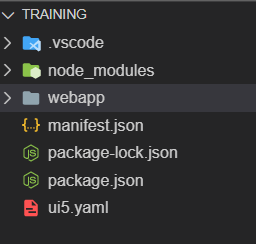
Project폴더 구조
Fiori project는
크게 다음과 같이 webapp폴더, package.json과 해당 파일에 정의된 필요 라이브러리들을 npm install 명령어로 다운받은 node_modules, manifest.json, ui5.yaml파일로 구성할 수 있다.

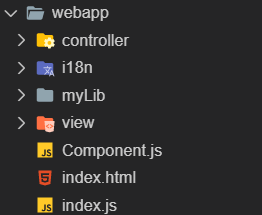
webapp폴더는 다시 controller, view, (사용자 정의 js파일들, 번역을 위한 i18n.properties파일들), html파일들로 구성된다. 아래 사진에서는 예제 실행을 위해 틀로 index.html파일만 생성해놓았다.

ui5.yaml:
A projects UI5 Tooling configuration is typically located in a YAML file named ui5.yaml, located in the root directory.
specVersion: '2.3' type: application metadata: name: "sap.m.tutorial.walkthrough.01" type: application resources: configuration: paths: webapp: .
- 프로젝트 버전과 Type을 정의한다. Type은 application, library, theme-library, module이 될 수 있다.
- Metadata를 정의한다.
manifest.json:
앱에 대한 정보를 담고 JSON 파일이다. 앱과 UI 버전은 몇인지, 앱의 이름은 무엇인지, 홈스크린 화면에 추가할 때 아이콘은 어떤 것인지 등의 정보를 담고 있다.
Index.html
Index.html은 크게 Bootstrap script, Application script, UI Area로 나눌 수 있다.
Bootstrap script
HTML페이지에서 SAPUI5기능들을 사용하려면, 필요한 라이브러리들을 로드하고 초기화해야한다. 프로젝트를 배포할 때 따로 라이브러리 다운로드 과정 없이 제작한 프로젝트 어플리케이션 그 자체만으로 구동하기 위해서는 bootstrap과정을 거쳐야 한다. UI5가 동작하기 위한 최소 조건이다. 다운로드 과정은 Content Delivery Network 또는 Web server로부터 이루어진다.
- sap.ui.core 라이브러리는 Sap UI Library의 코어 클래스로, sap.ui.getCore()메서드를 통해 프레임워크 사용을 가능하게 해준다.
- sap.ui.getCore().attachInit함수는 프레임워크가 시작된 후 파라미터로 주어진 함수를 등록한다. 주어진 함수는 프레임워크가 초기화되자마자 즉시 실행된다.
<script id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_belize"
data-sap-ui-async="true"
data-sap-ui-resourceroots=' {"sap.training.00": "./"} '
data-sap-ui-compatVersion ="edge">
</script>따라서 다음과 같은 script를 ex.(index.html)에 포함한다.
UI5는 일반 자바스크립트와는 달리 data-sap-ui와 같은 prefix로 이루어진 태그를 받아들인다.
- data-sap-ui-libs: 초기에 다운받아야할 라이브러리들을 정의
- data-sap-ui-theme: 사용할 theme
- data-sap-ui-resourceroots: root폴더 위치. webapp폴더를 가리킨다.
sap-ui-core라이브러리 다운이 완료되었으면, 해당 라이브러리를 바탕으로 프로그램 동작이 가능해진다.
UI Area
<body class="sapUiBody" id="content">Application script
Application script부분에서는 UI area코드에 있는 html element들에 대해 조작을 행할 수 있다.
Application Script
<script> sap.ui.getCore().attachInit( function(){ sap.ui.require(["sap/ui/core/mvc/View"], function(View){ View.create({ id: "idXMLView", viewName: "sap.training.00.view.MyXMLView", type: sap.ui.core.mvc.ViewType.XML }).then(function(oView){ oView.placeAt("content"); }) }) } ) </script>
- 화면을 동적으로 생성하기 위해, UI Area 중 body element, 즉 뷰의 추가가 이루어 질 곳에 placeAt()메서드를 사용하여 뷰를 추가한다.
- sap.training.00.view폴더에 있는 MyXMLView를 만들고, 해당 view를 oView 파라미터로 전달하여 id="content"인 요소 안에 위치시킨다.
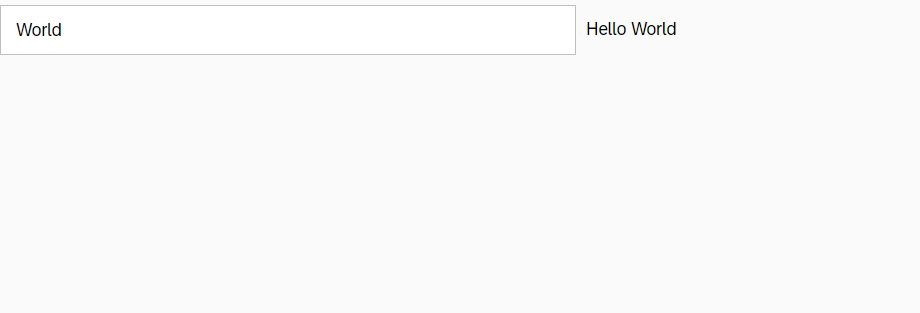
그러면 다음과 같은 화면을 결과로 얻게 된다.

이러한 결과를 얻기 위해 아래의 뷰 생성 과정이 이루어진다.
뷰 생성 과정
Index.html: View.create
sap.ui.require(["sap/ui/core/mvc/View"], function(View){
View.create({
id: "idXMLView",
viewName: "sap.training.00.view.MyXMLView",
type: sap.ui.core.mvc.ViewType.XML
}).then(function(oView){
oView.placeAt("content");
})
})먼저 뷰 생성에 필요한 모듈인 sap/ui/core/mvc/View를 바탕으로, View객체의 create메서드로 MyXMLView를 만든다.
cf) 뷰는 Controller와 1대1(or 0) 매핑 관계이다.
MyXMLView
<mvc:View controllerName="sap.training.00.controller.MyXMLView"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true"
xmlns="sap.m">
<Input value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"
change="onChange" ></Input>
<Button text="Press" press="onShowHello"></Button>
</mvc:View>뷰에 컨트롤러가 정해져 있을 시 컨트롤러는 뷰가 로드 된 후 시작된다.
(https://sapui5.hana.ondemand.com/sdk/#/topic/50579ddf2c934ce789e056cfffe9efa9)
xmlns(=xml namespace)는 대부분의 UI asset들이 정의된 sap.m namespace로 선언한다. 추가적으로 mvc라는 별칭으로 sap.ui.core.mvc namespace를 정의한다. 이곳엔 MVC에셋과 SAPUI5뷰들이 위치해있다.
- namespace는 프로젝트의 모든 리소스를 구별해주며, unique해야한다.
- sap namespace는 예약되어 사용자가 따로 사용할 수 없다.
View는 자신과 연관된 Controller를 정의 후 코드를 읽으며 뷰를 구성하다
<Input value="{/recipient/name}" {/recipient/name}와 같은 부분을 만날 시 필요한 정보들을 Controller로부터 Model을 받아와 필요한 부분에 삽입한다. 컨트롤러 예제 코드에서는 onInit메서드가 실행되었다.
onInit: function () {
var oData = {
recipient: {
name: 'World'
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel); //뷰와 모델을 연결
//setModel시 모델 이름을 두번째 인자로 추가할 수 있음
var i18nModel = new ResourceModel({
bundleName: "sap.training.00.i18n.i18n" // i18n/i18n.properties
});
this.getView().setModel(i18nModel, "i18n");
},Controller는 Model에 필요한 내용을 비동기적으로 받아올 수 있기 때문에 뷰와 컨트롤러 중 어느것이 먼저 실행된다고 판단하기는 어렵다.
이렇게 Controller에서 Model이 구성되어 뷰는 최종적으로 Input element의 value속성과 description속성을 Model로부터 받아와 뷰를 구성할 수 있다. 완성된 xml은 SapUI5 프레임워크가 자동으로 HTML element로 변환시켜준다.
완성된 뷰는 index.html의
then(function(oView){
oView.placeAt("content");
})
})이 부분에서 id="content"인 html요소에 삽입된다.
최종적으로 완성된 index.html페이지가 사용자에게 보여진다.