0.용어정리
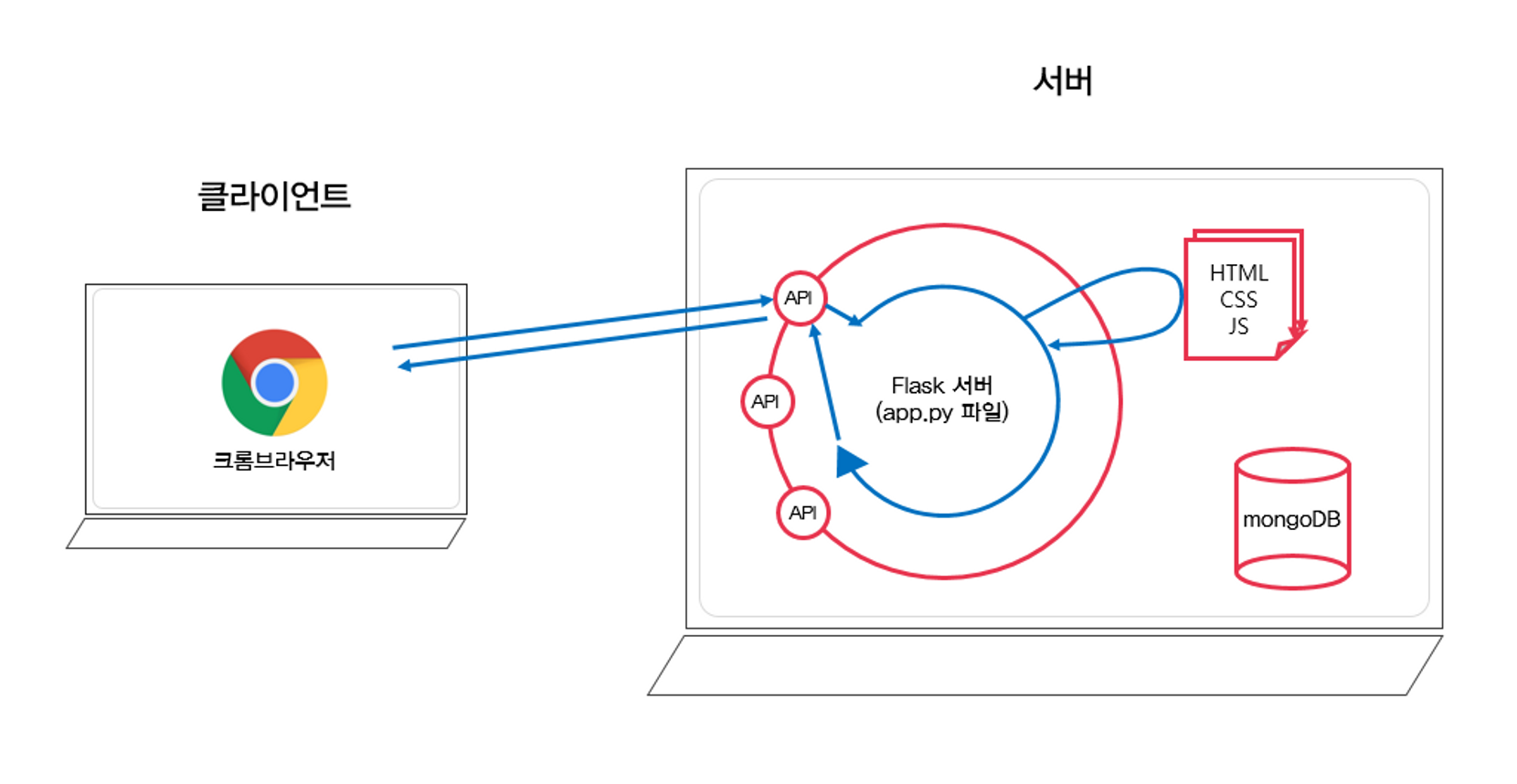
브라우저
요청을 보내고, 요청의 답으로 받은 HTML 파일을 보여주는 장소(서버에 요청하여 HTML, CSS, Javascrip를 가져온다)
서버가 만들어 놓은 API 라는 창구에 미리 정해진 약속대로 요청을 보내는 거에요!우리는 평소에도 웹을 쓰는 동안에 몇 번이고 요청을 보낸답니다! 바로 “주소 창에 주소를 입력하고 엔터를 입력하는 것”으로 말이죠!
API(Application Programming Interface)
API는 프로그램과 프로그램 간 다리, 프로그램을 위한 인터페이스이다.
예)은행의 창구, 음식점 웨이터
더 자세하게 설명하자면 데이터를 주고 받기 위한 방법과 그 규격을 뜻한다고도 할 수 있다. 무슨 데이터? 환율 정보, 미세먼지 정보, 날씨 정보가 바로 그것이다.
API의 종류
public API
public은 우리가 다 알고 쓰는 그 공공 포탈 API다. 공공 포탈이 아니더라도 개발자 등록을 하고 키를 받아서 얼마간 무료로 쓸 수 있는 건 거의 다 public이라고 보면 된다.
private API
private은 API 제공자가 API를 공개하지 않은 것이다. 쉽게 말하면 사용법을 알려주지 않아서 쓸 수가 없어서 개발자가 그 제공자의 API를 쓸 수 없다.
비공개 API라고도 한다. 프라이빗 API는 조직 내에서 일하는 개발자 또는 계약자가 사용할 수 있도록 조직의 백엔드 데이터 및 애플리케이션 기능 일부를 여는 인터페이스이다.[1]

UI(사용자 인터페이스, User Interface)
사용자와 기계나 시스템 같은 사물이 소통하는 데 도움을 주는 매개체
UX(User Experience)
소프트웨어를 사용하는 사용자의 "느낌, 태도, 행동"을 말한다. 경험을 설계한다는 말은 사용자의 "느낌, 태도, 행동"을 설계한다는 말이다.
GUI(그래픽 사용자 인터페이스, Graphic User Interface)
크롬이나 파이어폭스, 사파리 혹은 IE(안돼!!)를 열어 이 블로그의 글 등등
CLI(Command Line Interface)
인터페이스는 가상 터미널 또는 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식
HTML은 뼈대, CSS는 꾸미기Javascrip는 움직이기!
1.VS Code 설치
live serve
Vs code용 한국어 팩
2.명령어 및 기본 지식(단축 키)
프론트엔드
html
head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
정렬 단축키
shoft + Alt + F
주석
<!--단축키: 주석처리하고 싶은 라인들을 선택 → ctrl(또는 command) + / (슬래시)-->html 뼈대 만들기
html:5<div>문단 나누기</div>
<p>문단</p>
<h1>제목</h1>
<span>특정 글자를 감쌀 때</sapn>
<a></a>
<img src = url(주소넣기)>
<button> 버튼 만들기</button>
<input type="text" />
<textarea> 여러 줄의 문자열을 입력할 수 있는 양식</textarea>
CSS
CSS는 지정을 clss로 한다.
(class="")
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다.
예시
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.mytitle {
class="mytitle" 경로 지정
class="mytitle"에서
mytitle이 style의 지정 명
}
.mybtn {
font-size: 25px;
background-color: aqua;
color :brown;
font-style :initial
처럼 글자 크기 및 색상등의 디자인 요소를 넣을 수 있다.
}
.mytxt {
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID: <input type="text"/></p>
<p class="mytxt">PW: <input type="text"/></p>
<button class="mybtn">로그인하기</button>
</body>
</html>박스 씌우고 ⇒ 양쪽 여백 조정하기
체 div를 만들고, width를 주고, margin: auto를 사용
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle {
background-color: green;
width: 300px;
border-radius: 10px;
color: white;
text-align: center;
padding: 30px 0px 0px 0px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap {
width: 300px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</div>
</body>
</html>CSS 분리하기
style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">Card 넣기
이미지 넣고, 개수 조절하기
row-cols-md-3→row-cols-md-4` 로 바꾸기
-한 줄에 3개에서 4개로 보여주겠다는 것을 의미
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
모서리 둥글게
border-radius
텍스트 위치
text-align
이미지 어둡게 하기
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))margin은 바깥 여백, padding은 내 안쪽 여백
등이 있으며 나머지는 검색을 하여 찾아서 사용
예 : CSS 모서리 둥글게
