
1. Overview
퍼블리싱 일을 하면서, 프로모션 페이지와 같이 단일 페이지 작업을 할 때, 이미지를 자동화 시키면 얼마나 좋을까? 라는 생각을 해보곤 한다. 그러던 중 function12 라는 회사에서 만들어진 figma나 XD로 만들어진 것을 자동으로 퍼블리싱하는 프로그램을 개발이 되어 이에 대해 알아보는 시간을 갖게되었다.
2. 'function12' 란?
2-1. Low-code 와 No-code! 당신의 선택은?
하나의 프로세서를 기획하고 만들때, 우리는 대부분 다음과 같은 비지니스 측면을 생각해야 된다.
개발자가 시스템을 만들때, Low-code를 사용할 것인가, No-code를 사용할 것인가.
여기서 중요한 것은 Low-code와 No-code에 대해 정확히 알고 사용해야 된다는 것이다.
2-1-1. No-code
이름에서와 같이 No-code시스템은 플랫폼을 개발시 개발자가 코딩을 하지 않는 것을 의미한다. 플랫폼내에서 이미 만들어진 것을 선택이나, drag & drop을 하여 인터페이스를 만들고 어플리케이션을 제작을 한다. 이와 같이 코딩 없이 플랫폼을 제작하는 것을 No-code라고 한다.
2-1-2. Low-code
전체적인 느낌은 No-code와 비슷하다, 하지만 Low-code는 개발자를 도와주는 역할을 한다. 가장 큰 차이점은 개발자가 수정하는 것을 수용한다는 것이다. Low-code는 개발자가 자동으로 개발하는 코드를 추가하거나, 커스텀 할때 사용하는 것이다.
2-2. 어떤 것을 선택하겠는가?
2-2-1. No-code를 선택하는 경우
No-code를 선택하는 경우는 해당 프로젝트에 개발자가 없는 경우 선택을 하게 된다. No-code를 사용하면 개발자가 아니더라도, 단순히 drag & drop으로 간단한 프로젝트를 개발할 수 있다.
몇몇의 대기업의 경우 단순 업무로 인한 개발자의 리소스를 줄이기 위해 프로젝트의 기획자 또는 매니저가 쉽게 개발자가 할 수 있는 간단한 작업은 할 수 있도록 프로그램을 개발하여 사용하고 있다.
하지만, No-code로 작업을 하는 경우 커스터마이징에 대해 작업속도가 느려질 수 있다. 모든 옵션들이 마련되어 있지 않아 새롭게 필요한 것이 있다면, 결국 개발자가 해당 내용을 추가하여야만 작업이 이뤄지기 때문이다.
2-2-2. Low-code를 선택하는 경우
Low-code를 선택하는 경우에는 팀내 개발자가 있는 경우에 작업 속도를 올릴 수 있다. 공통화된 코드를 자동으로 만들어주면, 개발자들의 하드코딩을 하는 작업량이 줄어들게 되어 작업 속도를 매우 향상 할 수 있다.
이로 인해, 작업속도에 따른 비용적인 측면도 줄어들 수 있다.
이러한 Low-code, 개발자를 서포트 해주는 플랫폼이 Function12이다. 이는 Front-end 개발와 디자이너 사이에서 자동화를 통해 디자인 파일을 코드화 시켜주는 프로그램이다.
3. 'function12' 사용방법
function12는 인터넷만 연결되어 잇으면, web상에서 바로 사용이 가능하다.
위의 사이트로 접속하면, 구글 아이디로 로그인을 통해 사용할 수 있다.
3-1. figma 파일 실행하기
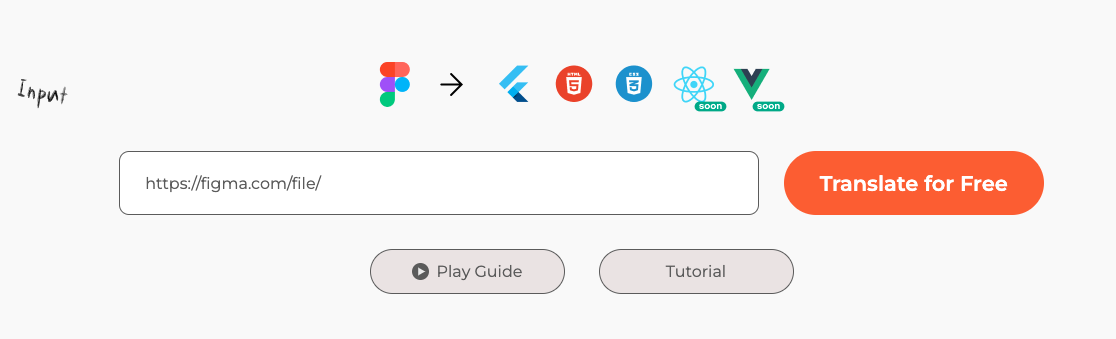
메인 페이지에 접속을 하면, 아래와 같은 화면에

figma 접속하여 파일의 URL을 넣고 Translate for Free 버튼을 누르면, 1~2분 정도의 시간이 소요된다.

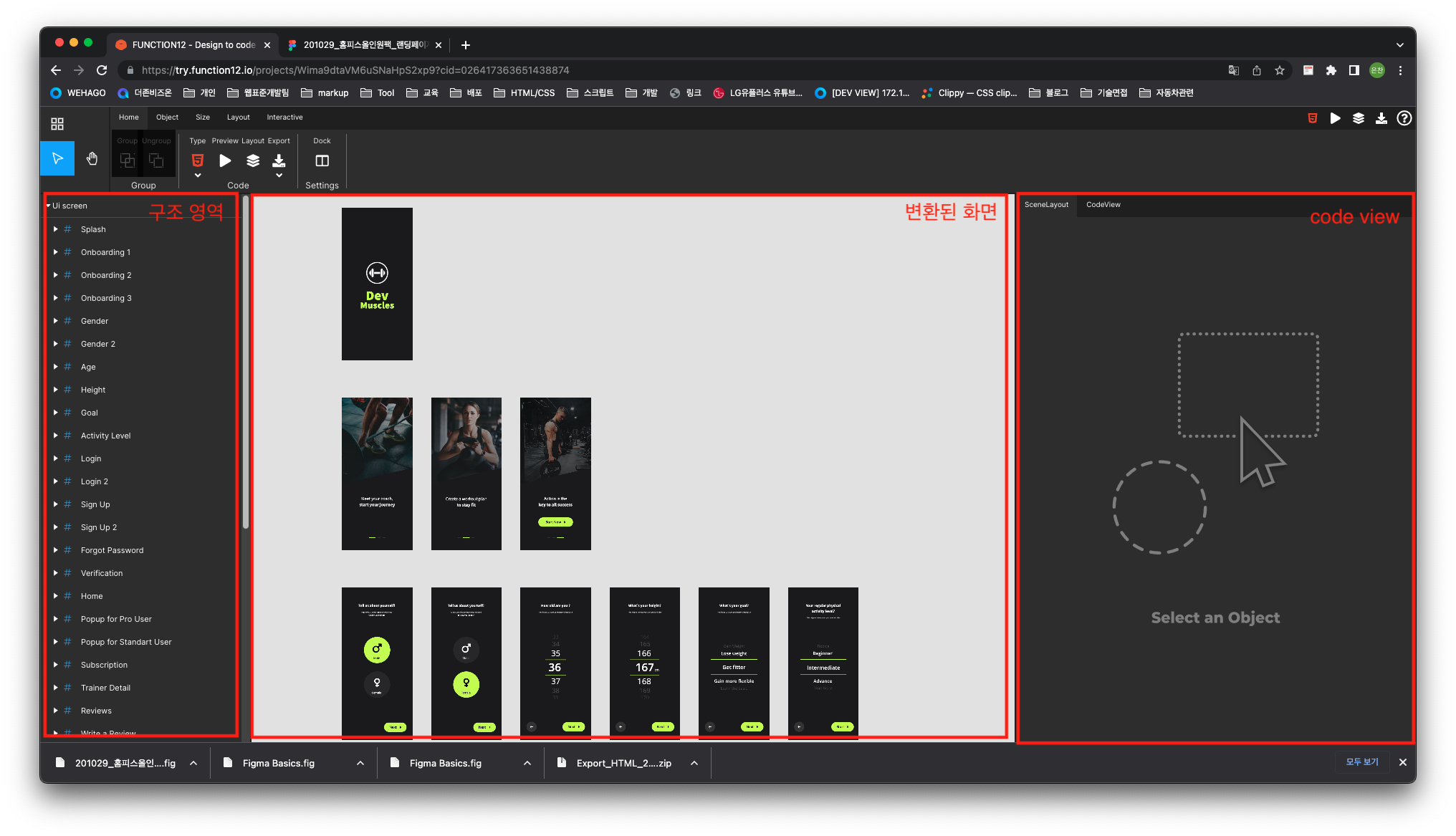
변환이 완료가 되면, 다음과 같은 화면이 나타난다(테스트를 위해 funcion12에서 제공하는 데모 파일로 해보았다.)
figma로 변환된 파일은 다음과 같이 나타난다.
레이아웃은 다음과 같다.
좌측 영역은 figma를 작성한 순서대로 노출이 위에서 아래로 노출이 된다.

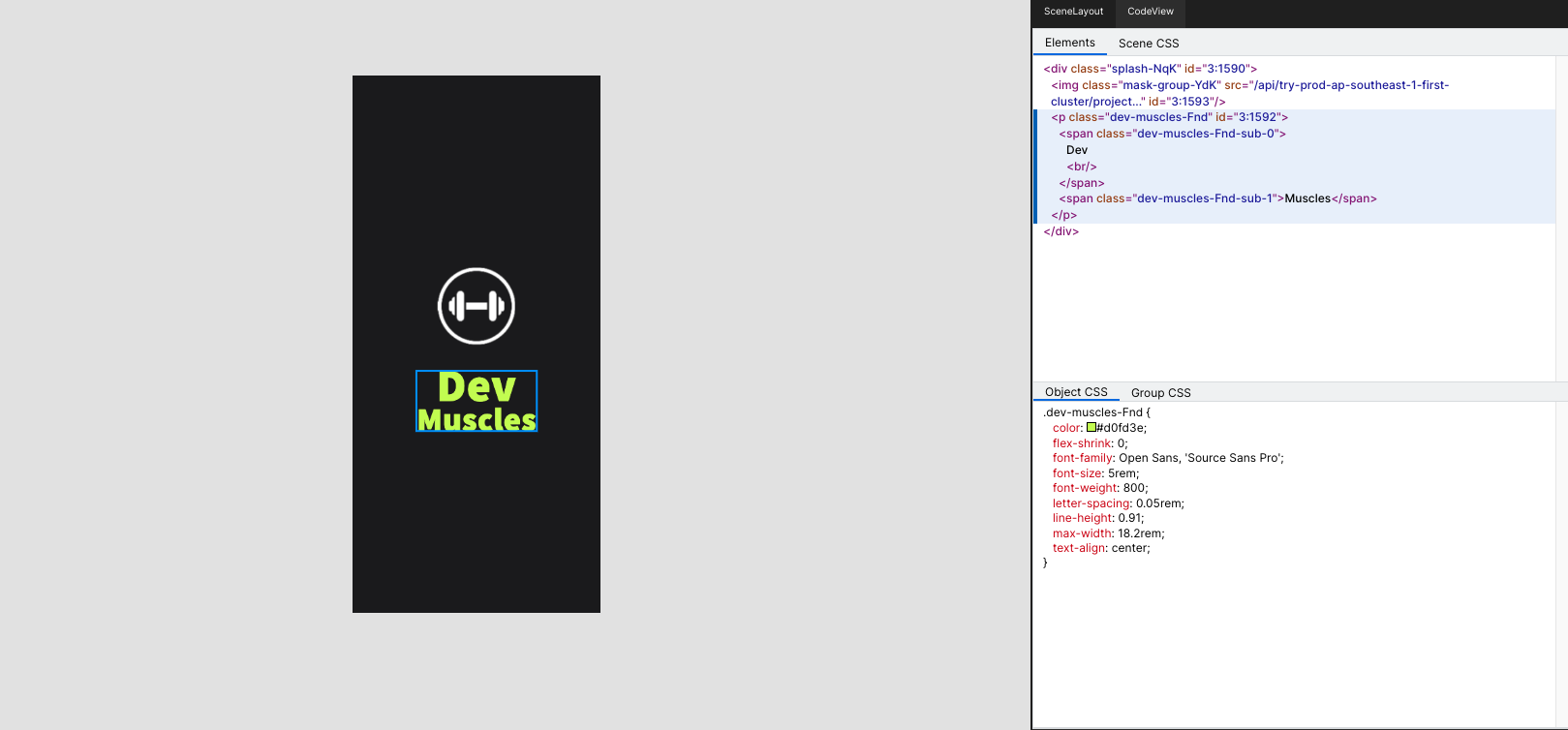
가운데 영역은 figma가 html을 분할한 것에 대해 이미지로 노출이 되는데, 가운데 요소를 클릭하는 경우 우측의 codeview를 통해 해당 코드를 확인 할 수 있다.

3-2. HTML코드 순서 변경하기
figma를 사용하는 경우 html의 작성 순서는 figma에 작성된 순서대로 <div>가 만들어진다.
아래의 예시를 보며 확인해보자.

헤더 영역을 확인하면,
figma에서의 디자인이 작업된 순서를 보게되면, 다른컨텐츠 보다 하단에 노출이 된다.- 웹페이지에 노출되는 것은 디자인과 동일하게 노출이 된다.
html구조상, 디자인의 순서가 아닌figma의 순서대로 다른 컨텐츠보다 아래 노출이 된다.
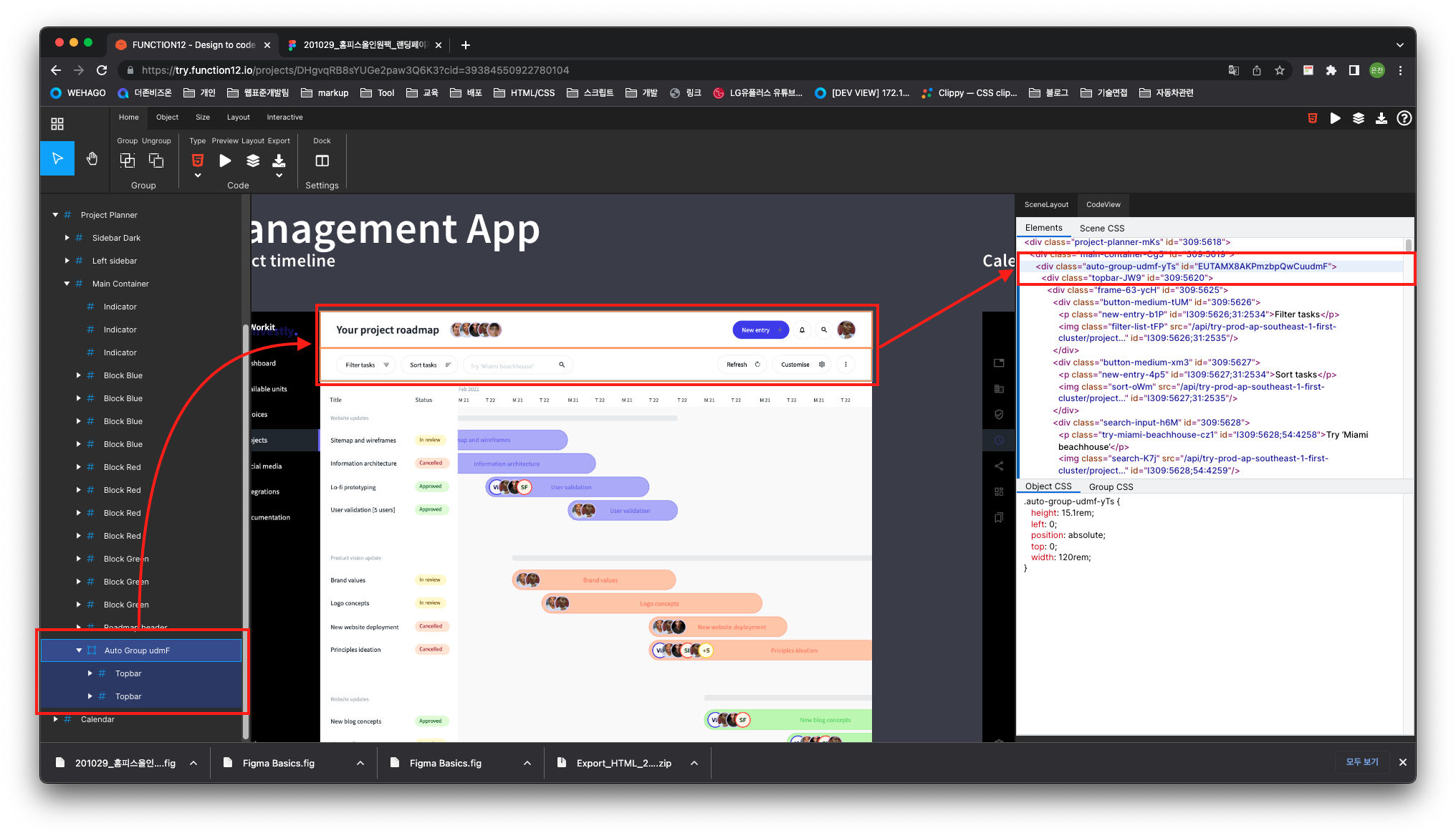
이러한 경우 헤더의 속성을 보면, position:absolute로 속성값이 지정되어, 만약 css 수정이 들어가는 경우 작업양이 배가 되는 경우가 발생된다. 때문에 이러한 것은 funcion12에서 수정이 가능하다.
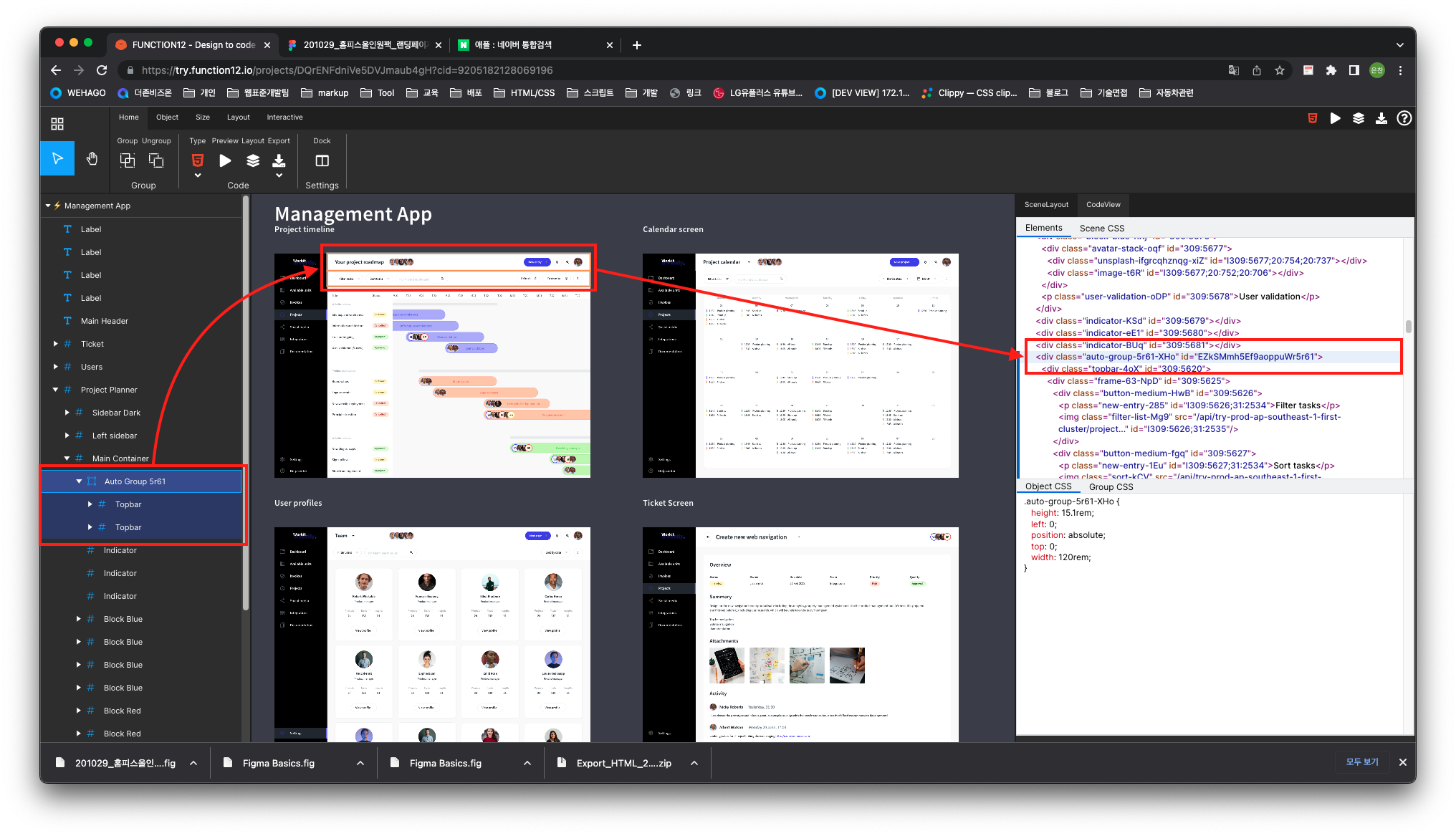
해결방안은 단순하다. 내가 원하는 영역을 좌측의 리스트를 통해 drag & drop을 하게되면, 레이아웃이 변경되며, CSS 속성도 맞춰 변경이 된다.
아래의 이미지 처럼, 위치를 변경하게되면 우측의 html과 CSS가 자동으로 변경이 된다.

3-3. html로 다운로드
수정이 된 html코드를 다운로드 하려면 상단에 Export를 통해 html 파일로 다운 받을 수 있다.

4. 개인적인 평가
4-1. 웹퍼블리셔 관점으로 본 개인적인 의견
4-1-1. 단순 프로모션 페이지에 사용하면 최고!
퍼블리셔로 일을하면서 정기적으로 나오는 프로모션과 같은 단일성 페이지에 적용하면 매우 좋을 것이라 생각된다.
하지만, 그럼 이러한 변환 작업을 누가 하는게 맞을까? 개발자? 기획자?
사실 그러한 단순 프로모션 페이지라고 한다면 프로젝트 운영쪽에서 작업하는게 더 효율적이라 생각된다.
4-1-2. 웹접근성/시멘틱 html 대한 생각
웹 접근성을 위해 wai-area를 다시 추가적으로 코딩을 해야되며, ul, dl, summit등 시멘틱 태그 적용을 위해서라도 아직까진 시기 상조이다.
이러한 내용을 무시하는 페이지가 존재는 하지만, 이러한 페이지가 존재한다고 모든 페이지를 동일하게 만들 순 없지 않을까?
4-1-3. 작업속도에 대한 측면
일을 하는 실무자라면 누구나 공감할거다.
새로 작성하는 코드 vs 히스토리를 모르는 누군가 만들어진 코드 수정
해당 프로그램은, 어느정도 기술력이 있는 개발자가 공통화된 코드를 자동으로 뽑아내고 커스터마이징을 하게된다면 작업 속도가 빨라질 거라고 생각을 한다.
물론 어떠한 방면에서 보면 그말이 맞다고 본다.
하지만, 커스터마이징을 떠나, 레이아웃, 웹접근성, 시멘틱 HTML을 모두 추가해야되는 경우라면, 새로 처음부터 작성하는 코드가 시간 비용 측면에서 더 나을 것이라 생각한다.
4-2. 기획자/디자이너 관점으로 본 의견
4-2-1. 개발을 몰라도 웹/앱에서 어떻게 표현되는지 사전에 확인할 수 있다.
기획자의 입장에서 본인이 기획 내용이 웹/앱상에 제대로 노출되고 있는지를 확인하기 위해서는 디자인 > 퍼블리싱 과정을 거쳐야지만 확인이 된다.
하지만, function12를 이용하게되면, figma로 제작된 디자인이 1~2분만에 웹상의 코드로 보여지기 때문에, 몇 일이 걸릴 수 있는 퍼블리싱 기간을 단 몇 분만에 볼 수있다는 점이 매력적이다.
4-2-1. figma순서에 따른 html 레이아웃 지정에 대한 부담감
디자이너는 디자인을 할때 위에서 아래로 작업이 진행되는 경우도 있지만, 기획변경/수정으로 인해 레이어와 figma의 그룹이 중구난방으로 되는 것이 현실에서의 디자인/기획이다. 때문에 이 프로그램을 사용하기 위해서는 작업을 모두 마무리하고, figma를 그룹핑과 순서를 바꿔야된다면 대규모 프로젝트에서는 매우 비효율적이라 생각한다.
또한, 프로젝트가 단 한번에 수정 없이 진행되면 좋지만, 개발 중에도 변경될 수 있는 상황에서 순차적으로 페이지를 개발할때는 더욱이 힘들 수 있다고 생각한다.
5. 내 밥그릇은 안전할까?
당당하게 말할 수 있다.
아직까지 퍼블리셔는 필요한 존재이다.
인터넷에 '퍼블리셔'를 검색하면 몇몇의 사람들은 퍼블리셔를 다음과 같이 말한다.
'퍼블리셔는 개발자가 아니지, 디자이너 포지션에 가깝지'
하지만, 정말 고도화된 웹페이지를 만드는 서비스 업체에는 웹퍼블리셔만 있는 팀이 존재한다. 이유는 간단하다. FE가 못하는게 분명히 존재하기 때문에다.
function12의 시작은 FE개발자 들이 부족한 퍼블리싱 실력을 보완해주기 위해 생긴 하나의 서비스라고 생각이 든다.
물론, 스타트업과 같이 웹퍼블리셔까지 뽑을 정도의 여력이 없는 회사에서는 해당 서비스를 이용하여 FE가 퍼블리셔 일까지 한다는 가정하면, 너무나 만족할 만한 서비스가 맞다.
하지만, 해당 서비스에 의존도가 너무나 높으면, 추후 서비스가 커지면서 발생하는 사이드 이팩트와 CSS 코드 몇 줄이면 해결될 이슈를 무겁게 Javascript로 해결하기 위해 바쁠 것으로 예상된다.

안녕하세요. 글 잘 읽었습니다. Function12를 이해하는데 큰 도움이 되었습니다. 감사합니다.
저는 KT인베스트먼트의 주상원입니다. Function12에 대해 투자를 검토하고 있어서 조언을 구하고 싶습니다. 혹시 대면/비대면으로 미팅이 가능하시다면 아래 메일로 연락 부탁드립니다. 감사합니다.
sw.joo@ktinvestment.co.kr