면접 대비 CS
1.JavaScript 클로져

클로저는 자바스크립트 고유의 개념이 아니라 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다일단 정의는 이렇다.클로저는 함수와 그 함수가 선언됐을 때의 렉시컬 환경(Lexical environment)과의 조합이다.사실 뭔소린지 잘 모르겠
2.JavaScript 호이스팅

실제로 데이터가 최상단으로 올라간 것은 아님!const,let과 var 모두 호이스팅이 발생하는 것은 맞으나, let과 const 에서는 변수가 선언되기 전까지는 일시적 사각지대(Temporal Dead Zone; TDZ) 로 빠지기 때문에 선언전에 호출시 에러가 난다
3.브라우저 렌더링 원리 & 브라우저 렌더링 방식

인터넷 접속할 때 사용하는 크롬, 사파리, 파이어폭스, IE등..브라우저는 유저가 선택한 자원을 서버로부터 받아와서 유저에게 보여준다.여기서 자원은 페이지 외에도 이미지, 비디오 등의 컨텐츠들도 포함된다.이 자원들을 렌더링 과정을 통해 유저에게 보여준다.렌더링 과정을
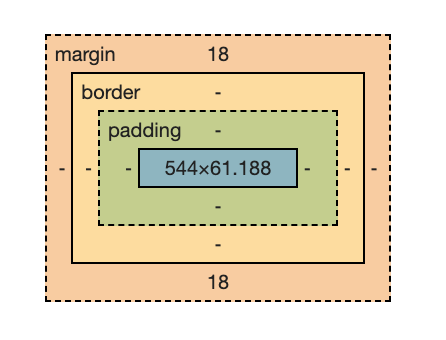
4.[CSS] Margin, Padding 차이

Margin: object 외부여백Padding: object 내부여백ex) margin : 0 0 0 10px;padding: 10px 0 0 0;녹색 : 왼쪽마진 10px파란색 : 위쪽패딩 10px출처https://velog.io/@hyejin4169/CS
5.[CSS] position 속성

CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.statcrelativeabsolutefixe
6.GET과 POST차이

GET 은 클라이언트에서 서버로 어떠한 리소스로 부터 정보를 요청하기 위해 사용되는 메서드이다.게시물을 조회 또는 검색 할 때 사용GET을 통한 요청은 URL 주소 끝에 파라미터로 포함되어 전송되며, 이 부분을 쿼리 스트링 (query string) 이라고 부른다.방
7.[JavaScript] this

this 의 값은 함수를 호출한 방법에 의해 결정됩니다.뭔 소리일까?예시를 보자(1)과 같이 this를 호출한 getName()앞에 . 앞에는 ex1이 있다! 즉, this를 호출한건 ex1이다. 따라서 ex1객체가 예시와 같이 출력된다.(2)에서는 호출한 ex2()