
Dataset
HTML5부터 'data-' 속성이 생겼는데 이를 이용해 html과 dom 사이에 정보교환이 가능하다
HTML안에 데이터 속성(data-)을 두어 그 데이터를 JS나 CSS에서 불러 쓸 수 있다.
// HTML
<select id="fruit">
<option data-fruit="apple">사과</option>
<option data-fruit="banana">바나나</option>
<option data-fruit="tomato">토마토</option>
<option data-fruit="melon">멜론</option>
</select>
<div id="selectFruit"></div>
// JS
let fruit = document.querySelector('#fruit');
let selectFruit = document.querySelector('#selectFruit');
fruit.addEventListener("change", function() {
selectFruit.innerText = this.options[this.selectedIndex].dataset.fruit;
}) data-fruit로 속성을 정의하고 dataset.fruit로 값을 불러올 수 있다.

ScrollEvent
'data-' 속성을 활용한 ScrollEvent

// HTML
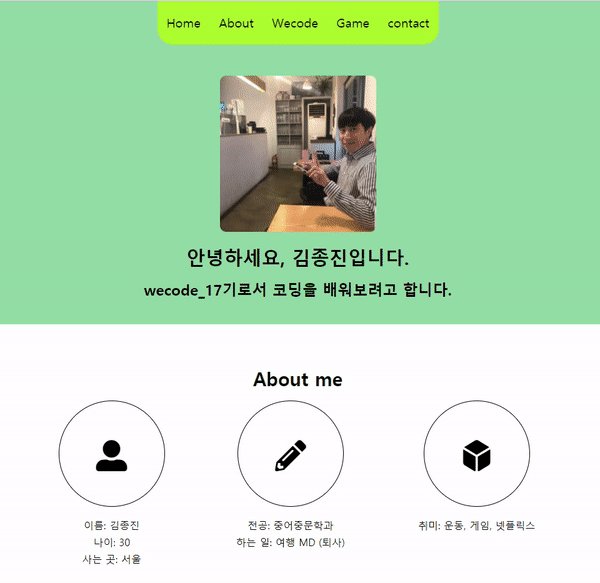
<nav id="navbar">
<ul class="navbar__menu">
<li data-link=#home >Home</li>
<li data-link=#about >About</li>
<li data-link=#goal >Wecode</li>
<li data-link=#game >Game</li>
<li data-link=#info >contact</li>
</ul>
</nav>ScrollEvent를 적용할 항목에 data-link='id 값'을 작성합니다.
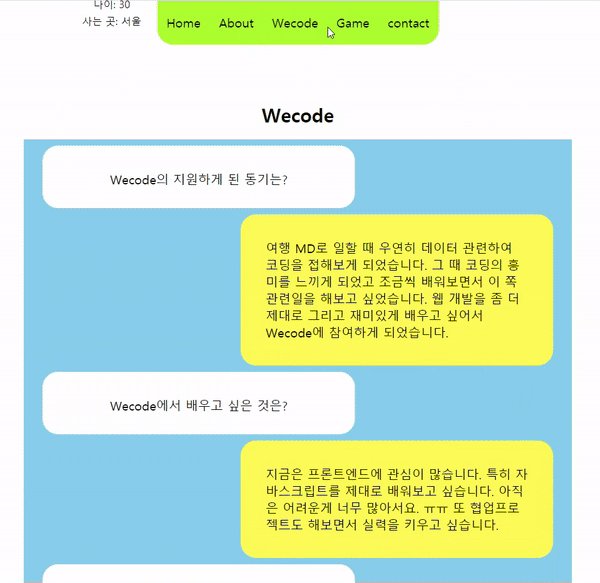
// 이동할 스크롤 위치 부여
function scrollIntoView(selector){
const scrollTo = document.querySelector(selector);
scrollTo.scrollIntoView({behavior: 'smooth'});
}scrollIntoView() 를 사용하면 해당 메소드를 호출한 element의 부모 컨테이너로 스크롤이 이동한다.
const navbarMenu = document.querySelector('.navbar__menu');
navbarMenu.addEventListener('click', (e) => {
const target = e.target;
const link = target.dataset.link; // target의 data-link를 참조
if ( link == null ){
return;
}
scrollIntoView(link)
}).gif)
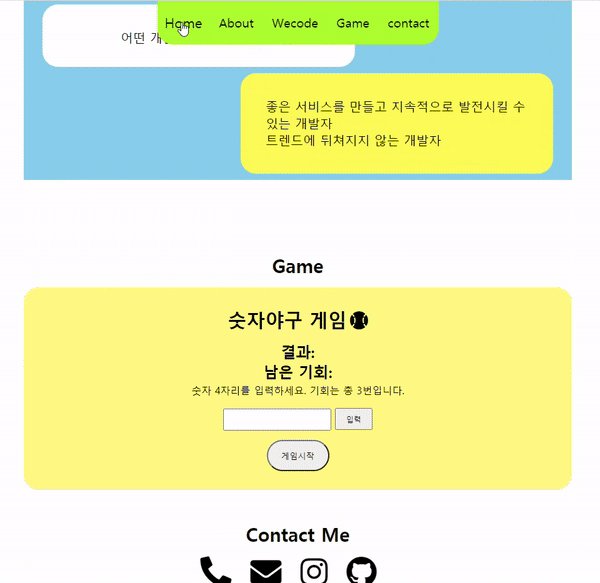
이번에는 스크롤이 중간보다 더 내려온 상태에서 한번에 맨 위로 올라가도록 해봅니다.
// HTML
<button class="up">
<i class="fas fa-arrow-up"></i>
</button>
// CSS
.up {
position: fixed;
bottom: 50px;
right: 50px;
width: 60px;
height: 60px;
font-size: 45px;
background-color: #40a39e;
color: #eee;
border-radius: 50%;
opacity: 0;
border: transparent;
pointer-events: auto;
transition: all 300ms ease-in;
cursor: pointer;
}
.up.visible {
opacity: 1;
}
// JS
const home = document.querySelector('#home');
const homeHeight = home.getBoundingClientRect().height;
const arrowUp = document.querySelector('.up');
document.addEventListener('scroll', () => {
if (window.scrollY > homeHeight / 2) {
arrowUp.classList.add('visible');
} else {
arrowUp.classList.remove('visible');
}
});
arrowUp.addEventListener('click', () => {
scrollIntoView('#home');
})
- getBoundingClientRect()
화면에 렌더링된 위치, 너비를 리턴해준다.
Top or y : 화면 상단부터 값
Bottom : 화면 상단부터 해당 엘리먼트의 끝 까지의 값
Left or x : 화면 좌측부터 값
Right : 화면 좌측부터 해당 엘리먼트의 끝 까지의 값- window.scroll
웹 문서가 얼마나 스크롤 됐는지 위치를 리턴해준다.
window.scrollX: 수평 스크롤 기준
window.scrollY: 수직 스크롤 기준
