
프로퍼티 어트리뷰트
내부 슬롯과 내부 메서드
- 내부 슬롯과 내부 메서드는 ECMAScript사양에서 사용하는 의사 프로퍼티와 의사 메서드이다.
- 이중 대괄호로 감싼 이름들이 내부 슬롯과 내부 메서드다.
- 원칙적으로 이들은 자바스크립트 엔진의 내부 로직이므로 개발자가 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않지만 일부 내부 슬롯과 메서드에 한하여 간접적인 접근 수단을 제공한다.
예를 들어, 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖고 있으며 이는 __proto__를 통해 간접적으로 접근할 수 있다.
const o = {};
// 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 직접 접근할 수 없다.
o.[[Prototype]] // 오류
// 단 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공한다.
o.__proto__ // -> Object.protoype프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
- 자바스크립트 엔진은 프로퍼티 생성시 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
- 자바스크립트 엔진이 관리하는 내부 상태값을 내부 슬롯이라고 하며 위와 같이 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]이 있다. 여기에 직접 접근할순 없지만, Object.getOwnPropertyDescriptor메서드를 사용하여 간접적으로 확인할 수는 있다.
const person = {
name: 'Park'
};
// 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크럽터 객체 반환
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// {value: 'Park', writable: true, enumerable: true, configuarable: true}데이터 프로퍼티와 접근자 프로퍼티
- 데이터 프로퍼티 - 키와 값으로 구성된 일반적인 프로퍼티다. 이 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의한다.
const person = {
name: 'Park'
};
// 프로퍼티 동적 생성
person.age = 20;
// 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크럽터 객체 반환
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
/*
{
name: {value: 'Park', writable: true, enumerable: true, configuarable: true}
age: {value: '20', writable: true, enumerable: true, configuarable: true}
}
*/- 접근자 프로퍼티 - 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티다.
const person = {
firstname: "Park",
lastname: "kyunbin",
// getter 함수 (접근자 프로퍼티)
get fullName() {
return `${this.firstname} ${this.lastname}`;
},
set fullName(name) {
[this.firstname, this.lastname] = name.split(' ');
}
};
console.log(person.fullName); // Park kyunbin
person.fullName = "Choi Jungmin";
console.log(person);
//{firstname: Choi, lastname: Jungmin}
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(descriptor);
// {get: f, set: f, enumerable: true, configurable: true}객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다.
즉, 프로퍼티를 추가하거나 삭제가 가능하고 값을 갱신하고 재정의도 가능하다.
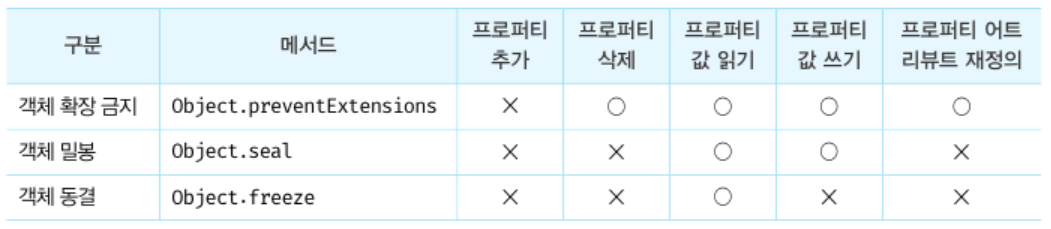
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다.

- Object.preventExtensions 메서드는 객체의 확장을 금지한다. 즉, 객체의 프로퍼티 추가가 금지된다.
const person = { name: "bin" };
Object.preventExtensions(person);
console.log(Object.isExtensible(person)); // false
person.age = 27; // 무시된다. strict 모드에선 에러가 난다.
console.log(person); // { name: "bin" }- Object.seal 메서드는 객체를 밀봉한다. 밀봉된 객체는 읽기와 쓰기만 가능하다.
const person = { name: "bin" };
Object.seal(person);
console.log(Object.isSealed(person)); // true
// 밀봉된 객체는 configurable이 false다.
console.log(Object.getOwnPropertyDescriptors(person));
/*
{
name: {value: "bin", writable: true, enumerable: true, configurable: false},
}
*/
// 프로퍼티 추가 금지
person.age = 27; //무시. strict 모드에선 에러
console.log(person); // {name: "bin"}
// 프로퍼티 삭제 금지
delete person.name; //무시. strict 모드에선 에러
console.log(ironMan); // {name: "bin"}
// 프로퍼티 갱신 가능
person.name = "min";
console.log(ironMan); // {name: "min"}- Object.freeze 메서드는 객체를 동결한다. 동결된 객체는 읽기만 가능하다.
const person = { name: "bin" };
Object.freeze(person);
console.log(Object.isFrozen(person)); // true
// 동결된 객체는 writable과 configurable이 false이다.
console.log(Object.getOwnPropertyDescriptors(person));
/*
{
name: {value: "bin", writable: false, enumerable: true, configurable: false},
}
*/
// 프로퍼티 추가 금지
person.age = 27; //무시. strict 모드에선 에러
console.log(person); // {name: "bin"}
// 프로퍼티 삭제 금지
delete person.name; //무시. strict 모드에선 에러
console.log(person); // {name: "tony"}
// 프로퍼티 값 갱신 금지
person.name = "min";//무시. strict 모드에선 에러
console.log(person); // {name: "bin"}불변 객체
위의 변경 방지 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지 못한다. 따라서 중첩 객체까지 동결하여 불변 객체를 구현하기 위해선 모든 프로퍼티에 대해 재귀적으로 Object.freeze()를 호출해야 한다.
function deepFreeze(target) {
if (target && typeof target == 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
// 모든 프로퍼티를 순회하며 재귀적으로 동결한다.
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}