1. 학습한 내용
필기 내용
Math.random()
: 0~1사이 랜덤
Math.random()*100
: 0~100사이 랜덤
alert(‘여러분 파이팅’);
; 여러분 파이팅 문구가 뜸
confirm(‘진짜?’);
: 확인하면 true / 취소하면 false
prompt(‘아이디?’)
: 내용 입력할 수 있음
alert(Math.random()); → ex) 0.8565465 라고 문구가 뜸
; (세미콜론)은 명령과 명령을 구분해주는 역할
program : 시간, 순서가 포함된 단어 → 따라서 html은 프로그래밍이 아님
application(app) : 응용
console.log();
콘솔로그 : 주로 버그, 디버그 같은거 찾을 때 사용(사용자한테는 보이지 않음)
html은 정보다 / css는 디자인이다 / js는 사용자와 상호작용한다
변수는 데이터에 이름을 붙인 것이다.
-중요-
document.querySelector('body').style.backgroundColor = 'black';
console창에서 이렇게 하면 배경화면이 블랙으로 변함
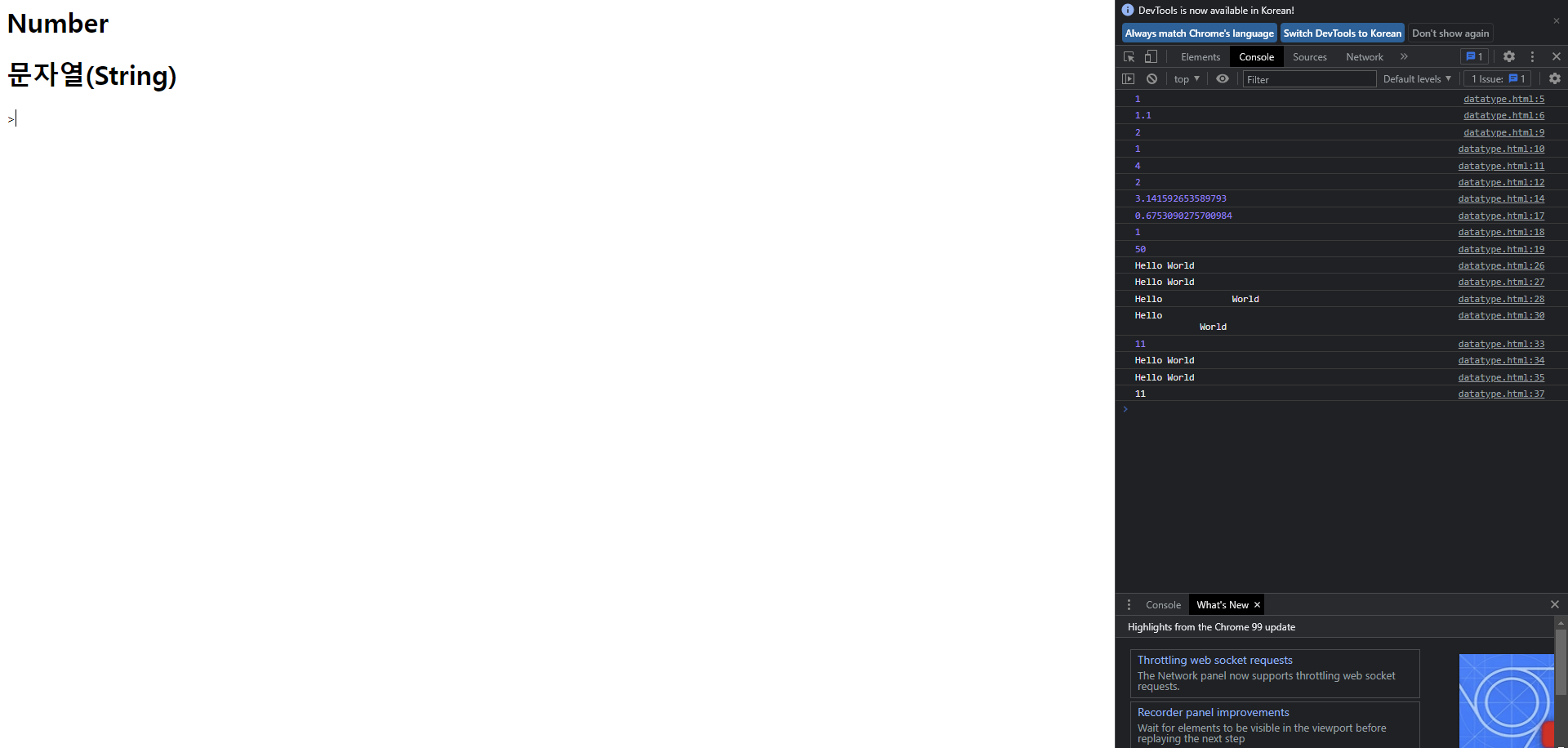
datatype.html 내용

<html>
<body>
<h1>Number</h1>
<script>
console.log(1); // 정수 // console에 정수 1이 뜸
console.log(1.1); // 실수 // console에 실수 1.1이 뜸
// Operator
console.log(1+1); // 2
console.log(2-1); // 1
console.log(2*2); // 4
console.log(4/2); // 2
console.log(Math.PI);
// random, floor() : 함수 / Math : 객체
console.log(Math.random());
console.log(Math.floor(1.9)); // 1.9보다 가장 작은 정수
console.log(Math.floor(Math.random()*100));
</script>
<h1>문자열(String)</h1>
<script>
console.log('Hello World');
console.log("Hello World");
console.log('Hello \
World');
console.log(`Hello // `(백닷) : 줄 바꿈 기능
World`);
console.log('Hello World'.length); // Hello World의 길이(11) 나타냄
console.log('Hell World'.replace('Hell', 'Hello')); // 대체전, 대체값
console.log('Hello ' + 'World');
console.log('1'+'1'); // 11 로 나타남
</script>
</body>
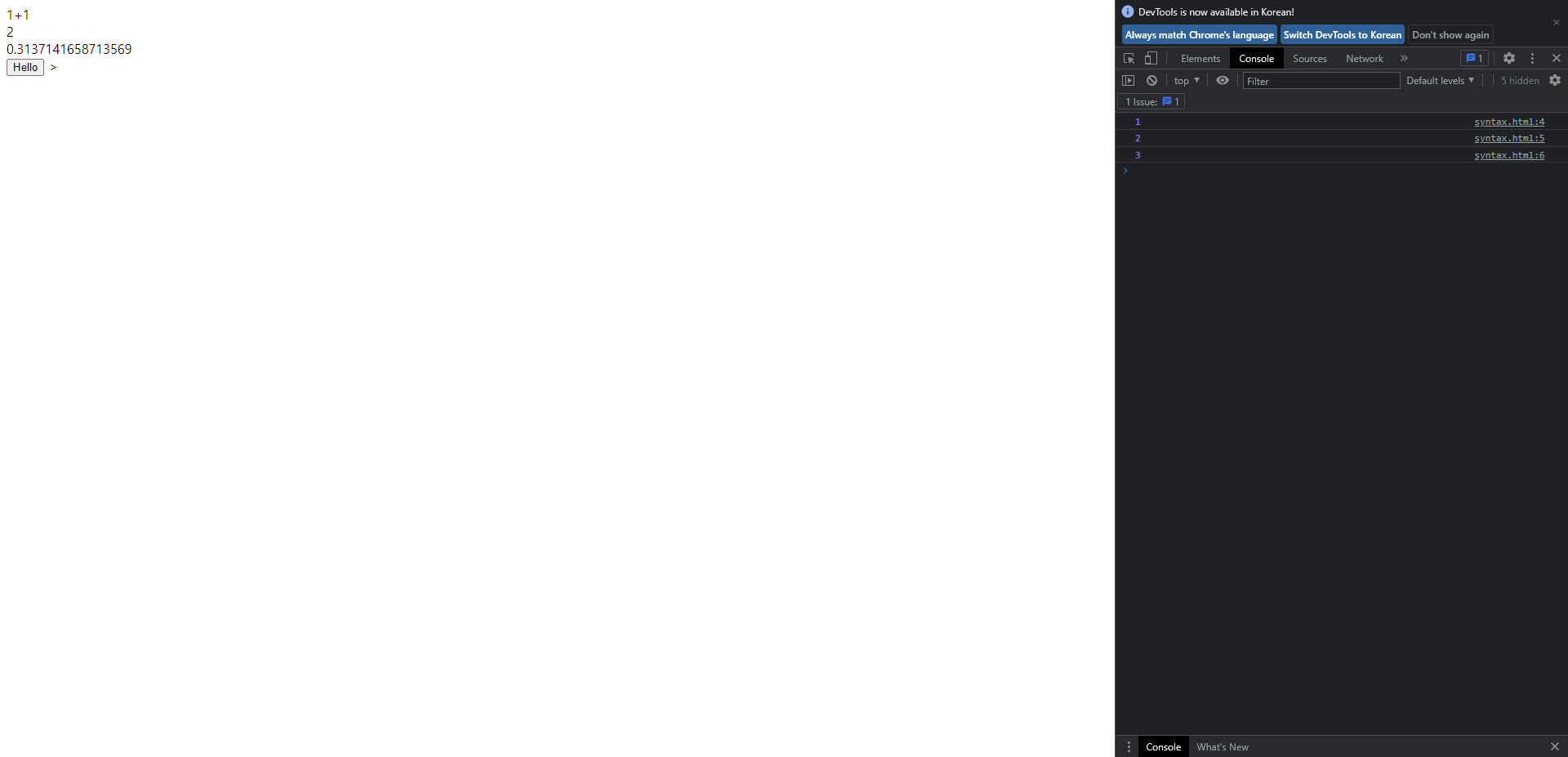
</html>>syntax.html 내용

<html>
<body>
<script>
console.log(1);
console.log(2);
console.log(3);
</script>
1+1 <br>
<script>
document.write(1+1);
document.write('<br>');
document.write(Math.random());
document.write('<br>');
</script>
<input type="button" value="Hello" onclick="alert('안녕');">
</body>
</html>>variable.html 내용

<html>
<body>
<script>
console.log(1);
console.log(2);
console.log(3);
</script>
1+1 <br>
<script>
document.write(1+1);
document.write('<br>');
document.write(Math.random());
document.write('<br>');
</script>
<input type="button" value="Hello" onclick="alert('안녕');">
</body>
</html>>
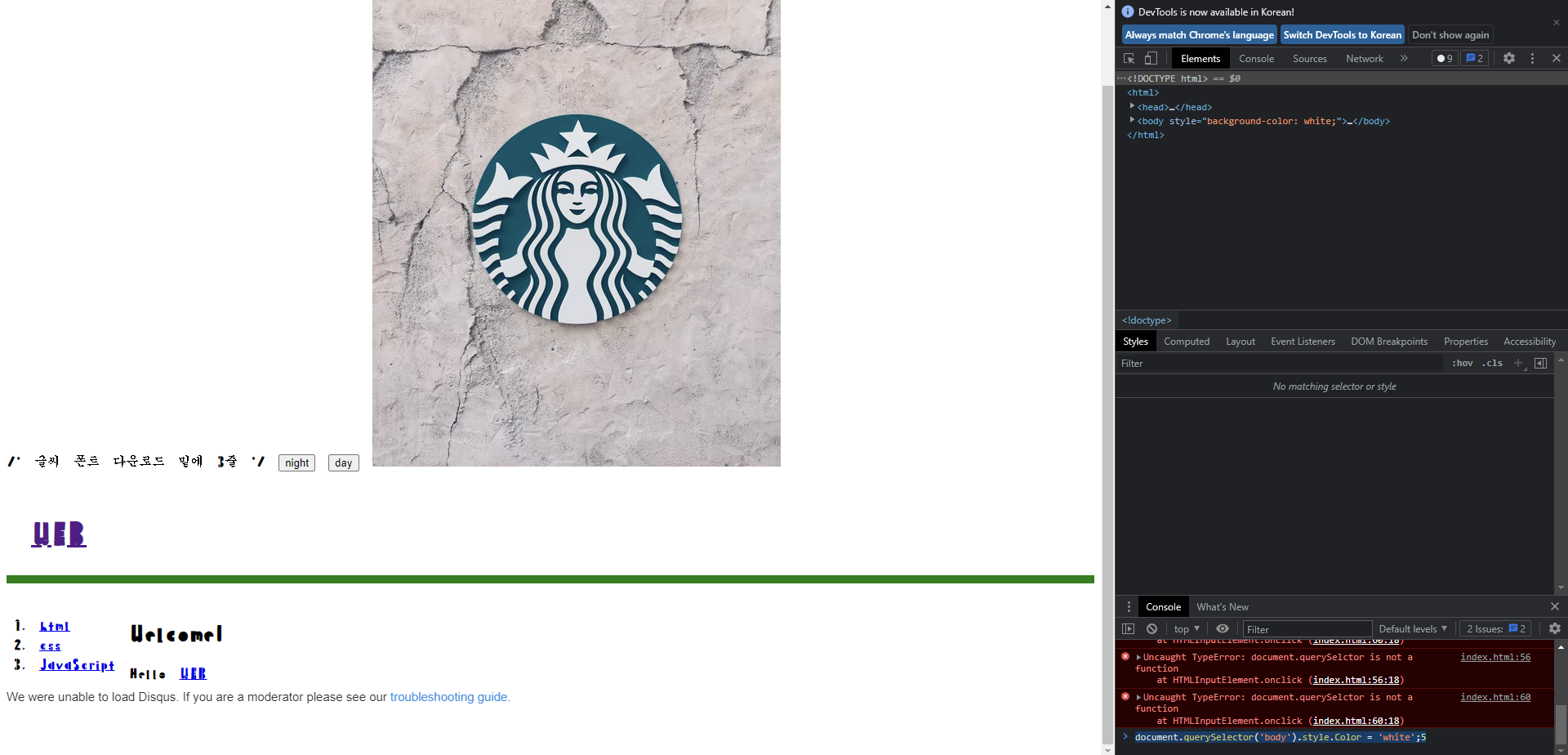
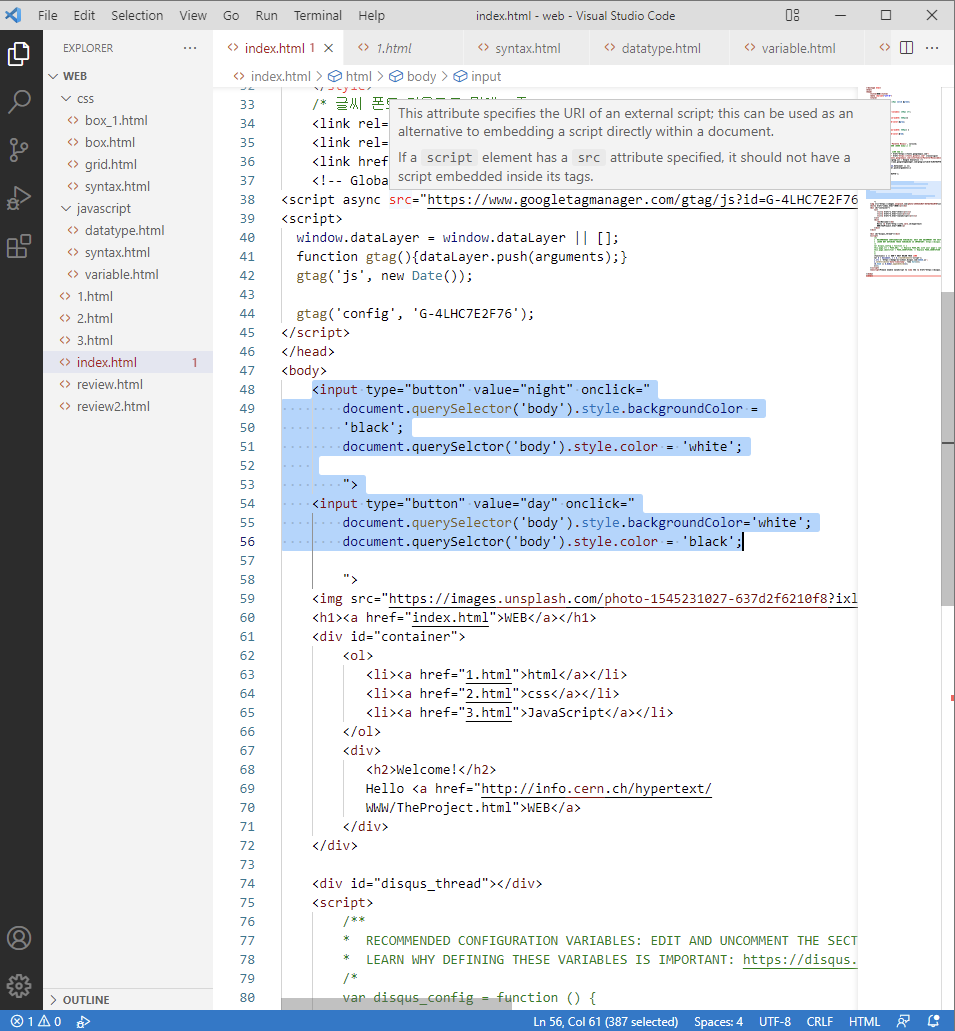
→ 블록친 부분이 버튼 생성(night/day)
→ 버튼 클릭으로 html 화면 설정 변경 가능
1. night: 어둡게 배경(글씨는 흰색 / 배경은 검은색)
2. day : 밝게 배경(글씨는 검은색/ 배경은 흰색)
2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
- body 또는 head와 같이 새로운 내용을 기입할 떄 어느 영역에다가 넣어야할지 헷갈림
- 새로운 용어의 등장으로 적용하는 부분이 익숙하지 않음
3. 해결방법 작성
- 한 번씩 넣어보면서 결과물 비교했음 → 하지만 익숙하지 않아서 계속 해봐야 할듯
- 상동
4. 학습 소감
새로운 용어들을 많이 사용하면서 암기될 수 있도록 연습해야겠다
