자기소개 페이지에 추가할 기능은 다크 모드이다.
다크 모드는 저장된 테마에 따라서 웹페이지의 배경색과 글자색을 바꾸기만 하면 되는 간단한 기능이다.
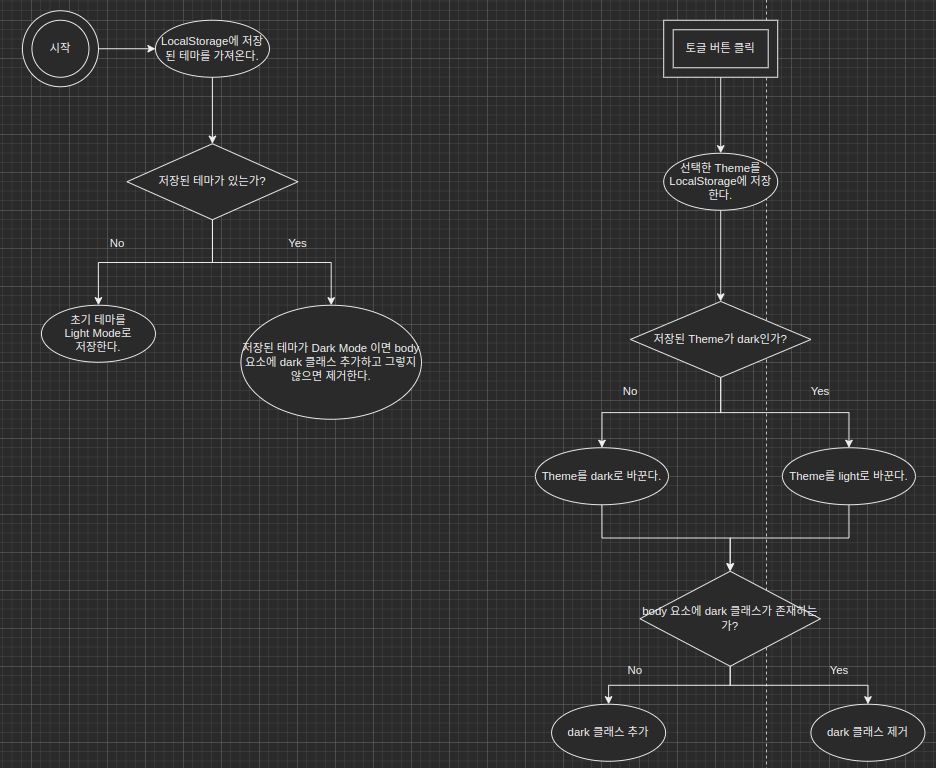
다크 모드를 구현하는 방법은 여러가지 있지만 이번에 사용할 방법은 로컬스토리지에 저장된 정보를 이용하는 방법이다.

처음에는 이러한 구조로 갈려고 했으나 랜더링을 하는 과정에서 화면이 깜빡(?)거리는 현상과 토글 버튼 안에 있는 요소가 움직이는 현상이 생겼다.
그래서 개발자 모드로 확인 해보니 body 요소에서 dark클래스가 생기는 과정에서 일어난 것을 알수있다.
이 문제를 해결하기 위해서 body 요소에 visibility의 hidden 속성을 추가하여 화면이 깜빡거리는 현상을 해결할 수 있게되었다.
토글 버튼이 움직이는 현상은 css파일에 작성된 transform: 0.5s;으로 인해 생긴 문제이다.
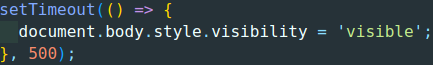
이것을 해결하기 위해서는 지정된 시간 뒤에 코드가 실행되는 setTimeout 콜백 함수를 사용하여 0.5초뒤에 visibility를 visible로 바꾸어 문제를 해결할 수 있다.

이러한 문제들을 해결하고나서 작성한 문서들을 로드하기 위해서 DOMContentLoaded 이벤트를 사용하였다.
DOMContentLoaded 이벤트를 사용한 이유는 DOMContentLoaded가 load보다 빨리 발생하기 때문이다. 자세한건 추후에 계속 공부해볼 생각이다.
토글 디자인
Window.localStorage
DOMContentLoaded, load, beforeunload, unload 이벤트
Event Loop
