1. Semantic Web이란?
Semantic Web은 '의미론적인 웹'이란 뜻으로, 단순히 사용자가 원하는 정보만 제공하는게 아닌 좀 더 다양하고 차별화된 개인 맞춤형 서비스를 지향하고자 하는 진화된 웹 기술이다.
ex) '천안 맛집'이라는 키워드로 검색하면 천안에 있는 식당과 메뉴, 위치 등. 다양한 정보를 볼 수 있는 것은 Semantic Web으로 구성되어 있기 때문이다.
2. Semantic Tag란?
Semantic Tag란 Tag가 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 것을 의미한다.
ex) Non-Semantic Tag : div, span은 무슨 목적으로 사용한지 코드를 봐야한다.
Semantic Tag: 코드를 보지 않아도 무슨 목적으로 사용한지 알 수 있다.

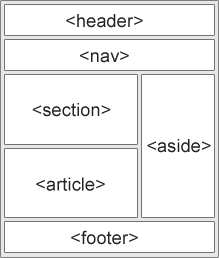
< header> : 도입부에 해당하는 콘텐츠(content)를 가지고 있는 부분을 의미하며, 한 문서 내에 여러 개의 header 요소가 존재할 수 있다.
< nav> : HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합d으로 nav 요소는 링크의 커다란 집합을 의미하지만, 문서 내의 모든 링크가 nav 요소에 포함되는 것은 아니다.
< section> : HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미한다.
< article> : HTML 문서에서 독립적인 부분으로 article의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 한다.
< footer> : HTML 문서의 푸터(footer)에는 일반적으로 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시하며, 한 문서 내에 여러 개의 footer 요소가 존재할 수 있다.
< aside> : 페이지의 다른 콘텐츠들과 약간의 연관성을 가지고 있지만, 해당 콘텐츠들로부터 분리시킬 수 있는 콘텐츠로 구성된 페이지 영역을 정의할 때 사용한다.
출처 : http://tcpschool.com/html/html5_element_semantic
3. img Tag와 Background Image 차이점
사이트에 이미지를 넣는 방법은 < img> 태그를 사용하는 것과 < div> 태그에 background-image 속성을 추가하는 것 두 가지 방법이 있으며 차이점과 각각 어떠한 경우에 사용하면 좋을까?


img Tag는 image를 넣기 위해 사용한지 알 수 있는 의미가 부여된 Semantic Tag로 볼 수 있다. 또한, 해당 Image가 Error 발생 시 Broken Image와 alt 텍스트가 보인다.
div Tag는 코드를 확인해야 한다. 또한, 해당 Image가 Error 발생 시 Broken Image와 alt 텍스트가 보이지 않아 표현하려는 이미지가 페이지에 실질적 내용이 아닐 경우 Background-image를 사용하는게 좋다.
3.1 img Tag를 사용하는 경우
-
프린트가 필요한 경우
: 백그라운드 이미지는 출력시 포함되지 않습니다. -
이미지에 문구가 사용되어 의미를 가지는 경우
: 이미지 자체가 어떤 의미가 있는 경우 이는 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있습니다. 백그라운드 이미지는 alt 태그가 없습니다. -
이미지가 콘텐츠의 중심으로 가장 중요한 경우
3.2 Background image를 사용하는 경우
-
일정부분만 선택해 보여줄 경우(예 - 호버 버튼)
: 간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경할 수 있죠 -
이미지 위에 텍스트가 들어가는 경우
: 이미지 위에 텍스트가 들어가는 경우 간단하게 텍스트 태그 안에 백그라운드를 넣는 방법을 사용할 수 있습니다. -
페이지 전체 출력시 이미지를 제거해야 되는 경우
: 이미지가 출력되면 곤란한 경우거나 겹치는 경우에 해당합니다. -
CSS sprites를 사용해 이미지 속도를 향상시킬 경우
: 다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상할 수 있습니다. -
배경 전체에 확대해 보여줄 필요가 있는 경우
: background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능합니다.
