MVC
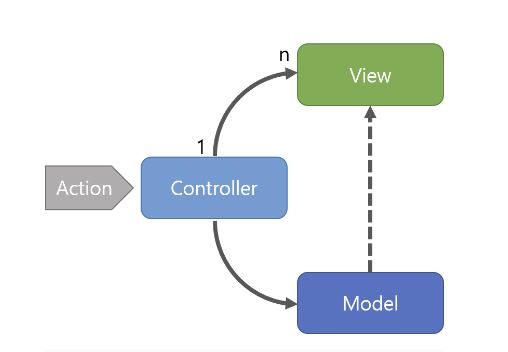
구조
→ Model View Controller 로 구성
- Model : 앱에서 사용되는 데이터와, 그 데이터 처리하는 부분
- View : 사용자에게 보여지는 UI 부분
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분


동작
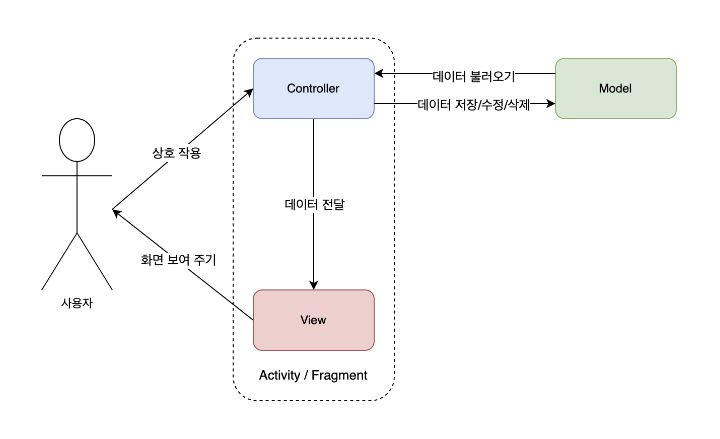
→ MVC 패턴의 동작 순서
- 사용자의 Action들은 Controller에 들어오게 됩니다.
- Controller는 사용자의 Action를 확인하고, Model을 업데이트합니다.
- Controller는 Model을 나타내줄 View를 선택합니다.
- View는 Model을 이용하여 화면을 나타냅니다.
→ MVC에서 View가 업데이트 되는 방법
- View가 Model을 이용하여 직접 업데이트 하는 방법
- Model에서 View에게 Notify 하여 업데이트 하는 방법
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트 하는 방법.
특징 / 장단점
→ 특징
- Controller는 여러개의 View를 선택할 수 있는 1:n 구조
- Controller는 View 선택만 할 뿐, 직접 업데이트 하지 않음
- View는 Controller를 알지 못함
→ 장점
- 가장 단순, 보편적인 디자인 패턴
→ 단점
- Model 과 View의 의존성이 높다
- 때문에, 앱이 확장될수록 복잡해지고 유지보수 어려움
MVP
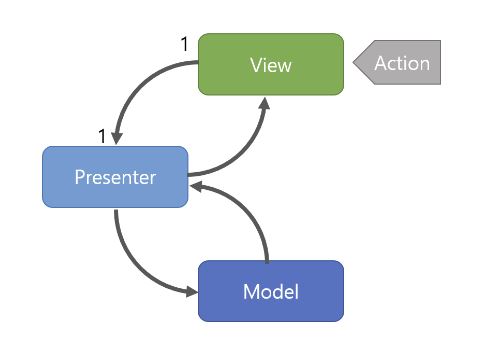
구조
→ Model View Presenter 로 구성
- Model : 앱에서 사용되는 데이터와, 그 데이터 처리하는 부분
- View : 사용자에게 보여지는 UI 부분
- Presenter : View에서 요청한 정보로, Model을 가공하여, View에 전달해주는 부분
- View와 Model을 붙여주는 다리역할


동작
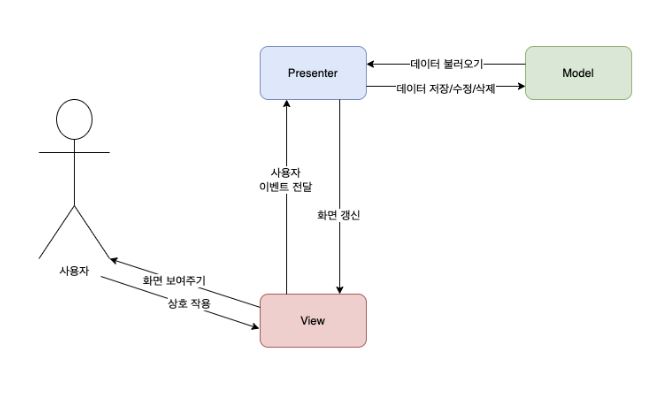
→ MVP 패턴의 동작 순서
- 사용자의 Action들은 View를 통해 들어오게 됩니다.
- View는 데이터를 Presenter에 요청합니다.
- Presenter는 Model에게 데이터를 요청합니다.
- Model은 Presenter에서 요청받은 데이터를 응답합니다.
- Presenter는 View에게 데이터를 응답합니다.
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타냅니다.
특징 / 장단점
→ 특징
- Presenter 와 View 는 1:1 관계
- Presenter 는 View 와 Model의 인스턴스를 가지고 있어, 둘을 연결하는 다리 역할을 한다
→ 장점
- Presenter 를 통해서만 데이터 전달받기 때문에, Model 과 View의 의존성 없다
- MVC 패턴 단점 해결
→ 단점
- View 와 Model 사이 의존성은 없어졌지만, 대신 View 와 Presenter 사이의 의존성이 높아진다
- 앱이 확장될수록 View 와 Presenter 사이 의존성은 증가한다!
MVVM

구조
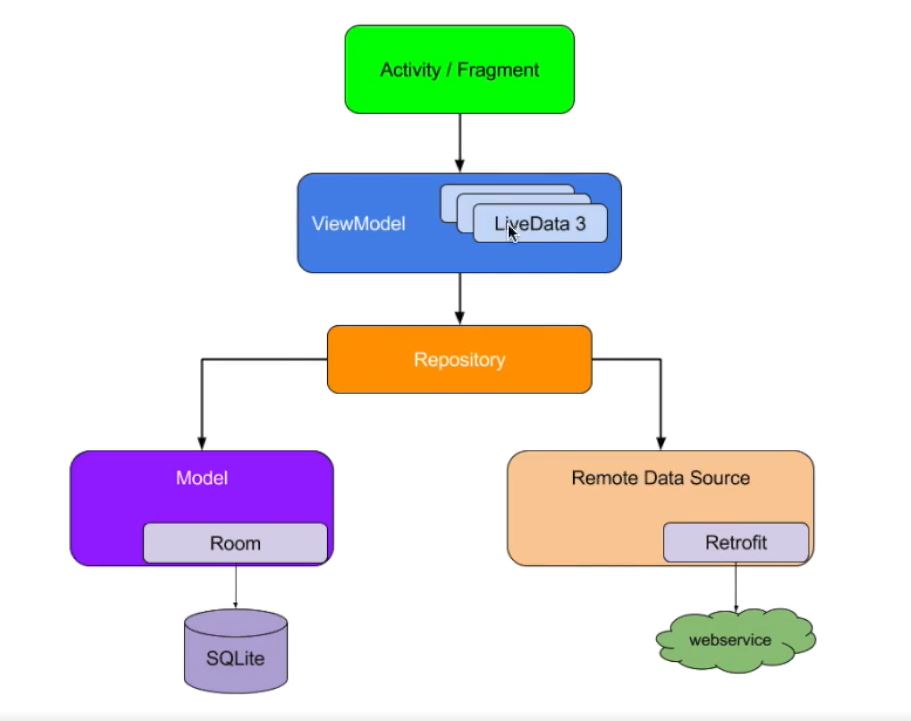
→ Model View ViewModel로 구성
- Model : 앱에서 사용되는 데이터와, 그 데이터 처리하는 부분
- View : 사용자에게 보여지는 UI 부분
- ViewModel : View를 표현하기 위해 만든 View를 위한 Model
- View를 나타내 주기 위한 Model
- View를 나타내기 위한 데이터 처리하는 부분


동작
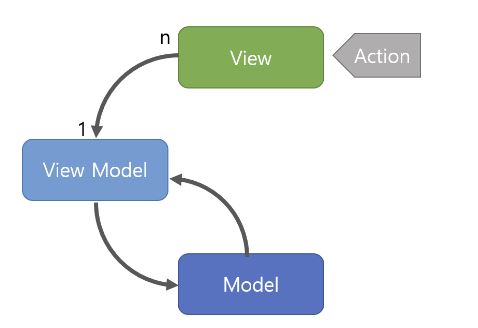
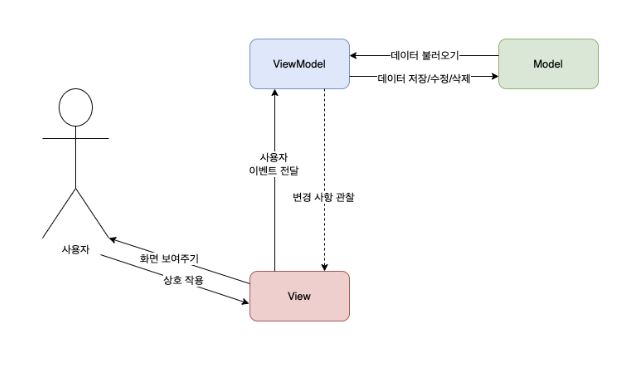
→ MVVM 패턴의 동작 순서
- 사용자의 Action들은 View를 통해 들어오게 됩니다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달합니다.
- View Model은 Model에게 데이터를 요청합니다.
- Model은 View Model에게 요청받은 데이터를 응답합니다.
- View Model은 응답 받은 데이터를 가공하여 저장합니다.
- View는 View Model과 Data Binding하여 화면을 나타냅니다.
특징 / 장단점
→ 특징
- Command패턴 과 DataBinding 패턴을 사용하여 구현됨
- 두 패턴을 이용하여 View 와 ViewModel 사이 의존성 없앰
- ViewModel 과 View 는 1:n 관계
→ 장점
- View 와 Model 사이 의존성 없음
- View와 ViewModel 사이 의존성도 없음
- Command 패턴 & DataBinding 패턴 이용
- 각부분이 독립적 이므로, 모듈화 하여 개발 가능
→ 단점
- ViewModel의 설계가 쉽지 않다
