<input> 이슈 발견!
<html>
<div class="box">
<input type="text" value="10">
<div class="btnBox">
<button type="button">외국인</button>
<button type="button">내국인</button>
</div>
</div>
</html><style>
.box{
display: flex;
align-items: center;
width: 100%;
}
input{
display: block;
flex: 1;
height: 30px;
box-sizing: border-box;
}
.btnBox{
display: flex;
gap: 4px;
margin-left: auto;
}
.btnBox > button{
display: block;
height: 30px;
border: 1px solid #4a4a4a;
border-raidus: 8px;
background: none;
fnot-size: 14px;
line-height: 28px;
white-space: nowrap;
}
</style>
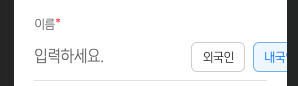
출력되는 화면은 iOS를 비롯한 모바일 기기에서 발생하는 화면으로, 부모요소에 display:flex; 속성이 있음에 불구하고, 우측의 버튼이 화면 밖으로 밀리는 현상이 발생이 된다.
그렇다면 원인은?
<input>은 어떤 속성일까?
<input>은 웹사이트에 다양한 자료를 넣는 매게체 역할로 텍스트 부터 전화번호, 이미지, 최근에는 시간까지도 입력이 가능한 요소이다.
<input type="text">을 사용하기 위해선?
일반적으로 <input>을 사용시에는 가장 많이 사용되는 옵션이 다음과 같다.
1. size="" input에 너비를 조정하며, size="1"은 문자1개가 들어가는 영역을 의미한다.
2. maxlength="" 텍스트가 들어가는 최대 값을 의미한다.
3. width="" input의 너비를 'px'단위로 명시한다.
이슈의 원인은?
반응형 페이지 작업 시 <input>값의 가변성을 위해 width값을 정하지 않고 flex:1이라는 속성으로 너비를 조정하였다.
크롬 최신 PC 브라우저에서는 해당 속성에 이슈가 없이 노출되었지만, 모바일 디바이스의 경우에는 <input> 값의 default 너비로 인해 너비보다 작은 화면에서 버튼이 우측으로 밀리는 현상이 발생이 되었다.
<input>의 default Widht?
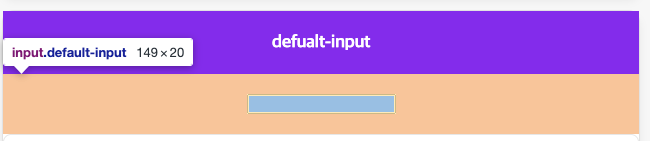
<input>의 default 너비는 각 브라우저마다 다르게 적용이 된다.
크롬 브라우저
<input>- width: 149px;
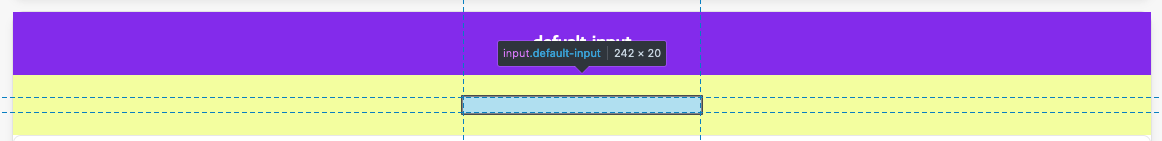
파이어폭스 브라우저
<input>- width: 242px;
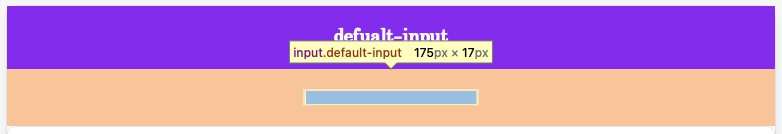
사파리 브라우저
<input>- width: 175px;
이와 같이 input에 너비를 조정하지 않는 경우 각 브라우저마다 width값이 다르게 랜더링이 되는 것을 볼 수 있다.
작업시 flex:1로 너비를 조정시 width값에 대한 이슈로 나와 같은 문제가 일어날 수 있는 것이다.
어떻게 개선 하였는가?
개선 방법은 간단하다. <input>에 width값을 지정해주면 끝 !
이슈가 발생한 UI의 경우 우측의 버튼 영역이 존재하기 때문에, 버튼 영역만큼 뺀 나머지 영역을 calc값을 사용하여 width 값을 지정해주었다.
<style>
input{
/* width: calc(100% - 좌측영역px); */
width: calc(100% - 100px);
}
</style>마무리하며
<input> 요소를 확인하며, 최근 추가된 다양한 type을 보게되었다. pattern, time 등 다양한 option과 type이 생겨났는데, ie에 적용이 되지 않아 사용을 등하시 하였던 값들을 다시 한 번 훑어보고 공부해야되겠다.