.env 파일은 환경변수를 담는 파일로 프로젝트의 최상위 루트에 위치하고 있다.
또한 환경변수에 데이터를 담음으로써 코드 내에서 .env 환경변수만 불러온다면 코드 내에 동일한 코드들을 하드코딩할 이유가 없어진다.
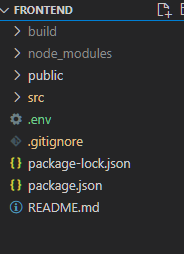
.env 파일 위치 및 사용법

.env 파일은 src, public 등의 폴더들이 있는 최상위 루트에 위치해야 한다.
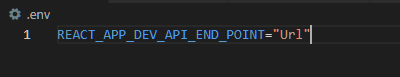
.env 내의 환경변수는 REACT_APP_ 이라는 예약어로 시작해야한다.

일반적으로 .env에는 변화가 없지만 외부에 알려지지 않아야 하고, 지속적인 사용이 필요한 값들을 정의한다.
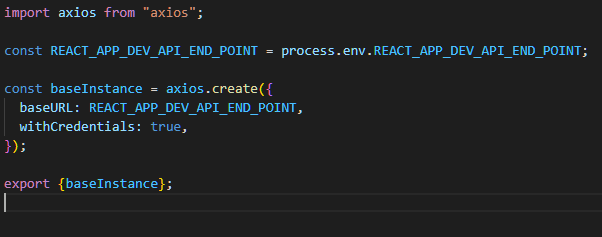
아래에는 axios의 기본 통신 url로 사용하는 예시이다.

process.env.환경변수로 데이터를 불러와서 사용할 수 있다.
환경변수의 데이터를 변경해야 한다면, React를 다시 구동해야한다.
process.env가 React 구동 시 로드 되기 때문에 데이터를 변경해도 구동 환경에서 값이 변하지 않는다.
github에 .env 숨기는 법
github에서는 API Key, Port, URL 등 개발자만 알아야 하는 자료들이 올라가서는 안된다.
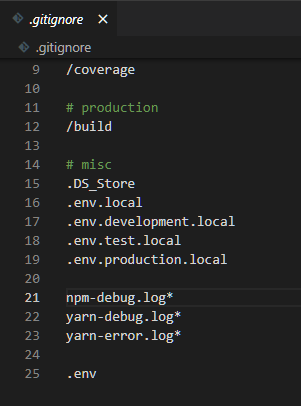
.gitignore는 github에 올라갈 필요가 없는 코드들 혹은 무시해도 되는 코드들을 작성하는 파일이다.
아래는 .env 파일이 올라가지 않도록 .gitignore에 설정한 예시이다.

주의할 점
github에 .env가 올라가지 않기 때문에 외부인 및 협업 프로젝트 개발자들까지 .env를 받아올 수 없다.
개인적으로 .env를 직접 만들어서 작업을 진행해야 한다.
사전에 미리 .env의 내용을 공유하고 인지하고 있어야 개발에 차질이 없다.