📌 Virtual DOM
기존 DOM은 데이터가 변할때 전체 페이지를 서버에서 다시 받아와 렌더링 했었다.
그런데 Virtual DOM(이하 가상돔)도입 이후 데이터가 변경될 때, 우선 가상돔에서 렌더한 후 기존 DOM에서 바뀐 부분만 실제 DOM에 적용시키게 되었다.
리액트에서는 이 과정을 Diffing 알고리즘이라고 한다.
가상돔은 자바스크립트 객체의 형태로 표현되고 메모리 상에서 동작하기에 빠르면서 실제 렌더되는 것이 아니기에 연산 시간이 최소화되는 장점이 있다.
가상돔을 사용하는 대표적인 라이브러리인 리액트에서는 가상돔을 UI의 가상적인 표현을 메모리에 저장하고 React DOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 개념이라 하며 이 과정을 재조정이라 한다.
📌 Diffing
엘리먼트의 속성 값만 변환되면 속성 값만 업데이트하고, 엘리먼트의 태그나 컴포넌트가 변경되면 해당 노드를 포함해 연결된 모든 노드를 언마운트하고 새로운 가상돔으로 대체한다.
이 과정은 자바스크립트 객체로 바꾸어서 실행되기에 리소스를 적게 차지하고, 가상돔에서 변경사항들이 모두 대체된 후 실제 DOM에는 한번만 적용한다는 장점이 있다.
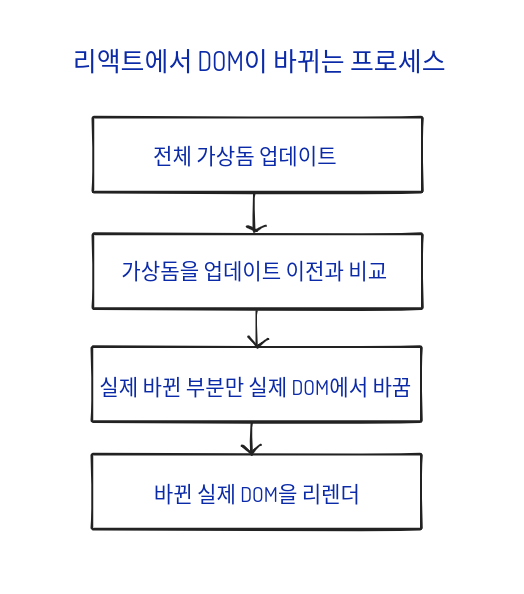
📌 React에서 DOM이 바뀌는 프로세스

이 과정은 런타임에서 일어나는 과정이다.
📌 Reference
DOM은 뭐고 가상 DOM은 뭔가요? (+ Svelte와 React의 차이)
[10분 테코톡] 🥁 지그의 Virtual DOM

