React를 공부하다가 NextJS를 알게되었고,
"NextJS는 리액트에서 SSR를 사용하려고 쓰는거에요" 하는데 렌더링이 뭔지 먼저 정리를 해야할거같다.
랜더링이란?
일단 구글에다가 랜더링(Rendering) 용어에 대해 검색해보니

이란다.
(http://www.ktword.co.kr/test/view/view.php?m_temp1=2820)
즉, HTML이랑 CSS랑 Javascript를 이용해서 열심히 내가 막 만든 페이지를 사용되는 각각의 브라우저(크롬,익스플로러,파이어폭스 등등)에 보여지게 하는 것!
랜더링 과정
그렇다면 랜더링이 어찌되는지 그 과정도 알아볼 필요가 있겠다 싶어서 또 검색!
랜더링은
1. 우선 서버로부터 HTML,CSS,JavaScript파일을 파싱(Parsing)하고, (파싱이 궁금하다면 클릭!)
2. 랜더트리를 생성하고,
3. 각 요소들의 레이아웃을 정하고
4. 계산된 레이아웃에 따라 요소들을 Paint한다.!
기본적인 동작 과정은
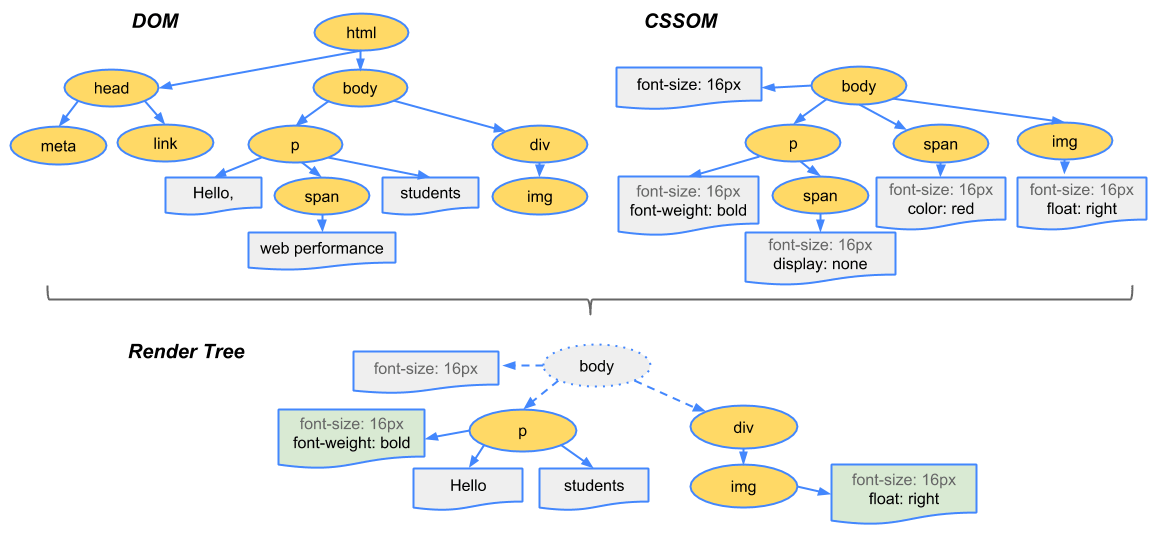
1. DOM(Document Object Model), CSSOM(CSS object Model) 생성
서버로부터 받은 HTML과 CSS를 Object Model로 만들고 각각 DOM과 CSSOM으로 만들어준다.


출처 : 구글 개발자 문서(https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model?hl=ko)
- Render Tree 생성
DOM 트리와 CSSOM 트리를 가지고 Render Tree를 생성해준다!
Render Tree에는 페이지를 렌더링하는데 필요한 노드만 포함된다 (실제 표현되는 노드들로만 구성된다는 소리)
(display : none 속성들은 보여지지 않습니다!)
출처 : 구글 개발자 문서(https://developers.google.com/web/fundamentals/performance/critical-rendering-path/images/render-tree-construction.png?hl=ko)
- Layout
Layout단계에서는 브라우저의 각 노드들의 정확한 위치와 크기를 가지고 어디에 어느 크기로 출력할지 계산한다. - Paint
Layout 단계에서 각 노드들의 계산이 끝나면 이제 실제로 페인트된다.
(문서가 크고 페인트하는데 사용되는게 많을수록 오래걸림. 배경이 단색이면 금방되는데 gradient가 들어가있으면 오래걸린다는 소리)