로그인 페이지
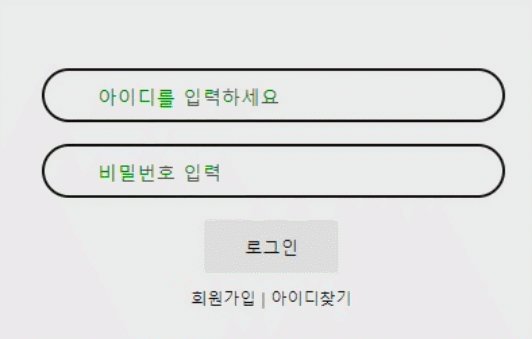
아래와 같이 로그인 페이지 구현 및 애니메이션 효과를 부여해 보고자 한다.

HTML
여기서 input-container 안에 label태그의 텍스트와 span태그의 텍스트가 같다.
각각의 역할이 다른데
span 태그는 해당 input 태그를 클릭했을때 label 태그가 올라갈 자리를 정해주는 역할입니다.
그래서 label 텍스트에 어떤 값을 쓰더라도 span 텍스트 길이와 같다면 글자가 올라가도 자연스럽게 배치할 수 있습니다.
CSS
부모 요소는 form이며 position:relative 속성을 주고
label값과 span값은 position:absolute 속성을 주어 각각의 위치를 정해줍니다.
텍스트가 올라갔을 때 배치될 빈 공간을 만들어주기 위한 코드입니다.
배경은 흰색으로 주고 opacity값을 0으로 지정해줍니다.
가상요소 선택자
가상선택자는 html 내용에서는 필요가 없는데 특정 태그를 꾸며주기 위해서 의미없는 태그를 더 추가해야 될 때, 태그 대신에 가상으로 처리해주는 css 속성입니다.
::before
해당 태그의 앞에 놓여진다.
::after
해당 태그의 뒤에 놓여진다.
content=""
가상요소 선택자를 사용시 거의 함께 사용되는 속성입니다.
HTML에 없는 요소를 CSS에서 생성해주기 때문에 가짜 속성입니다.
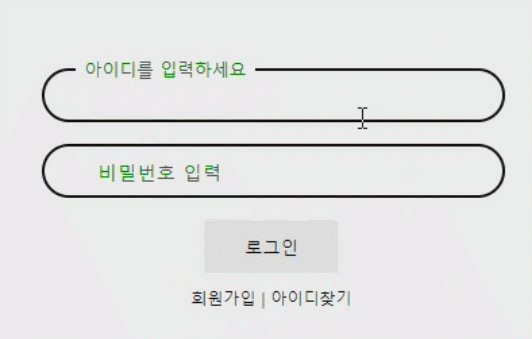
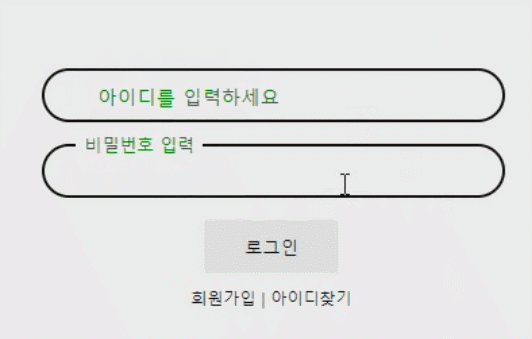
input-container에 focus가 되면 글자가 올라가도록 합니다.
labal 태그의 텍스트 위치가 span 태그의 위치에 올라가도록 하고
span의 앞(before),뒤(after)영역의 widht값을 50%씩 확보해주고 opacity 속성 값을 1로 합니다. 그 영역의 배경색은 하얀색이기 때문에 텍스트 부분의 테두리 라인은 안보이게 되는겁니다.
JavaScript
로그인 칸 클릭시 글자가 올라가는 애니메이션 효과가 발생하도록 하는 자바스크립트 코드입니다.
2가지 함수를 구현합니다.
function focusFunc() 함수는 클릭시 input-container에 focus class를 추가하도록 합니다.
function blurFunc() 함수는 칸에 아무것도 입력되지 않고 포커스를 잃는다면 focus class를 제거하도록 합니다. 칸에 텍스트가 있다면 그대로 label 태그 위치를 유지합니다.
완성~~ ㅎㅅㅎ!
