무한스크롤 기능 구현
- 사용자가 스크롤을 내리는 경우, 새로운 데이터를 가져와 뿌리는 형식으로 무한적으로 스크롤 할 수 있게 해주는 기능을 구현해보려고 한다
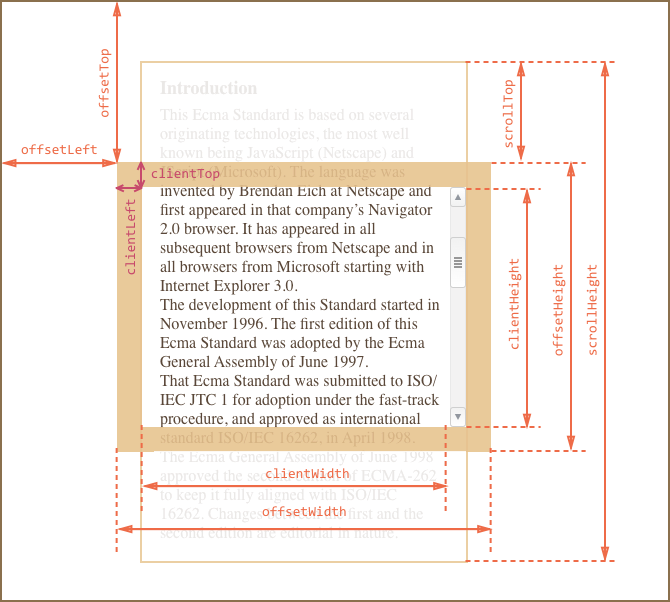
- 시작하기 전에 앞서 위의 사진 자료를 보면서 공부해보도록 하자

ScrollHeight
- 스크롤 시키지 않았을 때 전체 높이

ClientHeight
- 눈에 보이는 만큼 높이

ScrollTop
- 스크롤 되어 올라칸 높이

먼저, 사용자 화면 그리고 스크롤의 위치를 알 필요가 있다
offset 값들은 좌측 상단 위 기준 값들이니 무시하도록 한다.
우리가 신경써야 하는 부분은 스크롤의 전체 높이(scrollHeight) 및 현재 사용자가 보고 있는 스크롤의 위치를 알려면 스크롤 전체로 부터 내려온 값(scrollTop) 그리고 사용자가 현재 보고 있는 스크롤 위치 값(clientHeight)
=> 위의 말을 토대로 정리해보면 scrollTop과 clientHeight의 값이 scrollHeight와 같으면 그것은 바로 페이지의 끝값이 나온다
대략적으로 정리를 해보면
1. componentDidMount에서 데이터를 가지고 오는 부분(1), 그리고 window.addEventListener로 스크롤 이벤트를 부여 한다.
2. componentWillUnmount에서 이벤트를 삭제 시켜 준다.
3. 무한스크롤을 정의 하는 부분에서 위의 3가지 값들을 이용한다.
무한스크롤 메소드 구현
infiniteScroll = () => {
let scroolHeight = Math.max(
document.documentElement.scrollHeight,
document.body.scrollHeight
);
let scrollTop = Math.max(
document.documentElement.scrollTop,
document.body.scrollTop
);
let clientHeight = document.documentElement.clientHeight;
if (scrollTop + clientHeight === scroolHeight) {
this.setState({
preItems: this.state.items,
items: this.state.items + 20
});
this._getUrls();
}
};- 만약 사이트 전체를 컨트롤하는거라면 document.documentElement의 값만을 참조하는 것은 위험
- 좀 더 정확하게 참조를 하려면 body에 담겨있는 geometry값과 비교
브라우저별 창 사이즈 값 유의!!
- scrollHeight / clientheight / scrollTop 모두 W3C의 표준이 아니며 브라우저별로 다르게 표현
- 같은 효과를 내더라도 경우(Dtd 여부와 종류, 수직 가운데 정렬 등)에 따라서 0~40픽셀 이상의 차이 발생
- 올바르게 적용되는 속성과 잘못 적용되는 속성이 섞여 있음
- http://naminsik.com/blog/158
브라우저 창 사이즈 읽어오기 참고 자료
