.png)
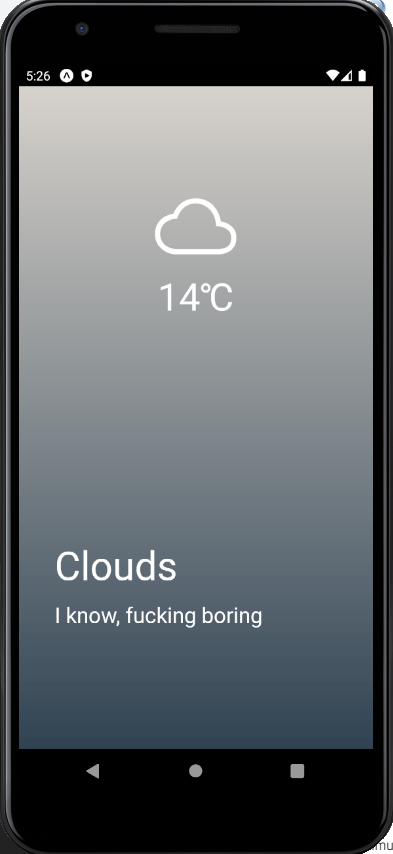
#2.0 Displaying Temperature
- api에서 값을 받아왔을 때 보여줄 페이지를 만든다.
- 현재 디폴트로 받아오는 값은 화씨이기 때문에 섭씨로 바꿔주려면 api URL에 &와
units=metric을 붙여준다.
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import PropTypes from 'prop-types';
export default function Weather({temp}){
return <View style={styles.container}>
<Text>{temp}</Text>
</View>
;
};
Weather.propTypes = {
temp: PropTypes.number.isRequired
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent: "center",
alignItems: "center"
}
});#2.1 Getting the Condition Name
- 날씨별로 이름과 id와 아이콘이 설정되어 있는지 확인할 수 있다.
- https://openweathermap.org/weather-conditions
Weather.propTypes = {
temp: PropTypes.number.isRequired,
condition: PropTypes.oneOf([
"Thunderstorm",
"Drizzle",
"Rain",
"Snow",
"Atmosphere",
"Clear",
"Clouds",
"Haze",
"Mist",
"Dust"
]).isRequired
}#2.2 Icons and Styling
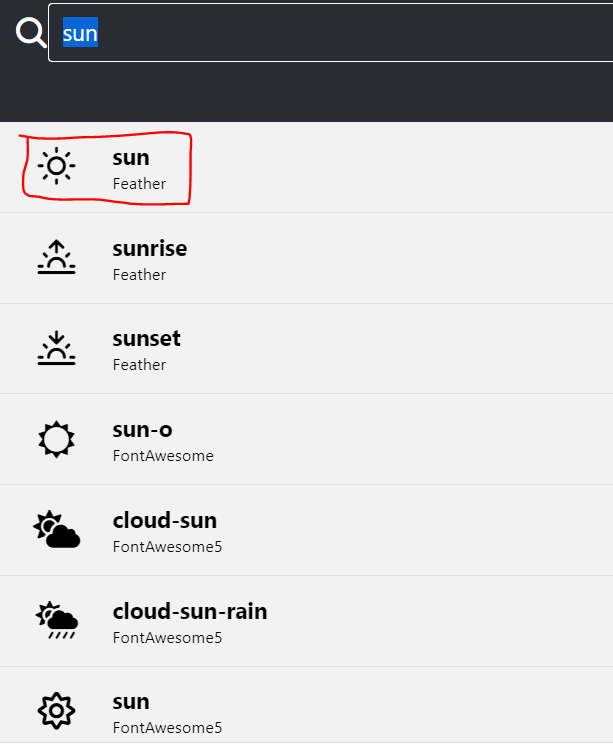
import { 종류 } from '@expo/vector-icons';<종류 name="이름" />- expo icon 사용가이드
- 다양한 icon의 종류에 따라 import를 달리 해주면된다.
예시)
import { Feather } from '@expo/vector-icons';<Feather name="sun" />

#2.3 Background Gradient
- liner-gradient 배경 그라데이션 사용하기
expo install expo-linear-gradientimport { LinearGradient } from 'expo-linear-gradient';- 제일 상위 컨테이너로 써준다.
- statusBar를 import해와서 라이트모드나 다크모드로 변경할 수 있다.
export default function Weather({temp, condition}){
return <LinearGradient
colors={weatherOptions[condition].gradient}
style={styles.container}>
<StatusBar barStyle="light-content" />
<View style={styles.halfcontainer}>
<Ionicons name={weatherOptions[condition].iconName} size={90} color="white" />
<Text style={styles.temp}>{temp}, {condition}</Text>
</View>
<View style={styles.halfcontainer}>
</View>
</LinearGradient>
;
};#2.4 Titles and Subtitles
- title, subtitle 넣고 css 추가 하고 마무리하였다.