Scrollbar 꾸미기

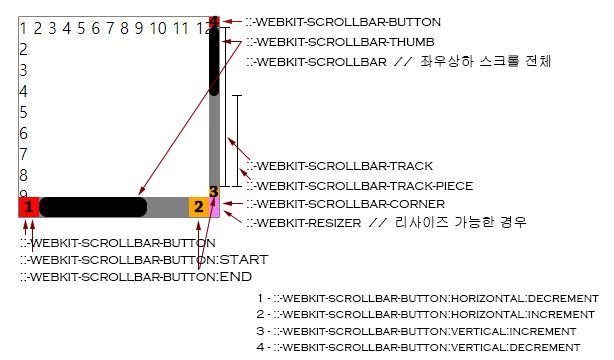
::-webkit-scrollbar
::-webkit-scrollbar-button
::-webkit-scrollbar-button:start
::-webkit-scrollbar-button:end
::-webkit-scrollbar-button:vertical:increment
::-webkit-scrollbar-button:vertical:decrement
::-webkit-scrollbar-track
::-webkit-scrollbar-track-piece
::-webkit-scrollbar-thumb
::-webkit-scrollbar-corner
::-webkit-resizer- 위와 같이 여러가지 기능들이 있는데 본인이 원하는 기능을 선택에 맞게 css 파일안에 작성해주면 된다.
예시
.modal {
::-webkit-scrollbar-button {
display: none;
}
::-webkit-scrollbar {
width: 7px;
}
::-webkit-scrollbar-track {
background-color: transparent;
}
::-webkit-scrollbar-thumb {
background-color: #555;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
}이미지 업로드 하기
1. 이미지는 미리보기 할때는 <img src="" /> 에 들어갈 base64 인코딩 값이 필요하며 file의 상태도 필요
state = {
imgBase64: "", // 파일 base64
imgFile: null // 이미지파일
};2. 이미지 등록 후 img 태그 안에 업로드 한 이미지 보여주기
handleChangeFile = event => {
let reader = new FileReader();
reader.onloadend = e => {
// 2. 읽기가 완료되면 아래코드가 실행
const base64 = reader.result; //reader.result는 이미지를 인코딩(base64 ->이미지를 text인코딩)한 결괏값이 나온다.
if (base64) {
this.setState({
imgBase64: base64.toString() // 파일 base64 상태 업데이트
});
}
};
if (event.target.files[0]) {
reader.readAsDataURL(event.target.files[0]); // 1. 파일을 읽어 버퍼에 저장합니다. 저장후 onloadend 트리거
this.setState({
imgFile: event.target.files[0] // 파일 상태 업데이트 업로드 하는것은 파일이기 때문에 관리 필요
});
}
};3. img 클릭 시 업로드 이미지 지우기
handleRemove = () => {
this.setState({
imgBase64: "",
imgFile: null
});
};이미지 업로드 이론
e.target.files
- 업로드하는 파일이 유사배열로 반환
new FileReader
동기적으로 데이터를 읽기 위하여 읽을 파일을 가리키는File 혹은 Blob 객체를 이용해 파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해줍니다. (MDN)
new FileReader에 대한 속성
속성
-
FileReader.result : 명시해준 초기화 값으로 결괏값을 넣음, 위코드에서는 readAsDataURL
-
FileReader.readyState : 업로드 상태를 숫자로 표현
- 0 : 업로드전
- 1 : 업로드중
- 0 : 업로드 완료 -
FileReader.error : 업로드 에러 문구 표시
업로드에 대한 이벤트 핸들러
- FileReader.onload load : 이벤트의 핸들러. 이 이벤트는 읽기 동작이 성공적으로 완료 되었을 때마다 발생.
- FileReader.onloadstart : loadstart 이벤트 핸들러. 이 이벤트는 읽기 동작이 실행 될 때마다 발생
- FileReader.onloadend : loadend 이벤트 핸들러. 이 이벤트는 읽기 동작이 끝났을 때마다 발생 (업로드 성공여부 상관x )
메서드
- FileReader.readAsDataURL() : 업로드된 결괏값을 URL로 표시
- FileReader.readAsText() : 업로드된 결괏값을 TEXT로 표시
