.png)
#0.0 Introduction to Hooks
이번에는 hook을 통해 어떻게 변하는지를 바로 확인하기 위해 codeSandBox라는 사이트에서 결과를 보며 코드를 짠 후 VSC로 복사해올 것이다.
Hooks는 React의 state machine에 연결하는 기본적인 방법이다.
Hooks는 함수형 프로그래밍을 권장한다.
기존에 React에서는 state를 사용하려면 class형식의 Component를 만들어야하는데 Hooks를 사용하면 그런 형식들보다 코드를 간결화할 수 있다.
이번 수업에서는 Hooks를 만들어 볼 예정이다.
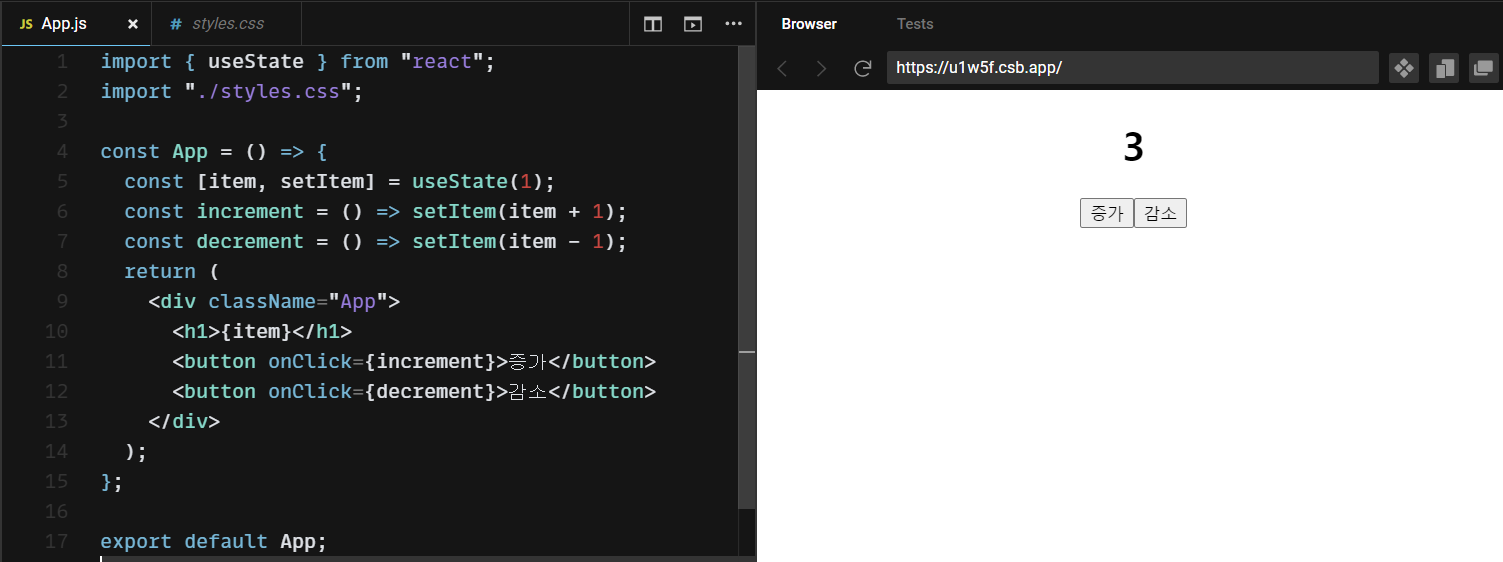
#1.0 Introduction to useState
- useState는 항상 2개의 value를 return한다.
- 첫번째 value를 item이라하고 두번째 value는 값을 변경하게 하자. 이때 value의 이름을 지어주는것은 선택사항이다. 어떤 이름이든 괜찮다.
- array를 리턴한다. item만 사용하고 싶다면
const item = useState(1)[0];이되고 함수만 사용하고 싶다면const setItem = useState(1)[1];이렇게 사용하면 된다.

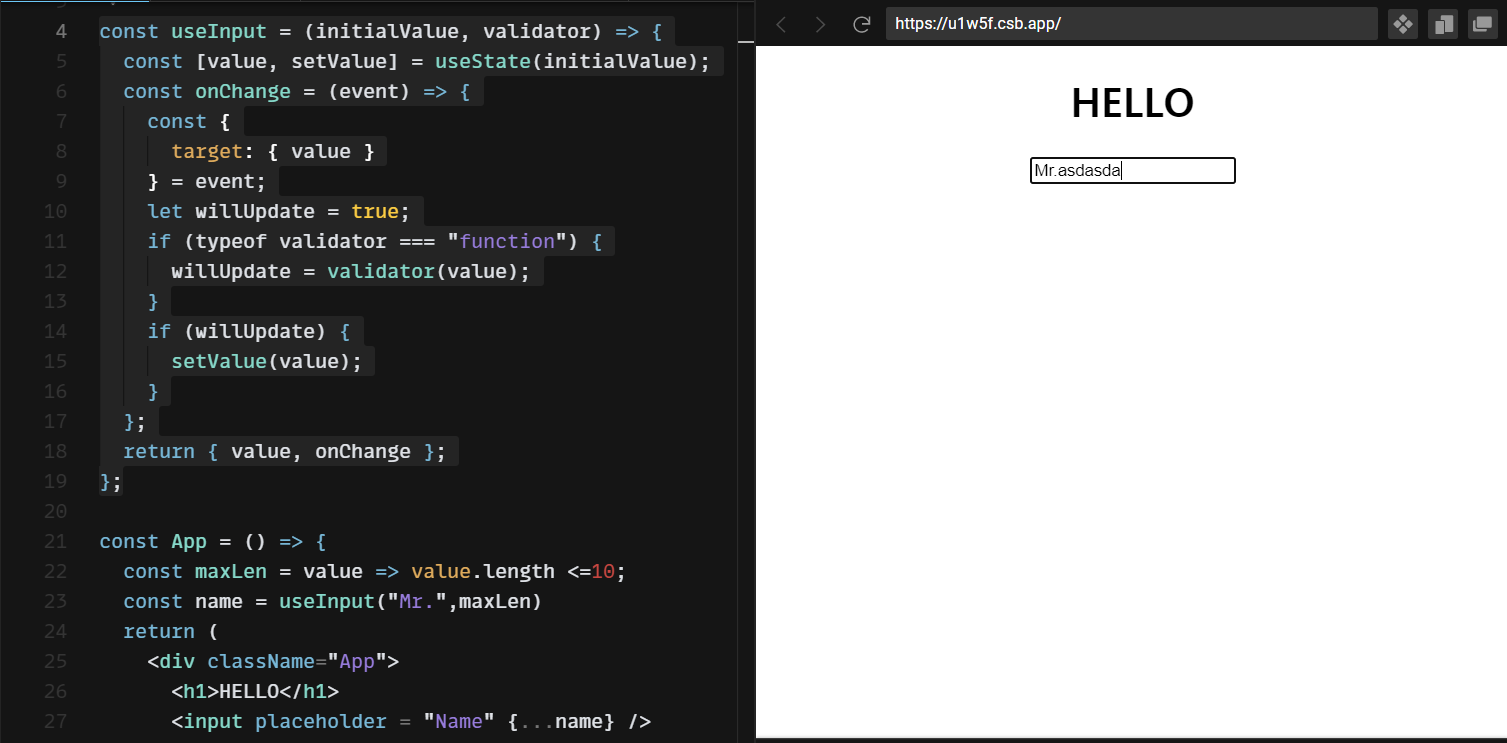
#1.1 useInput
입력을 받으면 값을 바꿔주는 Hook을 만든다.
유효성검사를 통해 입력을 못 받게 하는 기능을 만든다
유효성 검사는 Hook사용자가 따로 만들 수 있다.
{...name}을 하게되면 value = {name.value} onChange = {name.onChange}처럼 길게 할 필요없이 Unpack 된다.

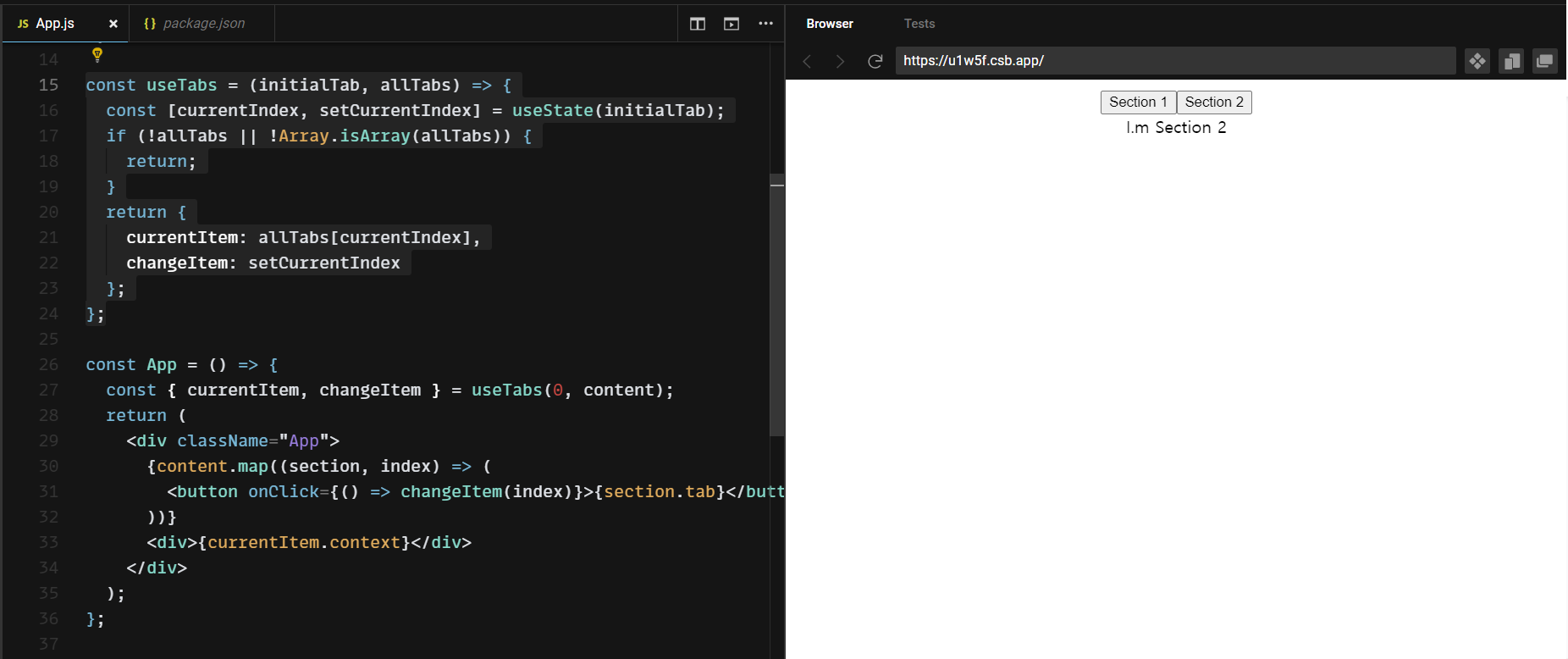
#1.2 useTabs
useState를 사용하면 setState가 동작한다.
setState는 모든걸 새로고침 해준다.
reder함수가 없다고 resder가 안되는게 아니다.