Lamdba로 Slack에 메세지 보내는 법을 알아보겠습니다!!
이번 포스팅은 정말 기초만 다룰 예정이기 때문에 너무 많은 정보는 담겨있지 않습니다~
단계별로 알아가보겠습니다~!!
Step1. 슬랙 설정하기
워크스페이스 생성하는법은 따로 알려드리지 않습니다. 기타 블로그들에 엄청 많이 방법이 나와있습니다. 워크스페이스 생성 후 채널까지 만든 후의 상황을 가정해서 설명합니다.
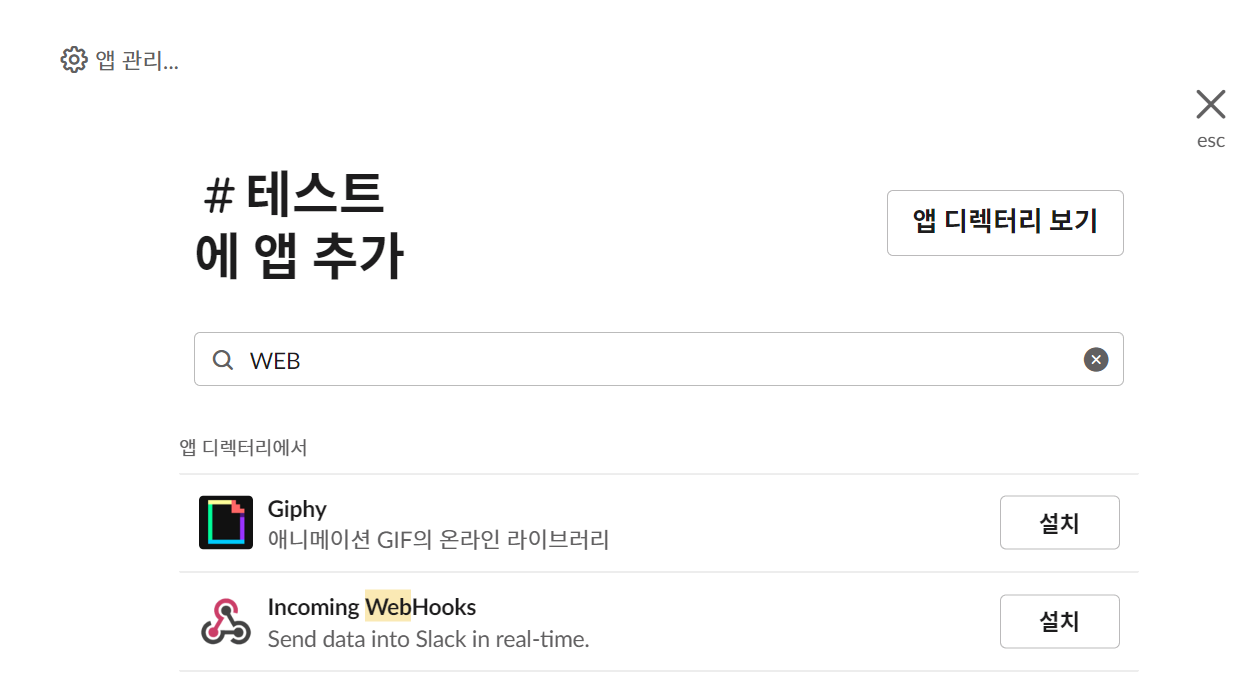
슬랙 채널(#)붙어있는 곳 - 마우스 오른쪽 클릭 -> 채널 세부정보 열기 -> 통합 -> 앱(앱 추가)

위 사진 처럼 WebHooks을 설치하기

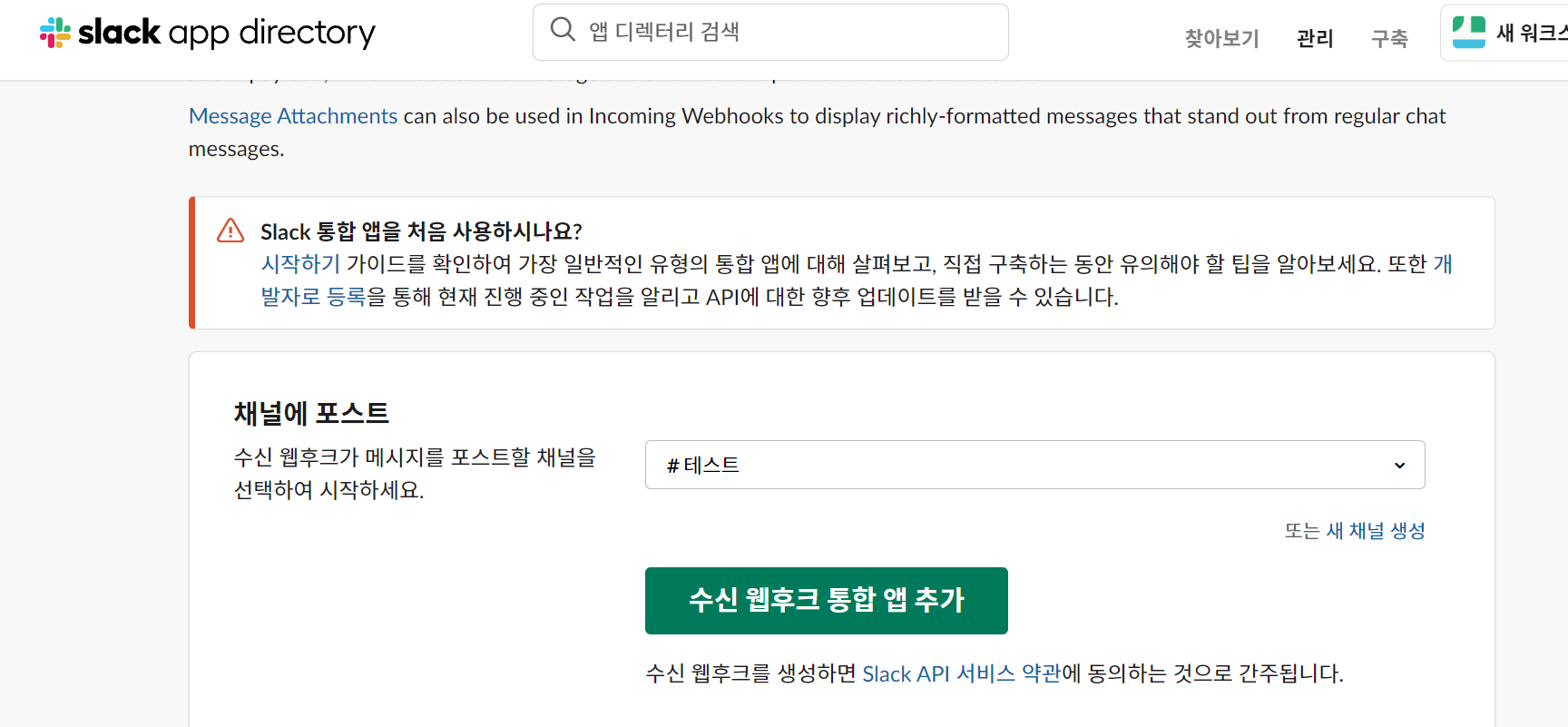
설치버튼을 눌러서 들어온 사이트에서 원하는 채널에 수신 웹후크 통합 앱 추가 누르기!!
Slack-hook-uri 복사해서 메모장에 적어놓기~!!
까먹으셨다면 위와 같은 방법으로 다시 들어가셔서 복사하시면 됩니다.
만약 등록과정을 모두 마치셨다면

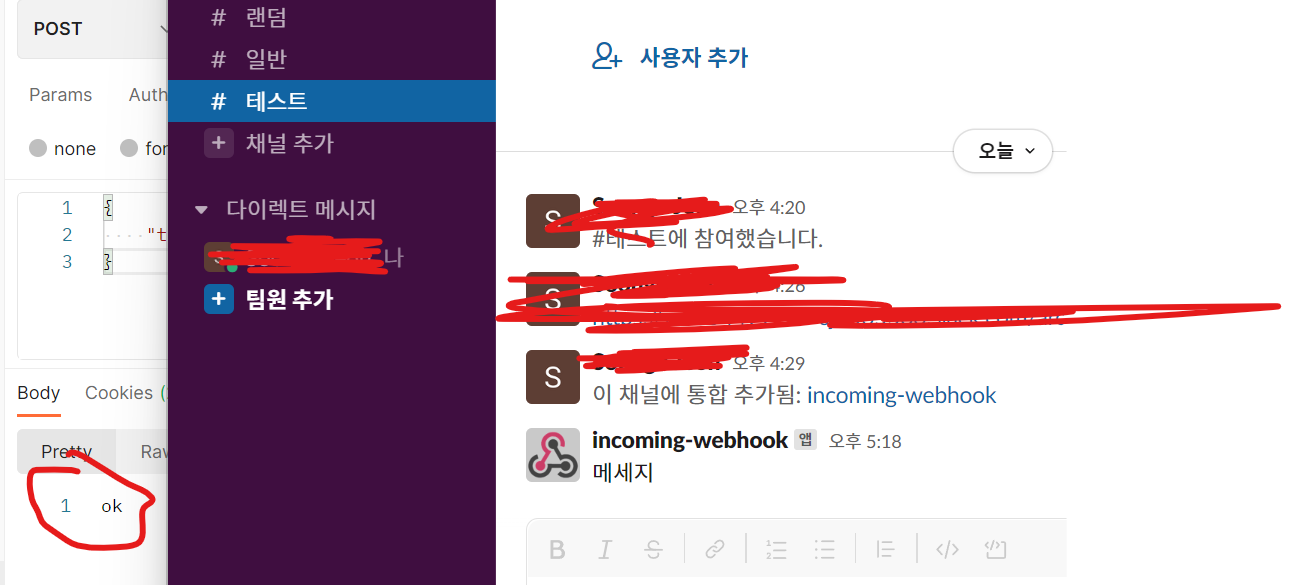
위의 사진처럼 이 채널에 통합 추가됨: incoming-webhook(내가 설정한 이름)이라는 메세지가 나옵니다.
여기까지 오셨다면 준비과정은 이제 끝났습니다!!
Step2. Postman으로 테스트 해보기
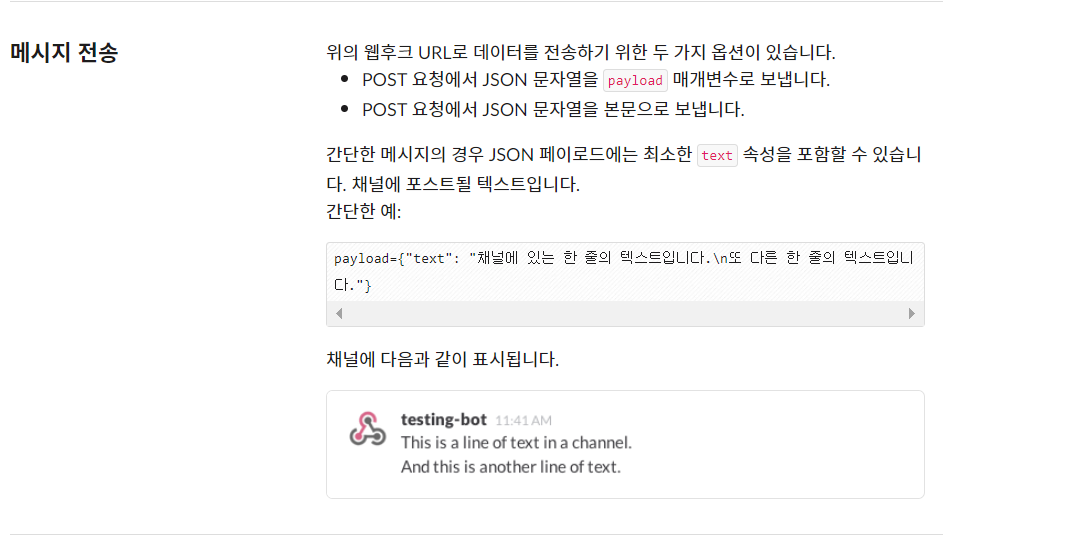
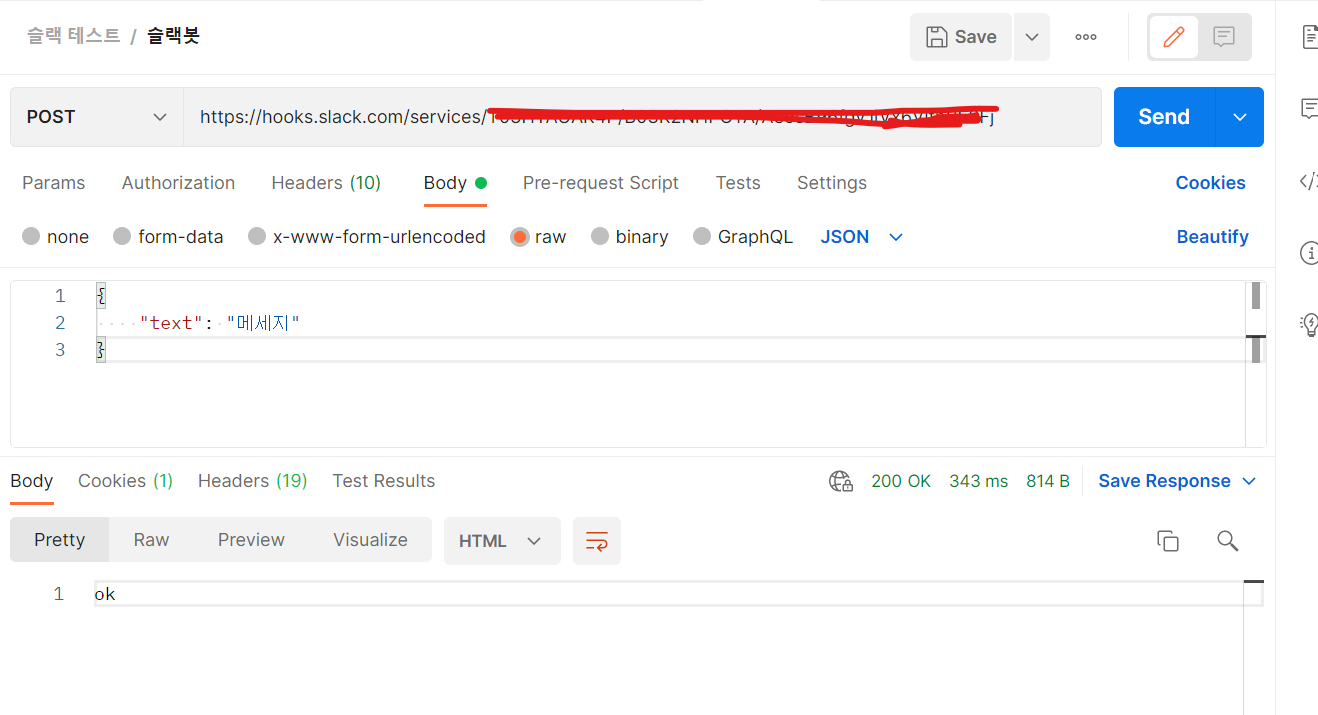
이제 람다로 메세지를 보내보기 전에 먼저 포스트맨으로 웹훅이 잘 동작하는지 테스트 해보겠습니다. 메세지를 보내는 형식은 아래와 같습니다.

이제 포스트맨에서 보내보겠습니다!

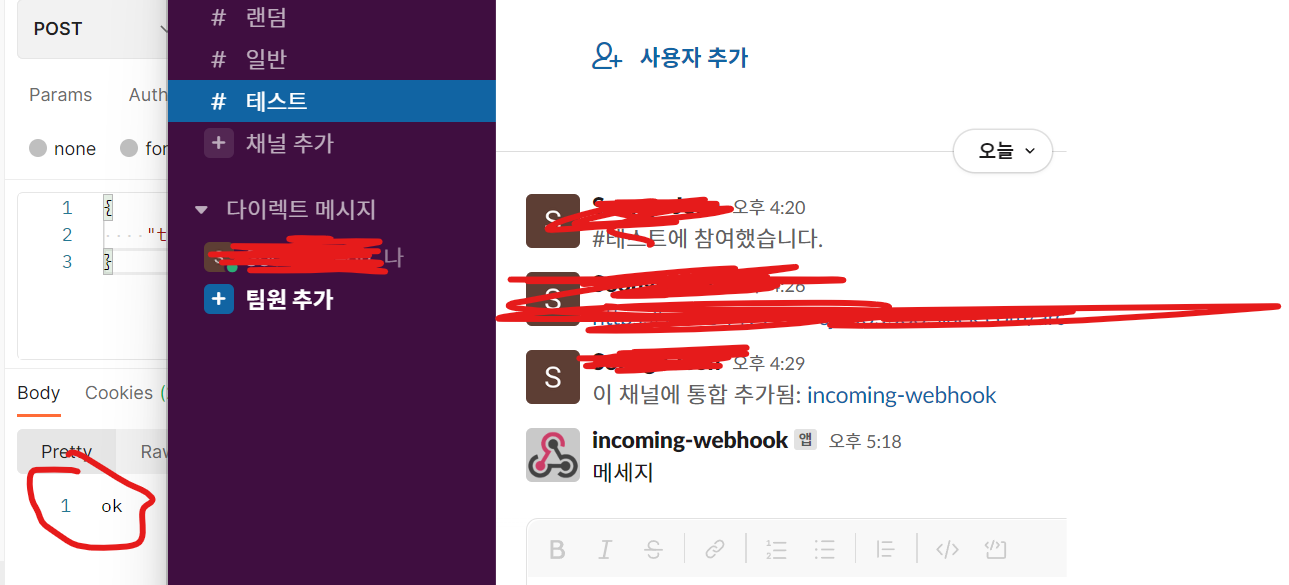
메세지가 성공적으로 가진다면 아래와 같이 로고 이미지 + 이름과 함께 메세지가 가게됩니다.

제가 보낸 메세지라는 값이 슬랙에 잘 전달된 것을 확인할 수 있습니다!
Step3. AWS Lambda 만들기!
다른 여러 방법이 있겠지만 제가 아는 방법대로 하겠습니다!!

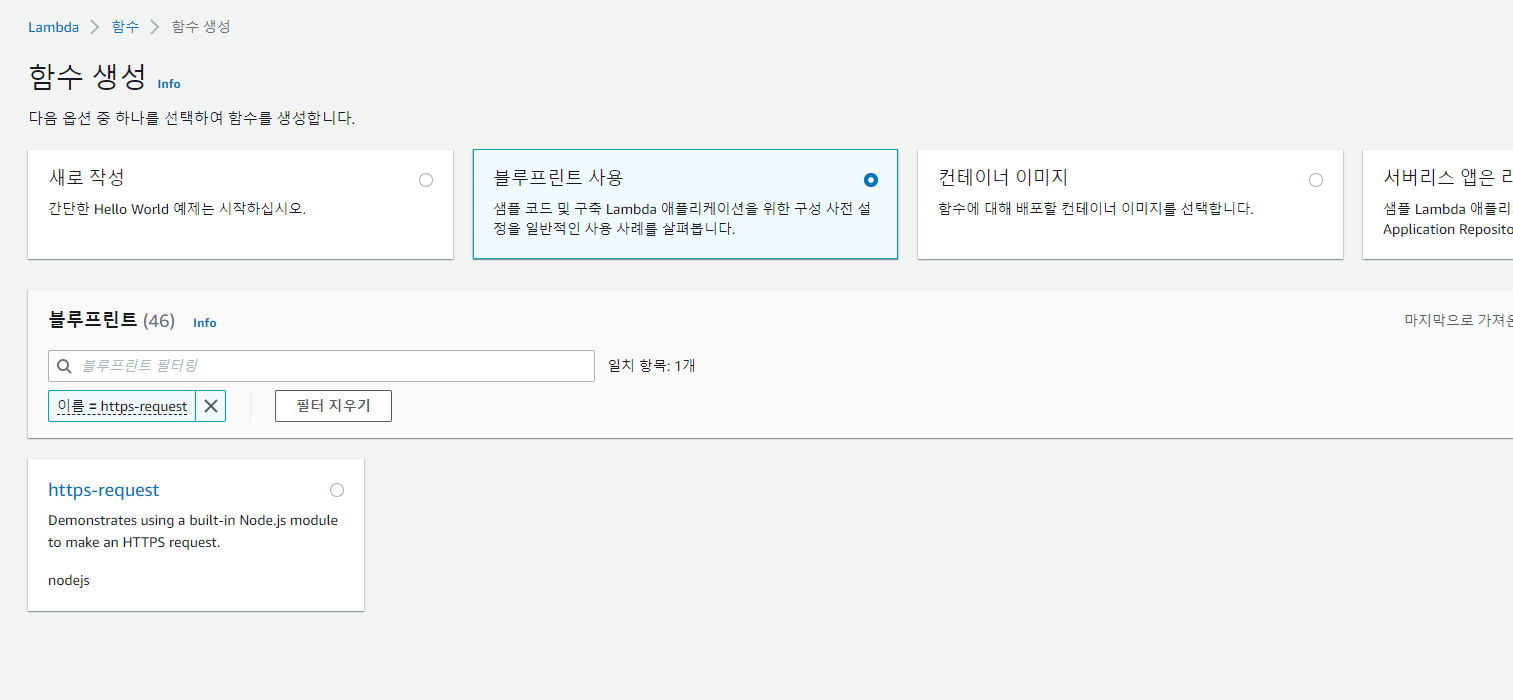
http 형식으로 보낼 것이기 때문에 블루프린트를 사용해서 http-request로 생성해줍니다.
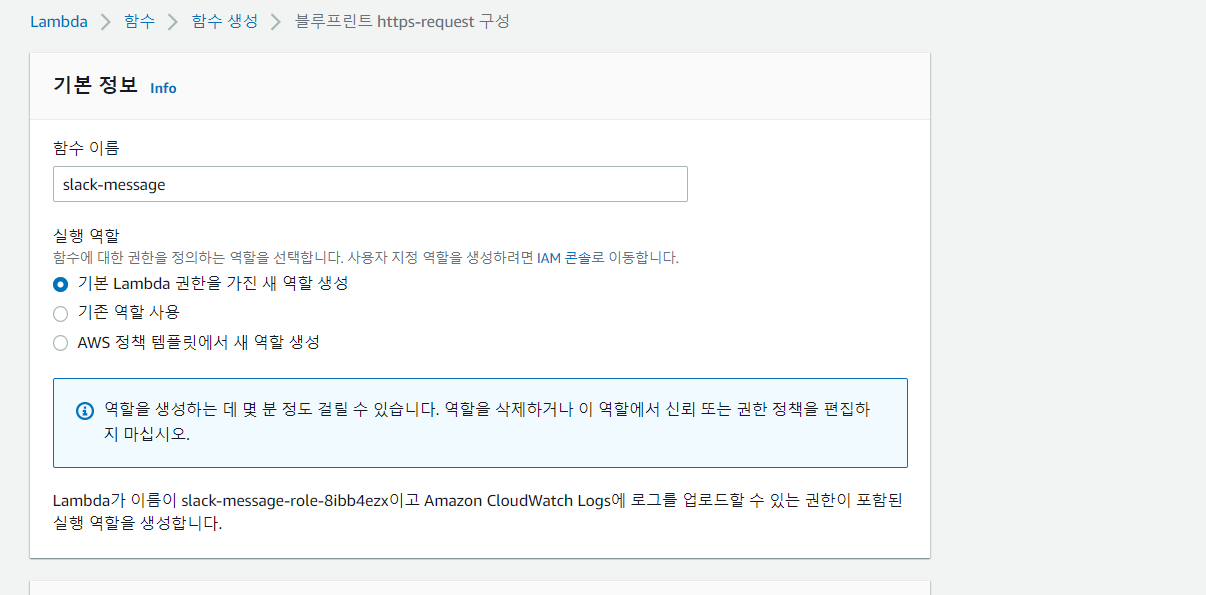
아예 처음 람다를 생성하는 것이기 때문에 아래와 같이 설정해줍니다.

함수 이름은 원하시는 이름을 적으시면 됩니다.
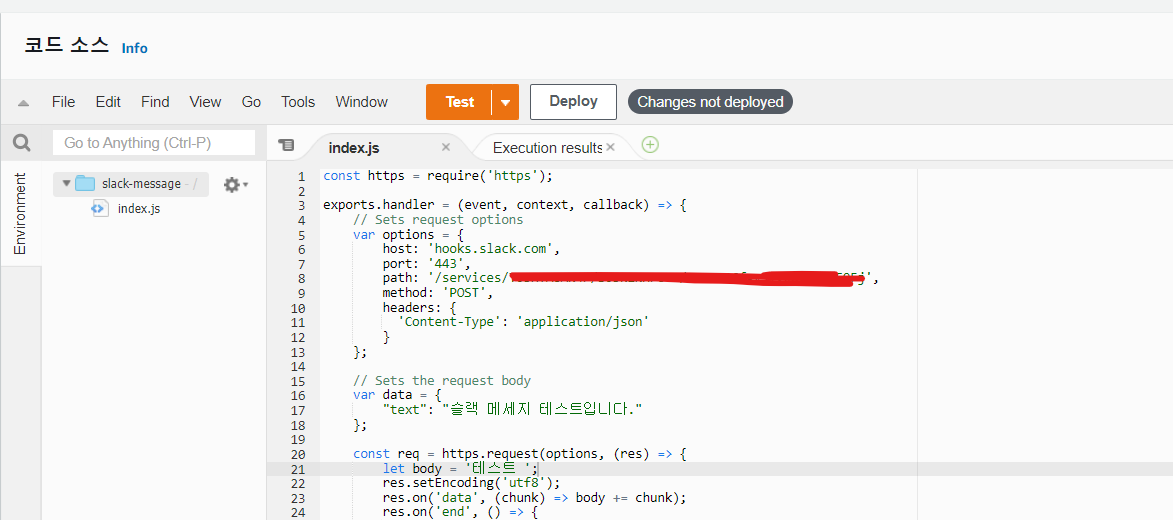
블루프린트 구성이기 때문에 index파일에 아마 http-request 기본 구성이 작성되있을 텐데 아래와 같이 변경해줍시다!!
const https = require('https');
exports.handler = (event, context, callback) => {
// Sets request options
var options = {
host: 'hooks.slack.com',
port: '443',
path: '/services/본인의 hookuri 주소',
method: 'POST',
headers: {
'Content-Type': 'application/json'
}
};
// Sets the request body
var data = {
"text": "슬랙 메세지 테스트입니다."
};
const req = https.request(options, (res) => {
let body = '테스트 ';
res.setEncoding('utf8');
res.on('data', (chunk) => body += chunk);
res.on('end', () => {
// If we know it's JSON, parse it
if (res.headers['content-type'] === 'application/json') {
body = JSON.parse(body);
}
callback(null, body);
});
});
req.on('error', callback);
req.write(JSON.stringify(data));
req.end();
};작성해주신 다음 Deploy를 누르시고 테스트 버튼을 누르시면 됩니다.

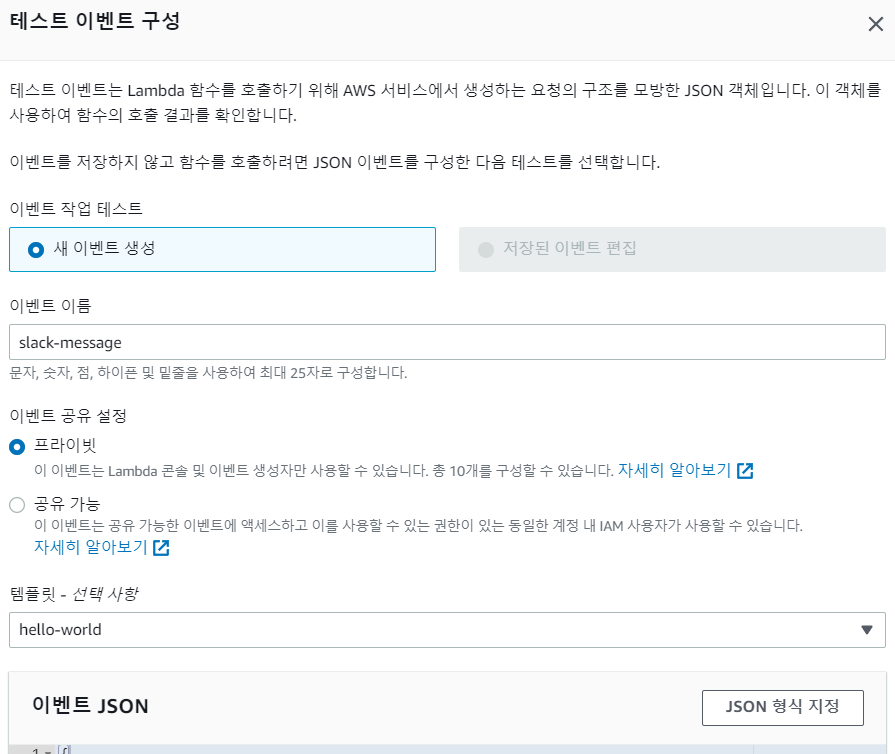
테스트 버튼을 누르시게 되면 아래와 같은 화면이 나오는데

저는 테스트용이라서 이벤트 이름을 대충 지어주고 확인 눌렀습니다.
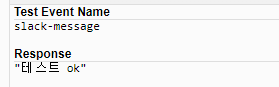
그리고 테스트를 하게 되면

이런 메세지가 나오게 됩니다. 사진은 제가 중요한 부분만 잘랐습니다.
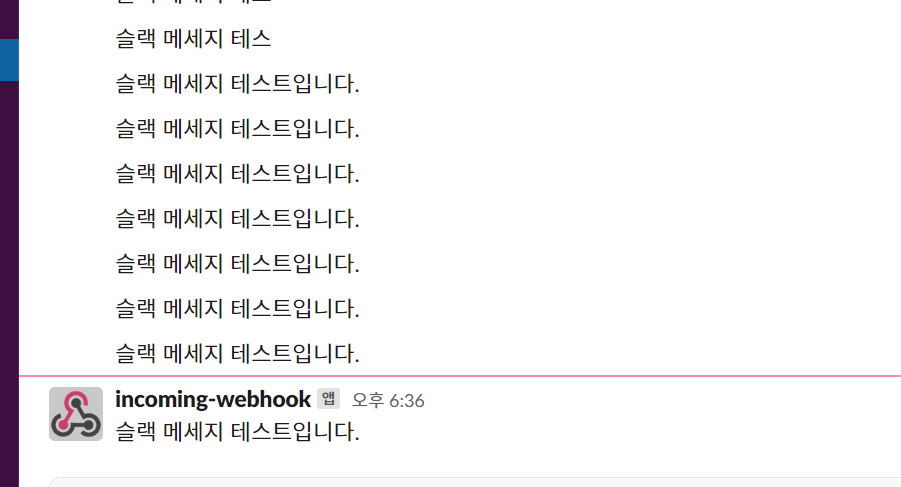
실제 슬랙에서도 메세지가 잘 나오는지 확인해본 결과

잘 나오는 것을 알 수 있습니다.
Step4. 게이트웨이를 통해 슬랙 메세지 보내기
람다 서비스는 단독으로 사용할 수 없고, 반드시 Amazon API Gateway 서비스를 통해 외부로 노출시켜야 합니다.
제가 지금 하려는 것은 특정 API가 호출 되었을 때 Slack에 메세지를 보내려고 합니다.
우선, 게이트웨이부터 만들어보겠습니다.
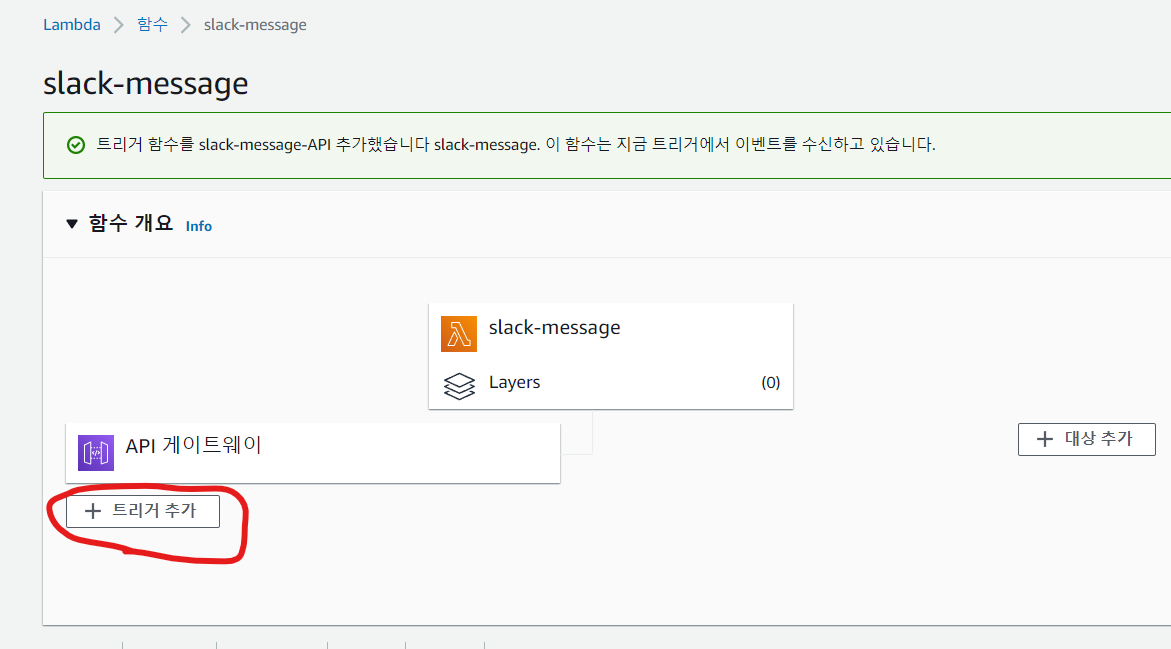
트리거를 추가해줍니다!! 람다는 서버리스기 때문에 어떤 특정 이벤트가 있어야 동작을 하게되는데 그것을 위해 트리거를 등록해줍니다.

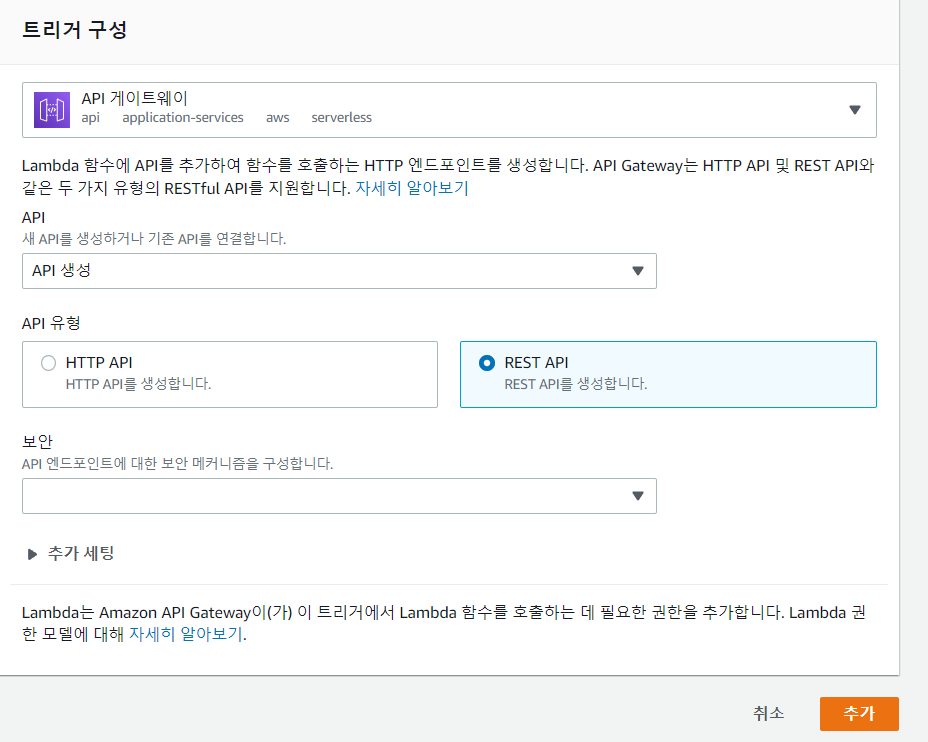
트리거 추가 버튼을 눌러 아래와 같이 게이트웨이를 구성을 설정해줍니다.

보안은 원하시는 보안을 하시면 되는데 저같은 경우는 api-key 방식으로 구성해주었습니다.
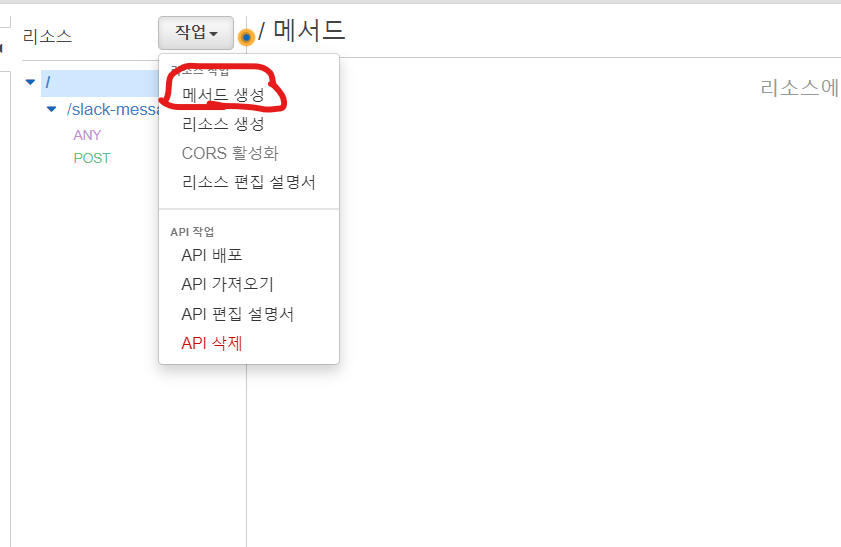
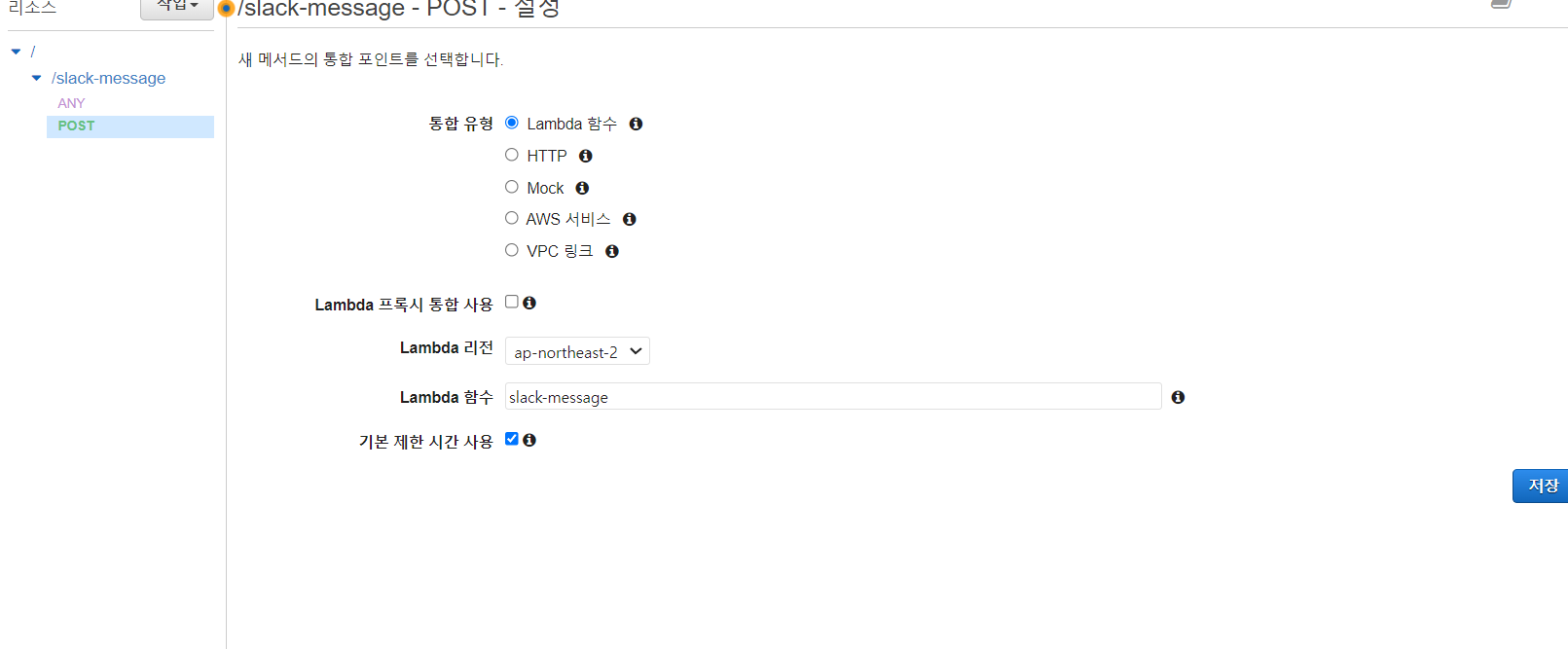
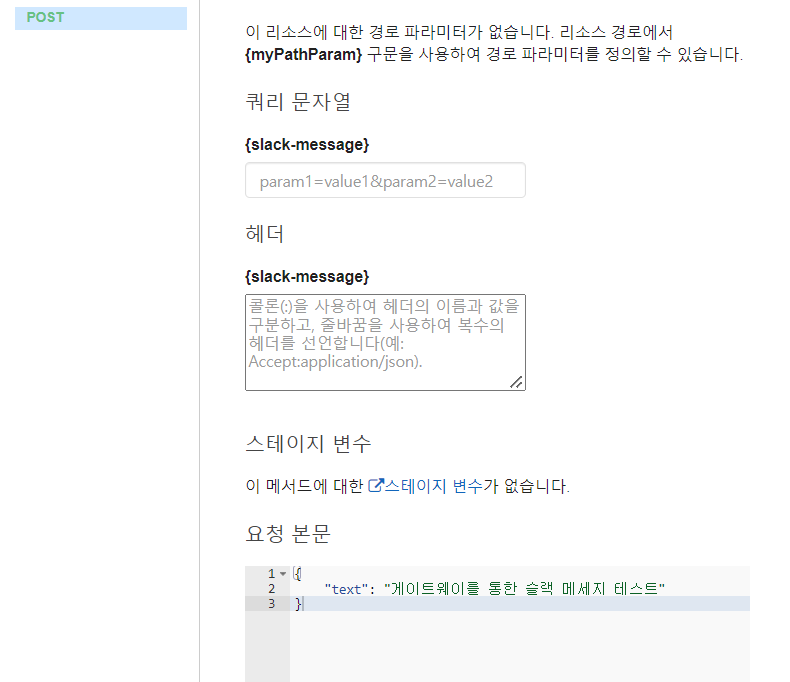
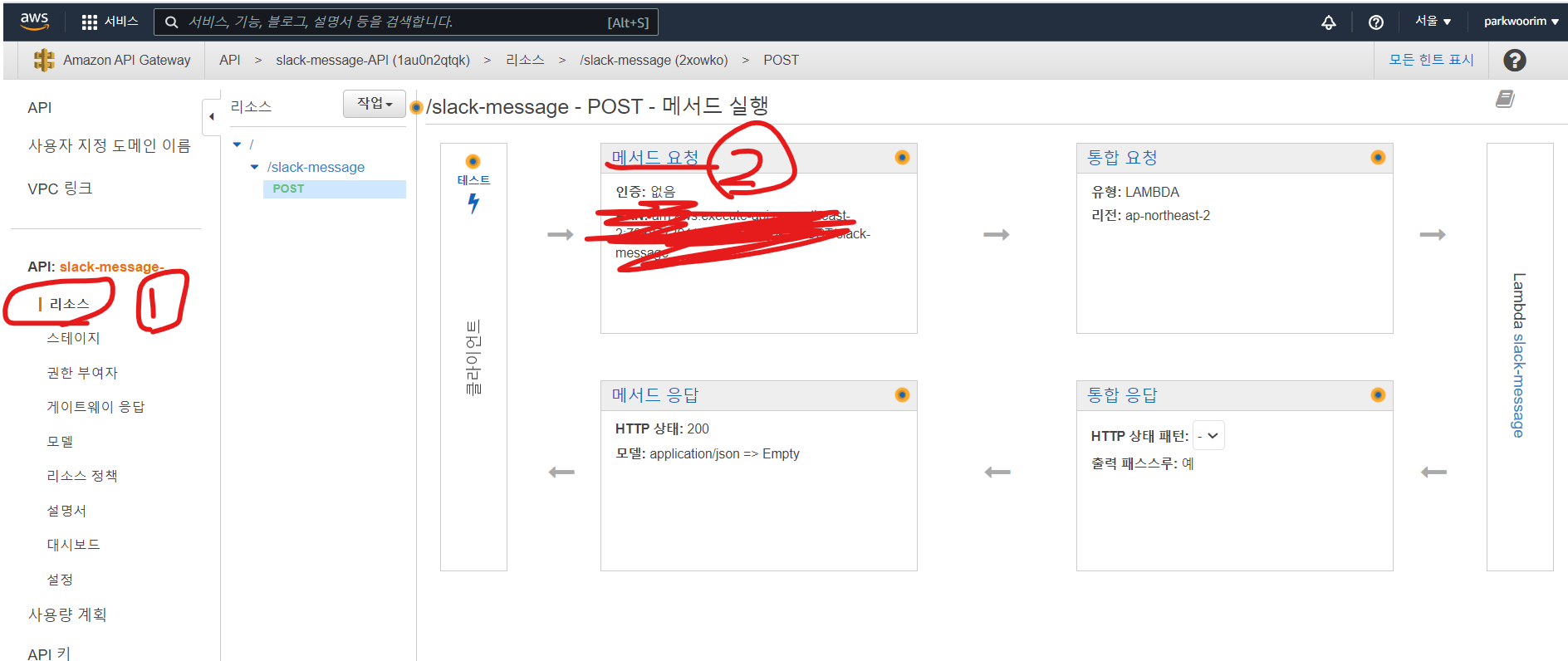
게이트웨이를 만드시고 게이트웨이 안으로 들어가셔서 작업 - 메서드 생성 -POST를 누르시고 사진과 같이 설정해줍니다.


저장을 누르시면 이제 POST 메서드가 생성되었을 겁니다.
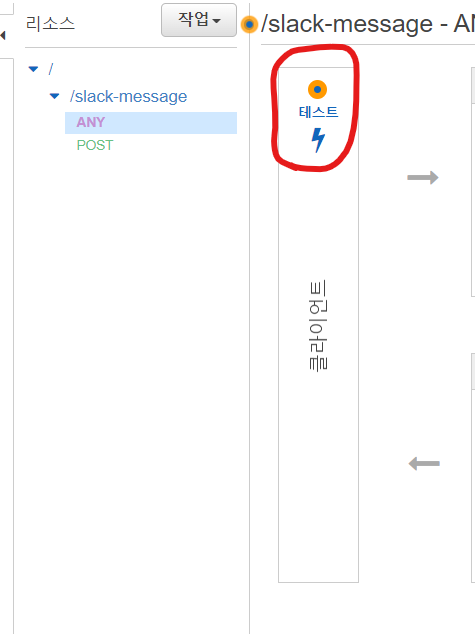
이제 포스트에서 테스트를 해보겠습니다.

클릭하셔서 테스트를 보내봅시다!!

보내게 되면 이제 슬랙에 메세지가 띄워질 것입니다.

근데 이제 분명 게이트웨이를 통한 슬랙 메세지 테스트라고 보냈는데 아까와 같이 슬랙메세지 테스트라고 나오는 이유는 위에서 설정을 아래와 같이 구성했기 때문입니다.
var data = {
"text": "슬랙 메세지 테스트입니다."
};구성을 이제 다음과 같이 바꿔줍니다.
const https = require('https');
exports.handler = (event, context, callback) => {
var payload = event;
// Sets request options
var options = {
host: 'hooks.slack.com',
port: '443',
path: '/services/비밀~',
method: 'POST',
headers: {
'Content-Type': 'application/json'
}
};
const req = https.request(options, (res) => {
let body = '';
res.setEncoding('utf8');
res.on('data', (chunk) => body += chunk);
res.on('end', () => {
if (res.headers['content-type'] === 'application/json') {
body = JSON.parse(body);
}
callback(null, body);
});
});
req.on('error', callback);
req.write(JSON.stringify(payload));
req.end();
};제가 보낸 메세지는 event로 들어오기 때문에 게이트웨이서 보낸 KEY : VALUE 데이터를 그대로 받고 payload에 담아줍니다. 그리고 slack은 JSON 문자열형태로 데이터를 전달해줘야 하기때문에 문자열로 바꿔주고 데이터를 보내주게 된다면 아래와 같이 잘 전달되는 것을 확인할 수 있습니다.

Step5. Postman으로 gateway주소로 데이터 보내기
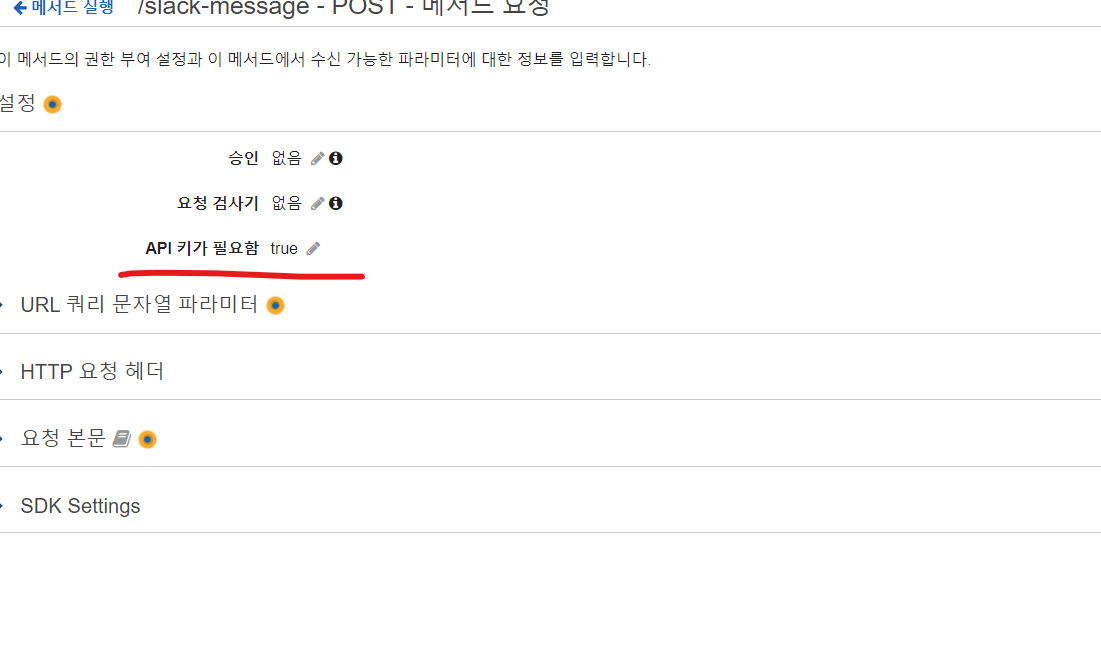
게이트웨이 설정으로 들어와서 리소스 -> 메서드 요청


설정을 true로 안해주시면 저처럼 시간 날립니다. 분명 키를 아무리 header에 실어보내도 403에러가 뜨길래 미치는줄 알았습니다 ㅠㅠ.. 저기 key를 true값으로 해주고
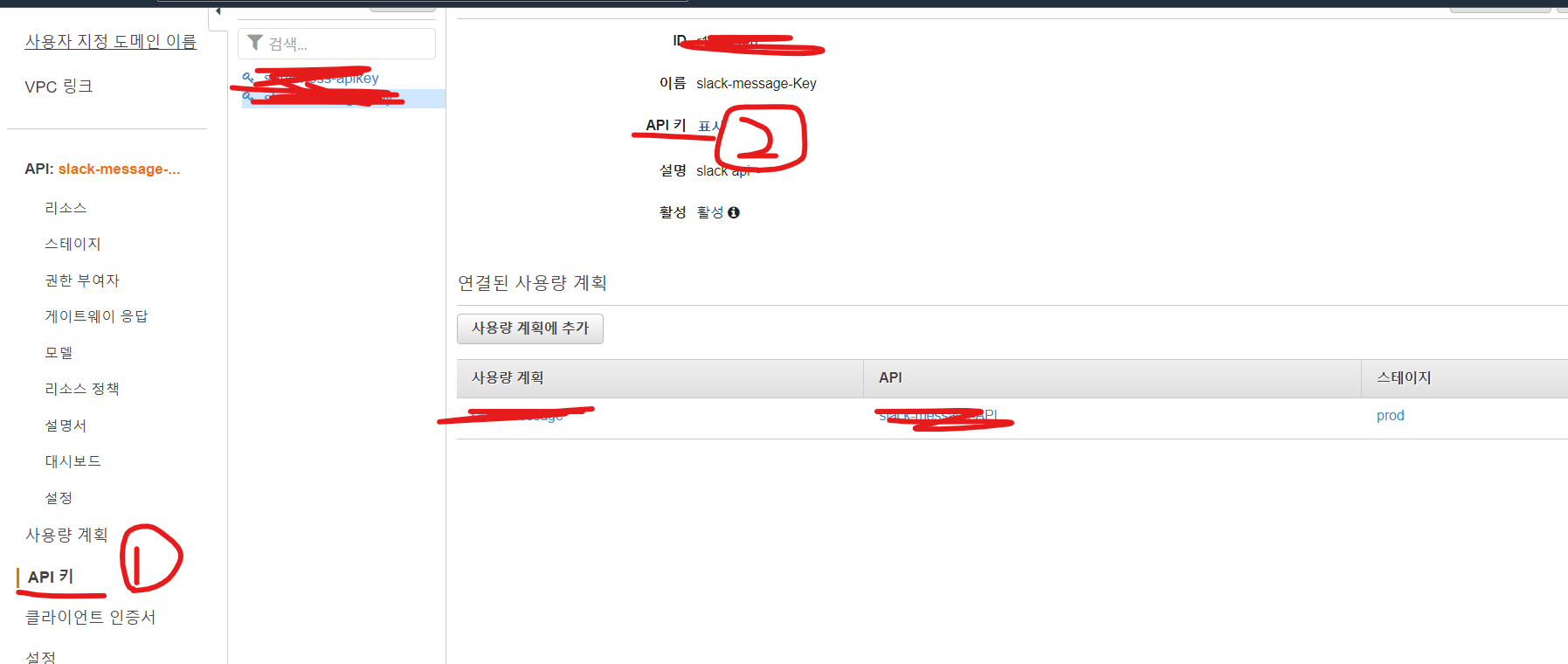
api-key를 확인해봅시다~

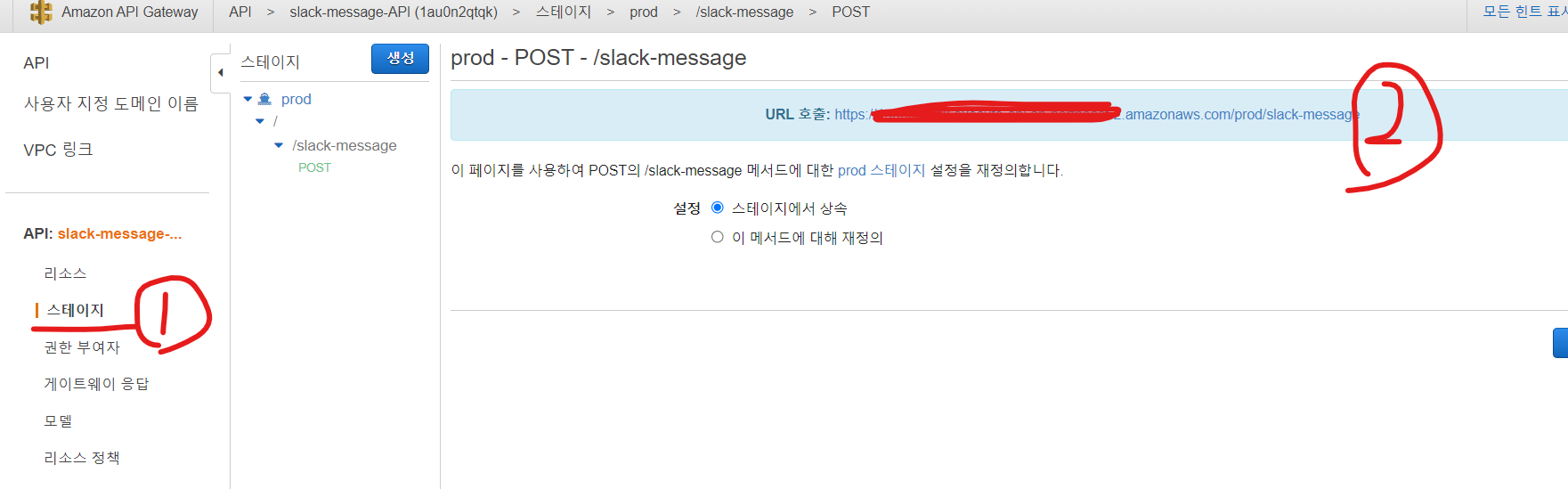
표시를 눌러 key값을 확인하고 복사해둔 다음 공개된 api uri를 확인해봅시다.

자 이제 모든 준비가 끝났습니다!!
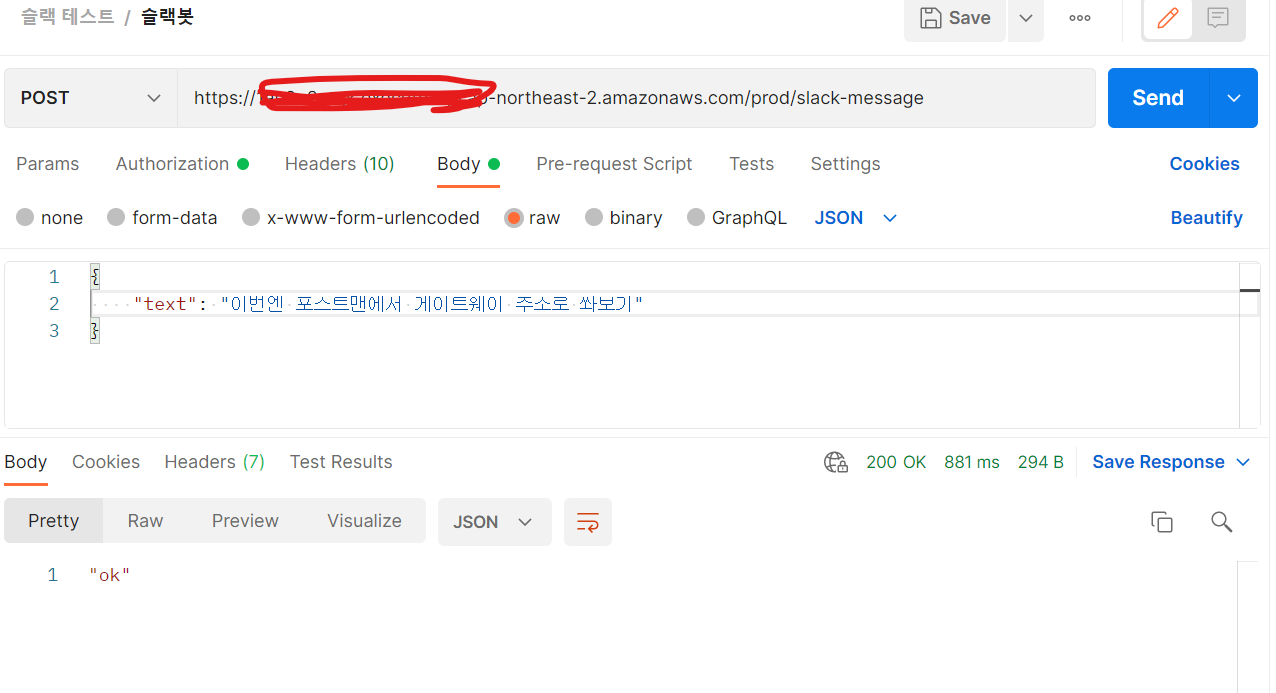
postman을 열어준 다음 위의 url주소를 적어줍니다.
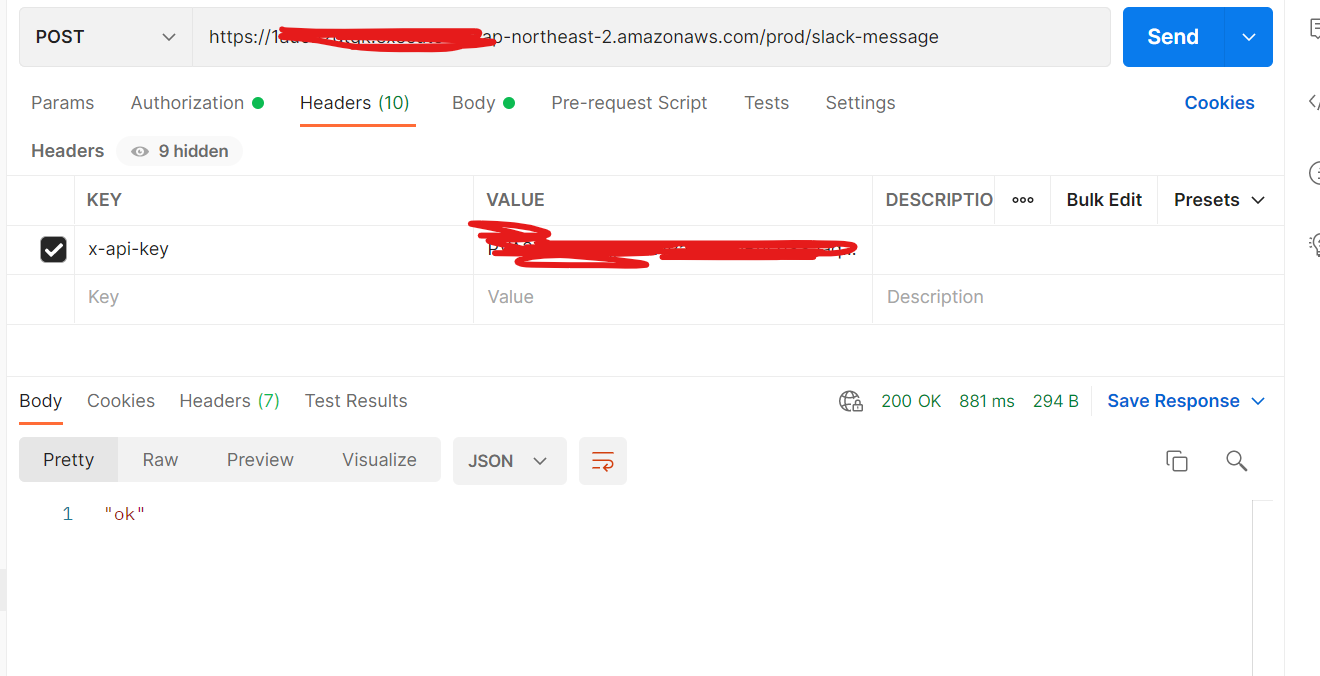
그리고 header에 x-api-key와 함께 복사해둔 api-key값을 적어주면 slack에 메세지가 잘 가는 것을 확인해볼수 있습니다.


마지막으로 slack을 확인해봅시다!

이제 위와 같은 방법을 응용하시면 특정 API를 호출할 때에도 Slack 메세지를 뿌리게 가능할 것입니다!!
참고한 사이트
AWS Lambda를 이용해서 GitHub과 Slack 연동하기
Posting Form Content to a Slack Channel via an AWS Lambda Function
[AWS]API Gateway API 키 등록해서 보안 강화하기 - REST API, POST, postman, x-api-key
블로그 참고해주셔서 감사합니당~