thymleaf 템플릿 엔진
타임리프를 이용해 View 환경설정 해보기
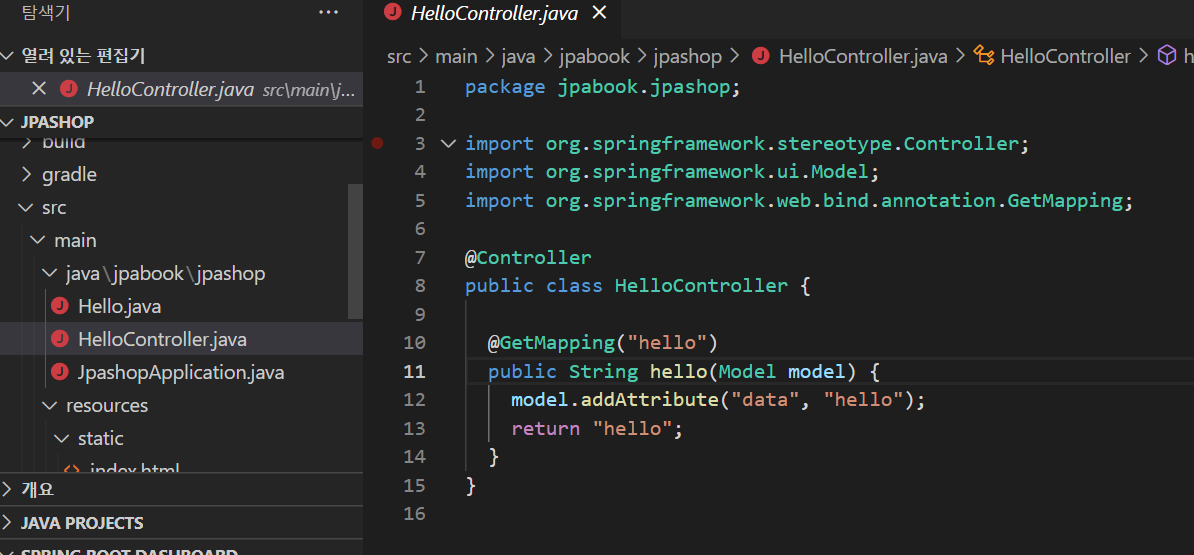
- Controller 생성

- 스프링 부트 thymleaf ViewName 매핑
- resources:templates/ +{ViewName}+ .html
return "hello"는 resources:templates/hello.html
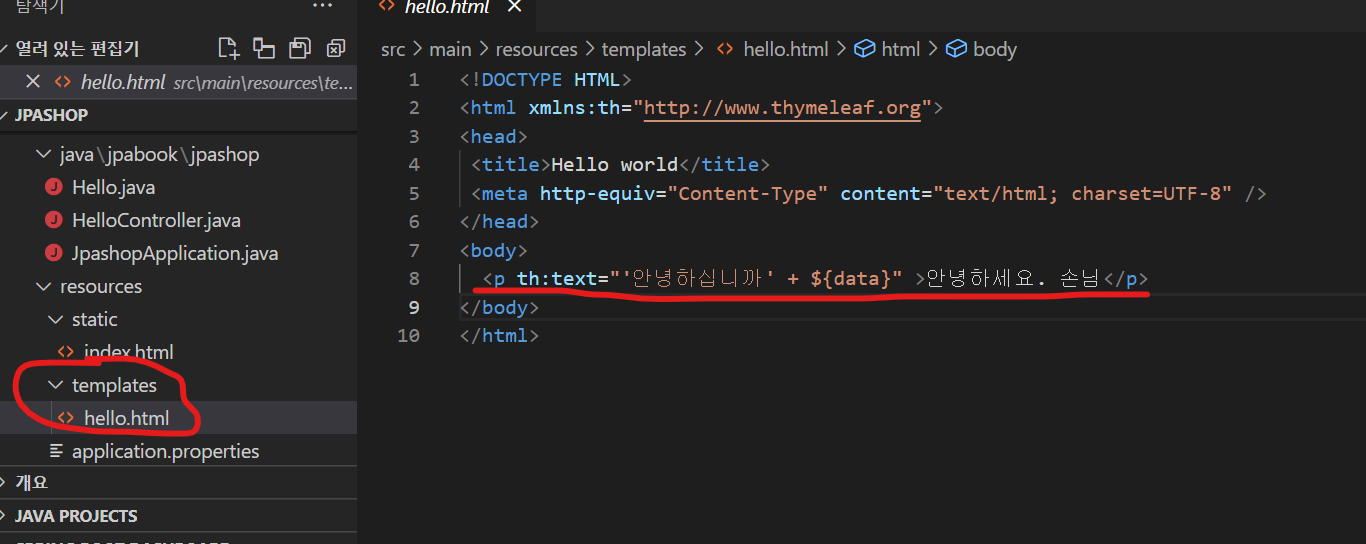
- tymeleaf 템플릿 엔진 동작 확인

디폴트 경로에 hello.html파일을 만들어준다.(디폴트 경로는 수정이 가능함.) thymleaf 문법은 직접 공부하기 바람.
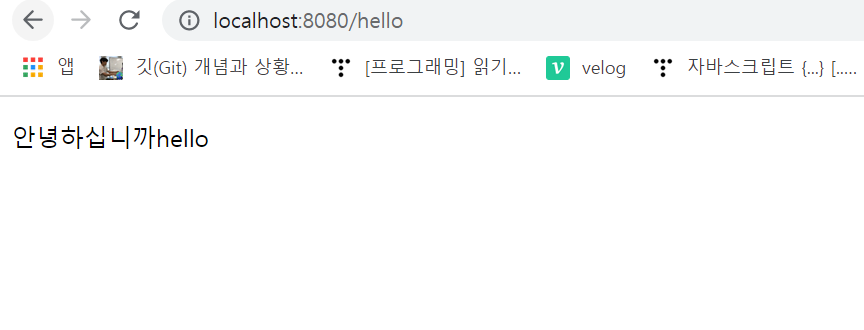
위의 사진은 서버사이드 렌더링을 타게되면 안녕하십까 + data가 출력된다.

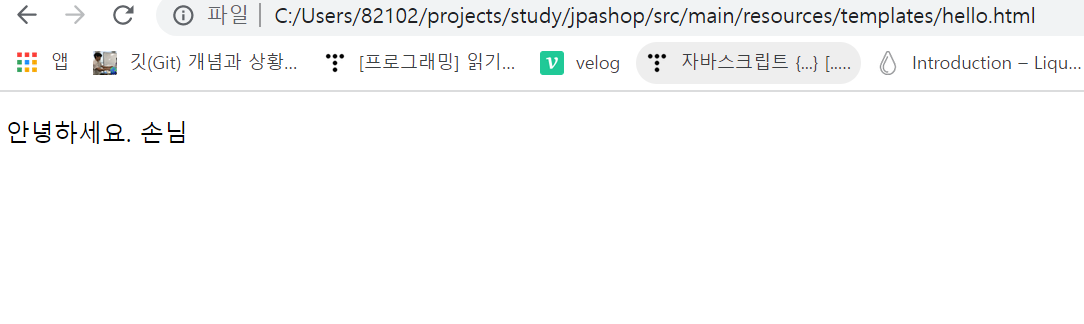
순수하게 렌더링 한다면 안녕하십니까 손님이 출력된다.

Tip. 템플릿 엔진 수정 시 서버 재시작 하지 않고도 수정하는 법.
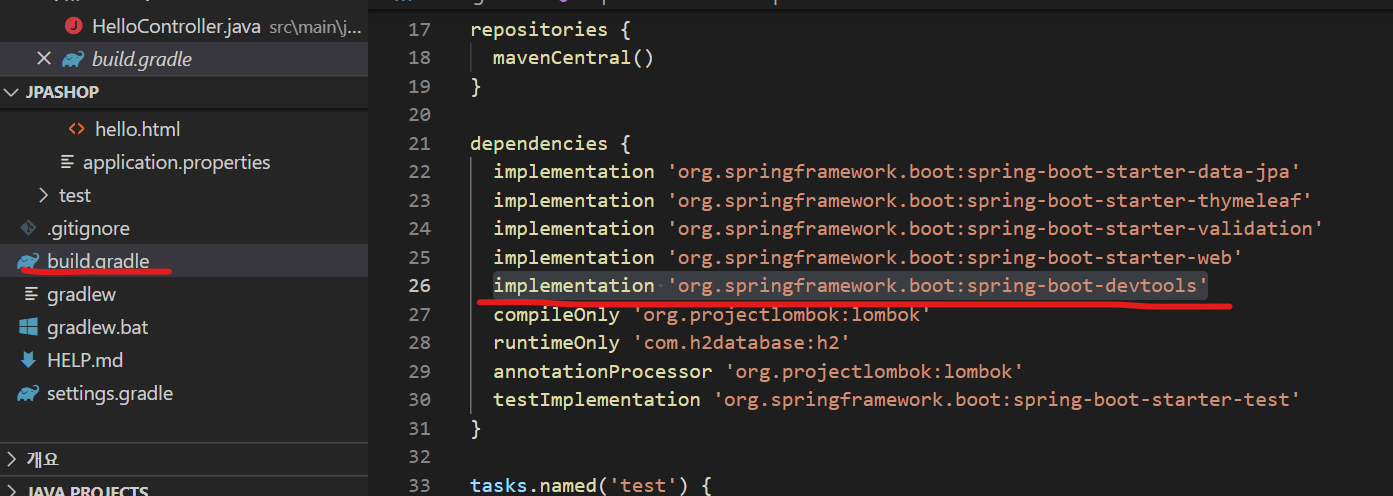
- 라이브러리 추가
- implementation 'org.springframework.boot:spring-boot-devtools'

의존성을 추가해주면 VS-CODE에서 A build file was modified. Do you want to synchronize the Java classpath/configuration?(빌드 파일이 수정되었습니다. Java 클래스 경로/구성을 동기화하시겠습니까?) 라는 알림을 띄워준다.
Never / Now / Always 라는 답변 중 Now를 클릭해주면 적용이 된다.
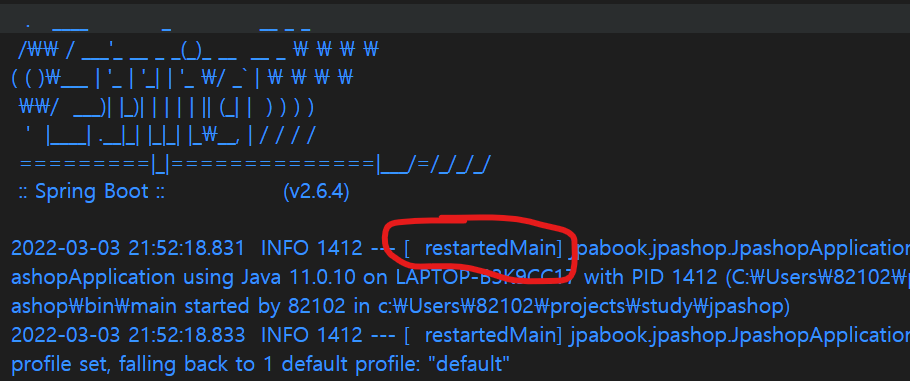
- 디버그 Start

Debug모드로 start해주게 된다면 기존에 Main으로 뜨던 부분이 restartedMain으로 바뀐 것을 확인할 수 있다.
이제 템플릿 엔진을 수정하고 사이트를 새로고침 해주게 된다면 잘 바뀌는 것을 확인할 수 있다.