
Overview
window.scrollY : window 인터페이스의 scrollY 읽기 전용 속성은 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다.
문법(Syntax)
const 변수 = window.scrollY
box에서의 scrollY ?
무식하게 사용하기
scrollY앞에 window가 아닌 div(=클래스명/아이디명)을 추가하여 box의 스크롤 높이를 지정하여 사용하였다.
결과 : 당연히 적용이 안된다.

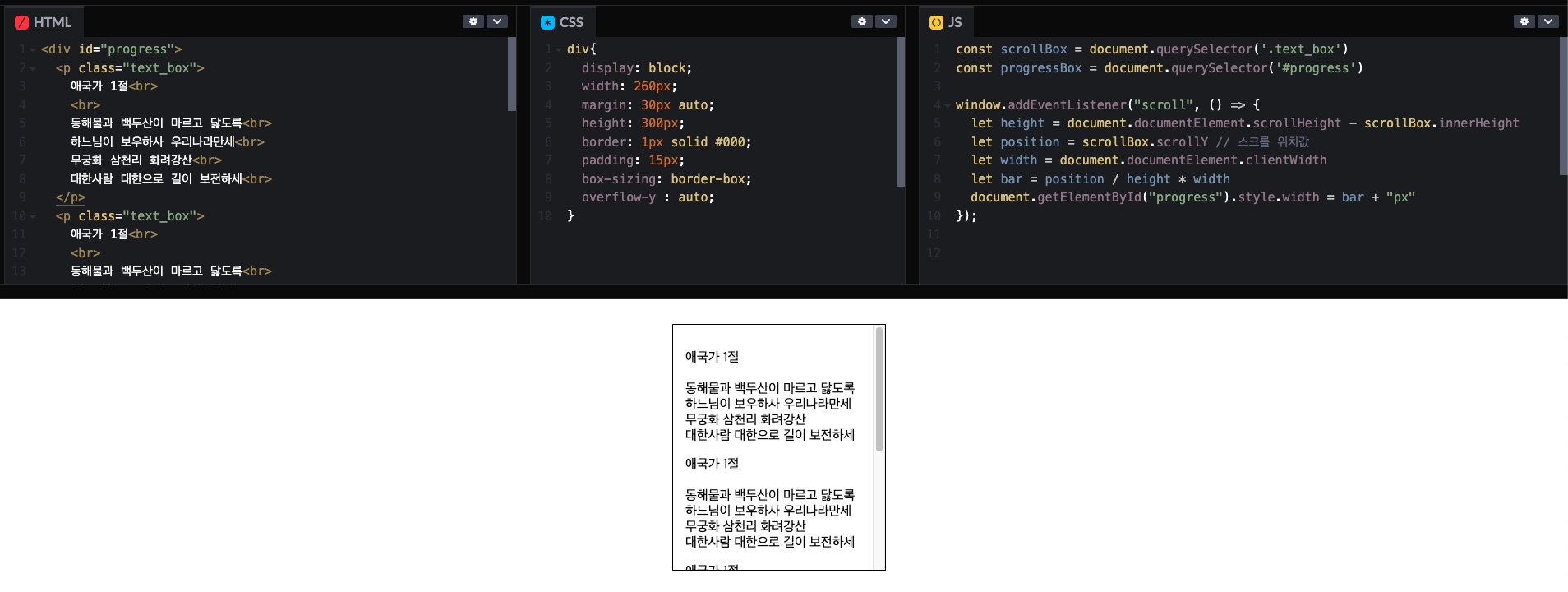
<div id="progress">
<p class="text_box">
애국가 1절<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</p>
<p class="text_box">
애국가 1절<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</p>
<p class="text_box">
애국가 1절<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</p>
<p class="text_box">
애국가 1절<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</p>
</div><style>
div{
display: block;
width: 260px;
margin: 30px auto;
height: 300px;
border: 1px solid #000;
padding: 15px;
box-sizing: border-box;
overflow-y : auto;
}
</style><script>
const scrollBox = document.querySelector('.text_box')
const progressBox = document.querySelector('#progress')
window.addEventListener("scroll", () => {
let height = document.documentElement.scrollHeight - scrollBox.innerHeight
let position = scrollBox.scrollY // 스크롤 위치값
let width = document.documentElement.clientWidth
let bar = position / height * width
document.getElementById("progress").style.width = bar + "px"
});
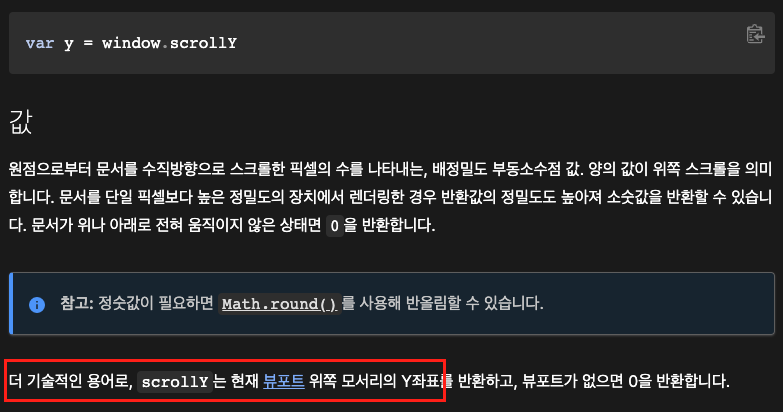
</script>MDN으로 원인 파악
이유는 간단하였다.

뷰포트 기준만, 즉 window에서만 가능한 메소드이다.
예제
스크롤 정보를 가져오는 방법
<script>
// 화면의 Y축의 상단값
window.scrollY
// 화면의 Y축의 하단값
window.scrollY + window.innerHeight
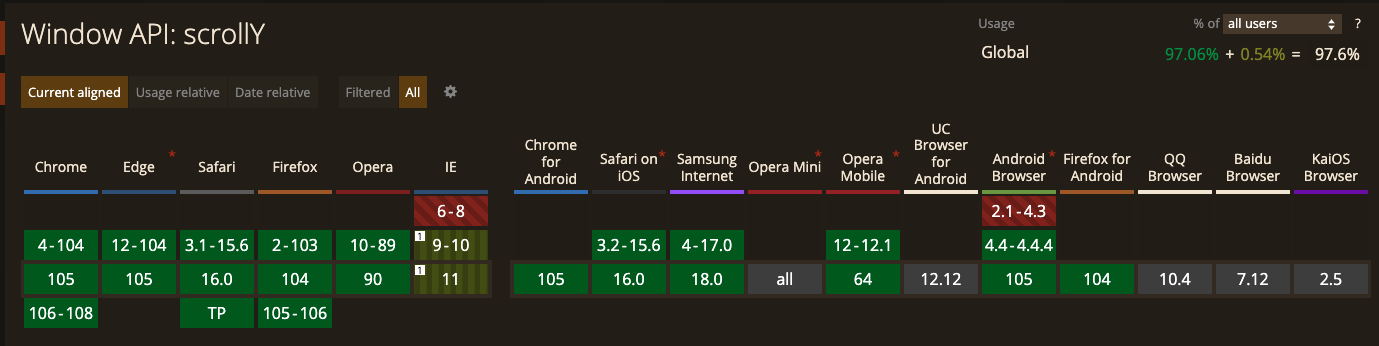
</script>브라우저 호환성
브라우저 호환성을 확인하면, IE 하위버전을 제외하고 모두 지원을 한다.
하지만, 일부 모바일 환경에서 ?(알수 없음)으로 표시된다.

그리고 window.scrollY와 window.pageYOffset은 같은 속성이지만, window.pageYOffset만 지원하는 오래된 브라우저가 있을 수 있으니, window.YOffset을 사용 권장한다.
<script>
window.pageYOffset === window.scrollY; // 항상 true
</script>결과물
위의 window.scrollY를 이용하여 프로그레스바를 만들어 보았다. 결과물은 아래의 링크로 확인할 수 있다.
