React란?
페이스북에서 만든 자바스크립트 라이브러리
- 자바스크립트 라이브러리
- JSX 자바스크립트 확장 문법 사용
- 라이프사이클 메소드를 이용한 컴포넌트 컨트롤
- SPA(Single Page Application) 채택
- 가상의 DOM을 사용자가 작성하여 주입하는데 업데이트 하지 않은 기존의 DOM은 유지하며 새로 변경 된 하위컴포넌트 렌더링
- One Wat Data flow
리액트는 데이터의 흐름이 한 방향으로만 흐름
데이터가 내려가기만 하지 밑에서 데이터를 올리기 불가능
그래서 부모의 데이터를 바꿔주기 위해서는 state를 이용 - 리팩토링에도 효율적
- 컴포넌트화 함으로 재사용성에도 용이
기존 페이지방식 vs SPA방식
- 기존방식 : 웹 서비스는 요청시마다 서버로부터 리소스들과 데이터를 해석하고 화면에 렌더링하는 방식
- SPA방식 : 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax통신을 이용해 데이터를 바인딩하는 방식
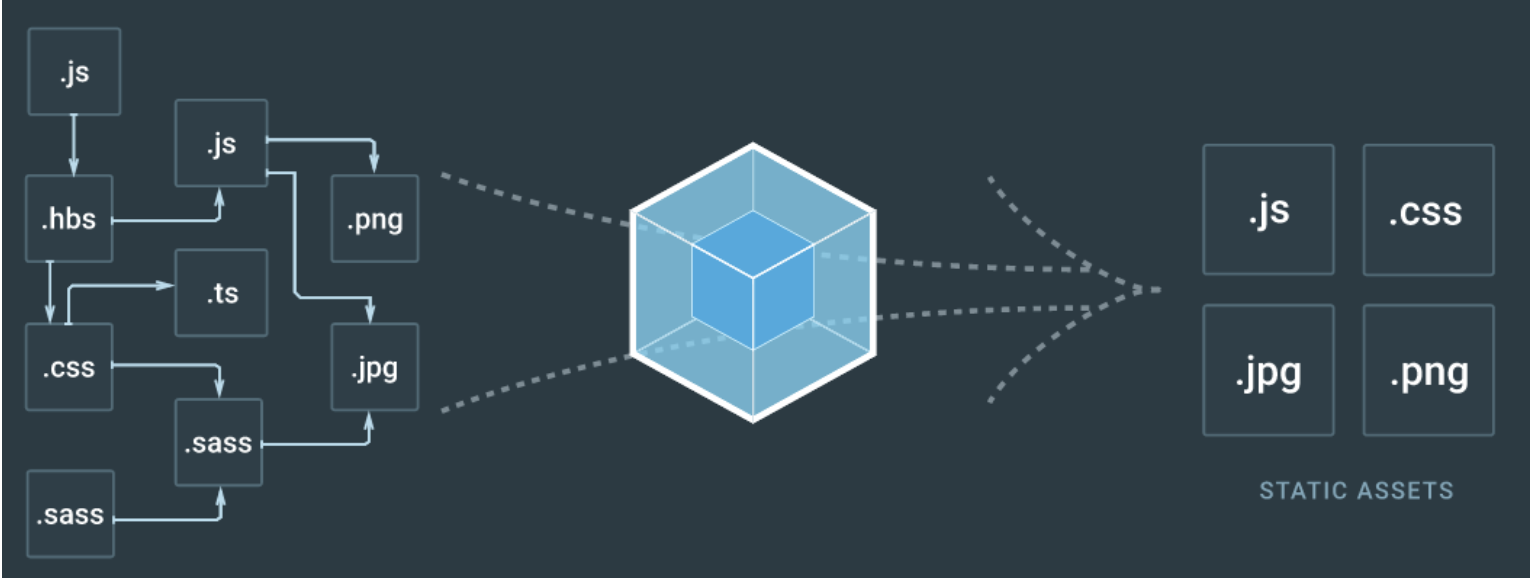
웹팩(자바스크립트 모듈 번들러)

- 서버와 접속이 많을수록 웹 에플리케이션은 느려짐
- 파일마다 변수 중복 문제
- http 파일 전송 개수 제한
- 구조를 유지하되 용량을 최소화
- code splitting : 실행,사용하지 않는 코드들을 축약해서 최소화
- lazy loading : 쪼개진것들을 필요할 때 마다 로딩(보이는 이미지만 로딩)
- 웹 애플리케이션 제작 시 여러가지 구성 자원(HTML,CSS,JS)을 각각의 모듈로 조합해서 하나 혹은 몇 개 파일로 병합해주는 도구
웹팩 설정 및 기타 내용
- webpack.config.js로 path 및 module.exports, entry 파일 정의
- 개발자, none setting, build용 3가지 버전 존재
- style-loader : 웹 페이지 안에 js로 변환된 css 주입, css-loader : css를 js로 주입
- npx는 npm과 다르게 로컬에 저장하지 않고 실행하고 바로 삭제해줌
만약 로컬에 npm 패키지가 존재하는 걸 실행하면 로컬에서 찾아서 실행해주고 삭제는 안함
(로컬에 존재시)
redux
- 컴포넌트들이 많아지면 컴포넌트들간의 교류가 굉장히 까다로워짐
- 중앙에 데이터 저장소를 만들고 모든 컴포넌트들은 중앙에 있는 저장소와 직접 연결되며 저장소 안에 데이터가 변화되면 관련된 모든 컴포넌트들이 영향을 받아 변화 함
create-react-app
- 개발자들을 위해 리액트 개발환경설정을 한 번에 해줌(webpack,babel 포함)
- npm run eject 개발환경 사용자가 수정가능하게 해주는데 복귀 불가능
react native
- ios android 하나의 코드로 모든 플랫폼에서 동작할 수 있는 코드 생성 가능
props and state

props (읽기 전용 데이터)
- props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터
- 자식 컴포넌트에서 전달 받은 props를 변경이 불가능
- props를 전달해준 최상위 부모 컴포넌트만 props를 변경
state (동적인 데이터)
- 사용자와의 상호작용을 통해 데이터를 동적으로 변경을 해야할 때 사용
- state는 독립적이라 다른 컴포넌트의 직접적인 접근은 불가능
- 상위에 있는 state는 변경이 가능한데 state를 변경해주는 함수를 props로 받는다면 부모의 state의 변경 가능 (this의 binding 주의)
Render 실행 시점
- props가 변경되었을 때
- State가 변경되었을 때
- forceUpdate() 를 실행하였을 때
- 부모 컴포넌트가 렌더링되었을 때
맨 아래 경우를 제외한 나머지 3개는 자식들도 같이 렌더링
- 불필요한 렌더링이 발생 하므로 성능 손실이 발생
- 렌더링에서 수행하는 로직이 많을 수록, 많은 컴포넌트를 출력하면 손실은 배
✔ shouldComponentUpdate 라이프 사이클 메소드 사용해서 렌더링 제어
✔ React.PureComponent 사용 (shouldComponentUpdate 내장)
공부하다가 꿀팁❗❗
이벤트 속성 안에 콜백함수를 화살표 함수를 쓰면 부모 컴포넌트를 가리키고 일반 function을 쓰면 window를 카리킴
onChangePage={function() {
this.setState({ mode: "welcome" });
}.bind(this) // 뒤에 bind(this)를 써야 부모 가리킴
// 위와 같음
onChangePage={() => {
this.setState({ mode: "welcome" });
}- https://velog.io/@stampid/React%EB%9E%80
react 특징 - https://velog.io/@padakim/Webpack4-for-React-%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%B9%ED%8C%A94-1-
웹팩 - https://velog.io/@sss5793/Redux
리덕스 - https://velog.io/@kyusung/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EA%B5%90%EA%B3%BC%EC%84%9C-React-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EC%99%80-%EC%83%81%ED%83%9C-%EA%B0%9D%EC%B2%B4
props vs state - https://medium.com/vingle-tech-blog/react-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f255d6569849
렌더링
