아무리 유틸리티 퍼스트를 추구한다지만, 한없이 길어지는 클래스네임이 코드의 가독성을 떨어트리는 것은 사실입니다.
TailwindCSS의 개발 경험을 기름칠해줄 VSCode 확장을 소개합니다.
1. Inline fold
https://marketplace.visualstudio.com/items?itemName=moalamri.inline-fold

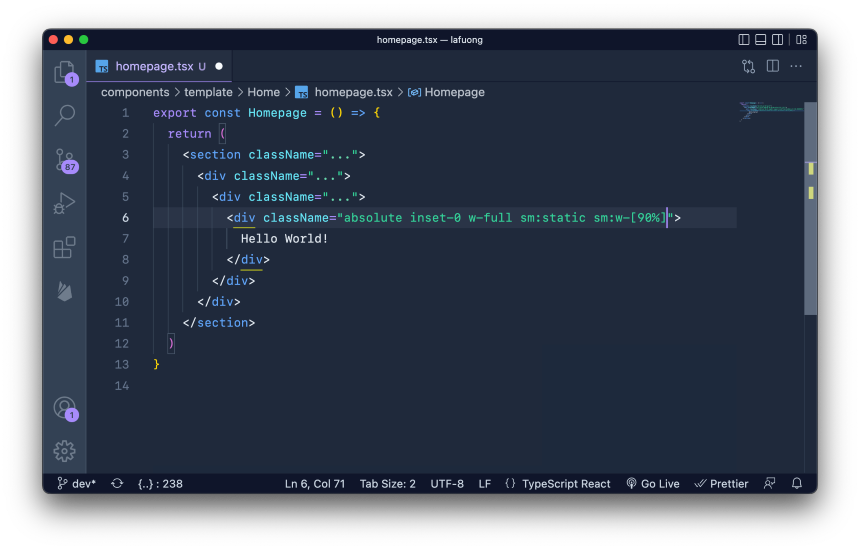
Inline fold는 className을 폴딩해주는 간단하지만 유용한 기능을 제공합니다.
커서를 클래스네임에 위치시키면 접혀진 내용이 자동으로 펼쳐져서, 코드 가독성이 크게 향상됩니다.

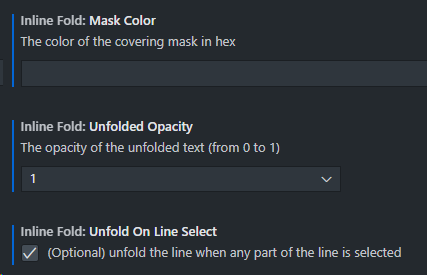
기본 설정에서 접힌 상태의 ◦◦◦ 기호는 임의 색상으로 표시되는데, 설정에서 마스크 컬러를 지워주시면 기본 색상을 따라갑니다.
또, 펼쳐진 상태에서 기본 투명도는 50%인데 100%로 조정이 가능합니다.
마지막 옵션은 클래스네임 위에 커서를 위치시킬때만 펼칠지, 혹은 해당 라인 위에만 위치시키면 펼칠지 조정합니다.

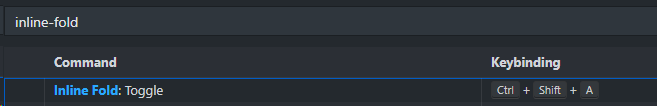
파일의 전체적인 스타일을 한 눈에 보고 싶을때는 폴딩 기능을 해제하고 싶을 수 있습니다. 폴딩 여부 토글 단축키도 있는데, 기본 설정으로는 단축키에 바인딩되어있지 않은데, 직접 바인딩해주시면 편리하게 사용 가능합니다.

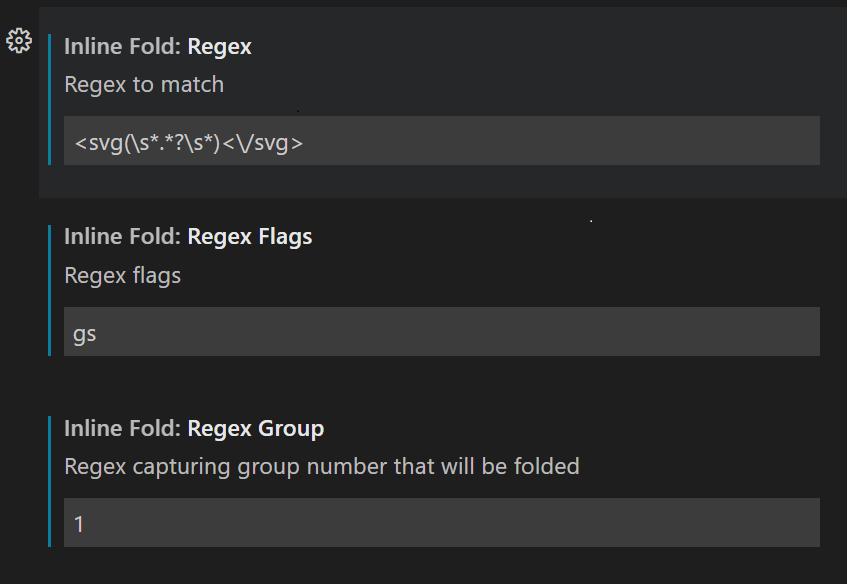
매칭시킬 정규식도 직접 지정할 수 있습니다.
2. Headwind / eslint-plugin-tailwindcss
https://marketplace.visualstudio.com/items?itemName=heybourn.headwind
https://www.npmjs.com/package/eslint-plugin-tailwindcss
Headwind는 tailwind class를 적절하게 정렬해주는 기능을 제공합니다.
클래스를 아무렇게나 덧붙여도, 파일 저장 시 규칙에 따라 보기 좋게 자동으로 정렬됩니다.
만약 프로젝트에서 eslint를 사용한다면 eslint-plugin-tailwindcss 플러그인으로 같은 역할을 대신할 수 있습니다.
eslint-plugin-tailwindcss는 클래스 정렬 외에도 다양한 린팅 규칙을 제공합니다.