React Lifecycle
React의 컴포넌트는 생명주기(Lifecycle)을 가지고 있다.
컴포넌트가 생성되고, 사용되고, 소멸되는 과정
Lifecycle은 총 세가지 카테고리가 있다.
1. Mount
DOM이 생성되고 웹 브라우저상에 나타나는 것
마운트 메소드
- constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메소드
- render: 준비한 UI를 렌더링하는 메소드
- componenetDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메소드
2. Update
컴포넌트를 업데이트 하는 경우는 네 가지가 있다.
- state가 바뀔 때
- props가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
업데이트 메소드
- componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메소드
- shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드, 여기서 false를 반환하면 아래 메서드들은 호출하지 않는다.
3. Unmount
마운트의 반대로 DOM에서 컴포넌트를 제거하는 것
- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메소드
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState가 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

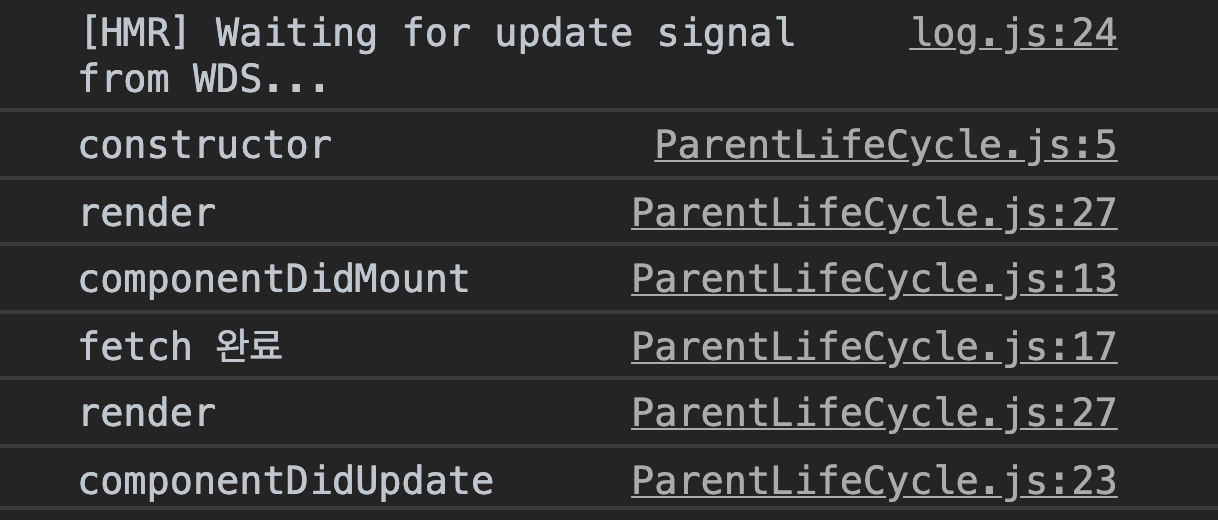
console 결과 화면

부모 - 자식 Lifecycle
부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우이다.
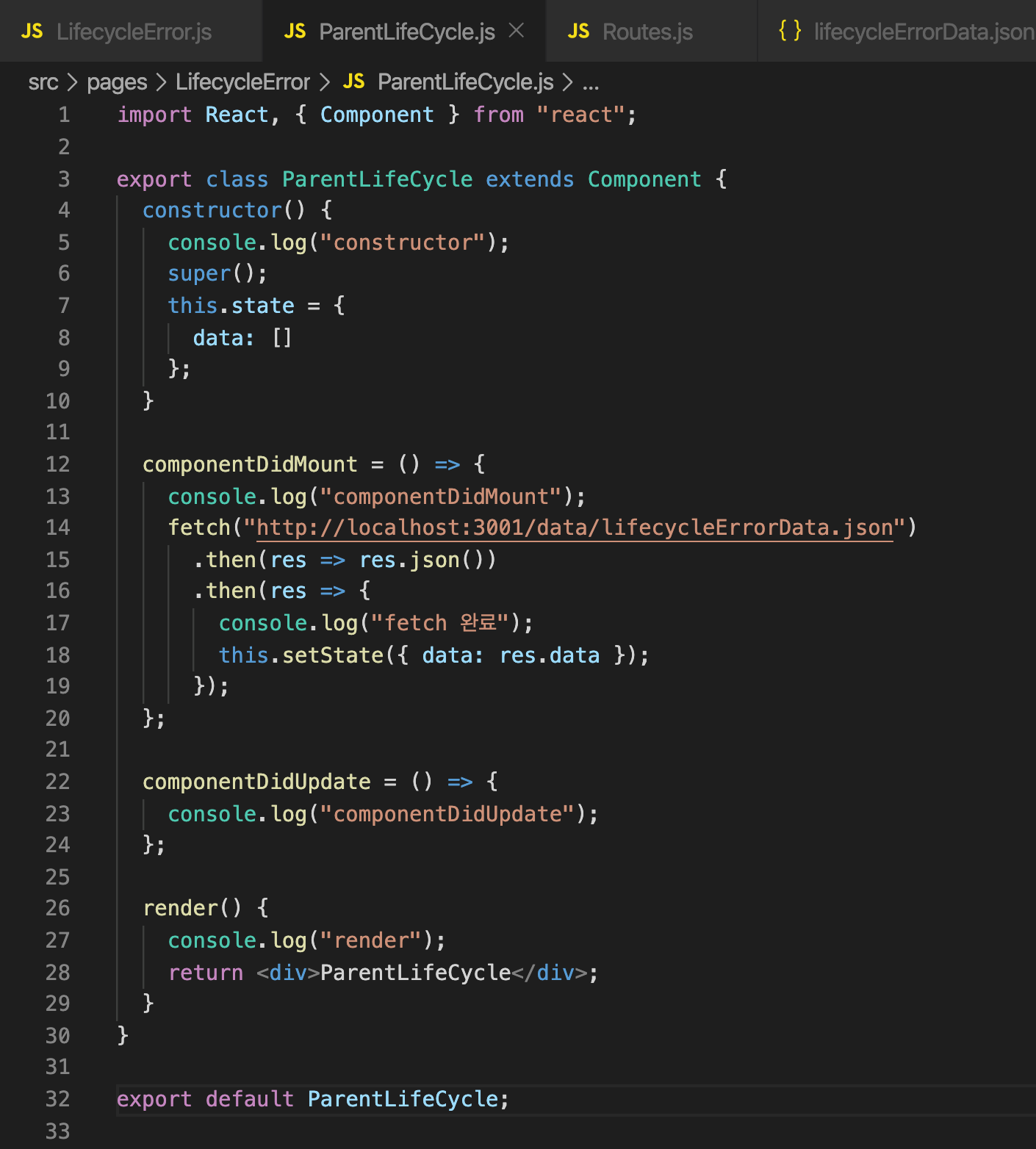
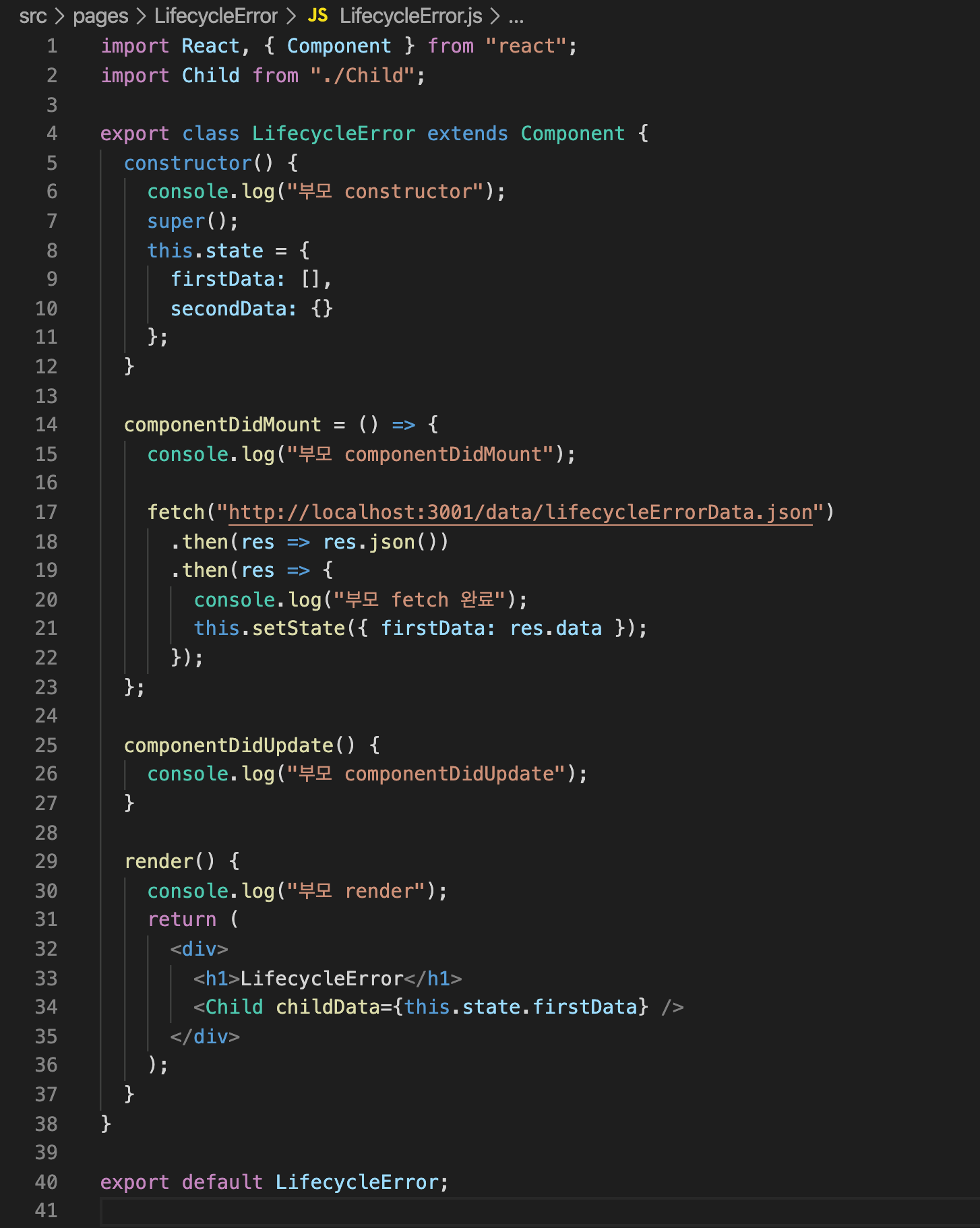
부모 컴포넌트

자식 컴포넌트
.png)
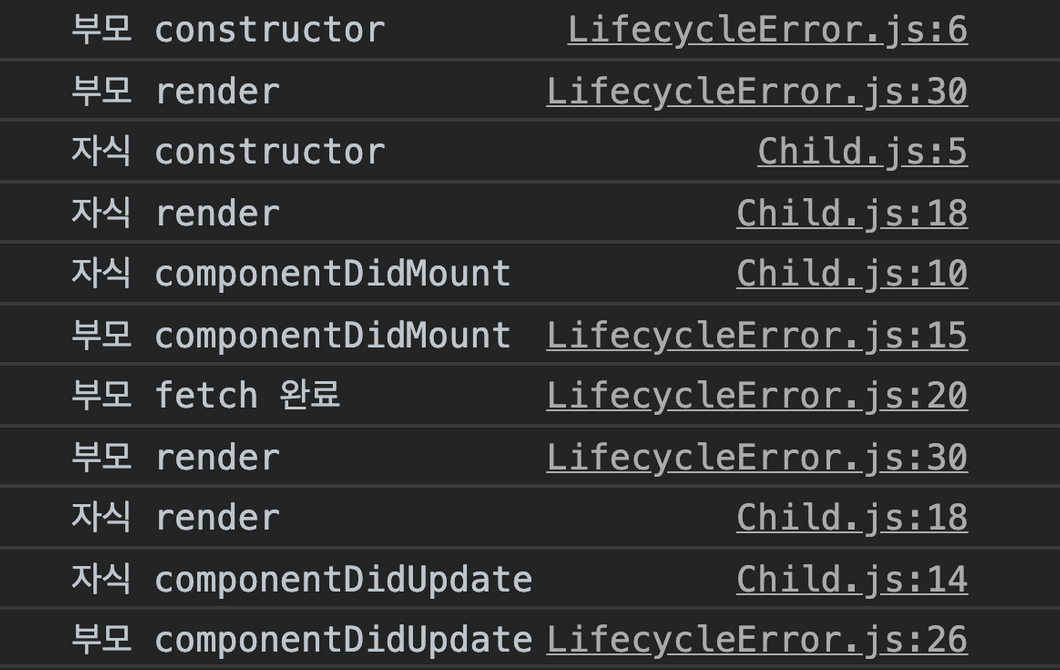
console 결과 화면

React를 사용하다 보면 Lifecycle 문제로 인한 에러를 자주 만날 수 있기 때문에 Lifecycle 과정을 숙지하고 있다면 에러를 해결하는 데 도움이 될 것이다.
조건부 렌더링
프로젝트를 진행하다보면 특정 조건에서만 컴포넌트를 렌더링 해야하는 상황이 발생하고 또 Lifecycle 문제를 해결하기 위한 방법으로도 활용된다.
조건부 연산자의 경우 && 연산자를 사용하는 것이 가독성에 좋다.
class Greetin extends Component {
render() {
const { isLogin, name, point } = this.props;
return {
<div>
{isLogin && (
<div>
<p>{name}님 환영합니다!</p>
<p>현재 보유중인 포인트는 {point}원 입니다.</p>
</div>
)}
</div>
}
}
회원의 포인트 잔액을 렌더링 해주는 컴포넌트이다.
여기서 회원으로 확인되어야 잔액 확인 제공이 가능하기 때문에 isLogin이 true일 경우에만 내용을 렌더링 해준다.
주의 사항!!
- 변수가 숫자 타입인 경우 0은 false로 판단한다.
- 변수가 문자열 타입인 경우 빈 문자열("")도 false로 판단한다.

