https://www.youtube.com/watch?v=YuqB8D6eCKE
참조
SPA

어플리케이션을 이용할 때, 헤더는 고정되어 있고,메뉴를 선택하면
메인화면 부분, 클릭한 부분만 바뀌는 그런 웹사이트들을 많이 보셨을 텐데요.
이러한 웹 사이트들이 SPA입니다.
MPA

탭을 이동할 때마다 서버로부터 새로운 html을 받아와서 페이지 전체를 렌더링
하는 전통적인 웹 페이지 구성방식 입니다.
탭을 이동할 때마다 깜빡 거린다는 문제점 때문에
AJAX 개념이 등장합니다.
AJAX
원하는 부분만 동적으로 갈아끼울 수 있고 화면 깜빡 거림도 없는 AJAX를 통해
SPA를 사용하게 되었습니다.
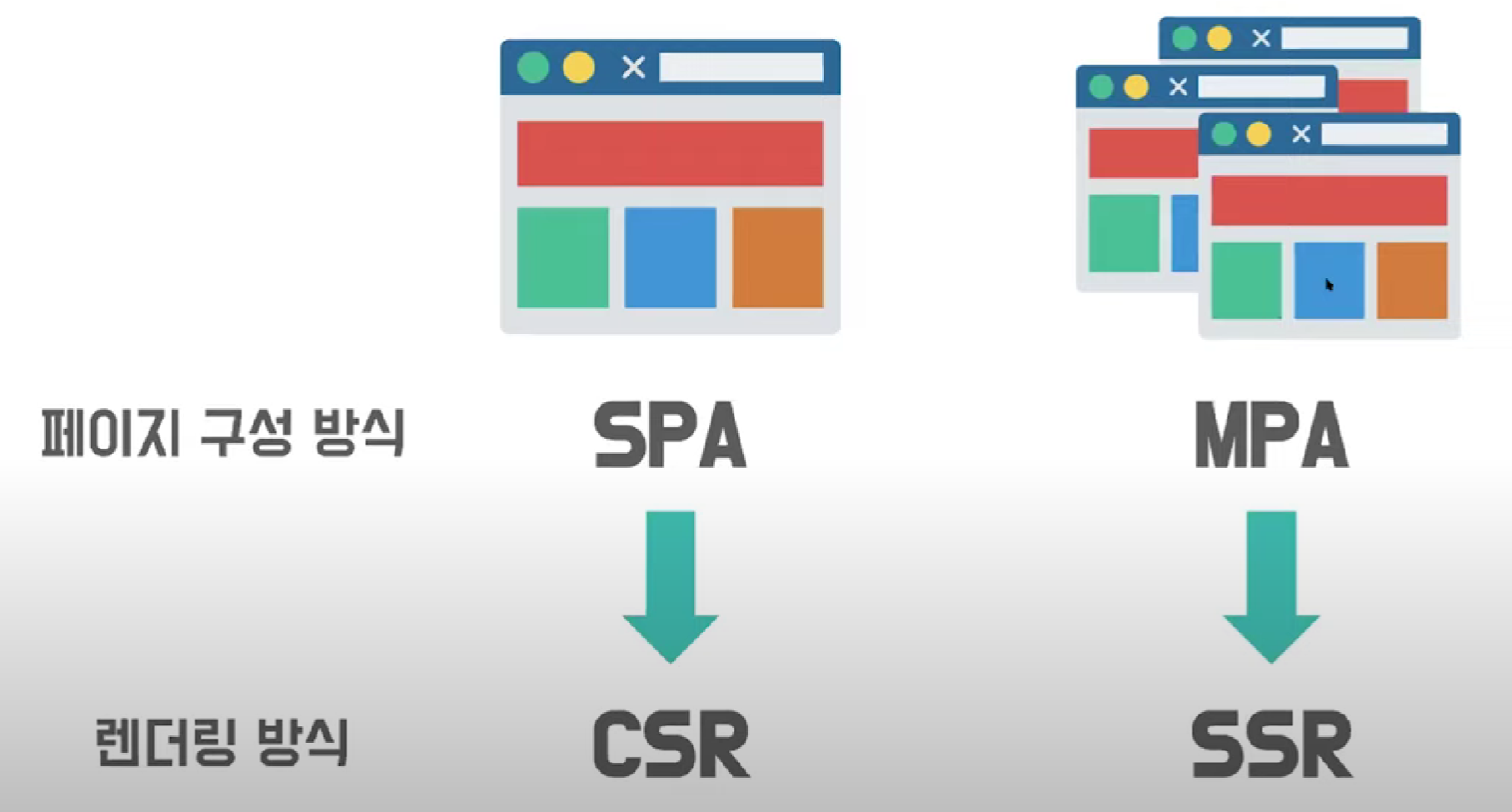
CSR vs SSR( 부제 : SPA와MPA 의 관계)

SPA는 웹 애플리케이션에 필요한 정적 리소스를
초반 한번에 모두 다운로드 하고
그 이후 새로운 페이지 요청이 있을 때, 페이지 갱신에 필요한 데이터를 전달받아서
클라이언트에서 페이지를 갱신하기 때문에,자연스럽게 렌더링 하는 방식으로
CSR를 사용하게 됩니다.
MPA는 새로운 요청이 있을 때마다, 서버에서 이미 렌더링 된 정적 리소스를
받아오기 때문에, 렌더링 방식으로 자연스럽게 SSR을 사용하게 됩니다.

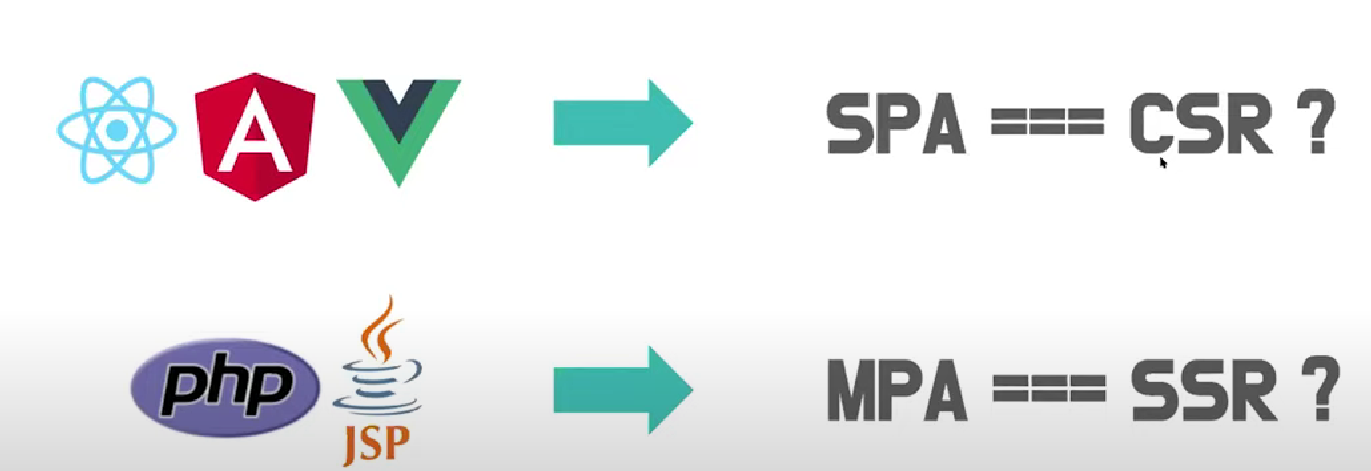
SPA == CSR , MPA ==SSR이라는 착각을 하실 수 있습니다.
이 두 개념은 페이지가 몇개냐, 렌더링을 어디서 하냐에 따라 달라지는

다른 개념이라는 것을 기억하시면 됩니다.
CSR, SSR 개념
CSR
CSR 이란 ClientSideRendering 이라는 약자로,
클라이언트 측에서 렌더링 한다는 방식입니다.
SSR
SSR 이란 ServerSideRendering 이라는 약자로,
서버측에서 렌더링 한다는 방식입니다.

한편
SSG
SSG란 StaticSiteGeneration의 약자로 StaticRendering이라는 방식으로 불립니다.

서버에서 html을 보내준다는 측면에서는 SSR과 비슷하지만,
언제 만들어졌느냐 차이가 있다는 건데요.

SSR은 서버에서 즉시 html을 만들어서 응답하기 때문에, 데이터가 달라지거나
자주 바뀌어서 미리 만들어두기 어려운 페이지에 적합합니다.
한편
SSG는 서버에서 미리 만들어두기 때문에, 캐싱하기 좋은 페이지에 적합합니다.

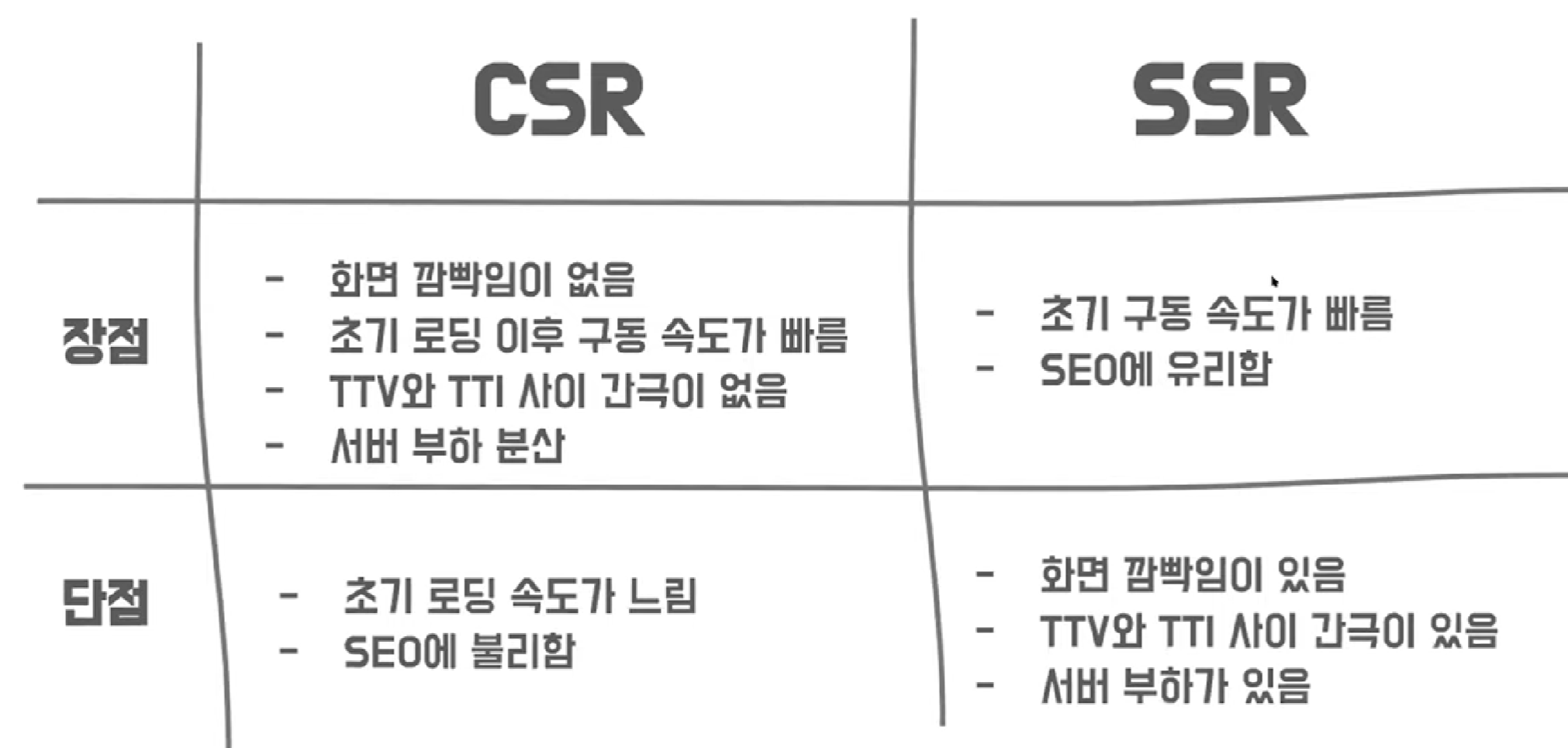
CSR과 SSR의 동작방식과 특징
CSR

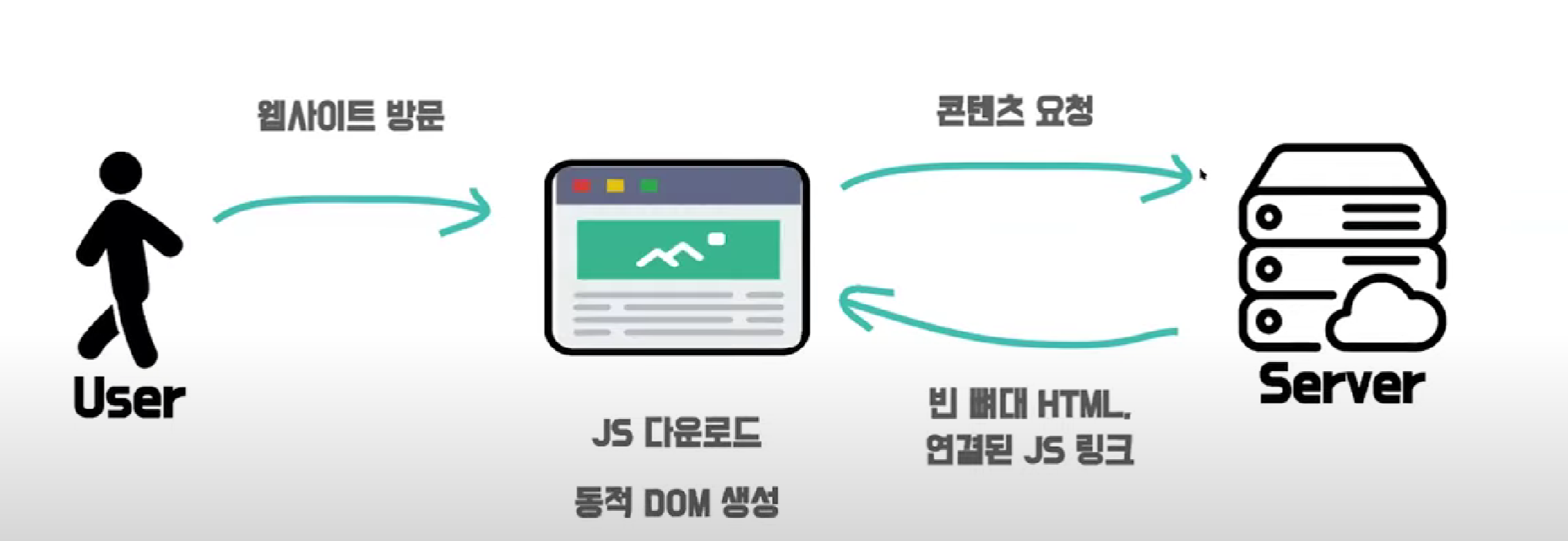
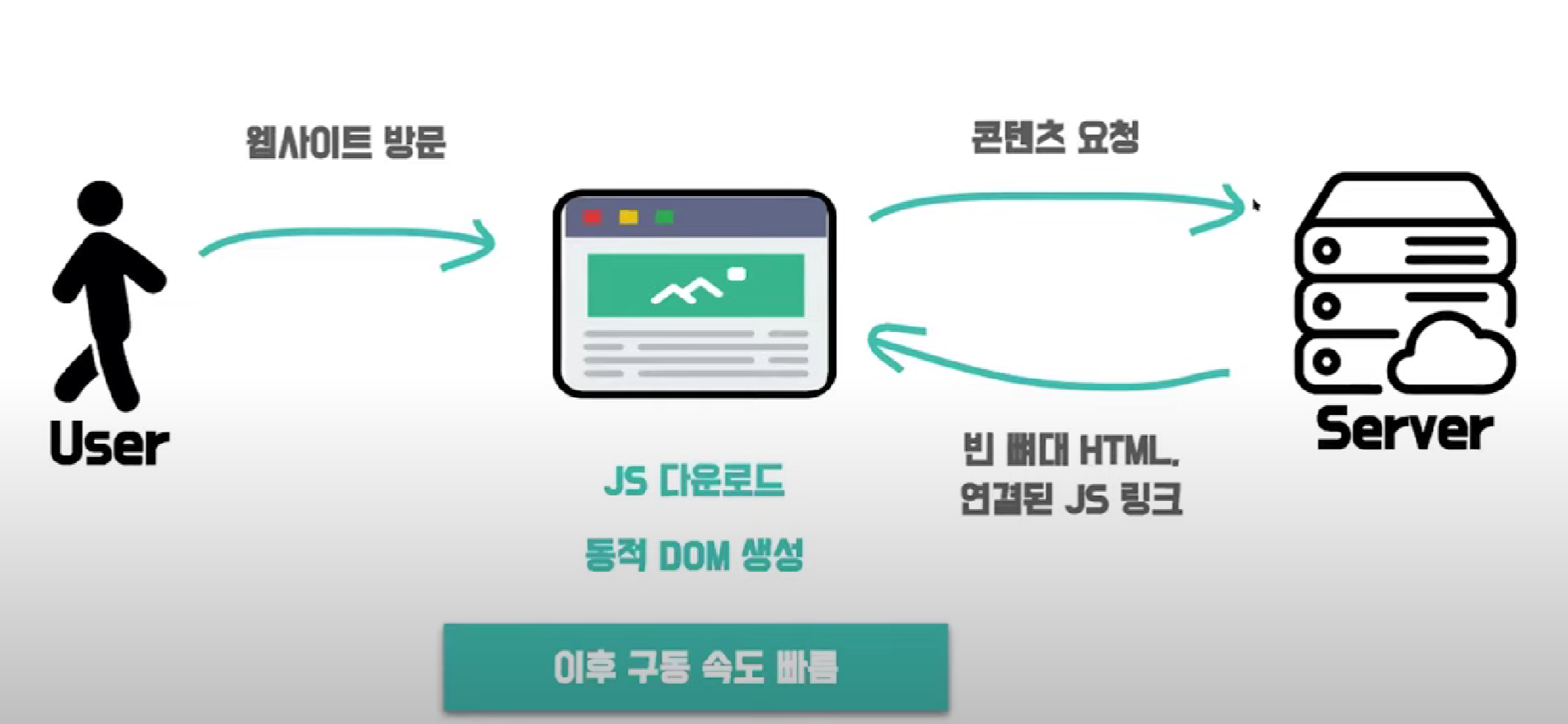
사용자는 웹사이트 방문을 하면 브라우저에서 Server에 콘텐츠 요청을 합니다.
Server는 브라우저에 빈 뼈대만 있는 HTML을 응답으로 보내줍니다.
브라우저가 연결된 JS링크를 통해 서버로부터 다시 JS을 파일을 다운로드 받고,

JS를 이용해 동적으로 페이지를 만들어서 브라우저에 띄워 줍니다.
위 CSR 과정에서 브라우저가 JS를 다운로드 받고,동적으로 돔을 생성하는 시간을
기다려야 하기 때문에 초기 로딩 속도가 느린 단점이 있습니다.

하지만 장점도 있습니다. 이후 구동 속도가 빠릅니다.
페이지 일부만 변경할 때는, 데이터만 서버에 받으면 되기 때문에 이후 구동속도는 빠르다는 특징이 있습니다.

또 장점이 있습니다. 서버는 빈 뼈대 HTML만 보내면 되기 때문에 서버 부하가 낮습니다.
이 밖에도 클라이언트 측에서 연산,라우팅 등을 직접 다 처리하기 때문에 반응속도가 빠릅니다.
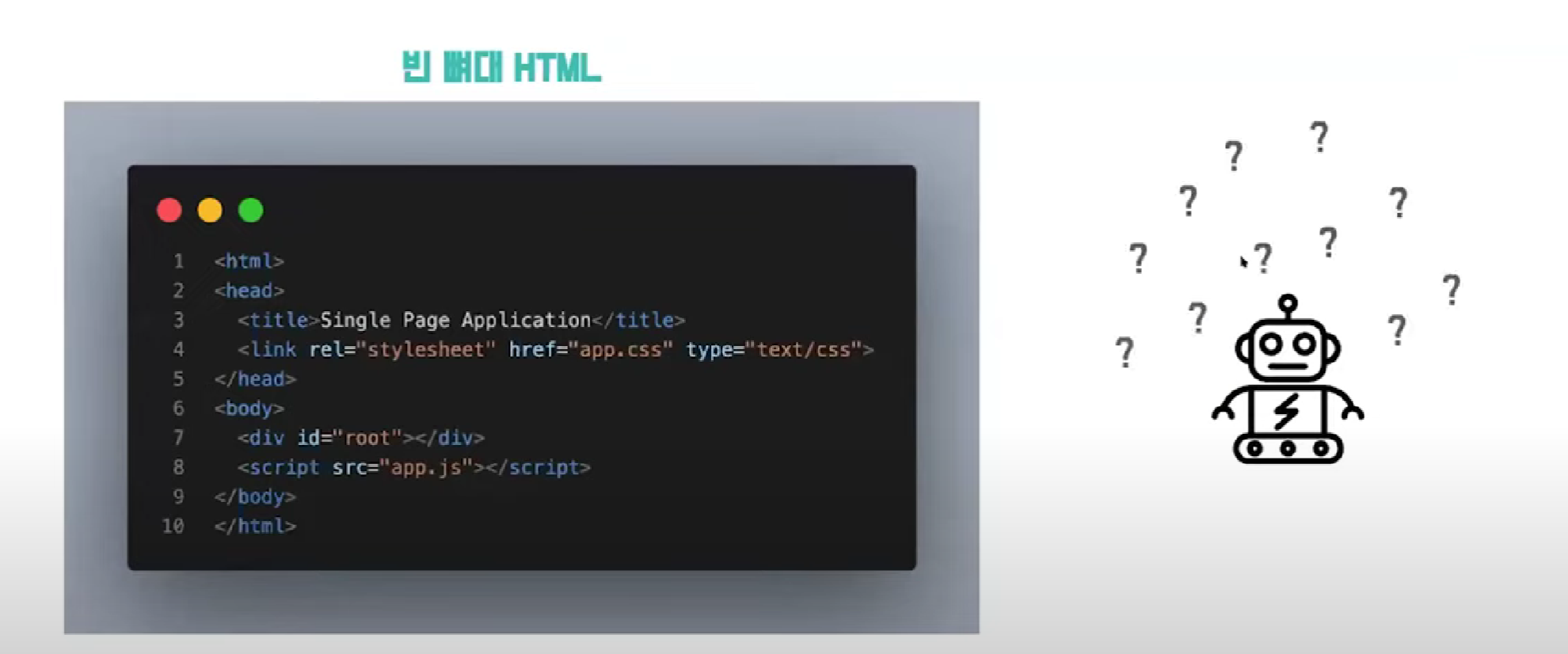
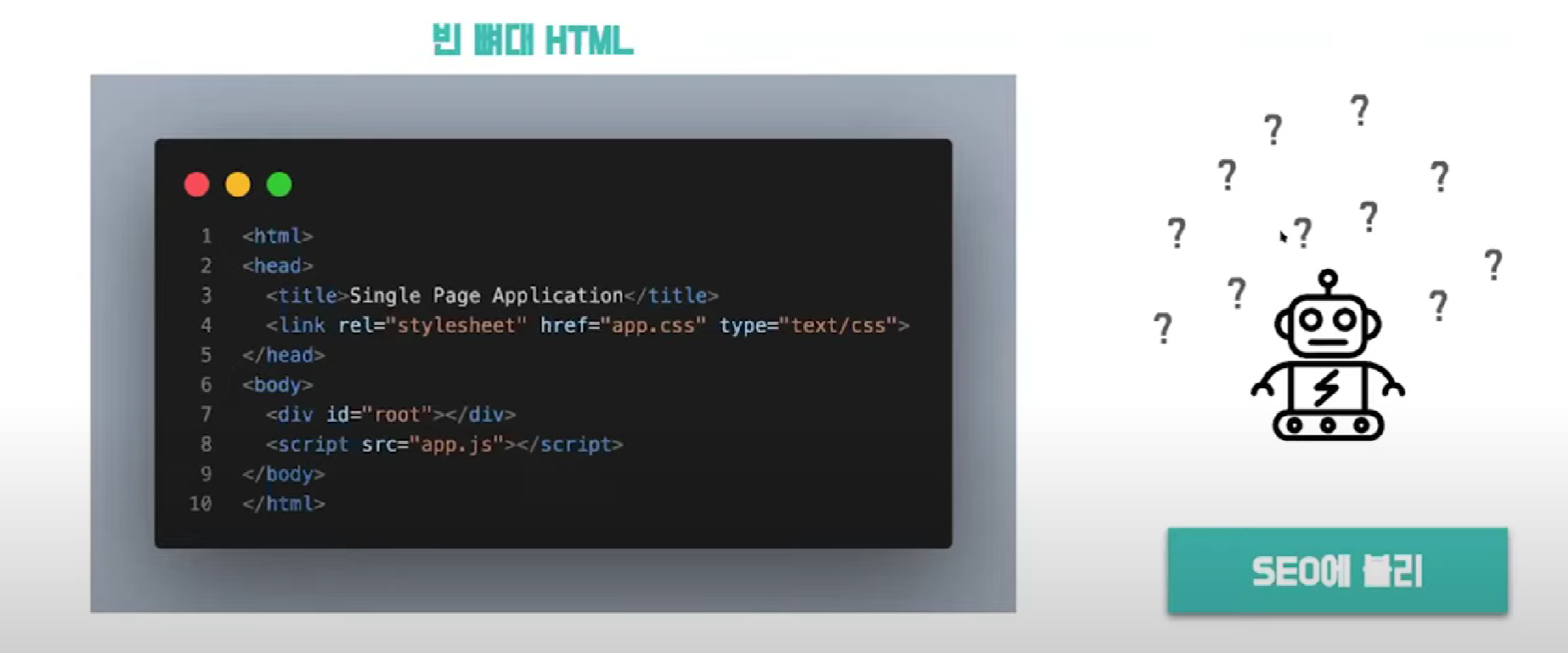
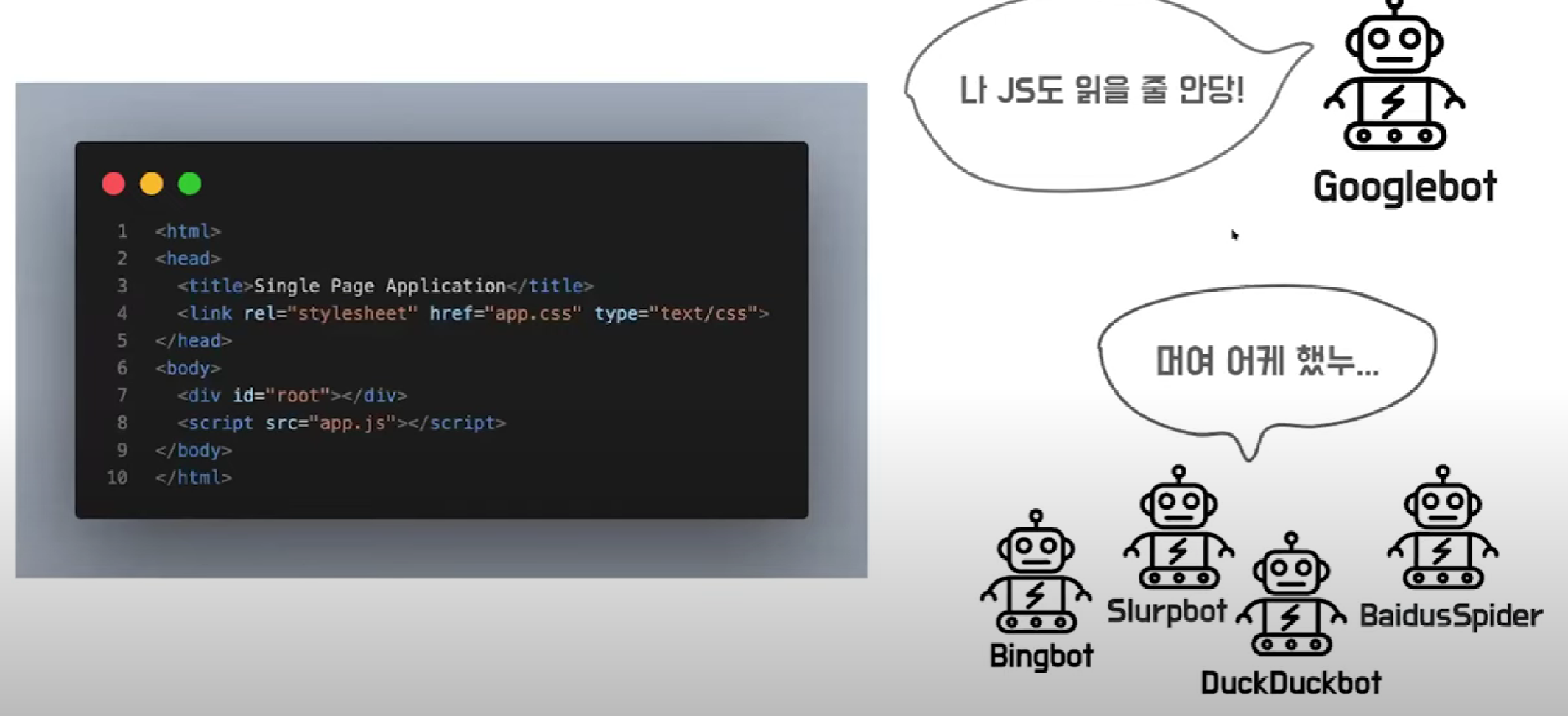
한편 웹 브라우저가 가지는 웹 크롤러는 HTML을 읽어서 검색 가능한 색인을 만들어 내는데요.
웹 크롤러 입장에서 본 HTML은

이렇게 텅텅 비어 있습니다. 검색엔진이 색인할만한 컨텐츠가 존재하지 않기 떄문입니다.

따라서 CSR은 검색엔진 최적화에 불리하다는 치명적인 단점이 있습니다.
열심히 사이트를 만들었는데, 검색 사이트에 노출되지 않는다면 이것만큼 슬픈일이 없겠죠?
하지만 구글의 크롤러 봇은 JS를 실행할 줄 압니다. 그래서 CSR 웹사이트도
크롤링이 가능한데요.

하지만 다른 웹사이트들은 못하기도 하고, GoogleBot도 완벽하진 않습니다.
SSR

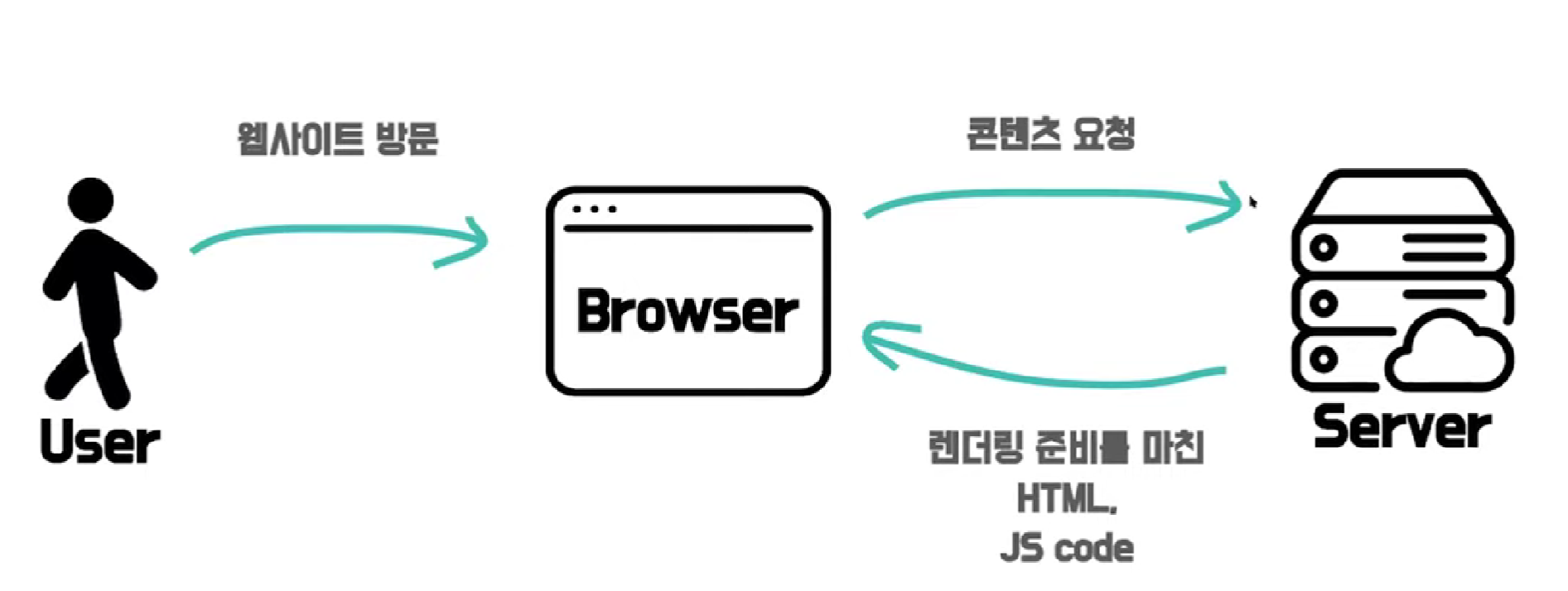
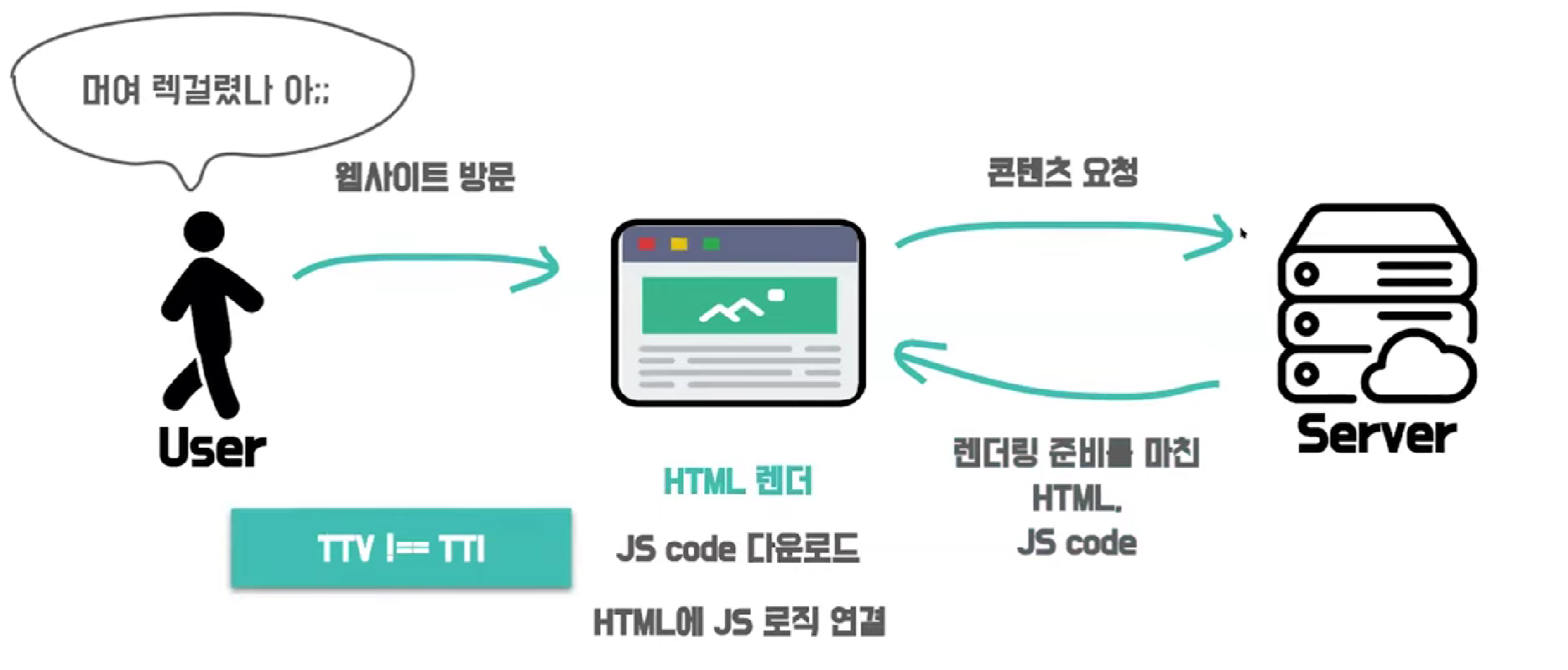
사용자가 브라우저에 방문하면, 브라우저에서는 Server에 콘텐츠를 요청합니다.
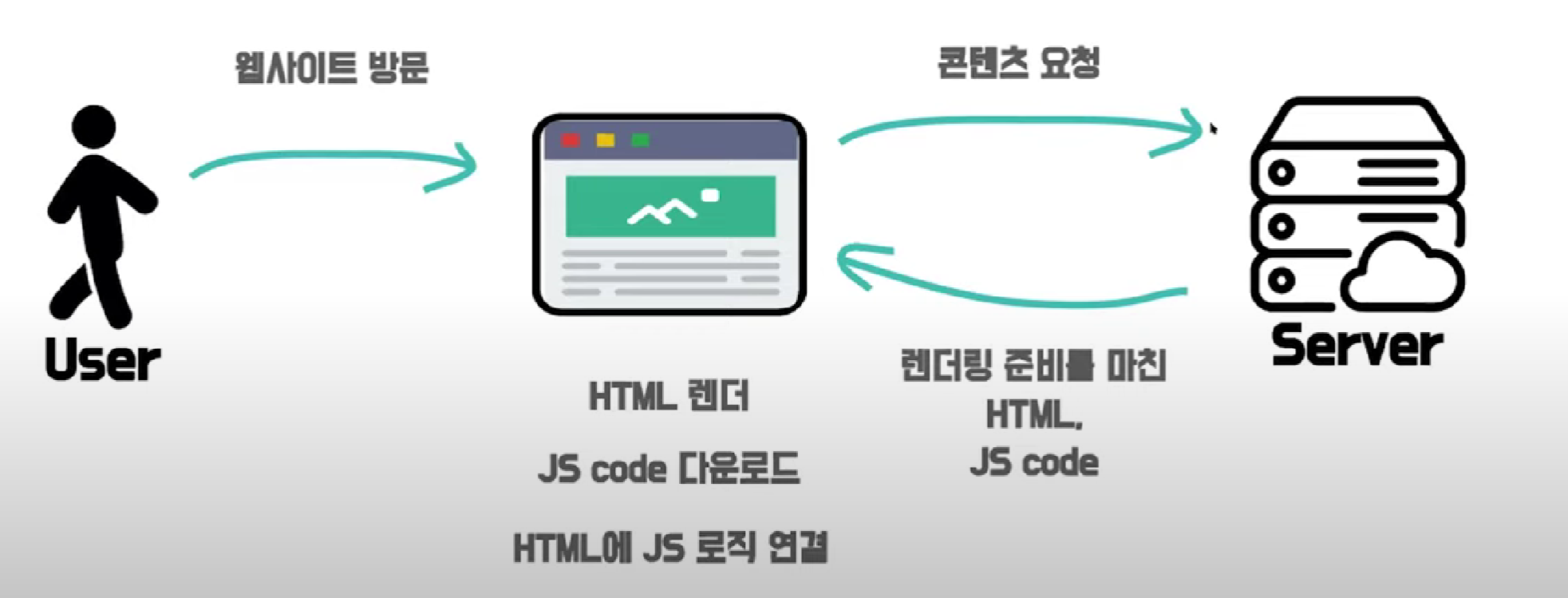
서버에서는 즉시, 페이지에 필요한 데이터를 얻어와 모두 삽입하고, CSS 까지 모두 적용해서 렌더링 준비를 마친 html과 JS Code를 브라우저에게 응답으로 전달합니다.

브라우저는 전달받은 페이지를 띄우구요. 이어 브라우저가 Js Code를 다운로드 하고
HTML에 JS 로직을 연결합니다.
위의 과정에서 특징을 발견할 수 있습니다.

모든 데이터가 이미 html에 담겨진 채로 브라우저로 전달 되기 떄문에
검색엔진 최적화에 유리 합니다.
JS를 모르는 크롤링 봇도 무리없이 html을 읽을 수 있습니다.
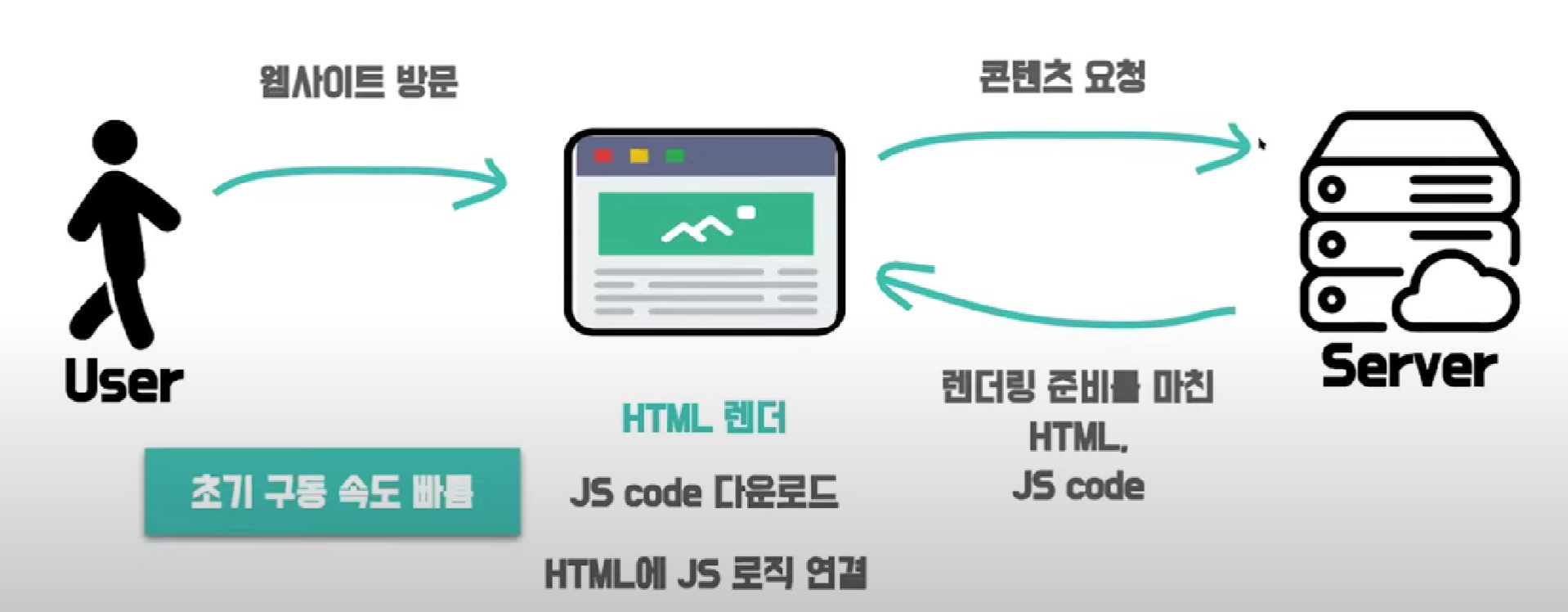
또한 JS Code를 다운받고 실행 하기 전에 사용자가 화면을 볼 수 있다는 점이 장점입니다.
JS 다운로드를 기다려야 했던 CSR보다 초기 구동 속도 빠를 수 밖에 없겠죠.

하지만 동시에 JS Code를 다운받고 실행 하기 전에 사용자가 버튼을 클릭해도 동작하지 않을 수 있다는 문제점이 존재합니다.

그저 내용과 스타일이 갖춰준 껍데기에 불과 하기 때문입니다.
클라이언트 측 JS가 실행되고 이벤트 핸들러가 첨부되서 JS 로직이 모두 연결 될떄까지 사용자의 입력에 응답할 수 없기 떄문입니다.
반면 CSR은 JS가 동적으로 돔을 생성하기 떄문에 html은 JS 로직이 모두 완전히 연결된 상태라 사용자가 보는 시점과 이용할 수 있는 시점이 동일합니다.

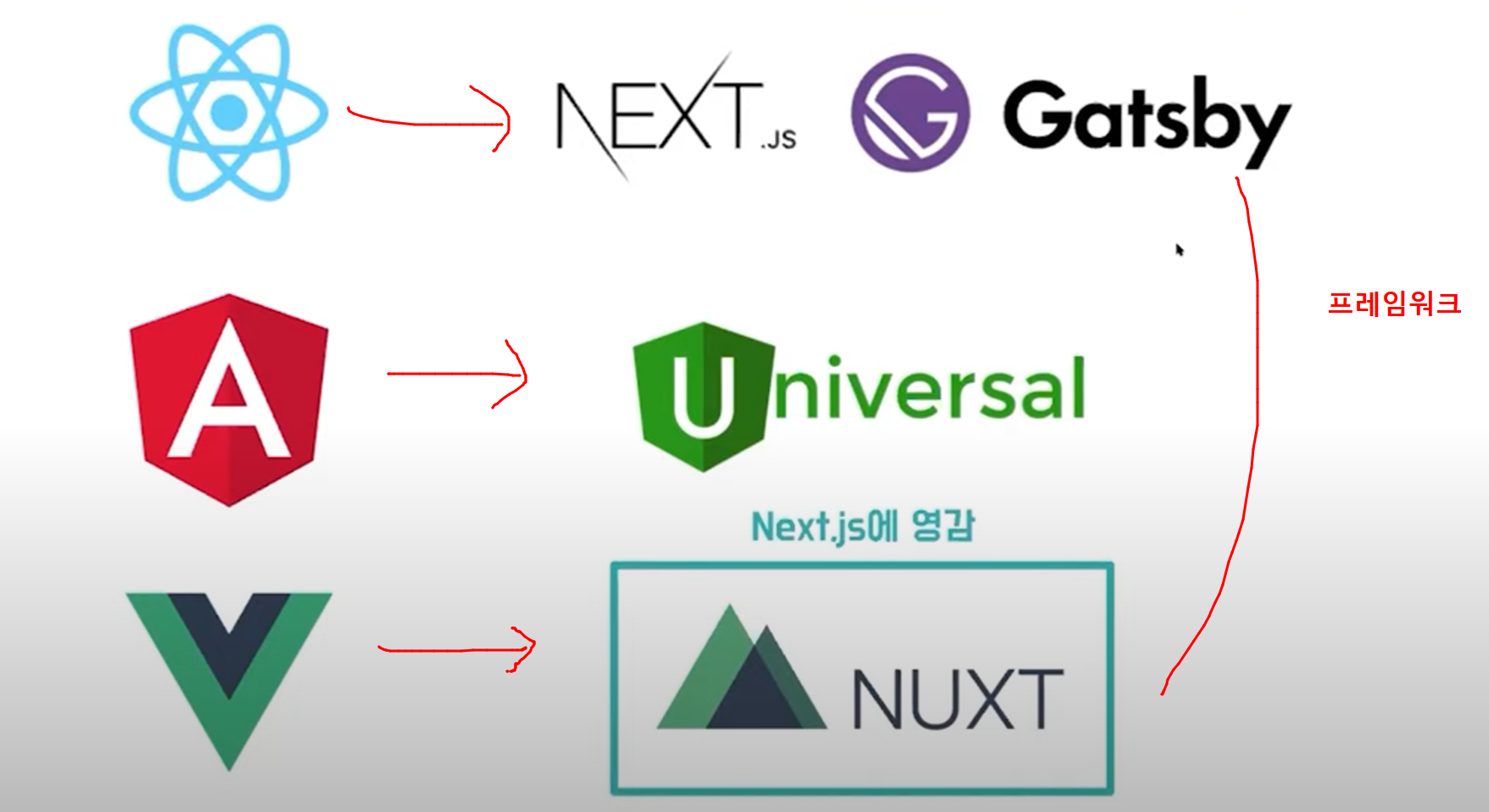
따라서 CSR + SSR 같이 쓰는 프레임워크가 등장합니다.