React의 Lifecycle은 우리가 리액트에서 사용하는 컴포넌트들의 탄생부터 시작해서 state, props가 바뀌는 과정에서 일어나는 변화를 거치게되고나서 컴포넌트가 화면에서 없어지는 현상이다.

useEffect
useEffect 함수는 컴포넌트가 렌더링 될 때마다 특정 작업(side effect)을 실행할 수 있도록 도와주는 Hook 이다.
원래 클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메서드를 함수 컴포넌트에서도 사용할 수 있게 된것이다.
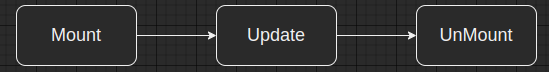
함수 컴포넌트의 렌더링과 useEffect가 발생하는 과정
-
렌더링
- 초기에 발생한 렌더링은 Mount라고 표현한다. (DOM 객체가 생성되고 브라우저에 나타나는 것)
-
콜백 함수 호출
- side effect
-
state, props 변경
- Update
-
의존성 배열 확인
- 의존성 배열이 없거나 의존성 배열의 값 중에 이전에 실행됬던 렌더링과 비교했을 때 변경된 값이 있다면 콜백 함수를 호출한다.
- 의존성 배열의 값 중에 이전 렌더링과 비교했을 때 변경된 값이 없다면 콜백 함수는 호출되지 않는다.
-
컴포넌트가 필요가 없어지면 사라짐
- Unmount
사용 방법
useEffect(콜백 함수, 의존성 배열)
//* 의존성 배열일 없으므로 컴포넌트가 렌더링 될 때마다 side effect 실행
useEffect(() => {
//* side effect
});//* 첫번 째 렌더링이 실행된 후 side effect가 실행되고,
//* 그 이후에는 의존성 배열에 따라서 실행이 결정된다.
//* 1. value 값이 변할 경우 실행됨
//* 2. 빈 값인 경우 컴포넌트가 생성될 때만 side effect가 실행되고(초기 렌더링 일때만 실행됨), 컴포넌트가 사라질 때만 반환된 함수가 호출된다.
useEffect(() => {
//* side effect
}, [value/빈 값]);Clean Up
Clean Up이란 무엇인가?
useEffect의 뒷처리를 할 수 있는 함수이다.
그러면 뒷처리는 왜 해야될까?
useEffect 함수가 실행되고 나서 이제는 필요가 없는 side effect가 남아있는 경우가 있다. 그럴 경우에는 우리가 의도한 대로 프로그램이 제대로 작동이 되지 않을 수 있기 때문에 반드시 Clean Up을 해줘야 된다.
Clean Up 함수는 어떻게 만들어야 되는가?
콜백 함수에서 함수를 return 하면 컴포넌트가 사라질 때 return된 함수를 호출을 하여 기존의 side effect를 clean up 할 수 있다.