직렬화를 알기전에 Nest의 LifeCycle을 먼저 알고 가겠습니다.

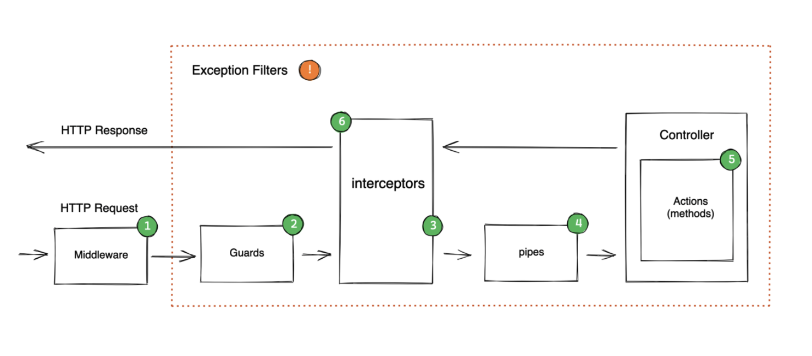
이 그림을 보고 어느부분에서 응답 객체를 직렬화해줘야 될지를 아신다면 프로그래밍 감이 엄청나신분이라고 생각이 듭니다. 저는 몰랐습니다 ㅎㅎ
잠시 생각의 시간을 가지시고 정답을 말씀드리면 바로 Interceptors 입니다. 마지막에 response 객체가 인터셉터를 통과하는 것을 그림으로 알 수 있습니다. 인터셉터에 직렬화하는 함수를 둔다면 응답 객체가 http 응답을 하기전에 마지막으로 json 직렬화를 하고 응답을 하게 됩니다.
다른 곳에서도 할 수 있지만 인터셉터에서 하게 되면 코드 한줄로 모든 응답 객체를 json타입으로 변환시킬 수 있기 때문에 저는 interceptors에서 합니다.
JSON 직렬화를 위해서는 직렬화 라이브러리가 필요합니다. Nest에서는 공식적으로 class-transfomer를 사용합니다.
데코레이터 기반 직렬/역직렬화 라이브러리입니다.
class-transformer를 사용하기 위해선 reflect-metadata가 필요한데 이 두가지를 모두 설치해보겠습니다.
1. 응답 객체 직렬화 하기
1-1. package 설치
npm install reflect-metadata class-transformerreflect-metadata
- reflect-metadata 는 리플렉션을 지원하는 라이브러리이며, 코드의 메타 정보 (메소드/필드/변수 등)에 접근하기 위한 기술입니다.
- 대부분의 데코레이터들은 리플렉션 개념을 통해 필요한 속성을 추가하거나 제거하는 등의 행동을 할 수 있습니다.
1-2. 글로벌 인터셉터 등록
app.useGlobalInterceptors(new ClassSerializerInterceptor(app.get(Reflector)));저는 main.ts에 글로벌 인터셉터를 두고 사용합니다. 프로그램이 시작되는 곳이 바로 main.ts입니다.
- 작동방식
ClassSerializerInterceptor 클래스에서 HTTP 응답값을 중간에서 가로채 (Interceptor) class-transformer 의 classToPlain() 함수를 호출하여 JSON 직렬화를 해서 반환합니다.
2. 요청 객체 역직렬화 하기
request객체는 pipe에서 class 타입으로 변환시켜줍니다.
인터셉터를 거치고 pipe를 거치는데 이 pipe에서 요청 객체의 타입을 class 타입으로 변환시키고 controller에 들어가게 됩니다. 이 작업을 위해서는 class-validator가 필요합니다.
2-1. package 설치
npm install class-validator2-2. globalPipes에 등록
app.useGlobalPipes(new ValidationPipe({ transform: true }));- ValidationPipe 는 class-validator 의 데코레이터 기반으로 벨리데이션을 지원하는 파이프입니다.
- 해당 파이프에 추가 옵션으로 { transform: true } 을 넣게 되면, 벨리데이션이 끝난 요청 객체를 실제 클래스의 인스턴스로 변환되어 Controller에서 받을 수 있게 됩니다.