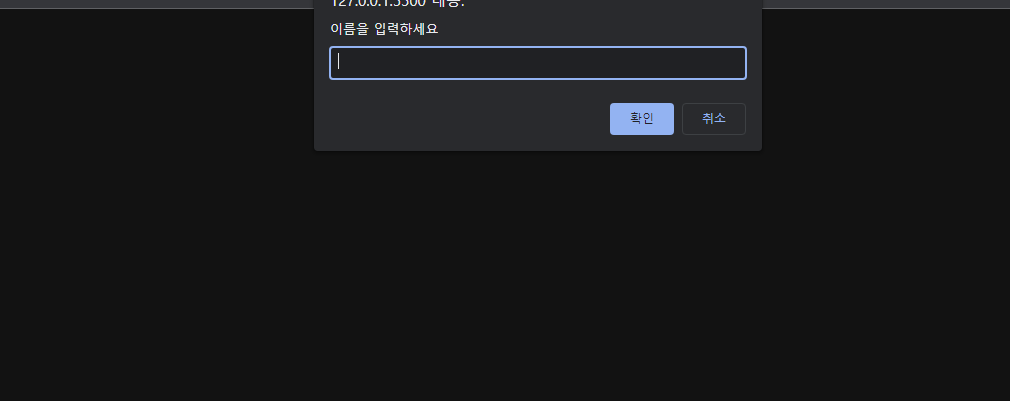
var name = prompt("이름을 입력하세요")
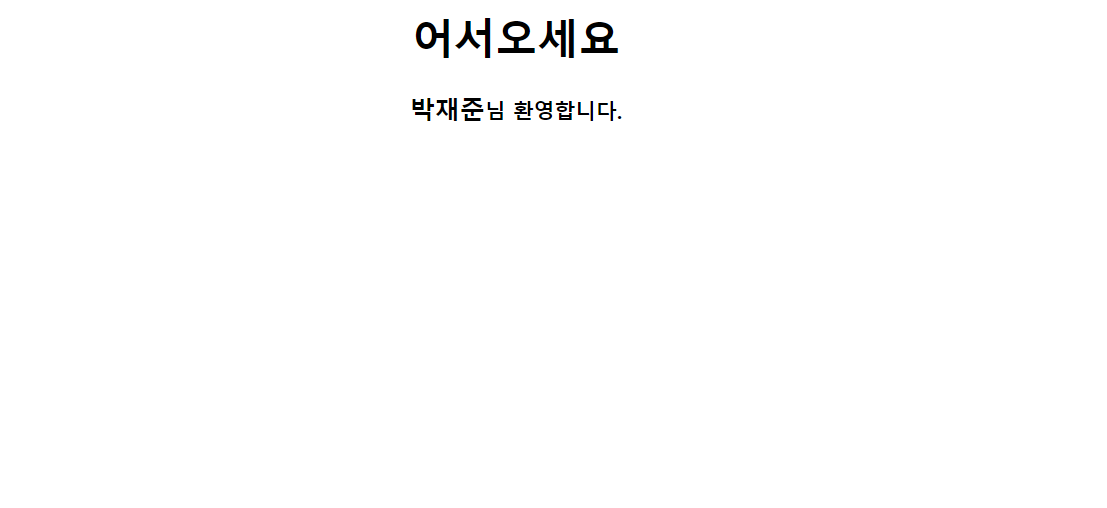
document.write("<b><big>" + name + "<b></big>님 환영합니다.")
</script>
</body>
</html>→ 결과(아래 그림)


→ name의 변수를 prompt로 지정하여 이름을 입력해라는 창을 띄우게 저장
→ document.write로 위와 같이 입력값을 name으로 받아서 문서에 입력하게 함
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
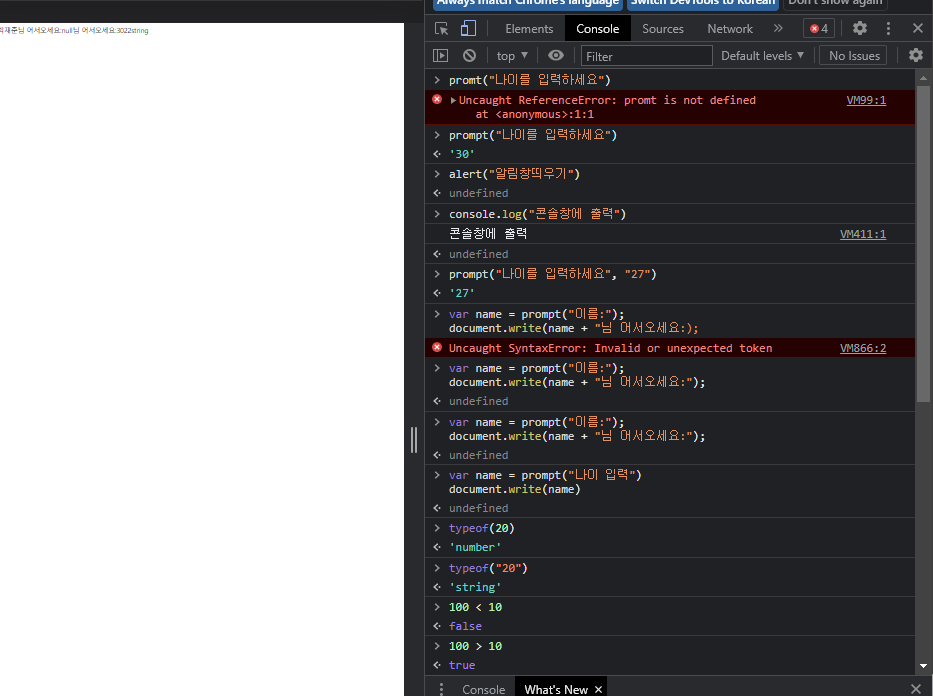
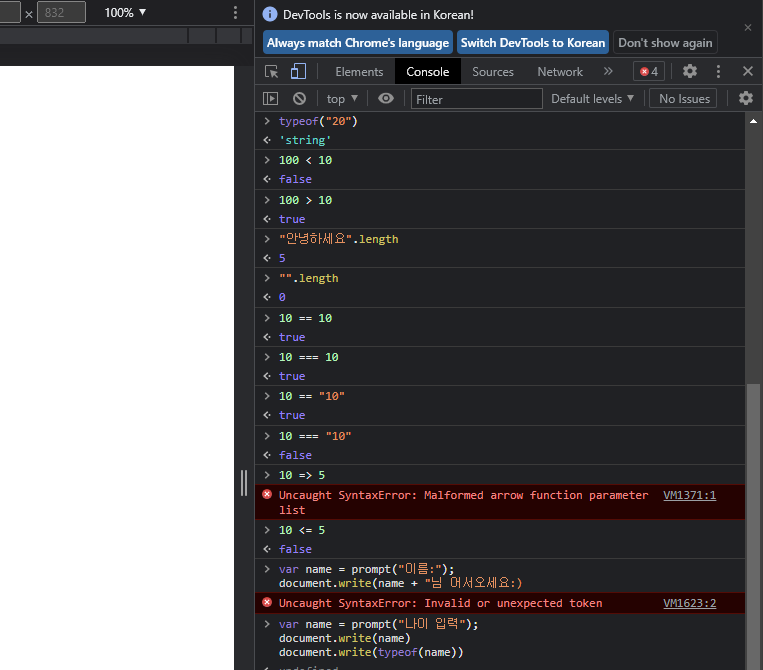
페이지의 검사기능에서 console 창을 통해서 실시간으로 기능 작동


→ 마찬가지로 위 visual studio code에서 실시했던 내용들을 console 창에서 할 수 있음
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
1) 어려웠던 점은 딱히 없었는데, 한번씩 name 변수를 print해야 나타나는 거 아냐? 같이 파이썬과 계속 섞여버려서 혼자 멘붕오는 그런 일이 없도록...
3. 해결방법 작성
1) 오늘 배웠던 ppt내용을 토대로 javascript의 내용을 확실히 알기
4. 학습 소감
1) 새로운 강사님과 함께 진행해서 기대했는데, 오늘 너무 자주 영상이 끊겨서 답답했다... 강사님께서 계속 미안하다고 하시는데... 마음 아팠... 미안해하지마세요 ...ㅠ
