ㄱ..그러니까.. 너라는거지 결국,, 맛한번보자!! 😋
HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어
HTML을 하기위해선 기본적으로 알아야하는 기본태그!!
그 중 가장 많이쓰이고 중요한것들. 한번 알아보자!! 👍🏻
🖋️ 태그 : 태그 내부에 값을 넣을 수 있을 뿐 아니라 태그마다 속성을 부여할 수 있다. 태그의 속성 또한 미리 정의되어 있으며, 태그 속성에 맞는 값을 입력하면 특별한 기능을 한다.
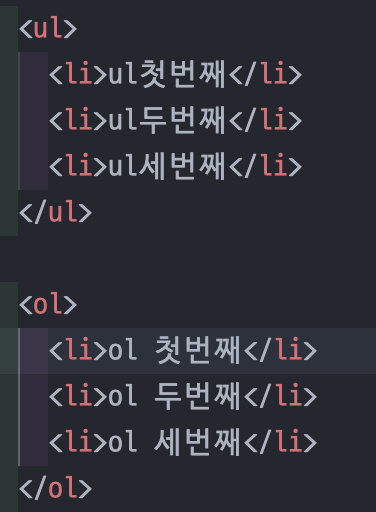
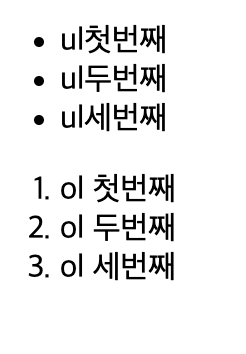
🔍 ul, ol, li 태그
li 태그는 list의 약자로, 목록을 만드는 태그이다.단순히 리스트 나열 뿐 아니라 메뉴 등을 만들때도 사용한다.


📌 주의할 점
- li 태그는 단독으로 쓰이지 않으며 ul, ol 태그 내부에 들어간다.
- ol 태그는 번호를 메겨 순서가 있는 목록을 만든다.
- ul 태그는 순서없이 모양이나 문양으로 목록을 만든다.
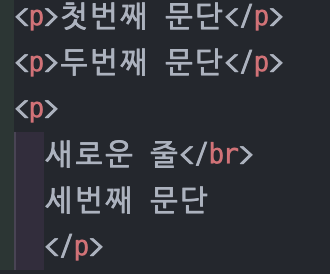
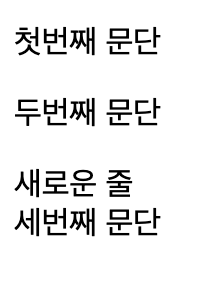
🔍 p 태그
p 태그는 paragraph, 즉 문단의 약자로 하나의 문단을 만들때 사용한다.

🔍 a 태그
a 태그는 하이퍼링크를 걸어주는 태그입니다.- href: 클릭시 이동 할 링크
- target: 링크를 여는 방법


📌 주의할 점
target 속성엔 여러가지가 있습니다
- _self : 현재 페이지 (기본값)
- _blank : 새 탭
- _parent : 부모페이지로, iframe 등이 사용된 환경에 쓰인다.
- _top : 최상위 페이지로, iframe 등이 사용된 환경에 쓰인다.
🔍 img 태그
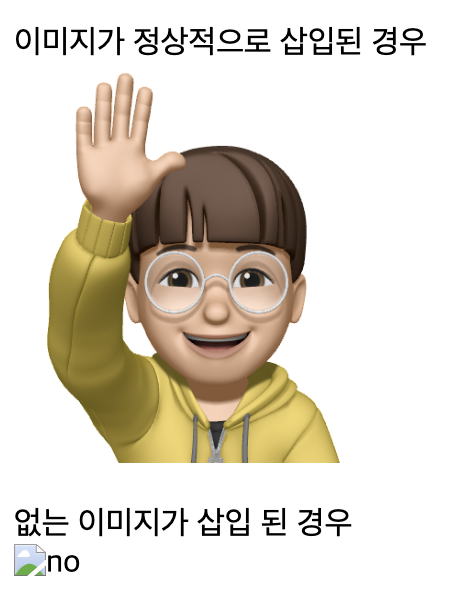
img 태그는 이미지를 삽입하는 태그로, src 속성을 통해 이미지 경로를 지정합니다.

📌 주의할 점
- 이미지 파일이 src 속성에서 지정한 경로에 없을시, 이미지는 출력되지않거나 엑스박스가 뜬다.
- src : 이미지의 경로
- width : 이미지의 가로 크기
- height : 이미지의 세로 크기
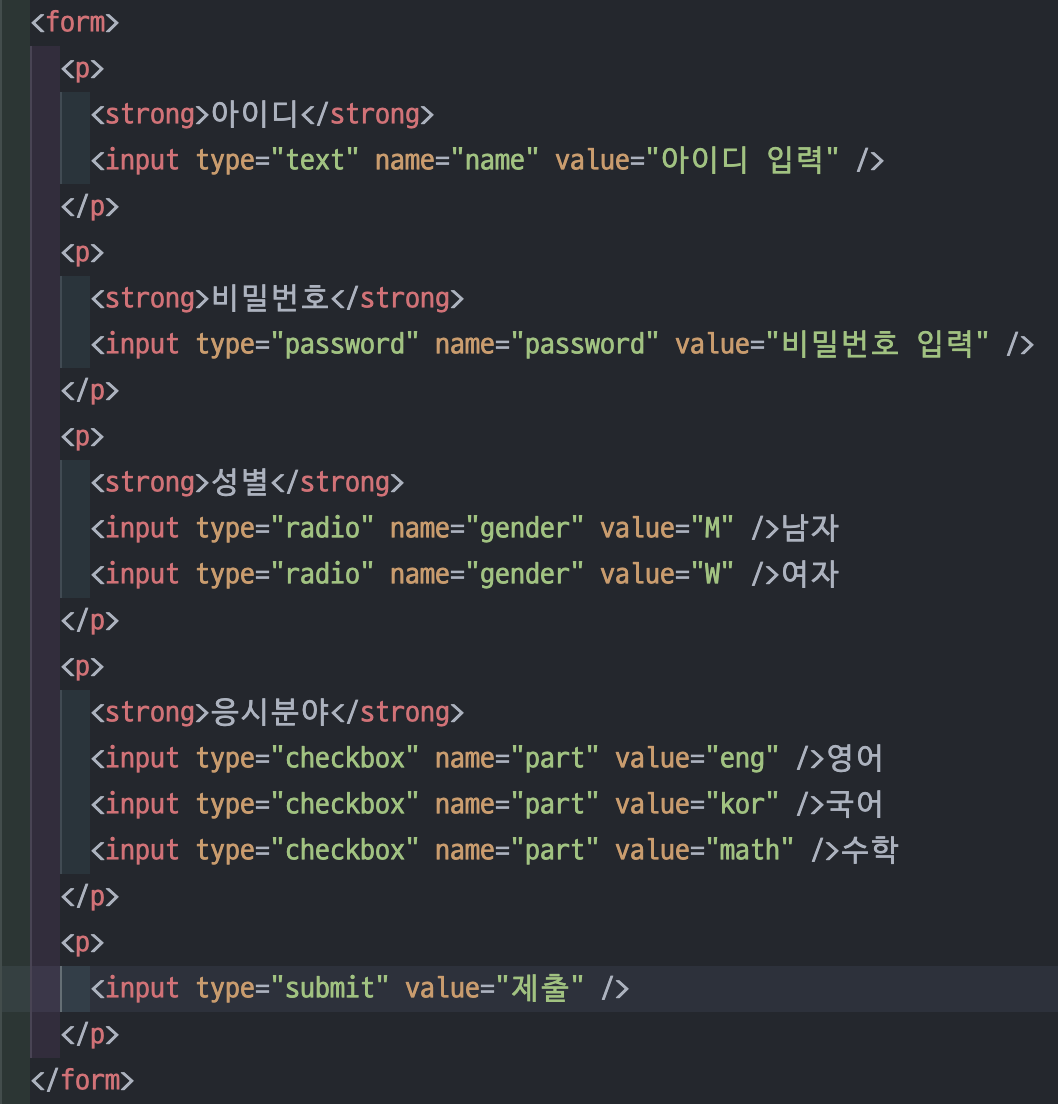
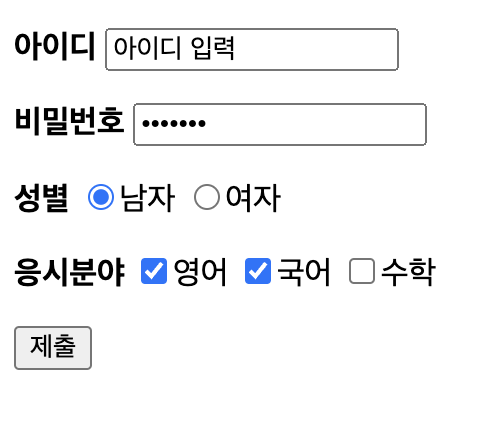
🔍 form 태그
form 태그는 웹 페이지에서의 입력 양식을 의미한다.로그인창, 회원가입 폼 등등
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리한다.


📌 주의할 점
form에서는 다음 속성들이 사용된다
- name : 폼의 이름
- action : 폼 데이터가 전송되는 백엔드 url
- method : 폼 전송 방식(Get/POST) ... 등등
또한 input 태그에서 사용되는 type속성에는
- text : 일반 문자
- password : 비밀번호
- button : 버튼
- submit : 양식 제출용 버튼
- reset : 양식 초기화용 버튼
- radio : 한개만 선택가능
- checkbox : 다수를 선택가능 ...등등


정리가 잘 되어있어서 덕분에 복습했습니다!! 감사합니다~