
- General 헤더 : 메시지 전체에 적용되는 정보
ex) Connection: close - Request 헤더 : 요청 정보 `ex) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더 : 응답 정보
ex) Server: Apache - Entity 헤더 : 엔티티 바디 정보
ex) Content-type: text/html, Content-Length: 3423
💡 사전에 알고가야 할 representation(표현)
📌 RFC2616(현재 폐기됨)

📌 RFC723x
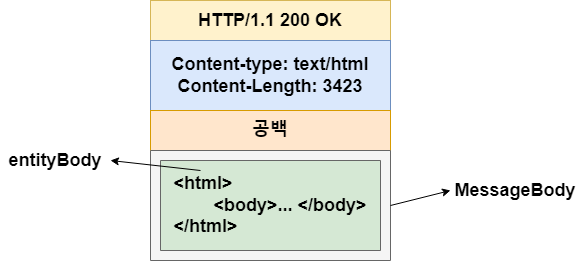
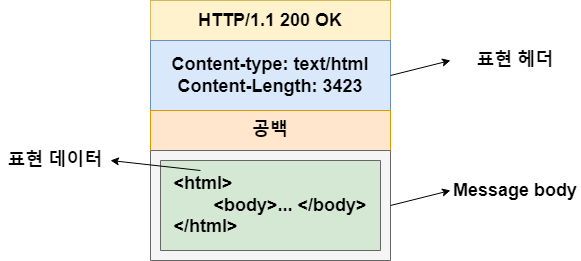
엔티티(entity) 가 표현(Representation)으로 변경되고, 표현(Representation)은 representation Metadata(메타데이터), Representation Data(데이터) 로 이루어져 있습니다.

- 표현 데이터는 메세지 본문을 통해 전달되며 메세지 본문을 페이로드(payload)라고 부릅니다.
- 표현(representation)은 요청이나 응답에서 전달할 실제 데이터이며, 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공합니다.
💡 표현
표현 헤더는 요청과 응답 둘다 사용합니다.
📌 Content-type
표현 데이터의 형식을 설명합니다.
ex) text/html; charset=utf-8, application/json, image/png
📌 Content-Encoding
표현 데이터를 압축하기 위해 사용합니다. 데이터를 전달하는 곳에 압축 후 인코딩 헤더를 추가합니다.
데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축을 해제합니다.
ex) gzip, deflate, identity
📌 Content-Language
표현 데이터의 자연 언어를 표현한 것입니다.
ex) ko, en, en-US
📌 Content-Length
- 표현 데이터의 길이입니다.
- 바이트 단위로 이루어져 있습니다.
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length 를 사용하면 안됩니다. Transfer-Encoding 안에 이미 정보가 다 들어가 있기때문입니다.
💡 협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현을 요청할때 사용하는 것입니다.
📌 Accept-Language
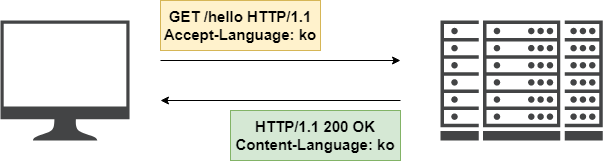
클라이언트가 원하는 자연 언어를 선택하는 것입니다. 하지만 서버가 지원하는 언어만 받을 수 있습니다.

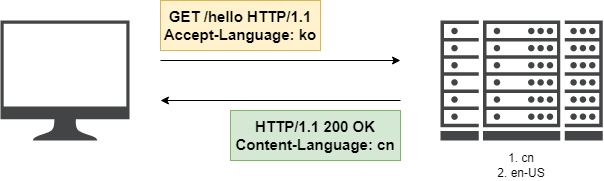
만약 서버가 지원하지 않는 언어를 요청한다면 기본 언어를 제공하게 됩니다.

근데 만약 중국어가 기본 언어이거나 일본어가 기본 언어일 경우 우리는 영어에 비해 잘 모르기때문에 차라리 영어를 받고 싶을수도 있습니다.
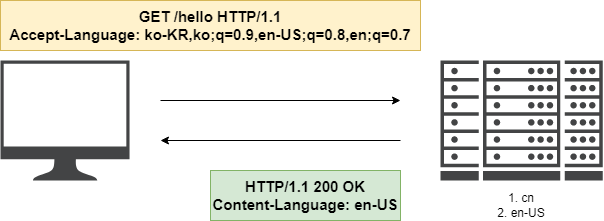
이럴때 우선 순위(Quality Values(q)) 를 사용하면 됩니다.
📌 우선 순위1
0~1 중에서 클수록 우선 순위가 높으며 생략하면 1이 됩니다.
ex) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1순위: ko-KR;q=1(생략)
- 2순위: ko;q=0.9
- 3순위: en-US;q=0.8
- 4순위: en;q=0.7

📌 우선 순위2
구체적인 것을 우선합니다.
ex) Accept: text/*, text/plain, text/plain;format=flowed, */*
- 1순위: text/plain;format=flowed
- 2순위: text/plain
- 3순위: text/*
- 4순위: /
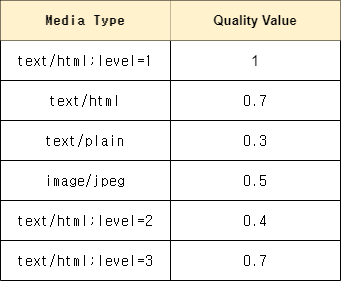
📌 우선 순위3
구체적인 것을 기준으로 미디어 타입을 맞춥니다.
ex) Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5

💡 전송 방식
📌 단순 전송(Content-Length)
어떤 페이지를 요청했을 때 단순하게 페이로드 길이를 계산해서 보내주는 것을 의미합니다.
📌 압축 전송(Content-Encoding)
서버에서 gzip 같은 걸로 압축한다음에 Content-Encoding에 압축한 방식을 적어 보내는 방식입니다.
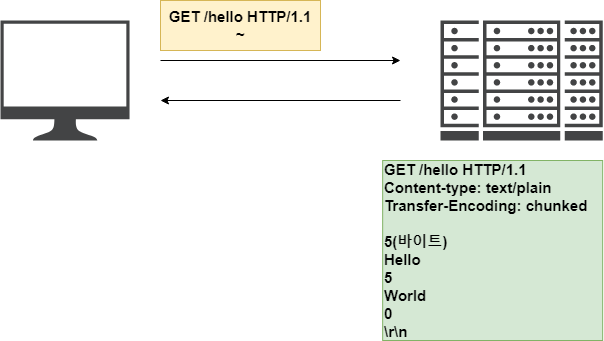
📌 분할 전송(Transfer-Encoding)

위 그림을 보면 5 <- 숫자로 적힌건 바이트이고, Hello는 5바이트에 해당되는 내용입니다.
chunked 의 의미는 나눠받는다는 의미이고, 5 World 처럼 계속 나눠서 받다가 0 \r\n(엔터)를 치면 끝낸다는 의미입니다.
또한 Content-Length는 보내면 안됩니다.
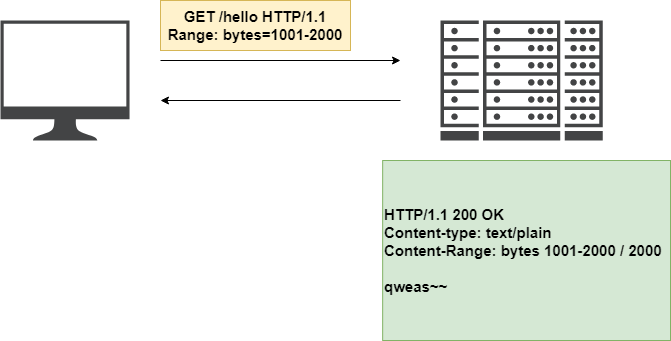
📌 범위 전송(Range, Content-Range)
범위를 지정해서 보낼수 있는 것을 의미합니다.

다음 그림을 보면 range 에 범위를 지정해서 보내면 응답으로 범위에 맞는 데이터를 서버에서 응답해줍니다.
💡 일반 헤더
📌 From
유저 에이전트의 이메일 정보입니다.
- 일반적으로 잘 사용되지 않음.
- 검색 엔진 같은 곳에서, 주로 사용합니다.
- 요청(request)에서 사용합니다.
📌 Referer
- 현재 요청된 페이지의 이전 웹 페이지 주소를 의미합니다.
- A->B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청합니다.
- Referer 을 사용해서 유입 경로를 분석 할수 있고, 요청에서 사용합니다.
referer 은 단어 referrer의 오타로 생겨났습니다.
📌 User-Agent
- 유저 에이전트 애플리케이션 정보입니다.
ex) user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36 - 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등) -> 특정 웹 애플리케이션에서 에러가 날 때 이 정보를 통해서 알 수 있습니다.
- 어떤 웹브라우저를 많이 사용하는지 통계 정보를 알수 있습니다.
- 요청에서 사용할 수 있습니다.
📌 Serever
프록시 서버가 아닌 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보입니다.
- 응답에서 사용합니다.
ex) server: Apache/2.2.22(Debian)
📌 Date
메세지가 발생한 날짜와 시간을 의미합니다.
- 응답에서 사용합니다.
ex) Date: Mon, 28 Feb 2022 08:12:07 GMT
💡 특별한 헤더
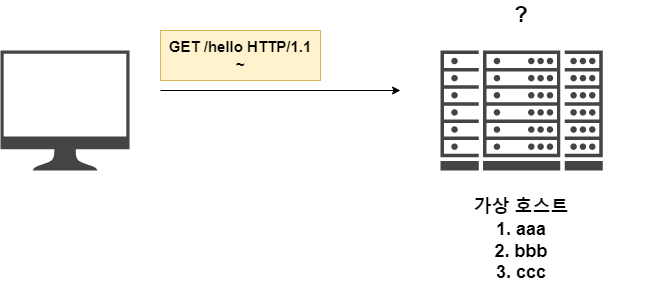
📌 Host
요청한 호스트 정보(도메인)를 사용합니다.
- 요청에서 필수적으로 사용하는 헤더입니다.
하나의 서버가 여러 도메인을 처리해야할 때

만약 위 그림처럼 host 헤더가 없으면 어떤 host에 신청하는지 모르기때문에 필수적으로 사용해야 합니다.
📌 Location
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동으로 이동이 됩니다.
- 201(Created): Location 값은 요청에 의해 생성된 리소스 URI를 사용합니다.
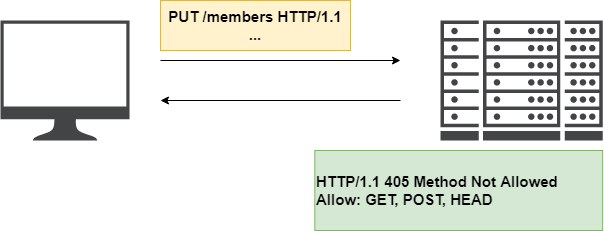
📌 Allow
허용 가능한 HTTP 메서드를 의미합니다.
예를 들어 서버가 PUT 을 지원하지 않는데 메소드를 사용하는 경우 서버는 다음 그림과 같이 응답을 돌려줍니다.

📌 Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간을 알려줄 수 있습니다.
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있습니다.
ex) Retry-After: Fri, 31 Dec 1999 23:59:59 GMP (날짜 표기)
ex) Retry-After: 120 (초단위 표기)
💡 인증
📌 Authorization
클라이언트 인증 정보를 서버에 전달하는 것입니다.
ex) Basic ~
📌 WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의하는 것입니다.
- 401 Unauthorized 응답과 함께 사용합니다.
WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
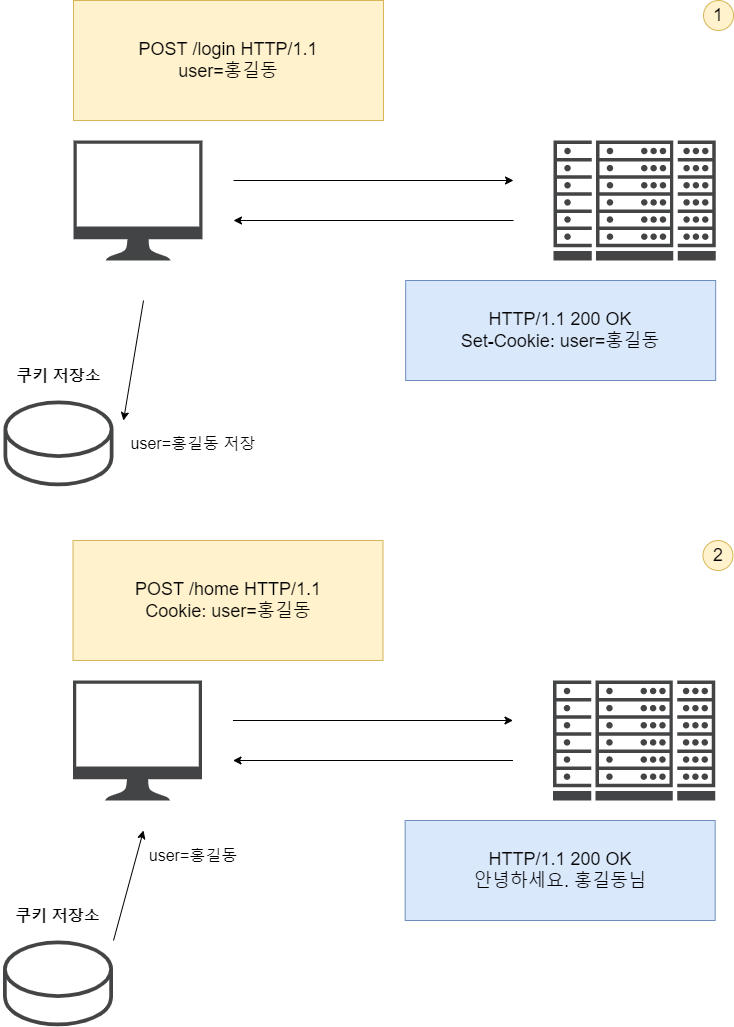
💡 쿠키
HTTP는 무상태이기때문에 연결을 한 후에 끊어버립니다.
우리가 로그인을 하고 나서 연결이 끊어진 후 서버에 메인 페이지를 요청시 서버는 클라이언트가 로그인을 했는지 안했는지 알 수가 없습니다.
이럴때 쿠키를 사용하여 사용자 정보를 쿠키 저장소에 저장합니다.
이후 같은 도메인일때마다 쿠키 저장소에서 쿠키를 가져와서 요청마다 넣어줍니다.

하지만 모든 요청마다 쿠키를 넣게되면 보안상 문제뿐만 아니라 여러가지 문제가 발생할 수 있기 때문에 쿠키를 세팅할 때 다음과 같이 세팅합니다.
ex) set-cookie: sessionId=asdf1234; expires=Wed, 02-Mar-2022 00:00:00 GMT; path=/; domain=.google.com; Secure
쿠키의 사용처는
- 사용자 로그인 세션 관리 (가장 많이 쓰임)
- 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송됨으로써 쿠키의 정보가 같이 넘어가면서 네트워크 트래픽 추가가 됩니다. 따라서 최소한의 정보만 사용(세션 id, 인증 토큰)해야 합니다.
서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
🔑 주의! 보안에 민감한 데이터는 저장하면 안됩니다.
ex) 주민 번호, 신용카드 번호
📌 생명 주기 (Expire, max-age)
Set-cookie 안에 expires로 date를 설정해주거나, max-age로 초단위를 설정할 수 있습니다.
ex) expires=Wed, 02-Mar-2022 00:00:00 GMT;
ex) max-age=3600 (3600초)
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지만 유지합니다.
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지합니다.
📌 도메인 (Domain)
어떤 도메인에서만 쿠키를 보낼지 설정합니다.
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함하여 보내게 됩니다.
- domain=example.org 일 경우
example.org 와 dev.example.org 쿠키 접근
- domain=example.org 일 경우
- 생략 : 현재 문서 기준 도메인만 적용합니다.
- example.org 에서 쿠키를 생성하고 domain 지정을 생략할 경우
example.org 에서만 쿠키 접근, dev.example.org는 쿠키 접근 불가
- example.org 에서 쿠키를 생성하고 domain 지정을 생략할 경우
📌 경로 (Path)
경로를 포함한 하위 경로 페이지만 쿠키 접근을 할 수 있게 합니다.
하지만 일반적으로 path=/ 를 루트로 지정합니다.
ex) path=/home 일 경우 /home/level 가능, /hello 불가능
📌 보안 (Secure, HttpOnly, SameSite)
- Secure:
- 쿠키는 http, https 를 구분하지 않고 전송합니다. 하지만 Secure를 적용하면 https 인 경우에만 전송하게 됩니다.
- HttpOnly
- XSS 공격을 방지하게 됩니다.
- 쿠키에는 자바스크립트로 접근이 가능한데 HttpOnly를 적용할 경우 접근이 불가합니다.
- HTTP 전송에만 사용하게 됩니다.
- SameSite:
- XSRF 공격을 방지합니다. (사이트간 위조, XSRF 위키백과)
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송합니다.
💡 캐시
캐시란 이전에 응답 받았던 데이터를 브라우저 캐시에 저장해두고 지정 시간 만큼 서버에 다시 요청하지 않고 브라우저 캐시에 있는 데이터를 다시 사용하는 것입니다.
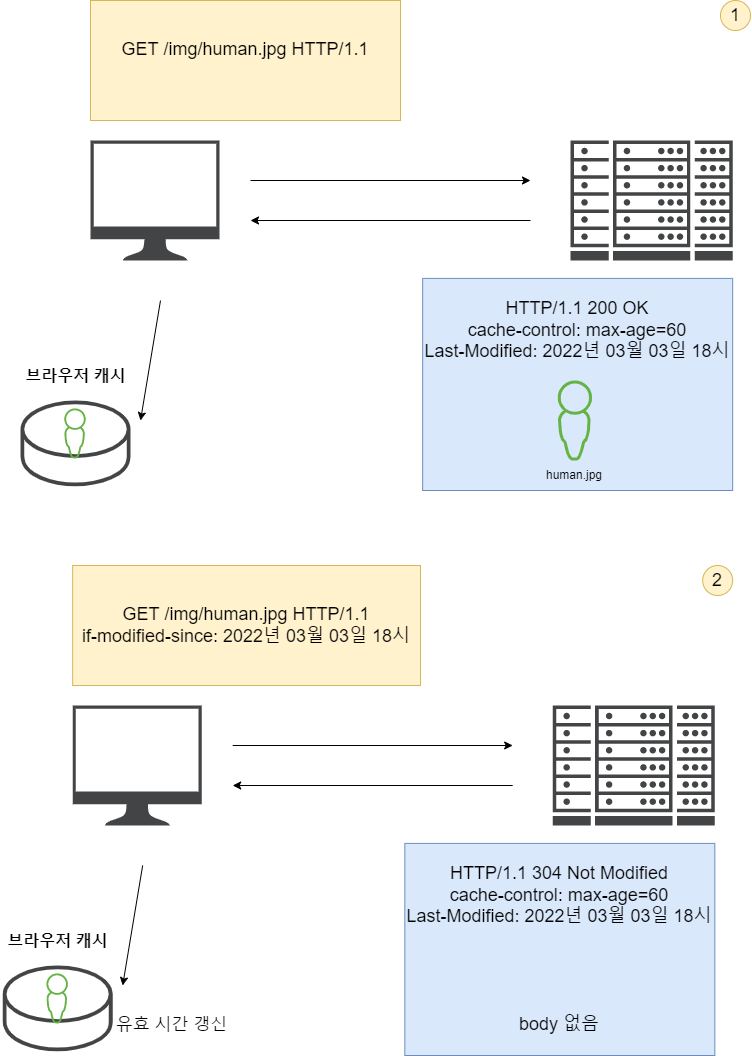
📌 검증 헤더
만약 캐시를 사용할 시간이 지나더라도 이전에 가져온 데이터와 갸져올 데이터가 같은 경우 검증 헤더를 통해 재사용할 수 있게 됩니다.
- if-modified-since: 이전에 받은 날짜를 같이 넣어서 요청 헤더에 넣어서 보냅니다. (조건부 요청)
- Last-Modified: 보낼 데이터가 언제 바뀐지 알려주는 응답 헤더입니다.
만약 if-modifed-since 에 넣은 날짜와 서버에서 가지고 있는 데이터의 Last-Modified가 같으면 304 Not Modified 와 함께 Http body 없이 응답을 해주게 됩니다.
이후 브라우저 캐시에서 데이터를 메타 정보로 갱신합니다.

if-modified-since 와 last-modified의 단점은 A 에서로 B로 B에서 A로 다시 변경했을때 A라는 데이터를 넘겨주는데 캐시에 있는 데이터와 같음에도 불구하고 캐시가 되지 않습니다.
또한 임의로 캐시 로직을 관리하고 싶을때 할 방법이 없습니다.
이러한 단점을 개선시켜주는 헤더가 ETag 입니다.
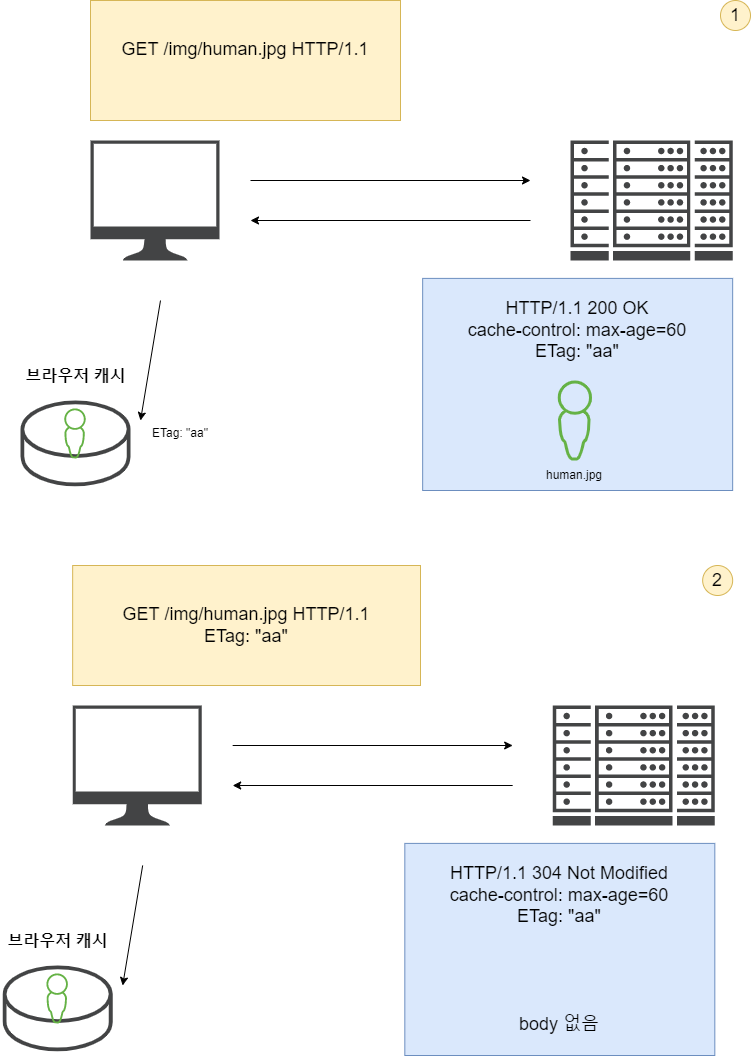
📌 검증 헤더2
- Etag(Entity Tag): 캐시용 데이터에 임의의 고유한 버전 이름을 달아서 응답으로 넘겨줍니다.
ex) ETag: "v1.0" - If-None-Match: 가지고 있는 ETag가 있으면 넣어서 서버에 요청합니다.
만약 데이터가 변경되면 ETag 이름을 바꾸어서 변경합니다.(Hash를 다시 생성)
위에서 말한 단점인 A에서 B로 변경 후 다시 B 에서 A로 변경했을때 클라이언트는 같은 A 데이터 이므로 ETag에 의해 서버로부터 캐시를 유지하라는 응답을 받을 수 있습니다.

📌 캐시 제어 헤더
- cache-control
- max-age=숫자(초단위) 로 작성하며 숫자 만큼 캐시를 사용해라라는 의미입니다.
- no-cache: 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용(데이터가 변하지 않을 경우 304 Modified를 받습니다.)
- no-store: 데이터에 민감한 정보가 있으므로 저장하면 안된다는 의미입니다.(메모리에서 사용하고 최대한 빨리 삭제합니다)
- Pragma
- Pragma: no-cache (no cache 처럼 동작)
- HTTP 1.0 하위 호환이라 사용하지 않습니다.
- Expires
- 캐시 만료일을 지정할수 있습니다.
- HTTP 1.0 부터 사용할 수 있습니다.
- 지금은 더 유연한 Cache-Control: max-age를 권장하고 있습니다.
- max-age와 Expires 두개다 있을 경우 expires는 무시됩니다.
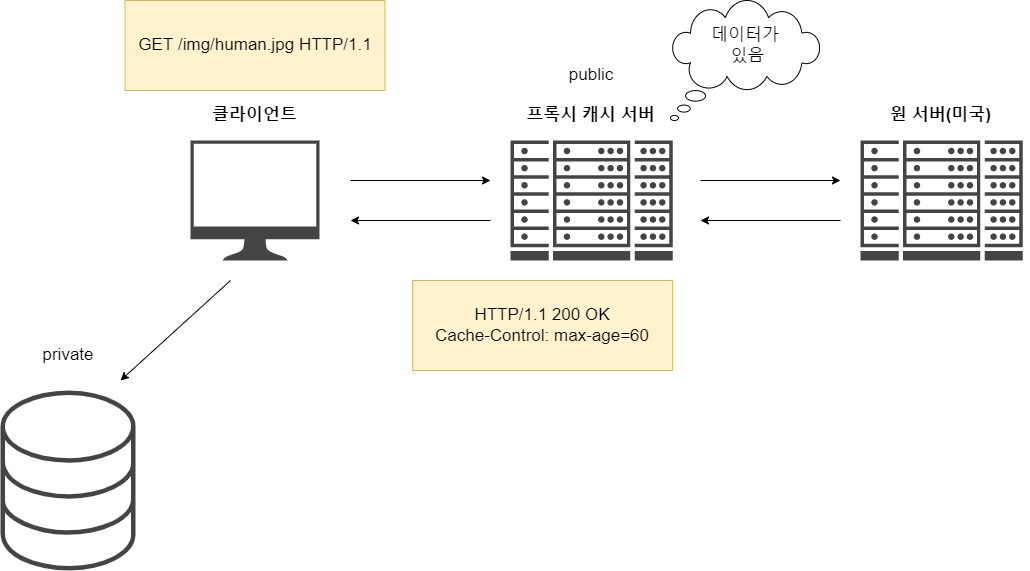
📌 프록시 서버
매우 멀리 있는(예: 미국) 서버에 도달하기 까지 매우 오래걸리기 때문에 가까이에(예: 한국) 프록시 캐시 서버를 두어서 프록시 서버를 거치도록 하여 이전에 요청이 있었을 경우 미국 서버에 들리지 않고 프록시 서버에서 빠르게 응답을 하는 것입니다.
만약 프록시 캐시 서버에 데이터가 없을 경우 원 서버(미국)에서 받아와 응답해줍니다.
캐시의 경우 public 캐시와 private 캐시가 있는데 프록시가 public 에 해당되고, 클라이언트의 캐시가 private에 해당됩니다.

- Cache-Control(캐시 지시어)
- public: 응답이 public 캐시에 저장되어도 됨
- private: 응답이 해당 사용자만을 위한 것이고, private 캐시에 저장해야 됨(기본값)
- s-maxage: 프록시 캐시에만 적용되는 max-age
- Age: 60(HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 서버 내에 머문 시간(초)
📌 캐시 무효화
우리가 no-store 옵션을 써서 캐시를 무효화 한다고 해도 서버에서는 임의로 캐시를 사용할 수 있습니다.
그래서 확실하게 캐시 무효화를 하고 싶으면 다음과 같이 사용해야 합니다.
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache(HTTP 1.0 하위호환용)
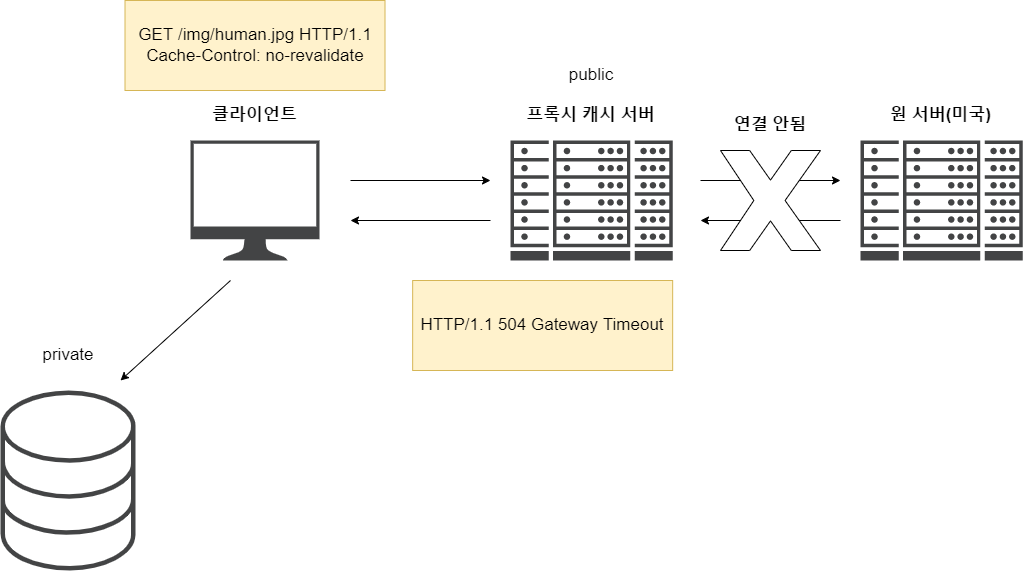
- Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회시 원 서버에 검증해야함.
- 원 서버에 접근 실패시 반드시 오류 발생해야함. - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
🔑 no-cache 와 must-revalidate 를 같이 사용 하는 이유
no-cache와 ETag를 이용해 서버로 요청을 보낼때 프록시 캐시 서버에 먼저 도달하고 원서버 순으로 넘어갑니다.
하지만 만약 프록시 서버에서 원서버로 요청을 보낼 때 에러가 나면 프록시 캐시에서 옛날 데이터를 넘겨줄 수 있습니다. (프록시 서버 세팅에 에러시 옛날 데이터로 보내도록 설정할 수 있습니다.)
따라서 must-revalidate를 사용하면 504 Gateway Timeout을 내면서 위같은 상황을 면할수 있습니다.