오늘은 하루종일 계산기의 기능들을 작동시켜보는 것을 하루종일하였다... 너무 어려운것이였다!! 페어님이 많이 도와주셔서 잘 끝낼순 있었지만 무한한 복습이 필요해보인다..
이번 포스팅에서는 JS파일만 포스팅을 해보려고한다. HTML이랑 CSS는 짱구계산기 구현한거와 비슷한 구조이기 때문에 JS파일만 포스팅을 한다.
먼저, 부트캠프에서 준 기본 틀이 잡혀있는 JS파일을 깃허브를 통해 받아왔다.
처음 보자마자 든 생각은 아니...이걸.. 나보고 하라고요...??

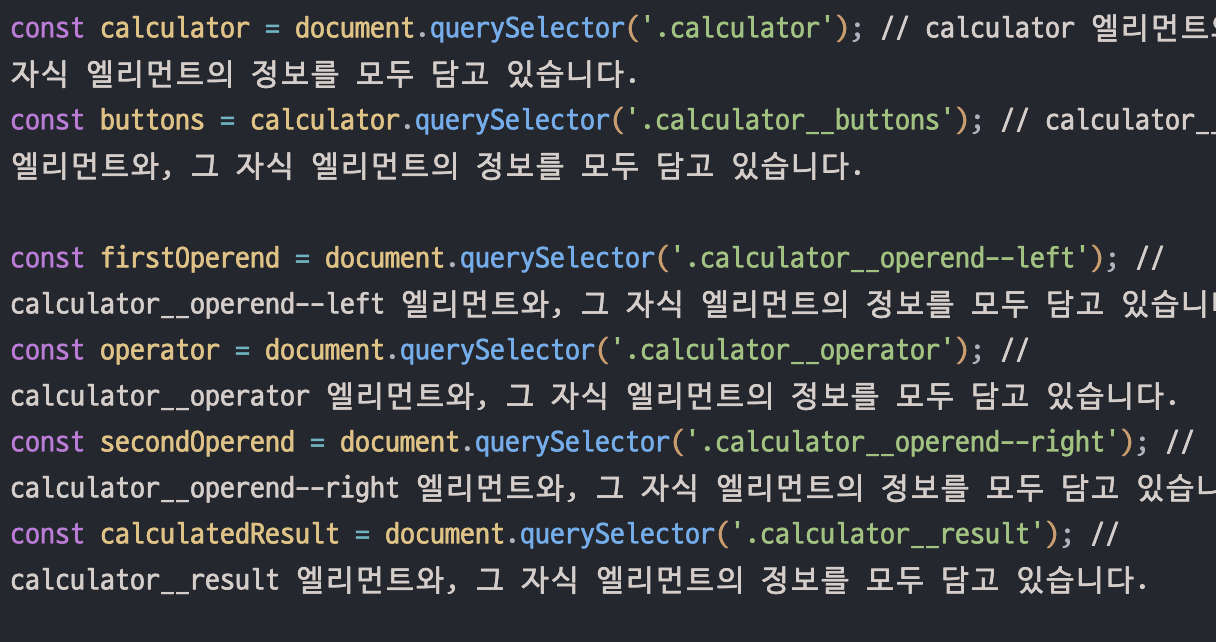
주석은 크게 신경쓸 필요없다, 코드를 보면 querySelector를 통해 주어진 CSS 선택자에 대응하는 요소 중 첫 번째 요소를 반환합니다. 그 반환한 값을 const 상수에 넣어준다고 생각하면된다.

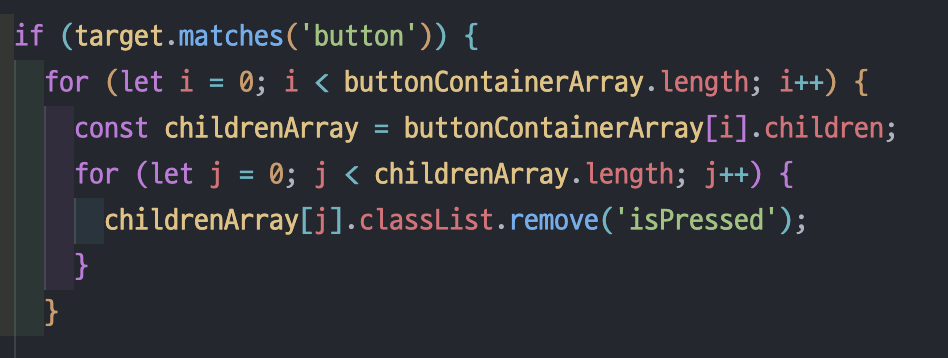
target.matches 이 메서드는 요소 target이 주어진 CSS 선택자와 일치하는지 여부를 판단해줍니다. 따라서 일치하여 true를 반환하면, 내부의 이중반복문을 실행하게 된다.

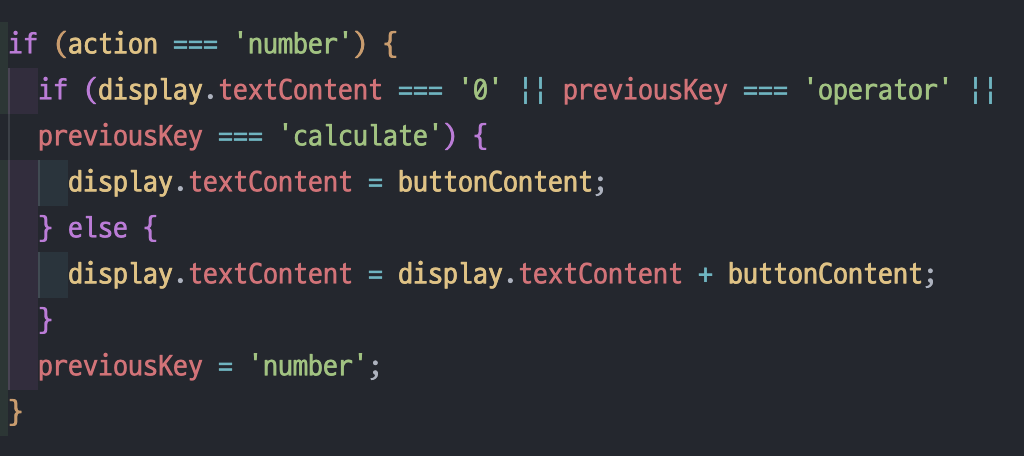
위의 코드는 action은 클릭된 HTML 엘리먼트의 클래스정보를 가져온다. 따라서, 클릭된요소의 클래스가 'number'이면 내부의 조건문을 실행한다. if문 내부의 실행문은 button의 텍스트정보를 가져와 display의 텍스트정보에 넣는다. else문 내부의 실행문은 if문의 display의 텍스트정보에 button의 텍스트 정보를 가져와 이어 붙이는 것이다.

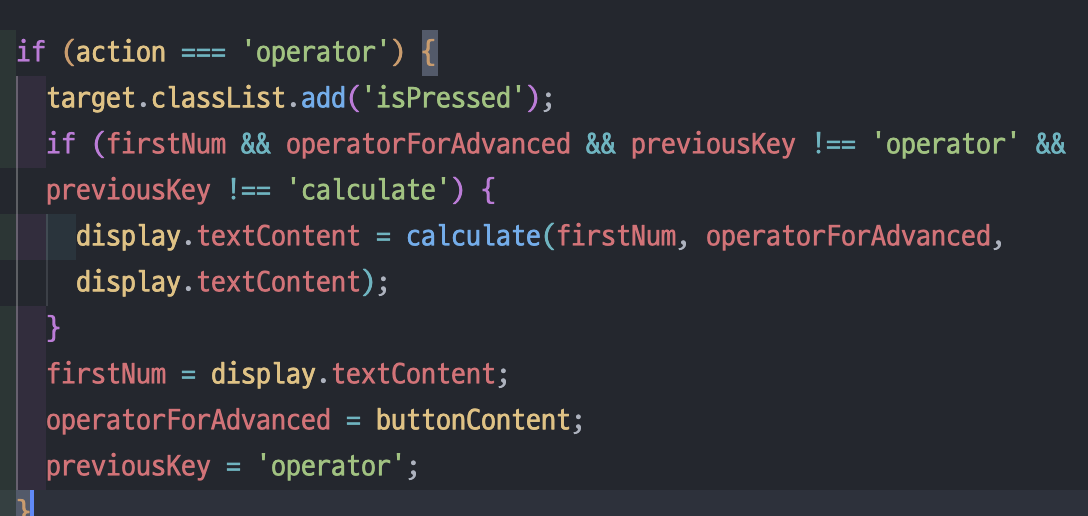
위는 action이 'number'일 때와 마찬가지로 action이 'operator'일 때인 클릭된 요소의 클래스가 'operator'이면 내부의 실행문을 실행하는 것이다. 내부의 실행문을 보면, 바로 클릭된요소의 클래스리스트에 'isPressed'를 추가하고, 다시 조건문의 조건들이 충족하면, (첫번째숫자, 연산자,현재화면의 텍스트)를 계산하는 calculate()함수가 실행된다. 그리고 나서 previousKey를 'operator'로 바꿔줍니다.

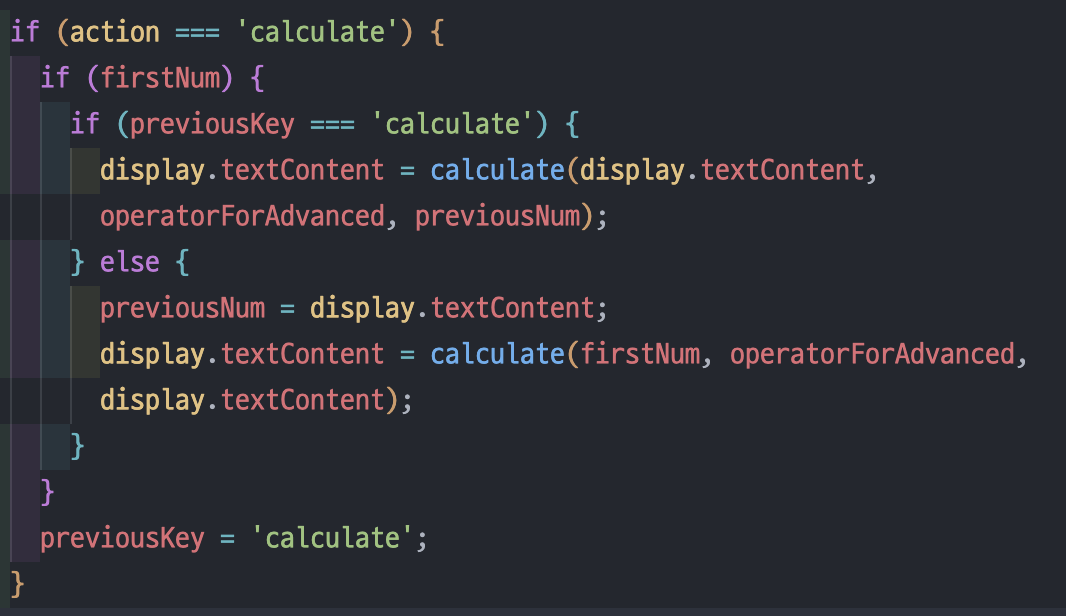
마지막으로 위는 action이 'calculate'일 때인 클릭된 요소의 클래스가 'calculate'이면 내부의 실행문이 실행된다. if(firstNum)은 truthy한 값이므로 항상 참이되므로 다음 조건문으로 넘어간다. 전에 눌렀던 키의 클래스가 calculate이면, 세번째 if문의 실행문인 display.textContent = calculate(display.textContent, operatorForAdvanced, previousNum); 을 실행한다. 아니면, else문의 실행문인previousNum = display.textContent; display.textContent = calculate(firstNum, operatorForAdvanced, display.textContent);
오늘은 너무 어렵고 머리아픈 날이였다... 얼른 복습 마저 끝내고 완벽하게 나의 것으로 터득하고싶다!!!