EIF - 카카오 맵 api 사용 도중 TypeError: Cannot read properties of undefined (reading 'maps')
3
Error I Faced
목록 보기
5/14

ERROR

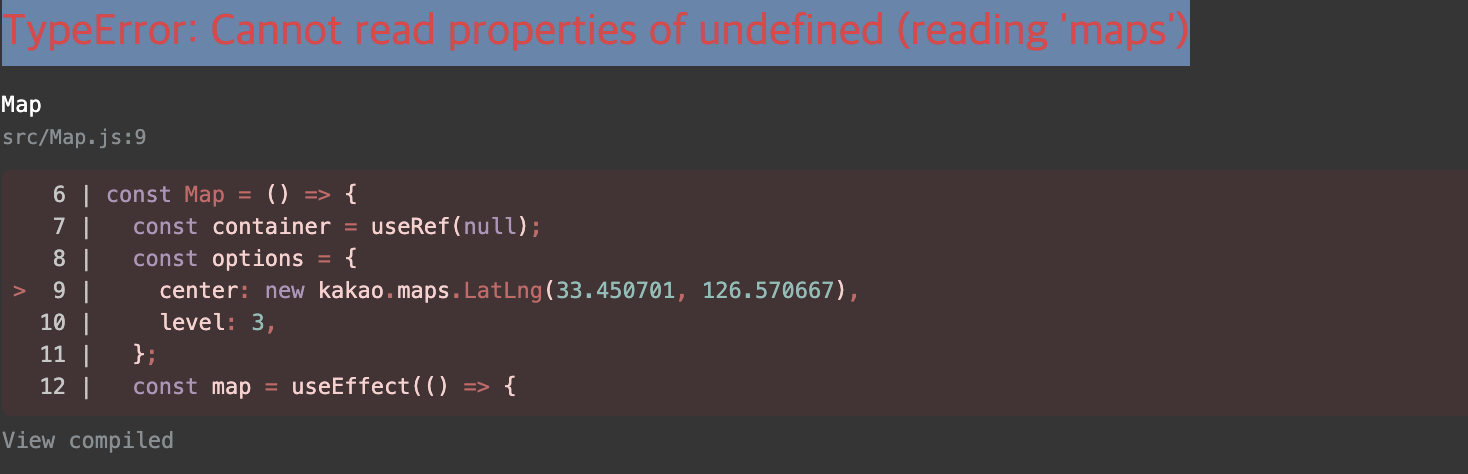
공식문서 보고 따라해보고, 구현한 블로그 여러 곳에서 작성한걸 그대로 복붙해도 에러가 발생하는 현상이 생겼다.
Solution

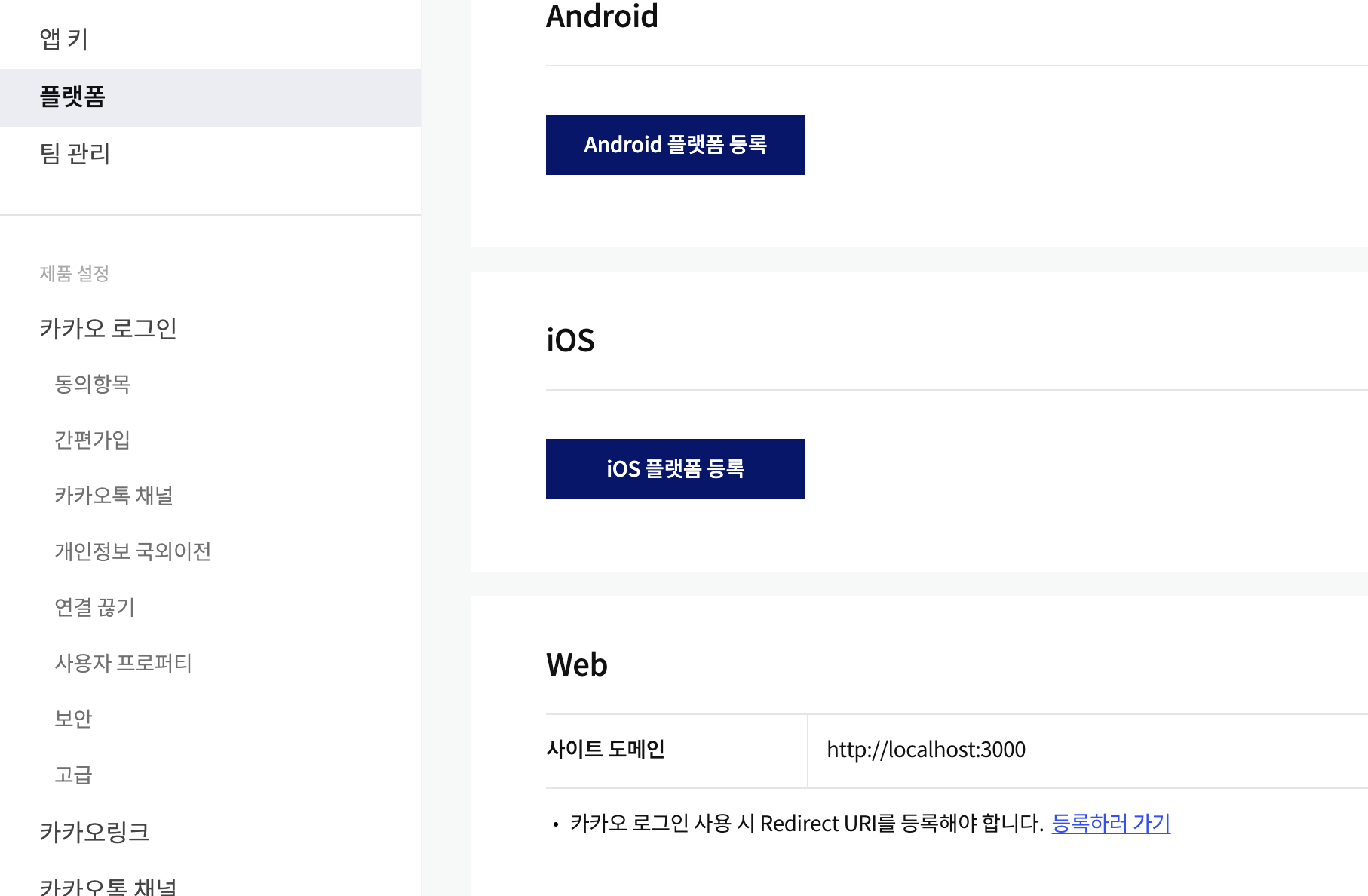
그냥 API 키 받는 곳에서 플랫폼 란에 도메인 등록을 안해서 발생하는 문제였다.
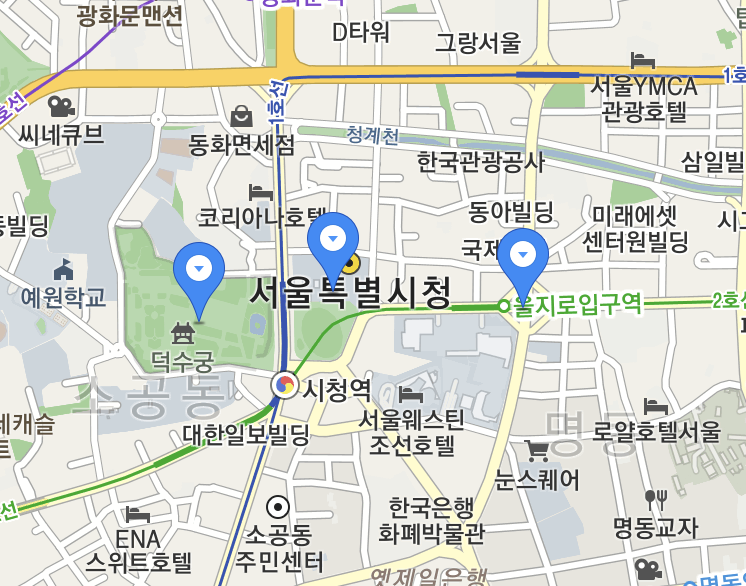
로컬에서 테스트할땐 저렇게 사용하고, 배포 도메인이 나온다면 꼭 추가해줘야 겠다.

// 코드
import { useEffect, useRef } from "react";
import "./Map.css";
const { kakao } = window;
const Map = () => {
const container = useRef(null);
const options = {
center: new kakao.maps.LatLng(37.56637787425258, 126.97827585270615),
level: 5,
};
useEffect(() => {
const map = new kakao.maps.Map(container.current, options);
const location = [
[37.56637787425258, 126.97827585270615],
[37.56606939560325, 126.9826002893739],
[37.56581495896049, 126.9752617019476],
];
location.map((e) => {
const markerPosition = new kakao.maps.LatLng(e[0], e[1]);
new kakao.maps.Marker({ map, position: markerPosition });
});
}, []);
return (
<div className="container">
<div id={"map"} ref={container}></div>
</div>
);
};
export default Map;
감사합니다! 덕분에 해결했습니다 :)