
Ajax란...?
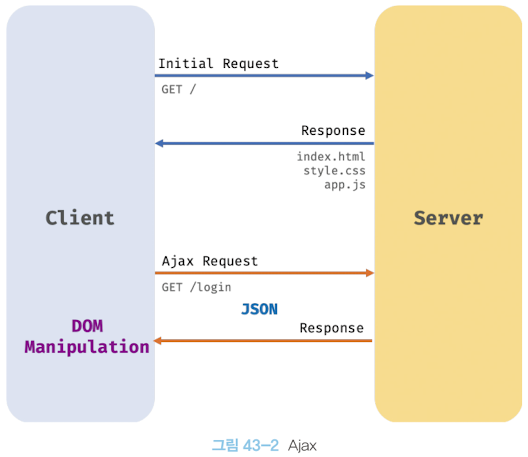
자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다.
Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다.
XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
- 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링하는 전통적인 방식(SSR)

단점
- 이전 웹페이지와 차이가 없어서 변경할 필요가 없는 부분까지 완전한 HTML을 서버로부터 매번 전송받기 때문에 불필요한 데이터 통신이 발생한다.
- 변경할 필요가 없는 부분까지 처음부터 다시 렌더링한다. 이로 인해 화면 전환이 일어나면 화면이 순간적으로 깜박이는 현상이 발생한다.
- 클라이언트와 서버와의 통신이 동기 방식으로 동작하기 때문에 서버로부터 응답이 있을 때까지 다음 처리는 블로킹된다.
Ajax의 등장은 이전의 전통적인 패러다임을 획기적으로 전환했다. 즉, 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹페이지를 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 변경할 필요가 있는 부분만 한정적으로 렌더링하는 방식이 가능해 진 것이다.
이를 통해 브라우저에서도 빠른 퍼포먼스와 부드러운 화면 전환이 가능.
Ajax는 전통적인 방식과 비교했을 때 장점
- 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지않는다.
- 변경할 필요가 없는 부분은 다시 렌더링하지 않는다. 따라서 화면이 순간적으로 깜박이는 현상이 발생하지 않는다.
- 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않는다.
JSON
JSON은 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다. 자바스크립트에 종속되지 않는 언어 독립형 데이터 포멧으로, 대부분의 프로그래밍 언어에서 사용할 수 있다.
JSON 표기 방식
- JSON은 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트이다.
{
"name": "Park",
"age": 27,
"alive": true,
"hobby": ["soccer", "coding"]
}- JSON의 키는 반드시 큰따움표(작은 따음표 사용불가 ! ! !)로 묶어야 한다. 값은 객체리털과 같은 표기법을 그대로 사용할 수 있다. (단, 문자열은 반드시 큰따움표로 묶어야 한다.)
JSON.stringify
JSON.stringify 메서드는 객체를 JSON 포맷의 문자열로 변환한다. 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화 해야하는데 이를 직렬화라한다.
- JSON.stringify 메서드는 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환한다.
JSON.parse
JSON.parse 메서드는 JSON 포맷의 문자열을 객체로 변환한다. 서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이다. 이 문자열을 객체로 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화라 한다.
- 배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 배열 객체로 변환한다. 배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
XMLHttpRequest
브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송기능을 기본 제공한다. 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
Web API인 XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
XMLHttpRequest 객체 생성
- XMLHttpRequest 객체는 XMLHttpRequest 생성자 함수를 호출하여 생성한다.
- XMLHttpRequest 객체는 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행된다.
// XMLHttpRequest 객체의 생성
const xhr = new XMLHttpRequest();XMLHttpRequest 객체의 프로퍼티와 메서드
XMLHttpRequest 객체는 다양한 프로퍼티와 메서드를 제공한다.
-
XMLHttpRequest 객체의 프로토타입 프로퍼티
XMLHttpRequest.readyState: HTTP 요청의 현재 상태를 나타내는 정수.
XMLHttpRequest.status: HTTP 요청에 대한 응답 상태를 나타내는 정수
XMLHttpRequest.statusText: HTTP 요청에 대한 응답 메세지를 나타내는 문자열.
XMLHttpRequest.responseType: HTTP 응답 타입.
XMLHttpRequest.response: HTTP 요청에 대한 응답 몸체에 따라 타입이 다르다.
XMLHttpRequest.responsetText: 서버가 전송한 HTTP 요청에 대한 응답 문자열. -
XMLHttpRequest 객체의 이벤트 핸들러 프로퍼티
onreadystatechange: readyState 프로퍼티 값이 변경된 경우.
onError: HTTP요청에 에러가 발생한 경우.
onload: HTTP요청에 성공적으로 완료한 경우. -
XMLHttpRequest 객체의 메서드
XMLHttpRequest.open(): HTTP 요청 동기화.
XMLHttpRequest.send(): HTTP 요청 전송.
XMLHttpRequest.abort(): 이미 전송된 HTTP 요청 중단.
XMLHttpRequest.setRequestHeader(): 특정 HTTP 요청 헤더의 값을 설정. -
XMLHttpRequest 객체의 정적 프로퍼티
DONE: 서버 응답 완료.
HTTP 요청 전송
- XMLHttpRequest.open 메서드로 HTTP 요청을 초기화한다.
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader메서드로 특정 HTTP요청의 헤더 값을 설정한다.
- XMLHttpRequest.prototype.send 메서드로 HTTP요청을 전송한다.
const xhr = new XMLHttpRequest();
xhr.open("GET", "/users");
xhr.setRequestHeader("content-type", "application/json");
xhr.send();REST API
REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍쳐고, REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미한다.
REST API는 자원, 행위, 표현의 3가지 요소로 구성된다. REST는 자체 표현 구조로 구성되어 REST API만으로 HTTP요청의 내용을 이해할 수 있다.
REST API 설계 원칙
REST에서 가장 중요한 기본적인 원칙은 두 가지다. URL는 리소스를 표현하는 데 집중하고 행위에 대한 정의는 HTTP 요청 메서드를 통해 하는 것이 RESTful API를 설계하는 중심 규칙이다.
1. URL는 리소를 표현해야 한다.
2. 리소스에 대한 행위는 HTTP 요청 메서드로 표현한다.
