

자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체 지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
자바스크립트를 이루고 있는 거의 "모든 것"이 객체다.
객체지향 프로그래밍
- 객체지향 프로그래밍은 실체를 인식하는 사고를 접목하려는 시도에서 시작한다.
- 실체는 특징이나 성질을 나타내는 속성(attribute/property)을 가지고 있고 이를 통해 인식하거나 구별한다.
- 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)라 한다.
상속과 프로토타입
상속이란...?
객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받음.
console.log(circle1.getArea === circle2.getArea); //true프로토타입 객체
- 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다.
- 프로토타입을 상속받은 하위(자식) 객체는 상위 팩체의 프로퍼티를 자신이 프로퍼티처럼 자유롭게 사용할 수 있다.
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 여기에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.
- 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.

예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체이다.
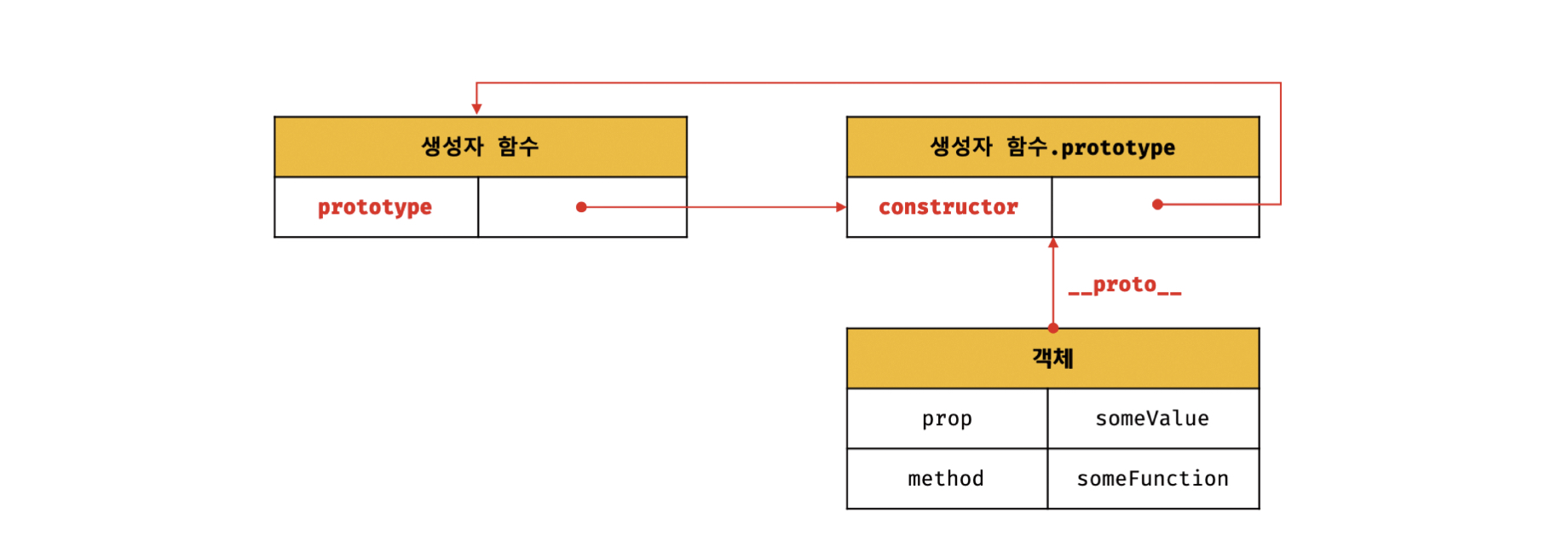
[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, proto 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
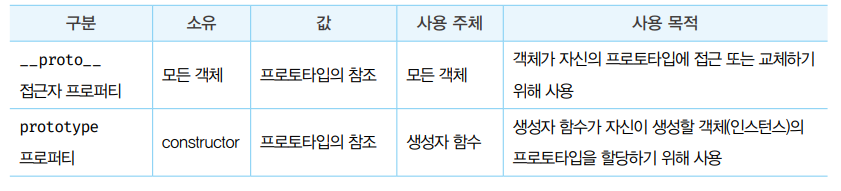
__proto__접근자 프로퍼티
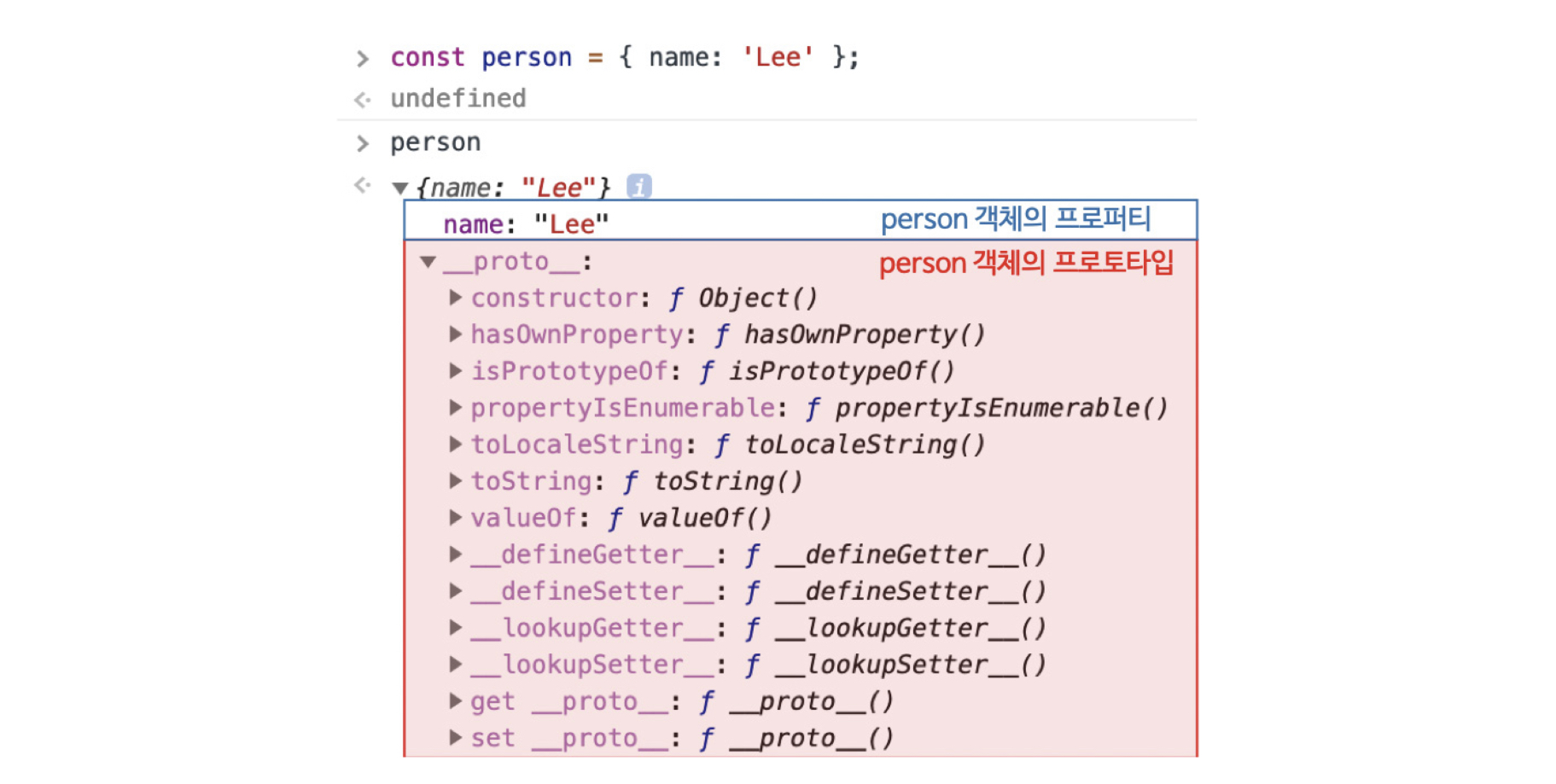
모든 객체는 proto 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

그림의 빨간 박스로 표시한 person 객체의 프로토타입은 proto 접근자 프로퍼티를 통해 person 객체의 [[Prototype]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근한 결과이다.
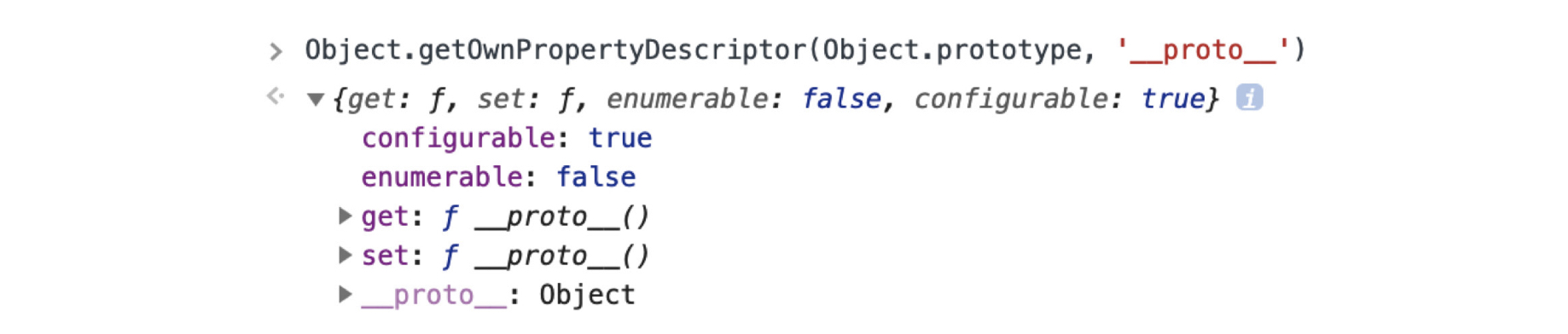
__proto__는 접근자 프로퍼티다.
16.3.2절에서 봤듯이 접근자 프로퍼티는 자체적으로 값을 갖지 않고 접근자 함수인 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.

접근자 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 getter 함수인 [[Get]]이 호출되고 새로운 프로토타입을 할당하면 setter 함수인 [[Set]]이 호출된다.
const obj = {};
const parent = { x: 1 };
// get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다. 모든 객체는 상속을 통해 Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'LEE' };
// 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 Object.prototype의 접근자 프로퍼티다.
conosle.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: f, set: f, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // trueObject.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여 있다.
자바스크립트 엔진은 객체의 프로퍼티에 접근할 때 해당 프로퍼티가 없다면
__proto__ 접근자 프로퍼티가 가리키는 참조를 따라
부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
프로토타입 체인의 최상위 객체는 Object.prototype이다.
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
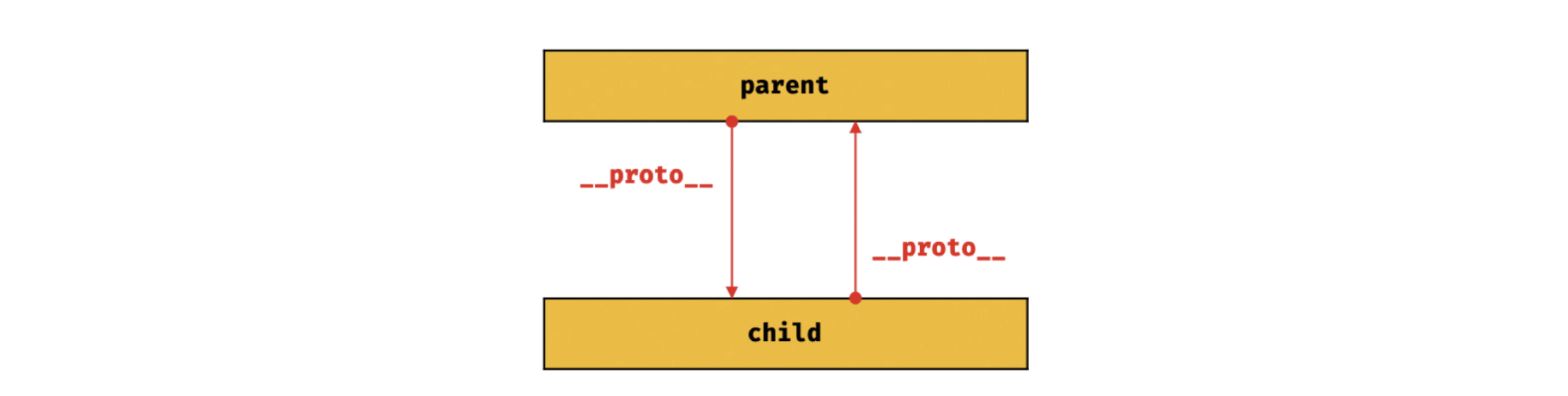
접근자 프로퍼티를 통해 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
const parert = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value위 예제에서 에러 없이 정상적으로 처리되면 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어진다.

프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다.
위 그림 같이 순환 참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 무한 루프에 빠진다.
따라서 무조건적으로 프로토타입을 교체할 수 없도록 proto 접근자 프로퍼티를 통해 프로토타입에 접근하도록 구현되어 있다.
__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__ 접근자 프로퍼티는 ES5까지 비표준이었지만 브라우저 호환성을 고려하여 ES6에서 표준으로 채택했다.
하지만 모든 객체가 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에 코드 내에서 직접 사용하는 것은 권장하지 않는다.
// obj는 직접 상속을 받았으므로 프로토타입 체인의 종점이다.
const obj = Object.create(null);
// 그러므로 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 그래서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null따라서 프로토타입의 참조를 취득하고 싶을 경우 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶을 경우 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
onst obj = {};
const parent = {x: 1};
// ES5에서 도입된 메서드, get Object.prototype.__proto__와 처리내용 동일
Object.getPrototypeOf(obj); // obj.__proto__;
// ES6에서 도입된 메서드, set Object.prototype.__proto__와 처리내용 동일
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
따라서 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도 prototype 프로퍼티를 소유하지만 아무런 의미가 없다.
모든 객체가 가지고 있는(엄밀히 말하면 Object.prototype으로부터 상속받은) __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.

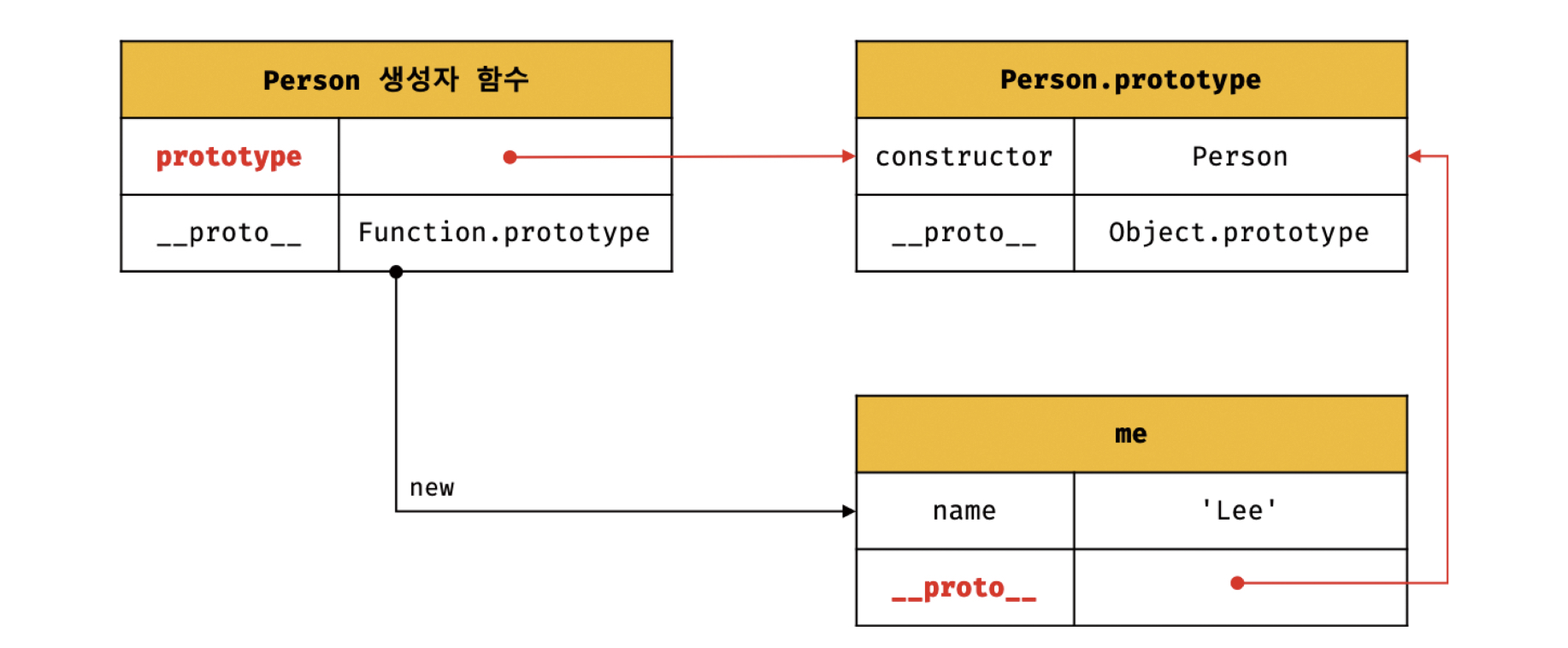
__proto__ 접근자 프로퍼티와 prototype 프로퍼티로 프로토타입 객체에 접근해보자.


결국 Person.prototype과 me.proto는 결국 동일한 프로토타입을 가리킨다.
프로토타입의 constructor 프로퍼티와 생성자 함수
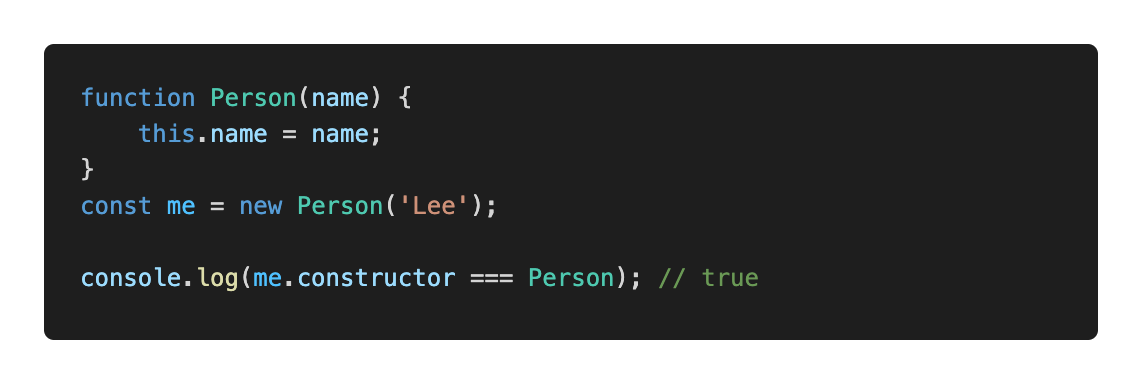
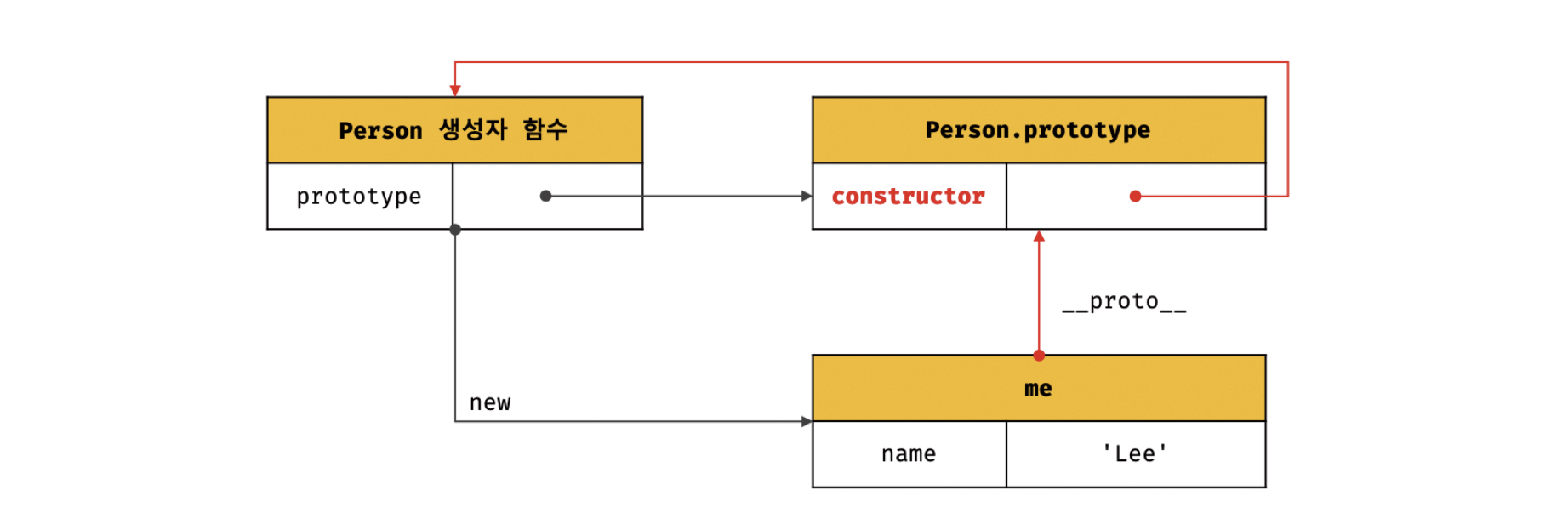
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
이 연결은 함수 객체가 생성될 때 이뤄진다.


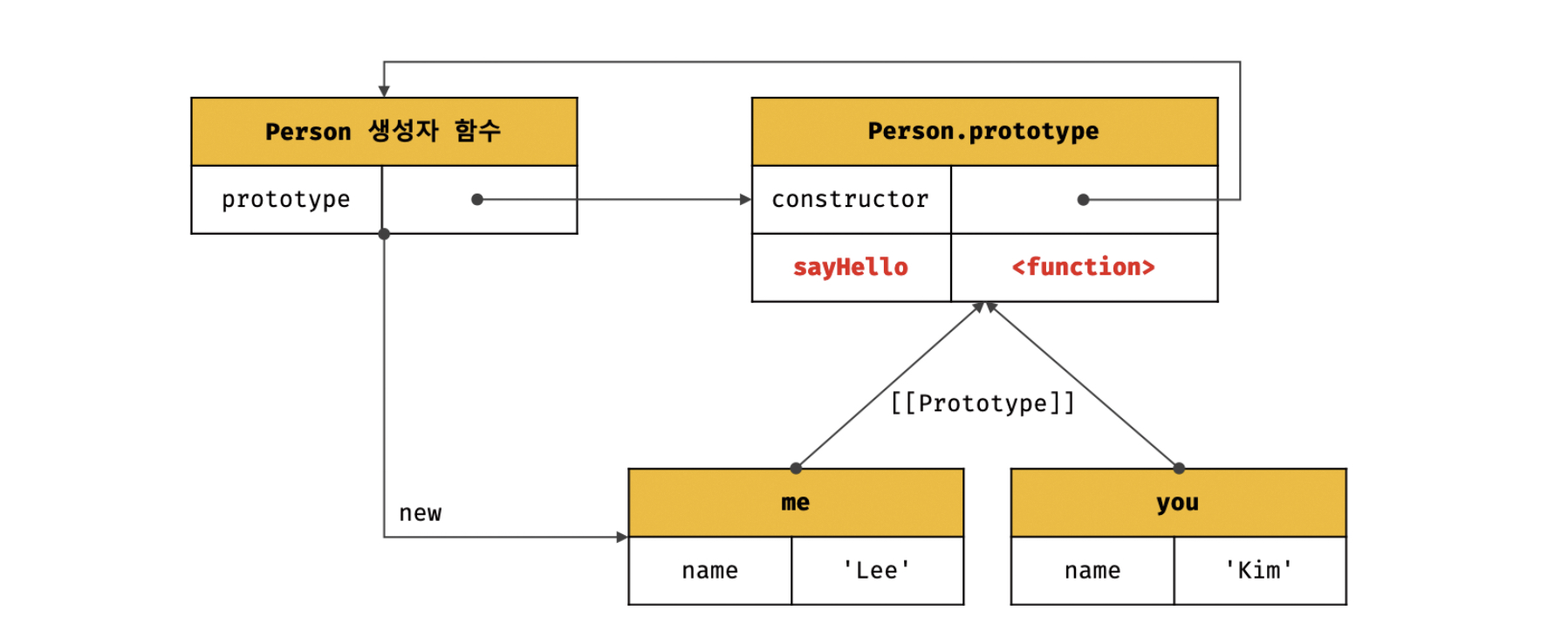
생성된 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체의 프로토타입인 Person.prototype에는 me 객체에 없는 constructor 프로퍼티가 있다.
따라서 me 객체는 constructor 프로퍼티를 상속받아 사용할 수 있다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의한 객체 생성 방식은 인스턴스를 생성하지 않는다.

리터럴 표기법으로 생성된 객체도 물론 프로토타입이 존재한다. 하지만 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.

위 예제에서 생성된 객체의 생성자 함수는 왜 Object 생성자 함수일까?
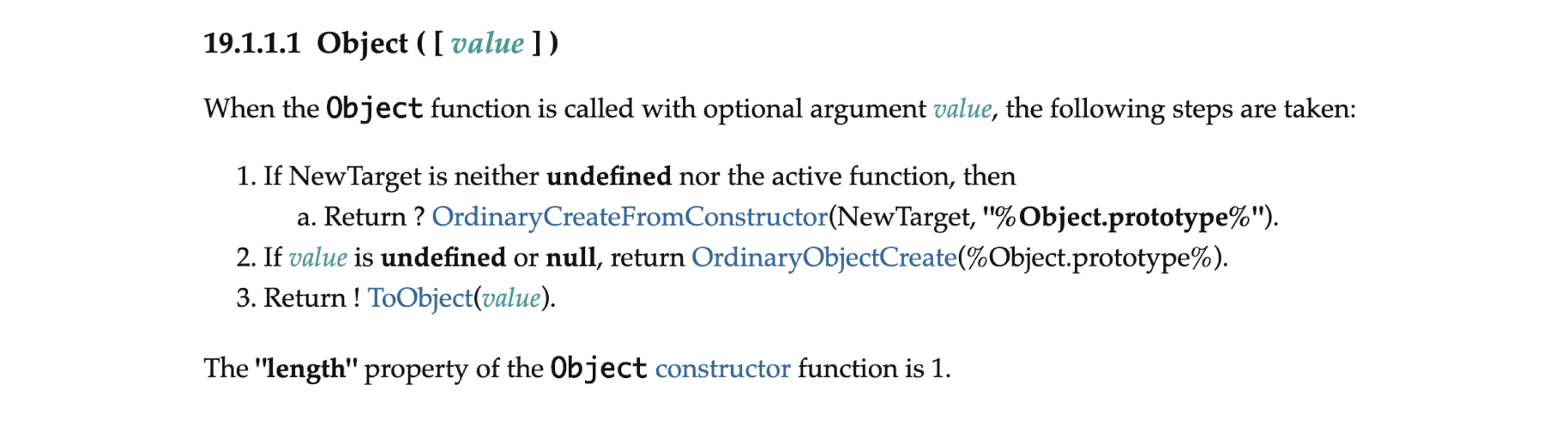
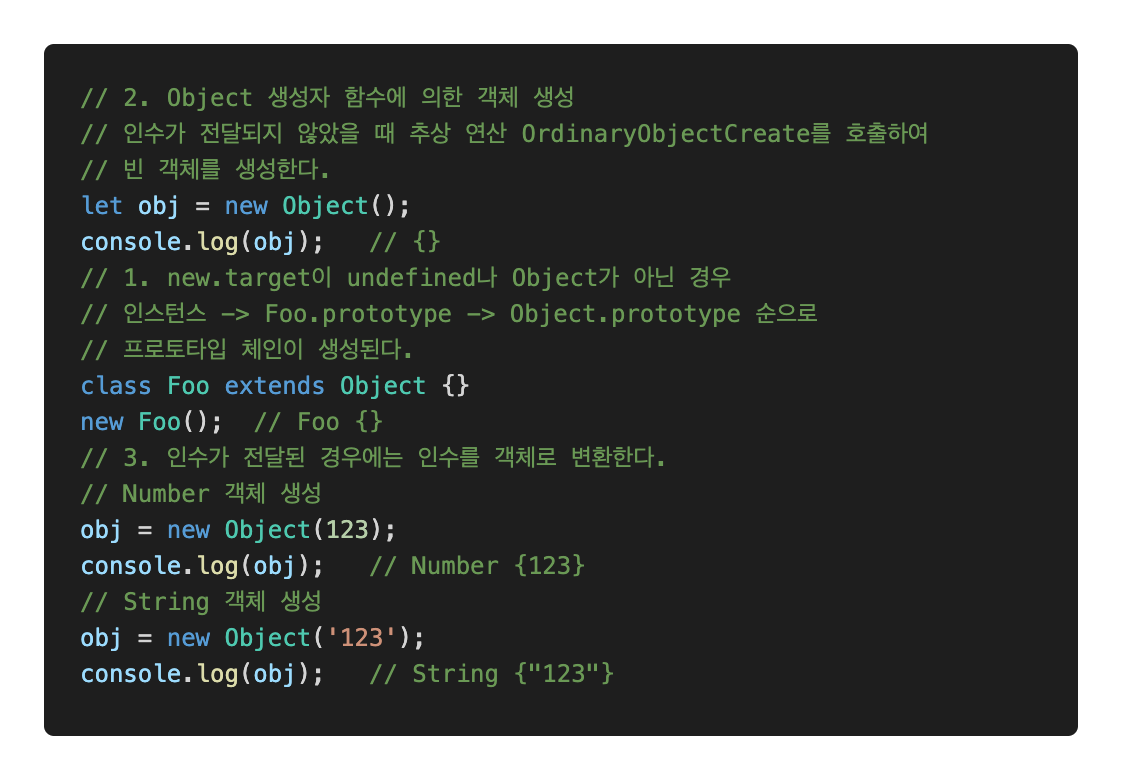
ECMAScript 사양을 살펴보자.

2번 항목에서 Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null을 인수로 전달하면서 호출하면 내부적으로는 추상 연산을 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성한다.
추상 연산(abstract operation)
추상 연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다.
이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 세부 내용은 다르다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
함수 객체의 경우 차이가 더 명확하다.
함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다. constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.

리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
따라서 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍(pair)으로 존재한다.
큰 틀에서 생각해보면 리터럴 표기법으로 생성한 객체도 생성자 함수로 생성한 객체와 본질적인 면에서 큰 차이는 없다.
따라서 프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성자 함수로 생각해도 큰 무리는 없다.
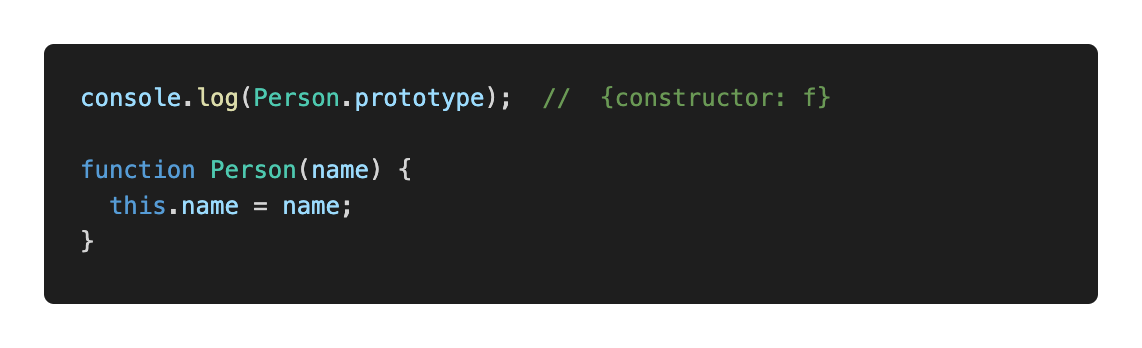
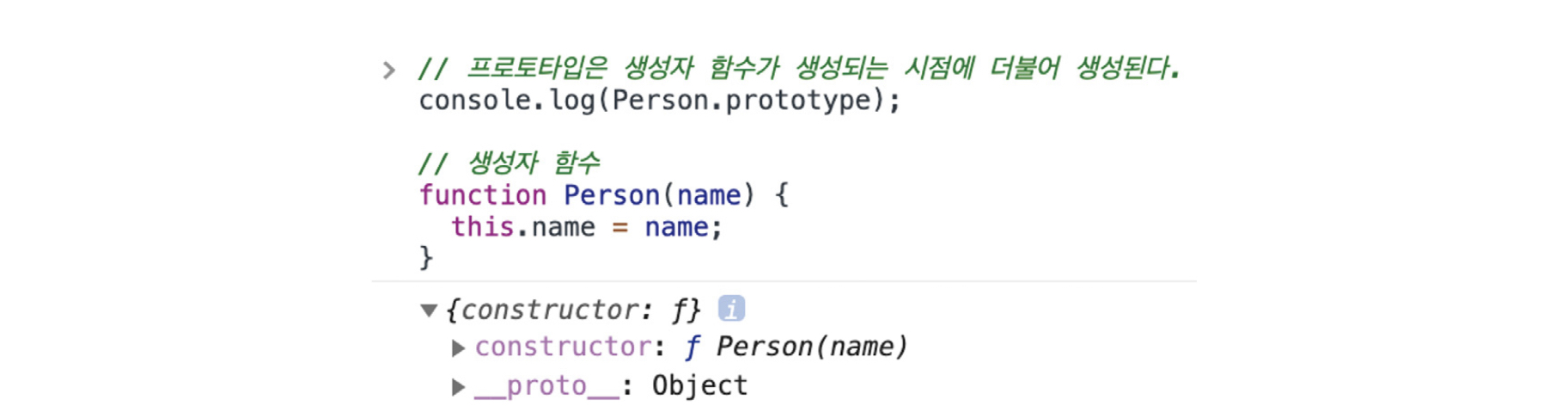
프로토타입의 생성 시점
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
- 생성자 함수는 사용자가 직접 정의한 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
non-constructor는 프로토타입이 생성되지 않는다.

위 예제에서 볼 수 있듯이 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 되고, 그 때 프로토타입도 더불어 생성된다.
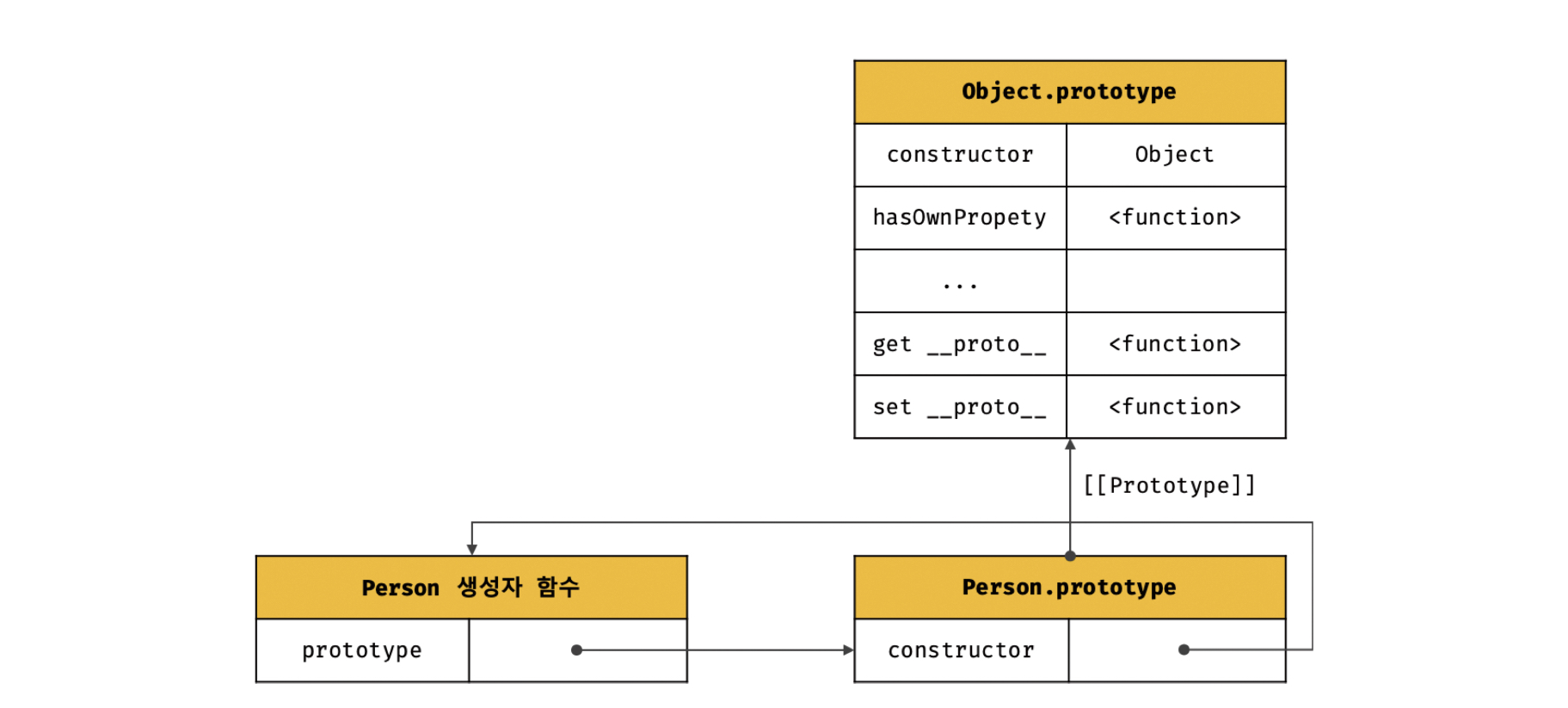
생성된 프로토 타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩된다. 위 예제에서 생성된 프로토타입의 내부를 살펴보자.

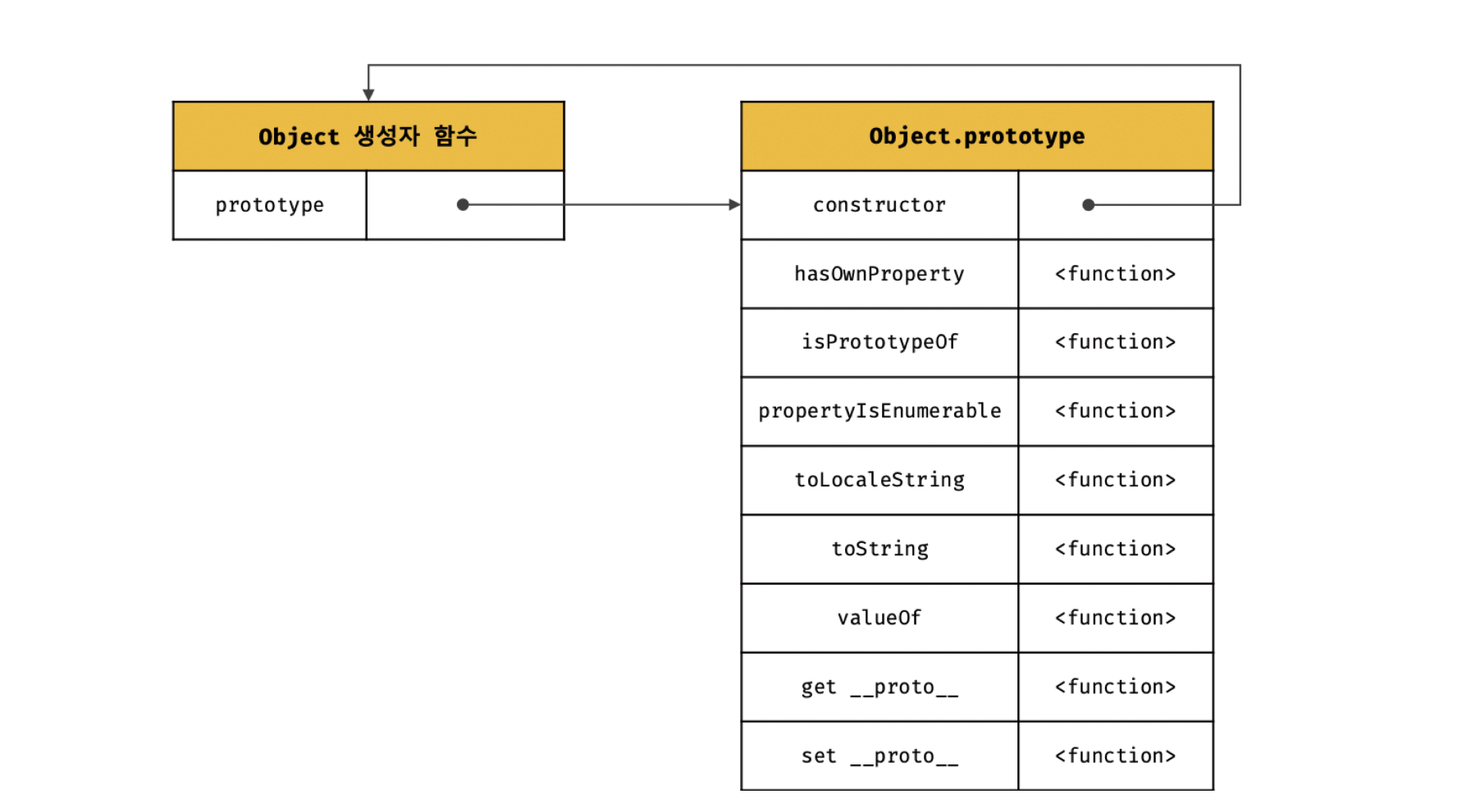
프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. 생성된 프로토타입의 프로토타입은 Object.prototype이다.

빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성되고 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

전역 객체(global object)
전역 객체는 코드가 실행되기 전에 자바스크립트 엔진에 의해 생성된다.
브라우저에서는 window, 서버 사이드 환경에서는 global 객체를 의미한다.
전역 객체는 표준 빌트인 객체들과 환경에 따른 호스트 객체,
그리고 var 키워드로 선언한 전역 변수와 전역함수를 프로퍼티로 갖는다.
이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재하고, 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
객체 생성 방식과 프로토타입의 결정
객체는 다음과 깉이 다양한 생성 방법이 있다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
이들의 공통점은 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 것이다.
추상 연산은 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당한 다음 생성한 객체를 반환한다.
즉, 프로토타입은 추상 연산에 전달되는 인수에 의해 결정된다.
객체 리터럴에 의해 생성된 객체의 프로토타입

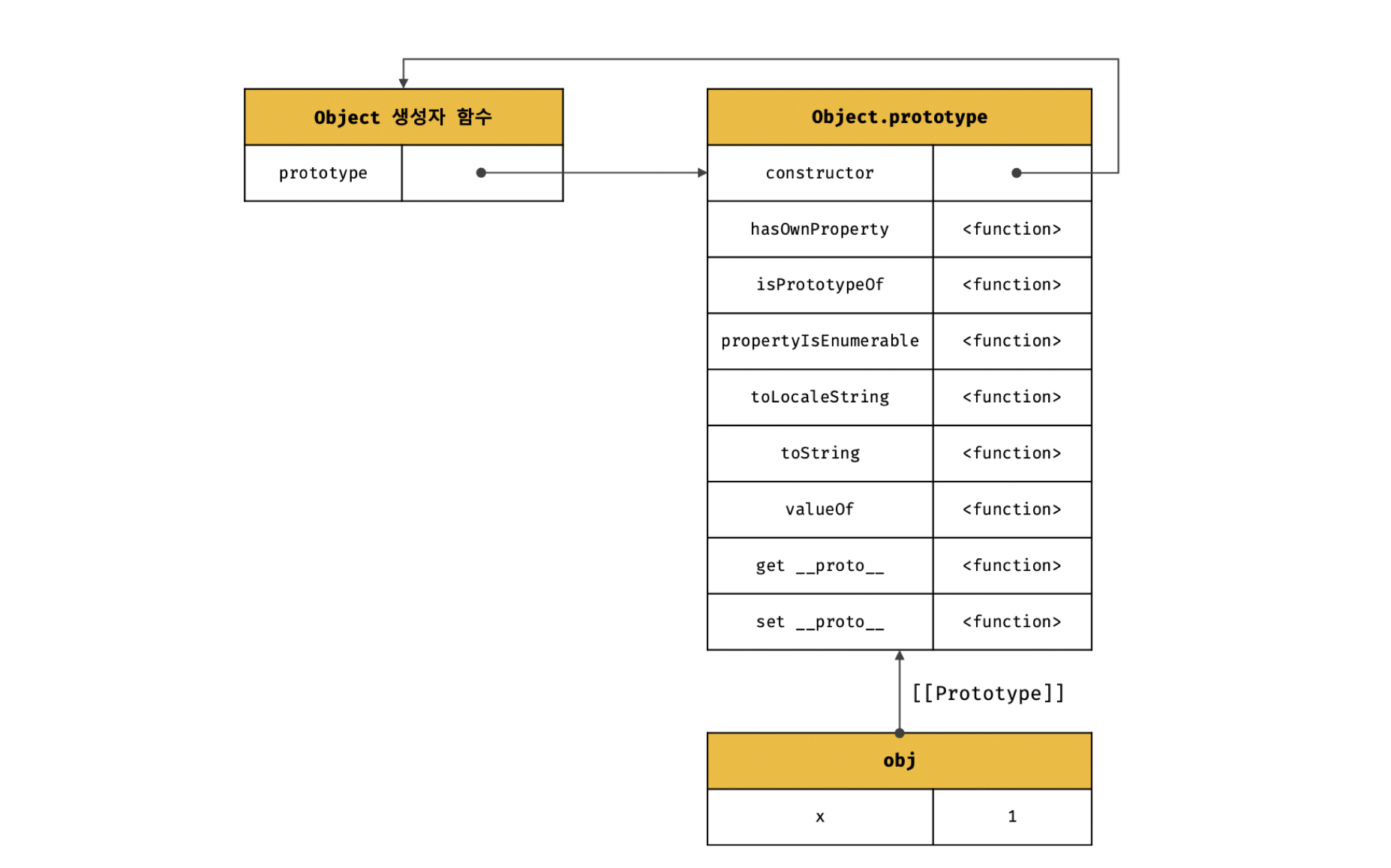
위 객체 리터럴이 평가되면 추상 연산에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

이처럼 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 프로토타입으로 갖게 되며, 이로써 object.prototype을 상속받고, 상속 받음으로 인해 obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다.
Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상 연산이 호출된다. 즉, Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.

위 예제를 실행하면 추상 연산에 의해 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다. 객체 리터럴에 의해 생성된 객체와 동일한 구조이다.

이처럼 Object 생성자 함수에 의해 생성된 obj 객체도 Object.prototype을 상속받는다.
객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식이다.
생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 방식과 마찬가지로 추상 연산이 호출된다.
생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.

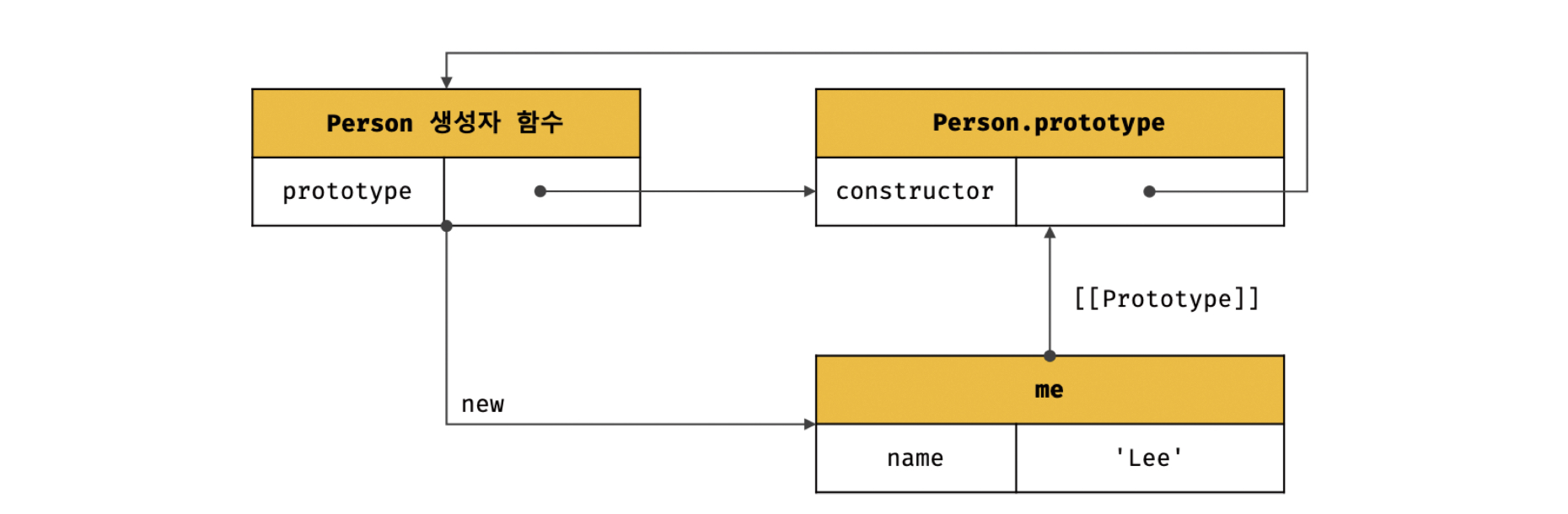
위 코드가 실행되면 추상 연산에 의해 생성자 함수와 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체와 생성된 객체 사이에 연결이 만들어진다.

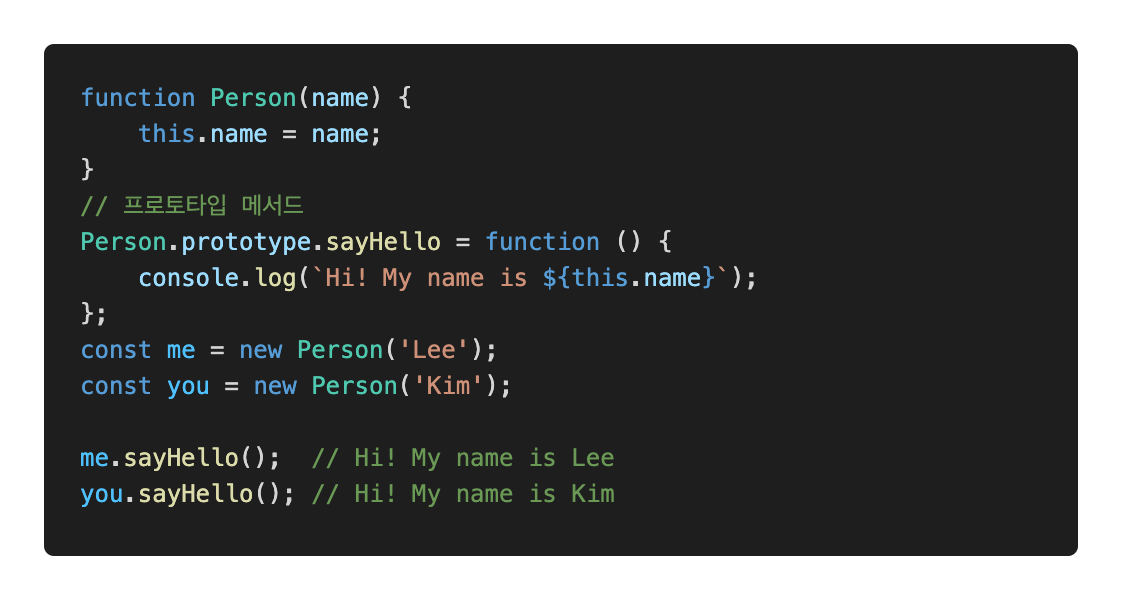
생성된 프로토 타입 object.prototype은 다양한 빌트인 메서드를 갖고 있다. 하지만 사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입 Person.prototype의 프로퍼티는 constructor 뿐이다.
프로토타입은 객체이므로 일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있고, 이런 수정사항은 프로토타입 체인에 즉각 반영된다.

Person 생성자 함수를 통해 생성된 모든 객체는 프로토타입에 추가된 sayHello 메서드를 상속받아 사용할 수 있다.

프로토타입 체인

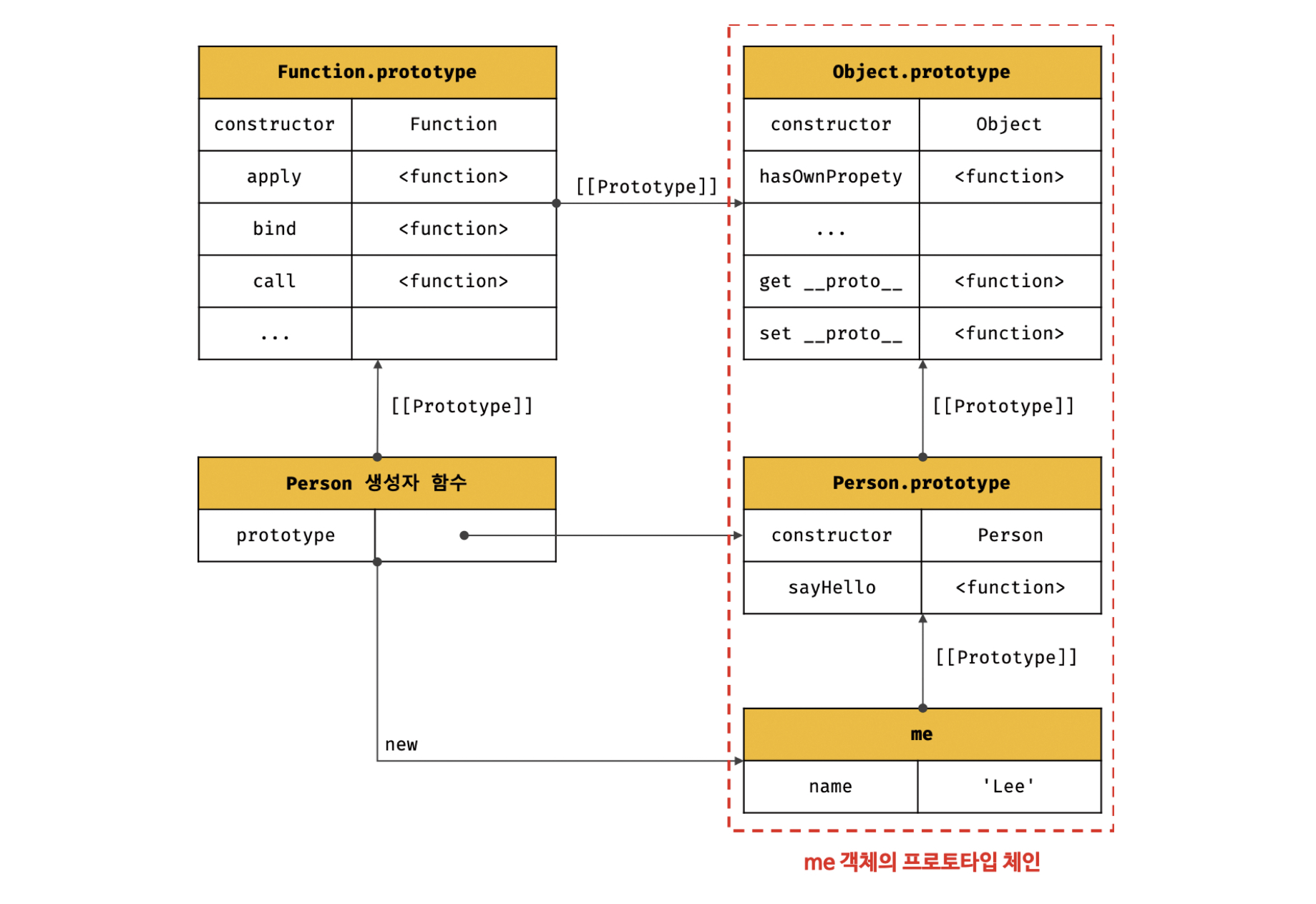
me 객체의 프로토타입은 Person.prototype이고, Person.prototype의 프로토타입은 Object.prototype이다.
프로토타입의 프로토타입은 언제나 Object.prototype이다.


자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 포로토타입 체인이라 한다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
me.hasOwnProperty('name')과 같이 메서드를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 메서드를 검색한다. 물론 프로퍼티를 참조하는 경우도 마찬가지다.
- hasOwnProperty 메서드를 호출한 me 객체에서 hasOwnProperty 메서드를 검색한다. me 객체에는 hasOwnProperty 메서드가 없으므로 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Person.prototype에도 hasOwnProperty 메서드가 없으므로 프로토타입 체인을 따라 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Object.prototype에는 hasOwnProperty 메서드가 존재한다. 자바스크립트 엔진은 Object.hasOwnProperty 메서드를 호출하고, 이때 Object.hasOwnProperty 메서드의 this에는 me 객체가 바인딩된다.

call 메서드
call 메서드는 this로 사용할 객체를 전달하면서 함수를 호출한다.
지금은 this로 사용할 me 객체를 전달하면서 Object.prototype.hasOwnProperty 메서드를 호출한다고 이해하자.
Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 한다.
Object.prototype의 프로토타입, 즉 [[Prototype]] 내부 슬롯 값은 null 이다.
프로토타입 체인은 상속과 프로포티 검색을 위한, 스코프 체인은 식별자 검색을 위한 메커니즘이다.
스코프 체인과 프로토타입 체인은 서로 연관 없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
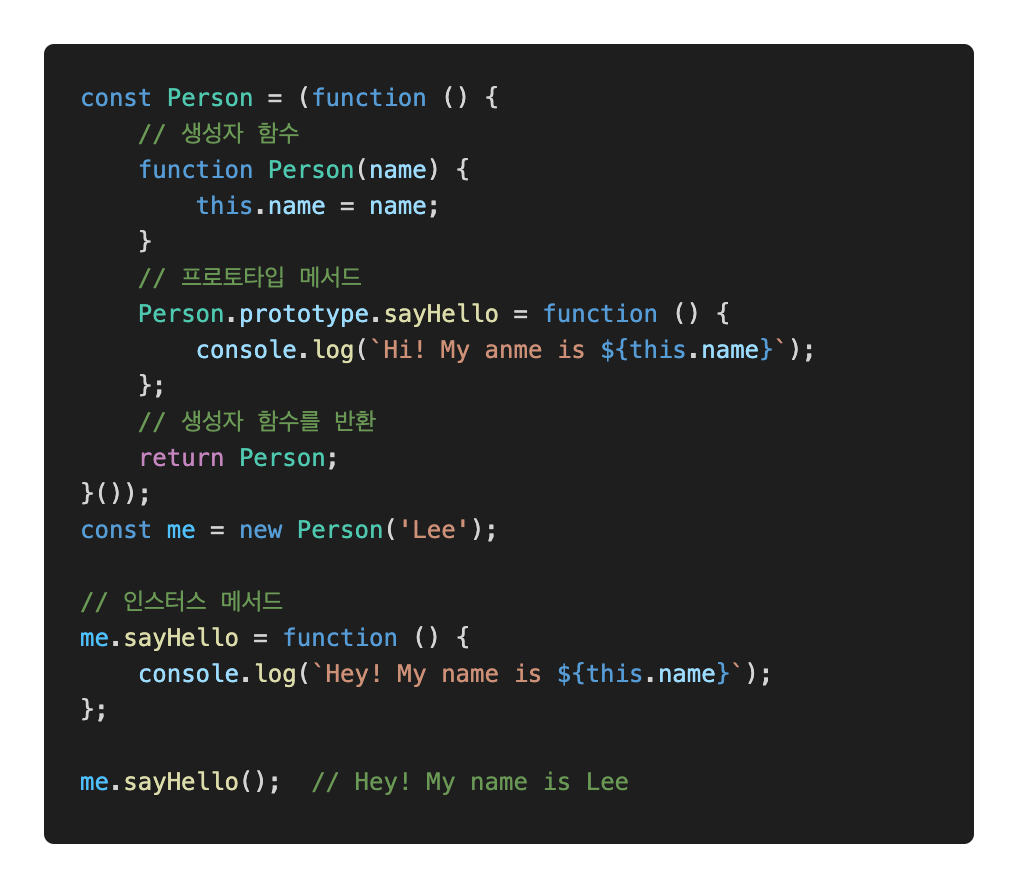
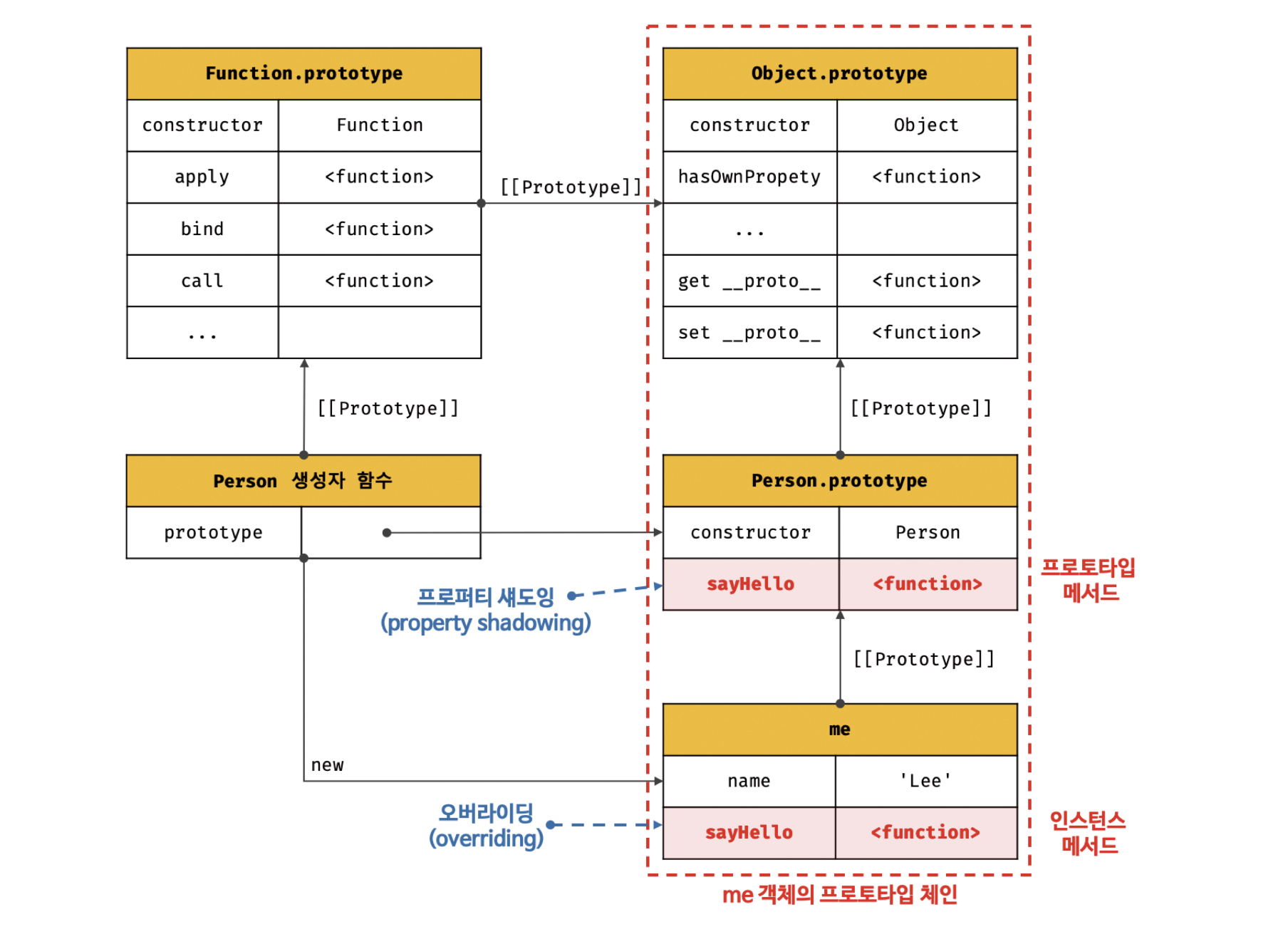
오버라이딩과 프로퍼티 섀도잉

생성자 함수로 객체를 생성한 다음, 인스턴스에 메서드를 추가했다.

프로토타입이 소유한 프로퍼티를 포로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
같은 이름의 프로퍼티를 인스턴스에 추가하면 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다. 이때 인스턴스 메서드는 프로토타입 메서드를 오버라이딩했고 프로토타입 메서드는 가려진다.
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상은 프로퍼티 섀도잉(property shadowing)이라 한다.
프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
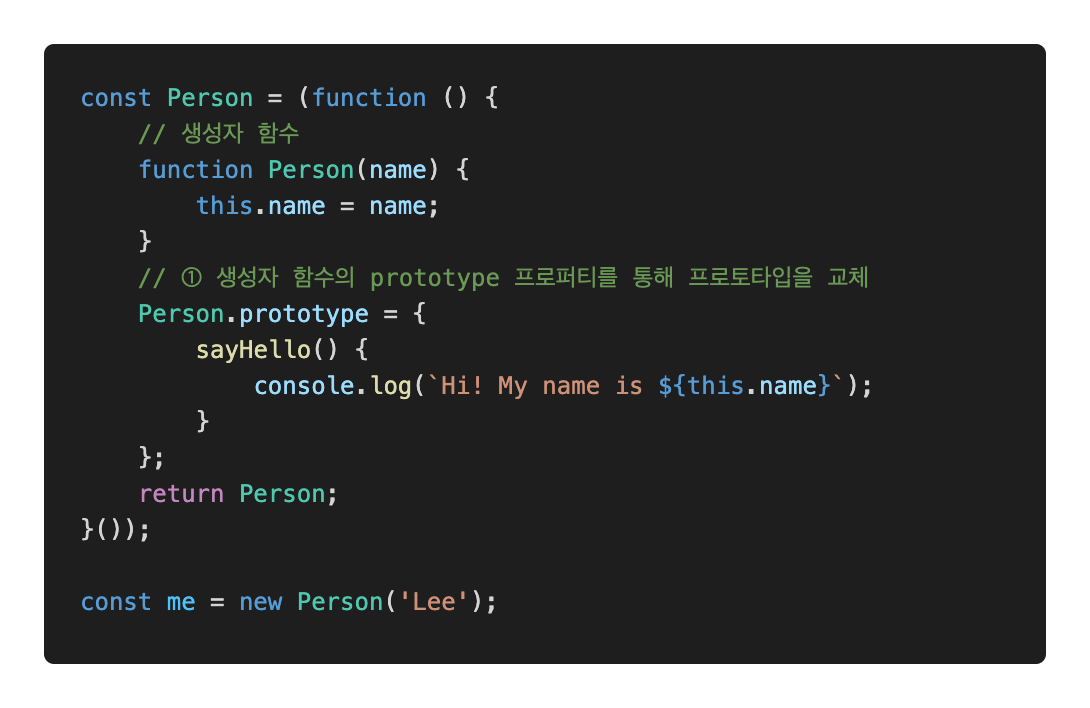
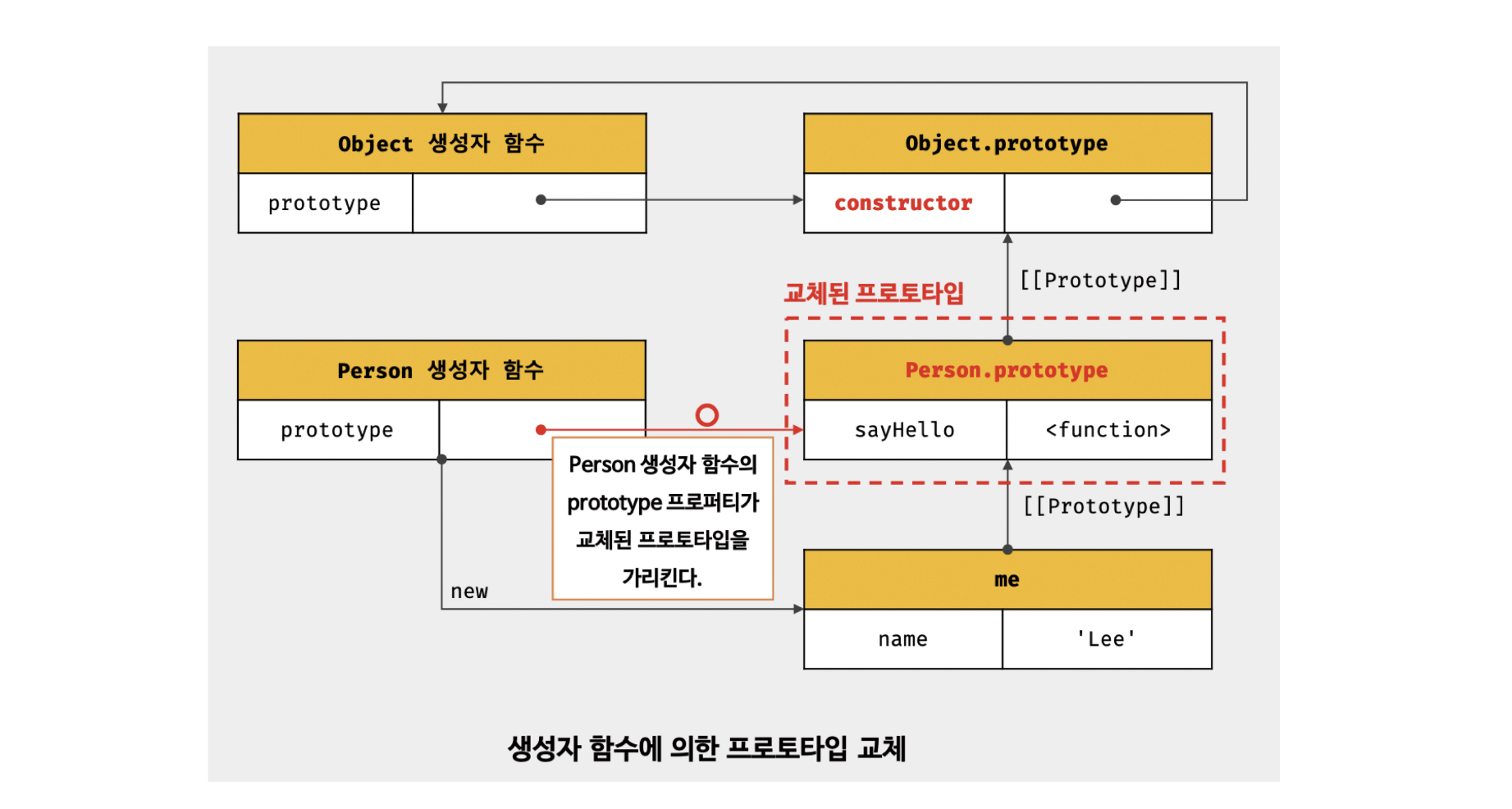
생성자 함수에 의한 프로토타입의 교체

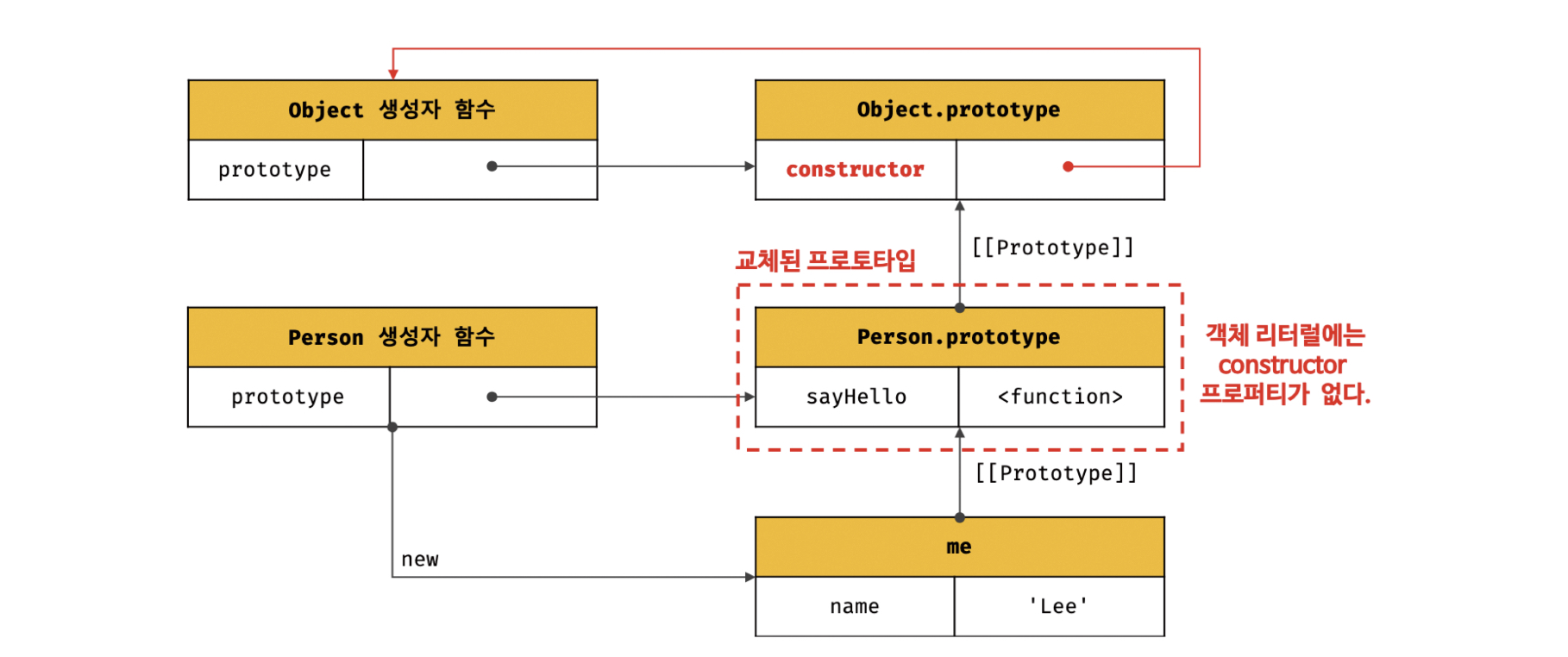
①에서 Person.prototype에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.

프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.

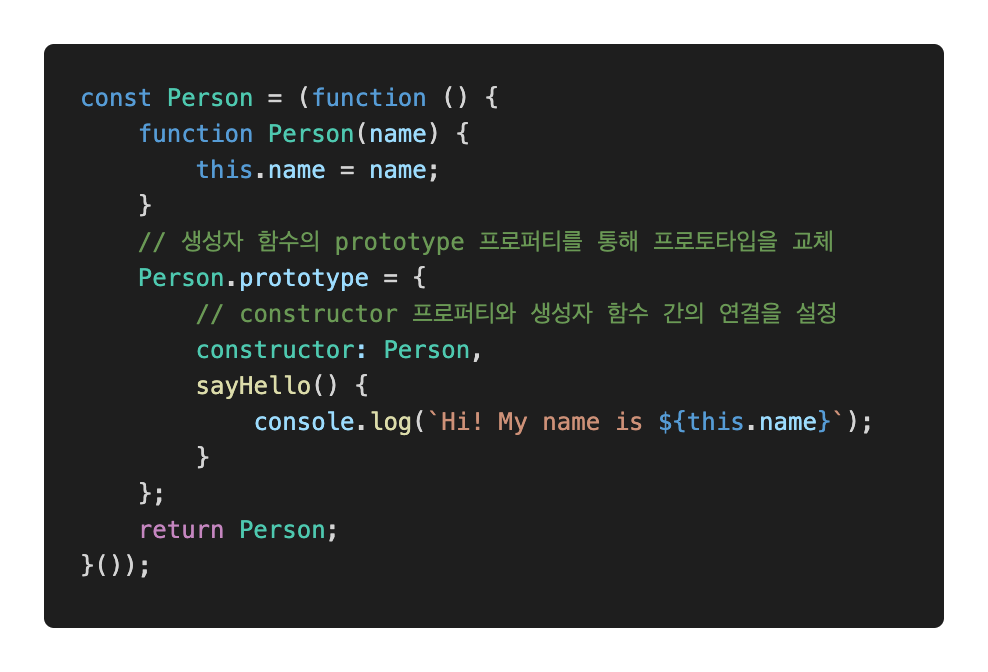
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 파괴된 constructor 프로퍼티와 생성자 함수 간의 연결을 되살려 보자.

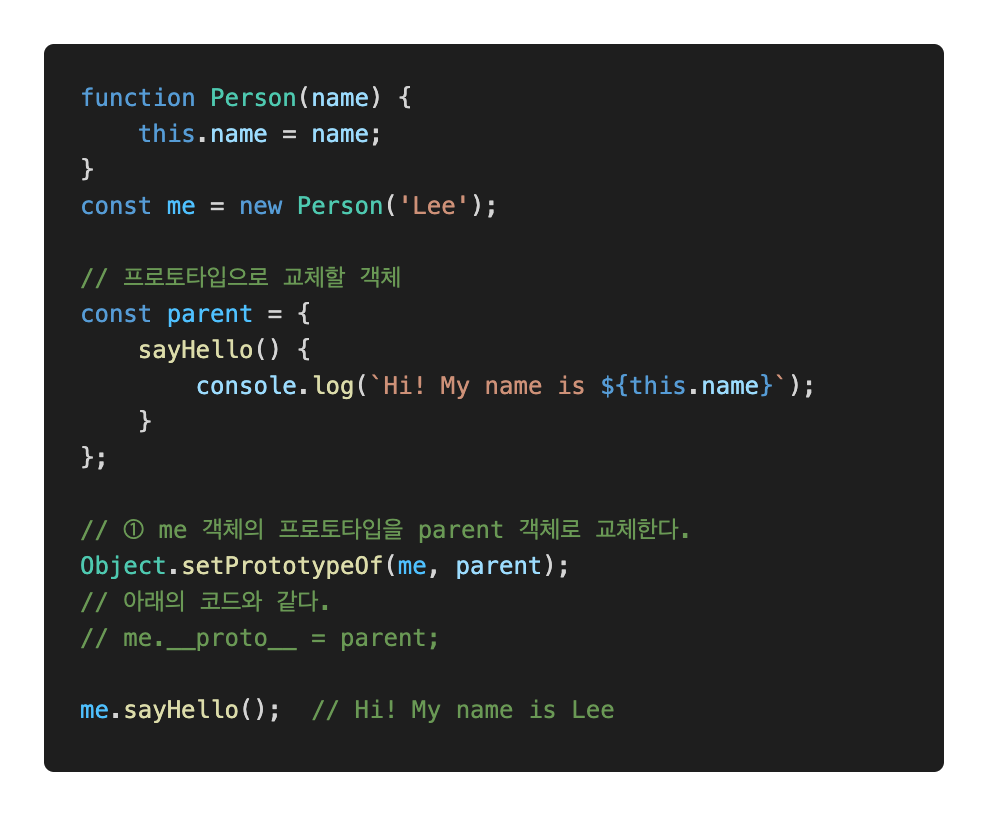
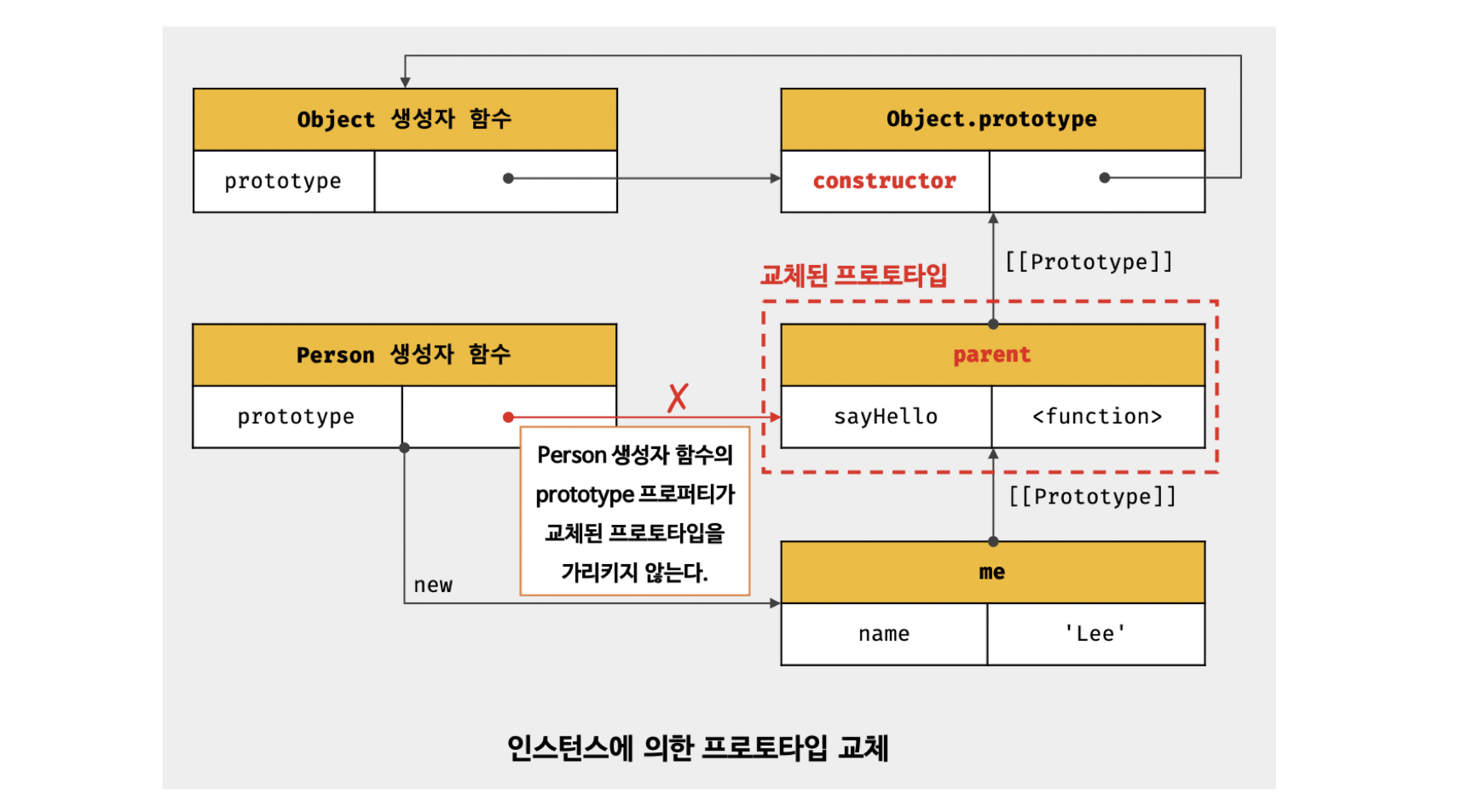
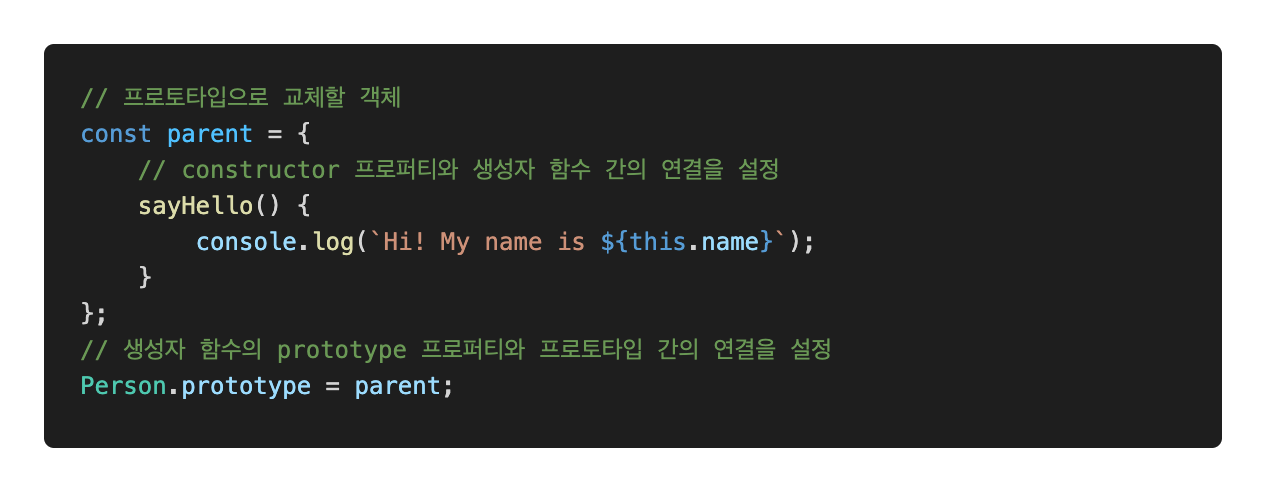
인스턴스에 의한 프로토타입의 교체
인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.setPrototypeOf 메서드)를 통해 프로토타입을 교체할 수 있다.
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스 프로토타입을 교체하는 것이다.
__proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.

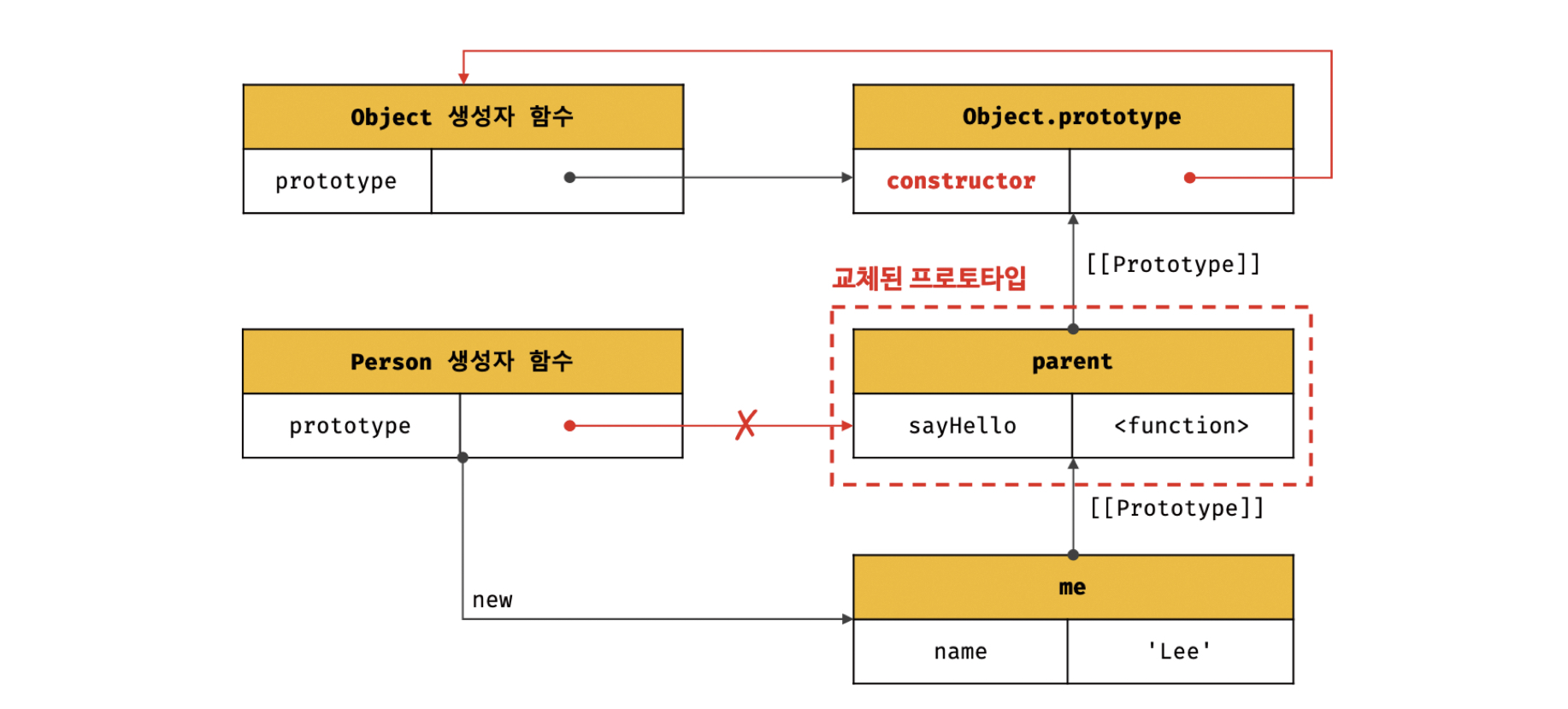
①을 그림으로 보자.

생성자 함수에 의한 프로토타입의 교체와 마찬가지로 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
생성자 함수와 인스턴스 각각의 프로토타입 교체는 차이가 없어보이지만 미묘한 차이가 있다 아래의 그림을 보자.


프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 연결을 되살려 보자.

이처럼 프로토타입 교체를 통한 상속 관계를 동적으로 변경하는 것은 꽤나 번거로우니 직접 교체하지 않는 것이 좋다.
상속 관계를 인위적으로 설정하려면 후에 배울 직접 상속이 더 편리하고 안전하다. 또한 클래스를 사용하면 간편하고 직관적으로 상속 관계를 구현할 수 있다.


프로토타입 객체
~suggestion
오타 공유드립니다.
프로토타입을 상속받은 하위(자식) 객체는 상위
팩체의 프로퍼티를 자신이 프로퍼티처럼 자유롭게 사용할 수 있다.