비동기에 대한 이해에 부족한 부분이 있는 것 같아 책과 문서를 보며 공부하던 중, 개발자 도구의 debugger 브레이크포인트와 콜 스택을 이용해 실습을 해봤다.
function asyncFn() {
setTimeout(function timeoutFn() {
debugger;
}, 1000)
}
function syncFn() {
asyncFn();
}
syncFn();정말 간단한 코드인데, 이 코드를 실행했을때 예상치 못한 현상이 나타났다.

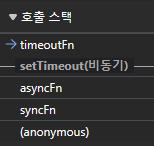
이런 식으로 비동기 함수의 콜 스택이 표시되었던 것이다.
내가 알고있는 내용에 따르면 비동기 콜백은 콜 스택이 완전히 빈 후에 실행되는 것이여서 예상했던 결과는 timeoutFn만 콜 스택에 표시되는 것인데, 예상과 다른 결과가 나와서 혼란스러웠다.
아마 개발자 도구에서 제공하는 편의가 아닐까 해서, 관련해서 구글링을 해봤는데 아래와 같은 스택오버플로우 질문을 찾았다.

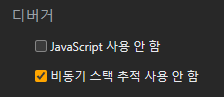
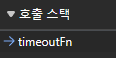
역시 예상대로 개발자 도구에서 제공하는 편의기능이였고, 옵션에서 해당 기능을 끄면 생각대로 동작했다.

다만 이 기능은 저 글 본문에서 말하는 것처럼 개발 시 용이할 것 같아 평소에는 켜두고 사용하는 것이 좋아보인다.