1. OneMore
- 운동 초보자를 타깃으로 한 홈트레이닝 앱
1_1 시연 영상
1_2 프로젝트 소개
- 프로젝트 클론 사이트 소개 : 20~40대 집에서 홈트레이닝과 식단 관리를 받고 싶은 사람들을 대상으로 서비스 기획
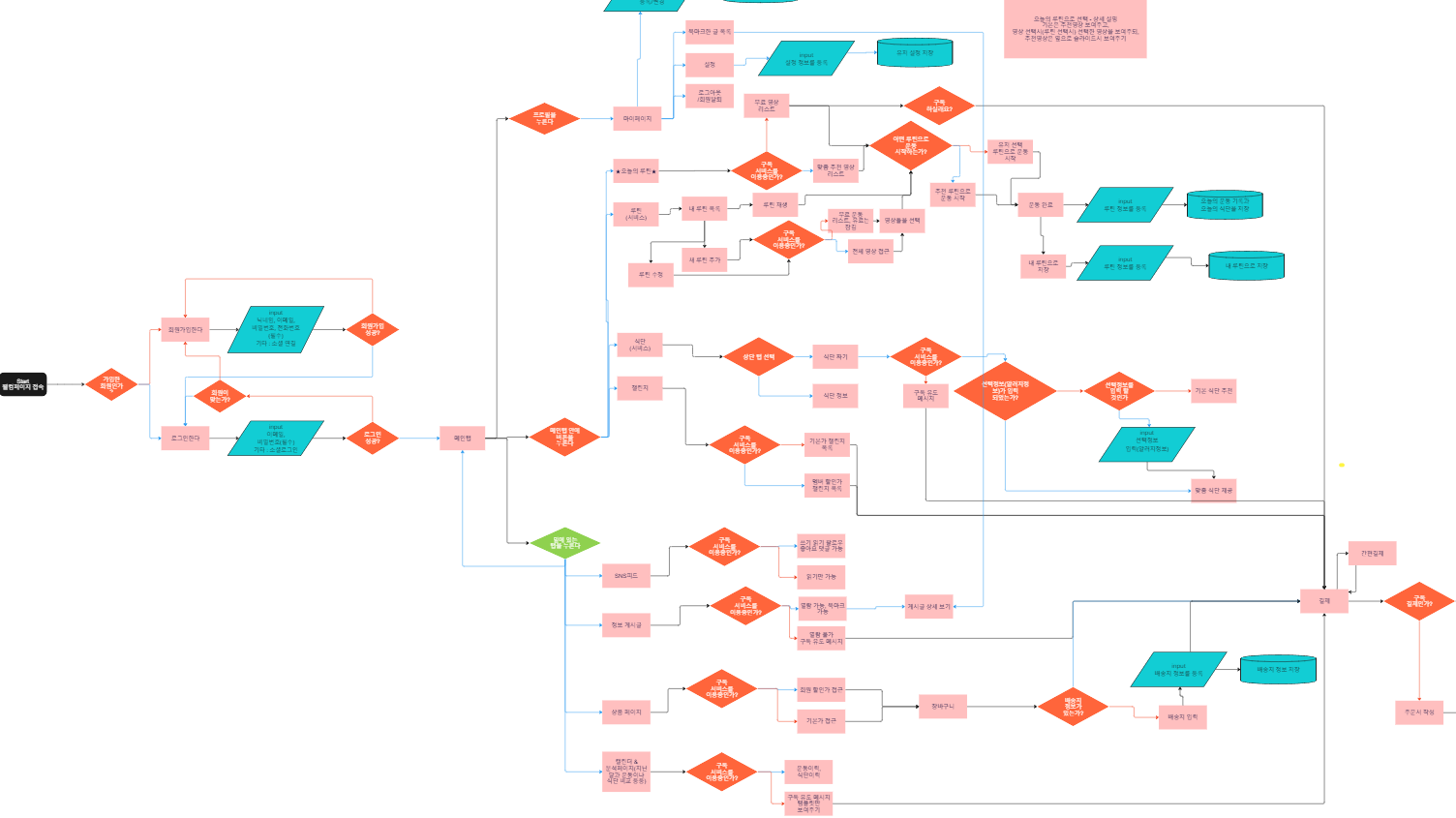
- 특징 : 유저 플로우를 따라 제품정보 부터 주문의 과정을 모바일 친화적으로 구성함
- 프로젝트 목표 : React를 활용해 모바일 친화적으로 서비스 만들기
- 진행기간 : 2023년 10월 9일 ~ 2023년 11월 3일
- 프로젝트 참여자 : 프론트4 / 백엔드4
2. 적용 기술 및 구현 기능
적용기술 :
Front-End : React.js, Styled-components, Figma
2_1. 회원가입 / 로그인
- 실시간 유효성 검사
- 소셜 로그인 (카카오, 구글, 네이버) 구현
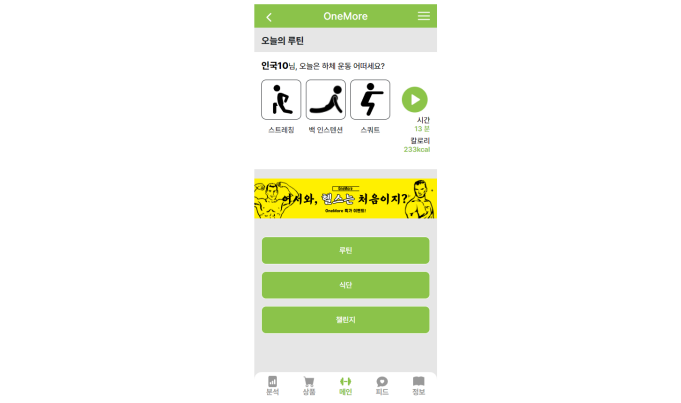
2_2. 메인페이지
- 오늘의 루틴 기능을 통해, 직관적으로 운동 추천
2_3. 운동 실행 페이지
- 유튜브 영상 재생
- 운동 완료 후, 체크 박스로 체크 가능
2_4. 루틴 만들기
- 비구독 / 구독으로 운동 추천 구분
- 무한 스크롤을 통해, 데이터를 효율적으로 받아옴
- 필터를 통한 운동 검색 기능
2_5. 구독 결제
- 카카오를 통해 결제 가능
3 프로젝트 진행 요약
3_1 팀에서 담당한 역할 + 대략적인 히스토리
- OneMore 프로젝트는 프론트4 / 백엔드 4로 이루어진 팀이었다.
- 기획부터 자체적으로 하다보니까, Front 내에서도 Manager가 필요했었다. 그래서 Front-Project Manger를 맡았다.
- 이전 프로젝트들과는 다르게 기획부터 자체적으로 했기 때문에, 많은 리소스가 들어갔다.
- 코로나 이후 증가하는 헬스케어를 목표로 잡고, 일반인들이 사용할 수 있는 홈트레이닝 서비스를 구현하기로 했다.
- 실제로 운동 앱을 사용하는 개발자들의 의견을 수렴해서, 스마트폰에서 작동할 수 있게 반응형으로 구성하자고 의견이 나왔다.
- 그 결과, 리액트로 아이패드 사이즈보다 작을 경우 반응형으로 서비스가 될 수 있도록 했다.
3_2 진행하면서 좋았던 점

- 기획을 시작하다 보니, 어떤 기능이 필요하고 어떤 UI가 유저 친화적일지에 대해서 고민하는 시간이 재밌었다.
- 기획 단계에서는 맞닥뜨리지 못했던 문제를, 개발을 시작하니 생겼던 경우가 종종 있었다. 수정, 확장성에 대해서 기획에서 더욱 고려해야 겠다고 생각했다.
3_3 진행하면서 아쉬웠던 점
- 기획 단계에서 시간을 쓰고, 트러블 슈팅에 상당한 시간을 써서 처음에 기획했던 모든 영역을 개발하는 것은 시간적 여유가 없었다.
- 리액트를 활용해서, 웹 모바일을 전부 구현하려다 보니까, 디자인 적으로 디테일하지 못하는 부분이 있어서 아쉬웠다.
3_4 트러블 슈팅 :
1. 모바일 / PC 기준 레이아웃
[문제 사항]
=> 운동 앱 서비스를 기획했기 때문에, 리액트로 반응형 레이아웃을 만들어야 했음. 하지만 아이패드부터, 아이폰 SE 시리즈까지 다양한 사이즈가 있었기 때문에 레이아웃에 적용에 대해서 범위 고민이 있었음.
[결과]
=> 다양성을 고려해서, 아이패드 사이즈를 기준으로 잡음. 아이패드 사이즈보다 커질 경우 고정 px를 적용해서, 웹 화면 중앙에 서비스를 이용할 수 있도록 만듦. 아이패드 사이즈보다 작을 경우는 반응형으로 조절해서 구현함. 해당 사항을 통해서 PC로 볼 때도 부담스럽지 않은 UI를 구성함.
2. 무한 스크롤 + 필터 동시 적용
[문제 사항]
=> offset을 통해서, 백엔드와 통신 시 일정 개수 만큼 데이터를 불러오는 형태. 무한 스크롤을 내리다가, 위에 있는 필터를 누르면 이미 받아온 데이터에 필터 데이터가 중첩되어 나타나는 결과가 있었음
[결과]
=> offset의 기존 로직에서 queryParameter가 변경될 경우, setOffset을 0으로 변경시켜서, get을 요청하는 로직으로 바꿈. 해당 변경사항으로 인해서 무한 스크롤과 필터의 결과가 겹치지 않고 독립적으로 실행되었음.
4 총평
- 기획하는 과정의 중요성을 깨달았고, 리액트로 모바일을 만들어 보니, 리액트 네이티브를 활용해서 앱도 만들어보고 싶다는 생각이 들었다.