Display 속성
Display 속성 중 가장 많이 사용되고 있는 inline, inline-block, block 에 대해서 알아봅시다.
1. Block
Block 형태의 속성을 갖는 Tag는 Block 모양을 갖고 있으며, 항상 새로운 줄에서 시작하고 해당 줄의 모든 너비를 차지합니다. 또한, width와 height, margin과 padding값을 지정해 줄 수 있습니다.
- 다른 HTML Tag들을 하나로 묶거나 CSS Style을 한번에 적용시킬 때 자주 사용됩니다.
2. Inline
Inline 형태의 속성을 갖는 Tag는 새로운 줄에서 시작하지 않고, 해당 줄의 너비는 내용만큼 차지합니다. width와 height의 값을 지정하지 못 하며, margin-top, margin-bottom은 적용되지 않습니다.
- 특정 부분을 강조하거나 CSS Style을 적용시킬 때 자주 사용됩니다.
3. Inline-Block
Block과 Inline의 특징을 모두 가진 요소이다. Block 처럼 width, height 값을 지정하거나, 값을 지정하지 않으면 Inline의 형태로 해당 줄의 너비는 내용만큼 차지합니다. 또한, Inline 처럼 새로운 줄에서 시작하지 않습니다.
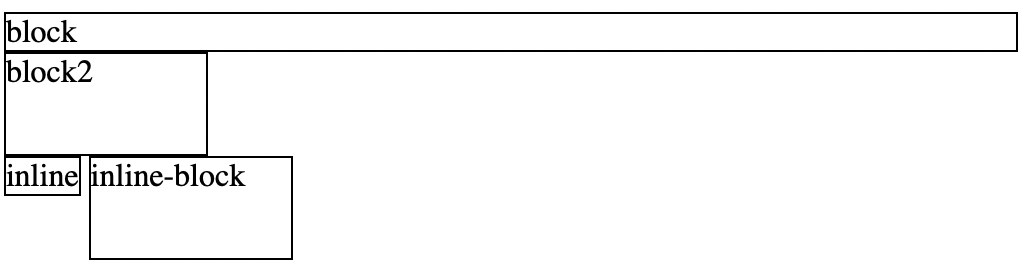
ex) block, Inline, Inline-block

html
<script src="index.js"></script>
<div class="block">block</div>
<div class="block2">block2</div>
<div class="inline">inline</div>
<div class="inline-block">inline-block</div>css
.block, .block2, .inline, .inline-block{
border: 1px solid black;
}
.block{
display: block;
}
.block2{
display: block;
width: 100px;
height: 50px;
}
.inline{
display: inline;
}
.inline-block{
display: inline-block;
width: 100px;
height: 50px;
}