👉🏻 버튼을 하트모양으로 만들어, 동그란 버튼을 누를 때 배경색이 바뀌고 버튼 자리를 이동하며, 다시 누르면 원래의 배경색과 버튼 자리로 이동한다.
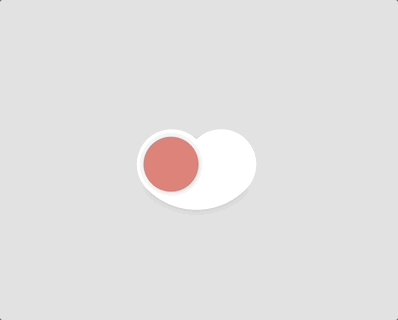
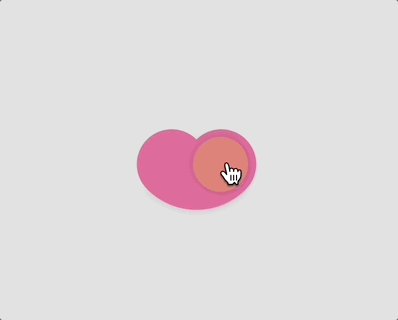
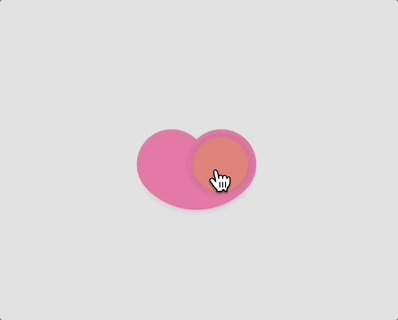
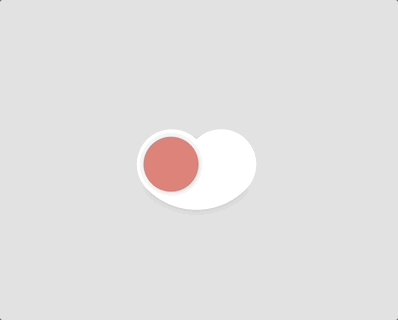
🖥️ 결과창

이런식으로 배경색이 바뀌면서 버튼이 이동한다. 다시 누르면 버튼이 원래 자리로 돌아오며, 배경색도 원상태가 되는 토글버튼이다.
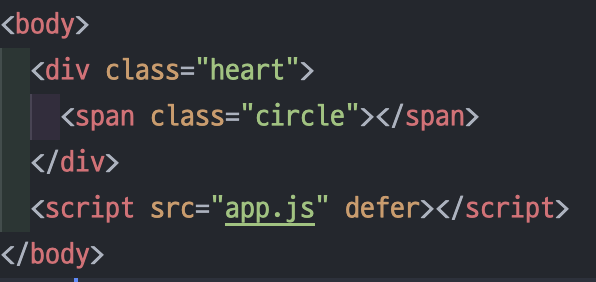
📃 HTML 작업

클래스가 heart인 div에 클래스가 circle인 span태그를 자식으로 넣어줌으로써 하트모양의 박스안에서 circle버튼이 움직일 수 있게끔 만들었습니다. 다음은, CSS파일을 보겠다.
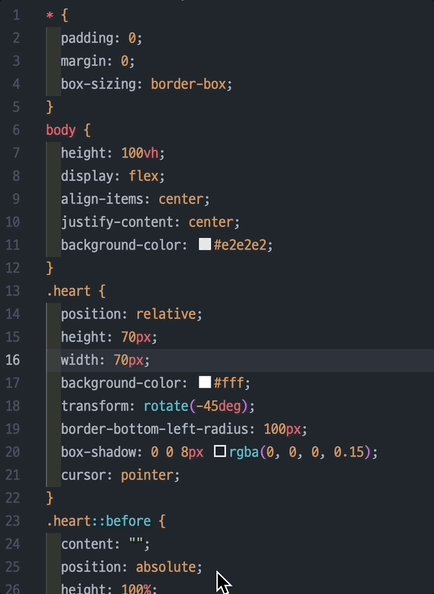
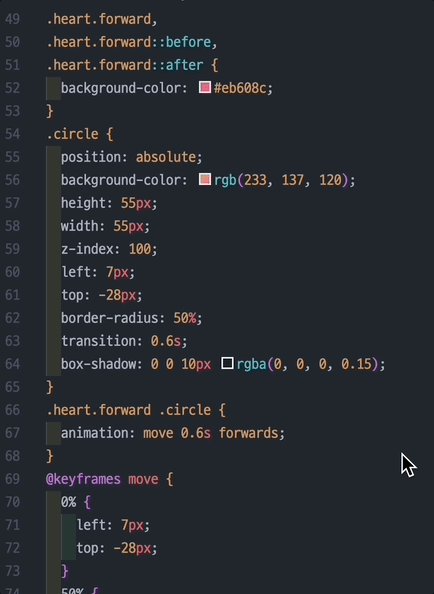
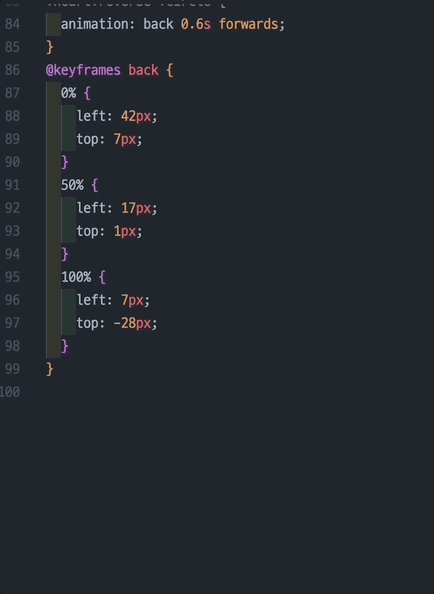
👘 CSS 작업

⭐️ 사용된 주요 CSS 속성들을 살펴보면
1..heart {transform: rotate(-45deg)를 통하여
.heart::before, .heart::after을 사용하여 빈콘텐츠를 붙이고 css를 주었을 때 하트모양으로 자리가 잡히기 때문에 rotate()를 주었다.
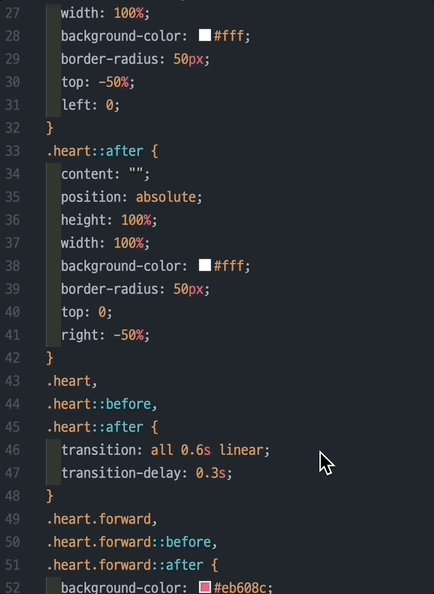
2..heart::before, .heart::after.heart::before에는 top: -50%, left: 0 그리고, .heart::after에는 top: 0, right: -50% 을 주어 1번에서 돌려놨던 .heart의 왼쪽, 오른쪽에 붙여줍니다.
3. JS에서 버튼의 클릭이벤트에 따라 .heart에 .forward 혹은 .reverse 가 추가되게 할 것이기 때문에.heart.forward .circle{} , .heart.reverse .circle{}으로 animation을 주어 .forward가 추가되냐, .reverse가 추가되냐에 따라 그것에 맞춰서 애니메이션을 들어가게 하였다.
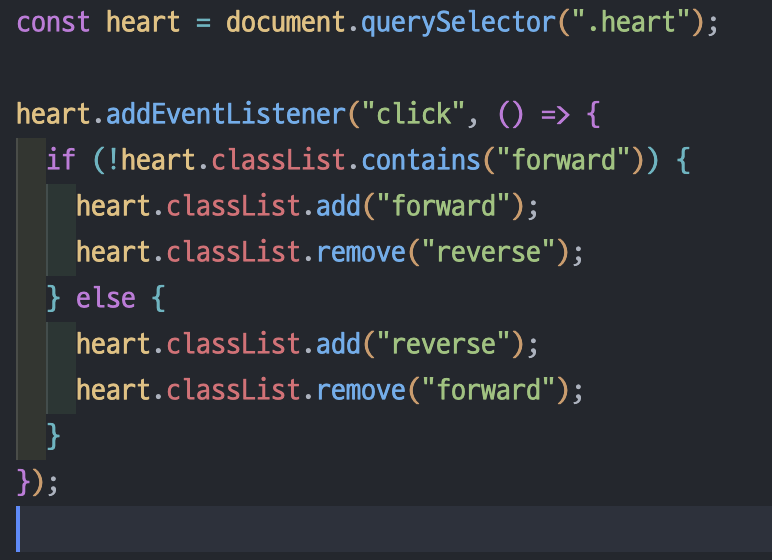
⚙️ JS 작업

-
const heart = document.querySelector(".heart");querySelector라는 요소 검색 메소드를 이용하여 document의 자식요소 중 클래스가 heart인 첫번째 요소를 반환해주었다. 그리고, 반환된 값을 heart라는 상수에 넣어주었다. -
heart.addEventListener("click", () => {})
addEventListener() 메서드는 지정된 EventTarget이벤트가 대상에 전달될 때마다 호출될 함수를 설정합니다. 위의 같은 경우는 click이벤트가 전달될 때마다 호출될 함수를 콜백함수로 받아 {} 안에 설정한 것이다. -
heart.classList.add("forward");,heart.classList.remove("reverse");는 위의 CSS 기능의 3번에 들어가는 내용입니다. 첫 메소드는 forward를 heart안의 클래스리스트에 추가해주는 것이다, 두번째 메소드는 heart안의 클래스리스트에 있는 reverse를 제거해주는 것이다.
const heart = document.querySelector(".heart");
heart.addEventListener("click", () => {
if (!heart.classList.contains("forward")) {
heart.classList.add("forward");
heart.classList.remove("reverse");
} else {
heart.classList.add("reverse");
heart.classList.remove("forward");
}
});최종적으로 위의 코드를 보면, click이벤트가 heart에 전달 될 때 마다 if문이 실행되어, heart의 클래스리스트에 forward가 포함되어 있지 않으면 forward를 heart의 클래스리스트에 추가하고, reverse를 heart의 클래스리스트에서 제거를 한다.
그게 아니라면, reverse를 heart의 클래스리스트에 추가하고, forward를 heart의 클래스리스트에서 제거한다.