
이벤트
브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다. 예를 들어 클릭, 키보드 입력, 마우스 이동 등이 일어나면 이를 감지하여 특정한 타입의 이벤트를 발생시킨다.
우리는 브라우저에게 특정 이벤트가 발생 했을 때 호출될 함수를 알려주어 브라우저에게 호출을 위임한다. 이때 이벤트가 발생 했을 때 호출될 함수를 이벤트 핸들러라하고, 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라한다.
이벤트와 이벤트 핸들러를 통해 사용자와 애플리케이션은 상호작용한다. 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그램이 방식을 이벤트 드리븐 프로그래밍이라한다.
이벤트 타입
이벤트 타입은 이벤트의 종류를 나타내는 문자열이다. (약 200여가지가 있다..모르는 것만 정리)
마우스 이벤트
dbclick: 마우스 버튼을 더블 클릭했을 때
mouseenter: 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링 되지 않는다.)
mouseover: 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링된다.)
키보드 이벤트
keydown: control, option, shift, tab, delete, enter, 방향키, 문자, 숫자 특수문자 눌렀을 때 발생한다.(단 문자, 숫자, 특수문자, enter 키를 눌렀을 때는 연속적으로 발생하지만 그 외의 키를 눌렀을 때는 한번만 발생한다.)
포커스 이벤트
blur: HTML 요소가 포커스를 잃었을 때(버블링되지 않는다)
focusin: HTML 요소가 포커스를 받았을 때(버블링 된다)
focusout: HTML 요소가 포커스를 잃었을 때(버블링 된다)
값 변경 이벤트
readystatechange: HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값('loading', 'interactive', 'complete')이 변경 될 때
DOM 뮤테이션 이벤트
DOMContentLoaded: HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 되었을 때
뷰 이벤트
resize: 브라우저 윈도우 크기를 리사이즈 할 때 연속적으로 발생한다.(window 객체에서만 발생)
리소스 이벤트
load: DOMContentLoaded 이벤트 발생 이후, 모든 리소스 로딩이 완료됐을 때
(주로 winodw 객체에서 발생)
abort: 리소스 로딩이 중단되었을 때
이벤트 핸들러 등록
이벤트 핸들러를 등록하는 방법은 총 3가지
이벤트 핸들러 어트리뷰트 방식
HTML 요소의 어트리뷰트 중에는 이벤트 핸들러 어트리뷰트가 있다.
이벤트 핸들러 어트리뷰트 이름 : on + 이벤트 타입
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다.
이벤트 핸들러 프로퍼티 방식
window 객체, Document, HTMLElement 타입의 DOM 노드 객체에는 이벤트 핸들러 프로퍼티가 있음
이벤트 핸들러 프로퍼티 키 : on + 이벤트타입
이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다.
addEventListener 메서드 방식
DOM Level 2 에서 도입된 EventTarget.prototype.addEventListener 메서드를 사용하여 이벤트 핸들러를 등록할 수 있다.
이벤트 핸들러 제거
EventTarget.prototype.removeEventListeneraddEventListener로 등록할 때 전달한 인수를 동일하게 전달해야만 제거된다.- 등록 시 무명 함수를 이벤트 핸들러 인수로 전달했다면 삭제 불가
- 등록과 동시에 삭제해서 딱 1번만 호출되는 이벤트 핸들러를 만들 수도 있다.
- 이벤트 핸들러 프로퍼티로 등록한 이벤트 핸들러는
null을 프로퍼티에 할당하여 제거
이벤트 객체
이벤트 발생 시 해당 이벤트에 관한 정보를 담고 있는 이벤트 객체가 생성되고 이벤트 핸들러의 첫 번째 인수로 전달된다. 따라서 이벤트 객체를 전달받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 받을 매개변수를 선언해야한다.
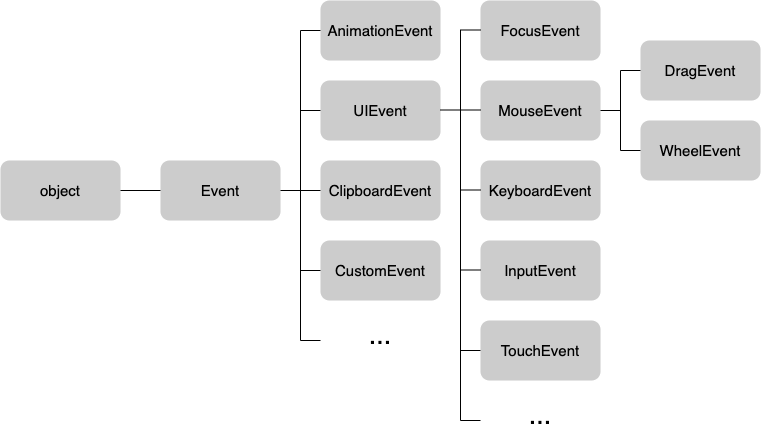
- 이벤트 객체의 상속 구조

그림에서 모두 생성자 함수이므로 생성자 함수를 호출하여 이벤트 객체 생성 가능하다.
이벤트가 발생하면 생성되는 이벤트 객체도 생성자 함수에 의해 생성된다.
이벤트 전파
- 이벤트 객체가 생성되면
window부터 시작해서 이벤트 타겟 방향으로 전파된다 <=캡처링 단계 - 이벤트 객체가 이벤트를 발생시킨 이벤트 타겟에 도달한다. <= 타겟 단계
- 다시 이벤트 타겟부터
window방향으로 전파된다. <= 버블링 단계
이벤트 위임
다수의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하지 말고 그 요소들을 포함하는 상위 DOM 요소에 이벤트 핸들러를 딱 한번 등록하는 것이다.
