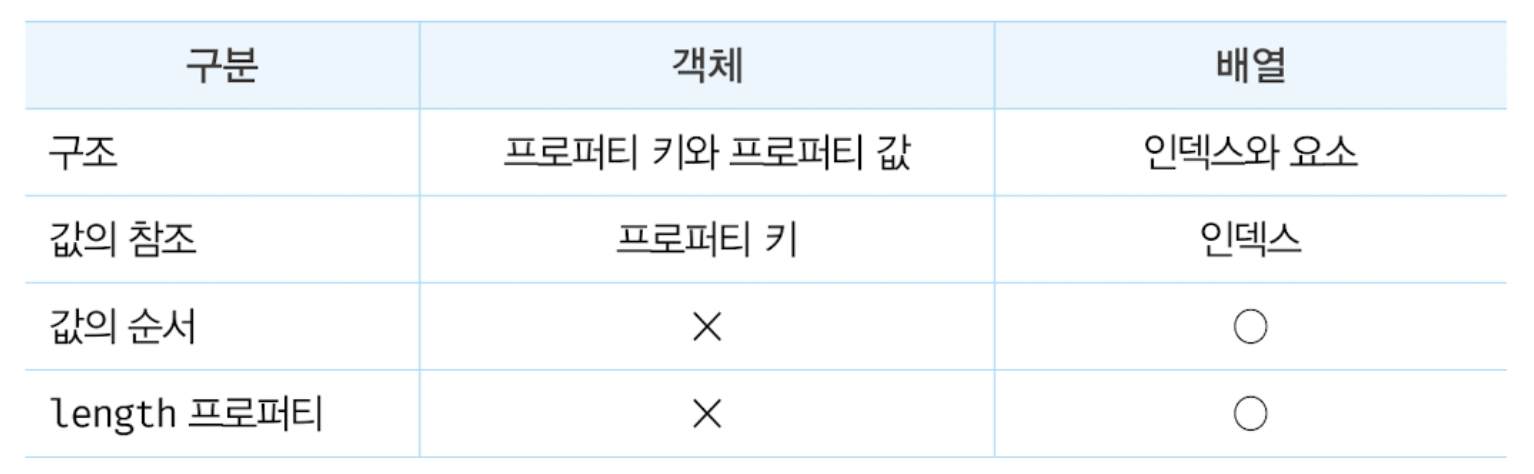
배열 VS 객체
배열은 여러 개의 값을 순차적으로 나열한 자료구조이다.
객체는 어떤 개체에 대한 정보를 클래스로 만들고 그 클래스로 여러 개체들에 대한 정보를 담는 것이다.
예를 들면, 객체는 사람이라는 개체에 대한 정보를 담는 틀을 클래스로 만들어보면, 이름, 키, 몸무게, 등등 다양한 정보를 사람이라는 공통된 개체에 대한 정보를 클래스로 만들어서 여러 객체를 찍어낼 수 있다.
반면에 배열은 단순하게 같은 자료형의 나열이다.
위에서 생성한 사람이라는 객체를 나열할 수도 있고, 정수를 나열할 수도 있다. 하나의 배열에는 동일한 자료형을 나열해서 사용하자!!
자바스크립트의 배열은 진짜 배열이 아니다!?
- 자바스크립트의 배열은 동일한 크기를 갖지 않아도 되며 연속적으로 이어져있지 않을수도 있는데 이를 희소 배열이라고 함
- 배열은 일반적인 배열의 동작을 나타낸 특수한 객체임
일반 배열과 자바스크립트의 배열의 차이
- 일반 배열은 인덱스로 요소에 빠르게 접근할 수 있는 장점이 있고, 요소를 삽입, 삭제하는 경우에는 효율적이지 않다는 단점이 있음
- 자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우, 일반적인 배열보다 성능적인 면에서 느릴 수 밖에 없는 구조적인 단점이 있고, 요소를 삽입 또는 삭제하는 경우에는 일반적인 배열보다 빠른 성능을 기대할 수 있다는 장점이 있음
배열 생성
1. 배열 리터럴
- 가장 일반적이고 간편한 배열 생성 방식.
- 0개 이상의 요소를 쉼표로 구분하여 대괄호([]) 안에 묶는다.
const arr = [1, 2, 3];
const arr = [1, , 3];
2. Array 생성자 함수
Array 생성자 함수의 특징
const arr = new Array(10);
console.log(arr); // -> [empty * 10]new Array(); // -> []
new Array(1, 2, 3); // -> [1, 2, 3]
배열 요소의 참조
const arr = [1, 2];
console.log(arr[0]); //-> 1
console.log(arr[2]); //-> undefined배열 요소의 추가와 갱신
const arr = [0];
arr[1] = 1;
console.log(arr); //-> [0, 1]
console.log(arr.length); //-> 2const[100] = 100;
console.log(arr); //-> [0, 1, empty * 98, 100]
console.log(arr.length); //-> 101배열 요소의 삭제
const arr = [1, 2, 3];
delete arr[1];
console.log(arr); //-> [1, empty, 3]
//length 프로퍼티에 영향을 주지 않음, 즉 희소 배열이 됨
console.log(arr.length); //-> 3const arr = [1, 2, 3];
// Array.prototype.splice(삭제를 시작한 인덱스, 삭제할 요소 수)
// arr[1]부터 1개의 요소를 제거
arr.splice(1, 1);
console.log(arr); //-> [1, 3]
// length 프로퍼티가 자동 갱신됨
console.log(arr.length); //-> 2배열 메서드
대괄호로 선언된 배열은 Array타입의 객체로 Array.prototype의 프로퍼티를 상속받아 프로토타입에 선언된 메서드들을 사용할 수 있다. Array.prototype에 정의된 메서드들은 크게 세가지로 분류된다.
원본배열을 가공하는 메서드
push() - 배열의 마지막에 하나 이상의 요소를 추가한 뒤 수정된 배열의 길이를 반환
pop() - 배열의 마지막 요소를 반환하고, 원본 배열에서 그 요소를 삭제
let array = ["M", "o", "n", "g"];
console.log(array.push('u')); //-> 5 배열의길이 반환
console.log(array); //-> ["M", "o", "n", "g", "u"]
console.log(array.pop()); //-> u
console.log(array); //-> ["M", "o", "n", "g"]shift() - 배열의 첫 번째 요소를 제거하고 모든 요소를 왼쪽으로 이동시키고, 제거된 요소를 반환
unshift() - 배열에 하나 이상의 요소를 맨 왼쪽에 추가하고, 기존의 요소를 오른쪽으로 이동, 수정된 배열의 길이 반환
let array = ["M", "o", "n", "g"];
console.log(array.shift()); //-> M
console.log(array); //-> ["o", "n", "g"]
console.log(array.unshift('m')); //-> 4
console.log(array); //-> ["m", "o", "n", "g"] splice() - 지정된 인덱스의 요소를 지정한 개수만큼 지우고, 원하는 요소를 삽입. 삭제할 요소의 개수와 삽입할 요소를 인자로 넘기지 않고 인덱스 값만 인자로 넘기면 해당 인덱스에 위치한 요소 이후의 모든 요소를 삭제, 삭제된 요소를 배열로 만들어 변환
let array = ["M", "o", "n", "g"];
console.log(array.splice(1, 2, 'a', 'b', 'c')); //-> ["o", "n"]
console.log(array); //-> ["M", 'a', 'b', 'c', 'g']
console.log(array.splice(3)); //-> ['c', 'g']
console.log(array); //-> ["M", 'a', 'b']sort() - 인자로 비교 조건의 함수를 전달하고, 해당 함수에 의해 정렬된 배열을 반환. 만일 비교 조건 함수를 인자로 넘기지 않으면 배열의 요소를 문자열로 변환하여 사전순으로 정렬
let array = ["M", "o", "n", "g"];
console.log(array.sort()); //-> ["M", "g", "n", "o"]새로운 배열 또는 값을 생성하여 반환하는 메서드들
join() - 모든 요소 값을 문자열로 변환하고, 인자로 받은 문자로 연결하여 반환. 인자를 입력하지 않으면 쉼표(,)로 연결
let array = ["M", "o", "n", "g"];
console.log(array.join('-')); //-> M-o-n-g
console.log(array.join()); //-> M,o,n,gconcat() - 인자로 받은 값이 추가된 새로운 배열을 생성하여 반환
let array1 = ["M", "o"];
let array2 = ["n", "g"];
let result = array1.concat(array2);
console.log(result); //-> ["M", "o", "n", "g"]slice() - 시작 인덱스와 마지막 인덱스를 받아 해당 요소를 새로운 배열을 생성하여 반환, 마지막 인덱스 값 없이 시작인덱스 값만 인수로 넘기면 해당 인덱스 이후의 모든 요소를 포함
let array = ["M", "o", "n", "g"];
console.log(array.slice(2,4)); //-> ["n", "g"]
console.log(array); //-> ["M", "o", "n", "g"]indexOf() - 인자로 넘긴 값을 배열에서 찾아 가장 먼저 찾은 요소의 인덱스를 반환. 찾지못할 경우 -1을 반환
lastIndexOf() - 맨 뒤의 요소부터 앞으로 검색.
요소들을 순회하는 메서드들
요소들을 순회하는 메서드들은 for(let i=0; i<a.size; i++)와 동일한 효과를 내지만, 기능이 약간씩 다름. 대부분 세개의 인자를 받는 함수를 매개 변수로 사용하며, 세 개의 인자는 아래와 같음.
value : 현재 처리할 요소의 값
index : 현재 처리 중인 요소의 인덱스 값
array : 현재 처리 중인 배열
forEach() - 각 요소마다 한 번씩 매개변수로 전달된 함수를 실행
let a = [1, 2, 3, 4, 5];
let sum = 0;
a.forEach((value) => { sum += value;})
console.log(sum); //-> 15
a.forEach((value, index, array) => { array[index] = value+1; });
console.log(a); //-> [2, 3, 4, 5, 6]map() - 매개 변수로 전달된 함수를 각 요소마다 실행하여, 결과 값으로 새로운 배열을 생성한 뒤 반환. 따라서, 매개변수로 전달되는 함수는 반드시 반환 값을 가져야 함.
let a = [1, 2, 3, 4, 5];
let array1 = a.map((value) => { return value*2 });
console.log(array1); //-> [2, 4, 6, 8, 10]
let array2 = a.map((value, index, array) { return array[index] * 2});
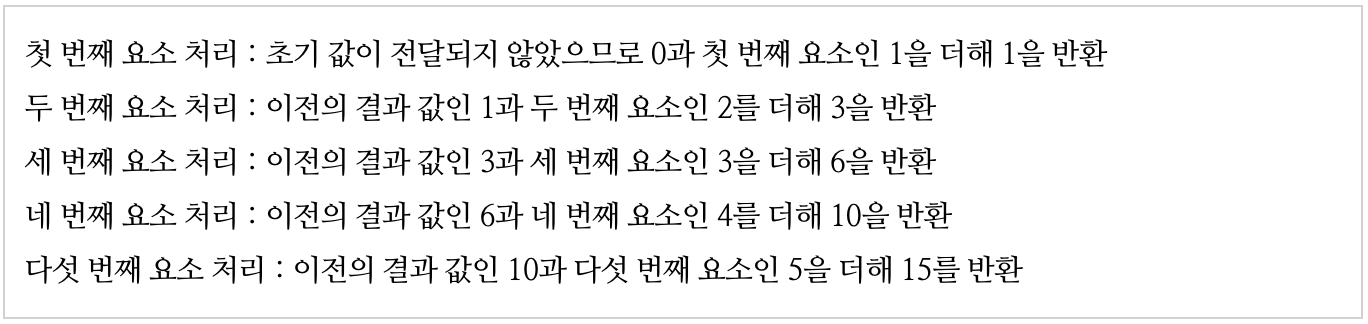
console.log(array2); //-> [2, 4, 6, 8, 10]reduce() - 매개 변수로 전달된 함수를 실행한 결과 값을 다음 요소가 실행될 때 인수로 넘김. 처리 함수 외에 두번째 인수를 사용할 수 있는데, 이 값은 첫 번째 요소를 처리할 때의 값으로 넘겨짐. 반환 값은 마지막 요소를 처리한 결과.
let a = [1, 2, 3, 4, 5];
console.log(a.reduce((acc, cur) => { return acc + cur })); //-> 15
console.log(a.reduce((acc, cur) => { return acc + cur }, 10)); //-> 25음... 이 예제를 봐도 잘 모르겠다... 로직을 글로 써보면 아래와 같이 나옴.