display ?
display 속성은 요소를 'block', 'inline' 요소 중 어느 쪽으로 처리할지와 함께 'flow','grid', 'flex'처럼 자식 요소를 배치할 때 사용하는 레이아웃이다.
그 중 display: none은 컨텐츠를 화면에 표기하지 않게 하는 속성이다.
visibility ?
display와는 달리, 레이아웃은 변경하지 않고, 컨텐츠의 요소를 보이거나 숨길때 사용하는 속성이다.
그 중 visibility: hidden은 컨텐츠를 화면에 표기하지 않는 속성이다.
공통점은?
앞 서 말한 내용 처럼, 컨텐츠를 안 보이게 하는 속성이다.
차이점은?
-
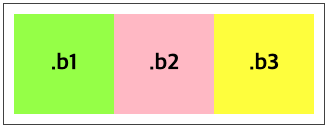
기본 세팅

-
class="b2"에display:none;적용

-
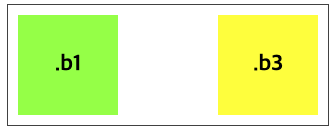
class="b2"에visibility: hidden;적용

위의 이미지로 확인할 수 있는 것처럼, visibility: hidden 속성을 사용하게 되면, 영역은 그대로 남겨둔채 컨텐츠를 보이지 않게 할 수 있다.
그럼 단순히 안보여지는 것만 되는걸까?
+ 보조기기(스크린리더기)에서는?
display: none
display: none은 그 용어 그대로 정보를 표현하지 않겠다는 의미라, 보조기기에도 정보를 전달을 하지 않는다.
visibility: hidden
display: none과 동일하게 정보를 표현하지 않겠다는 의미로 보조기기에도 정보를 전달하지 않는다.