* TDZ(Temporal Dead Zone)
먼저 let과 const가 왜 호이스팅이 되는지를 알기 전에,
이 TDZ에 의미에 대해서 알아보도록 하겠습니다.
TDZ(Temporal Dead Zone) 란, 한글로 직역하자면 일시적인 사각지대란 뜻이다.
이 일시적인 사각지대는 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 TDZ(Temporal Dead Zone) 라고 한다.
* 변수 선언의 3단계
자 사실 TDZ는 위의 내용으로 모든것을 설명할 수 있습니다.
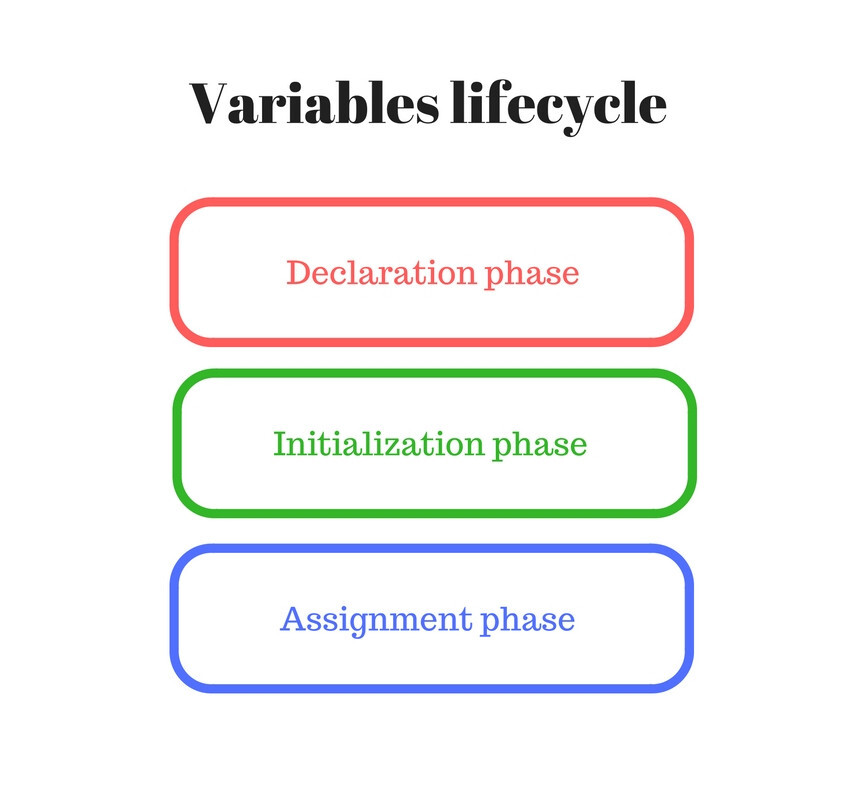
javascript에서의 변수는 위의 사진처럼 선언, 초기화, 할당이라는 3가지 단계의 걸쳐서 생성됩니다.

-
선언 단계(Declaration phase) : 변수를 실행 컨텍스트의 변수 객체에 등록하는 단계를 의미합니다. 이 변수 객체는 스코프가 참조하는 대상이 된다.
-
초기화 단계(Initialization phase) : 실행 컨텍스트에 존재 하는 변수 객체에 선언 단계의 변수를 위한 메모리를 만드는 단계 입니다. 이 단계에서 할당된 메모리에는 undefined로 초기화 된다.
-
할당 단계(Assignment phase) : 사용자가 undefined로 초기화된 메모리의 다른 값을 할당하는 단계 입니다.
여태까지 저희는 var혹은 let/const를 그냥 사용하였지만
사실은 위 3가지 단계를 거쳐서 생성되는 것 이었습니다.
그리고 var와 let/const의 차이는 이 3가지 단계의 순서에 차이가 존재합니다.
먼저 var 변수의 라이프사이클을 알아보도록하겠습니다.

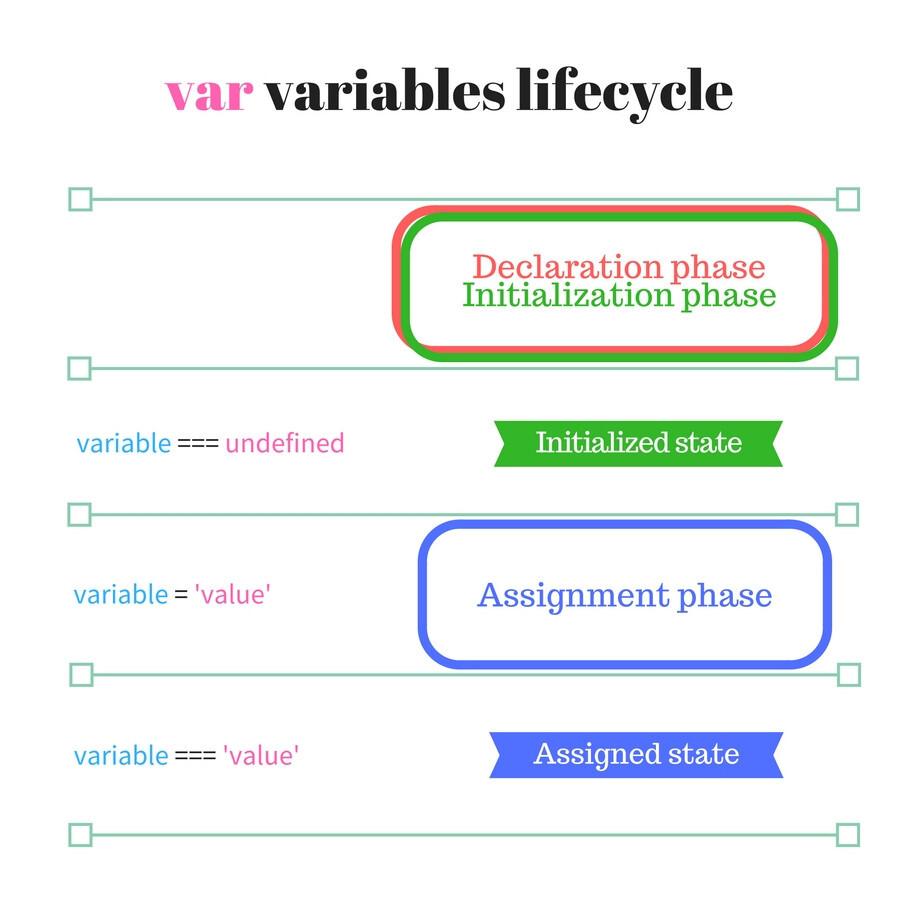
위 사진은 var 키워드 변수의 라이프 사이클 입니다.
var 키워드 변수는 변수 선언전에 선언 단계와 초기화 단계를 동시에 진행합니다.
그래서 javascript는 실행 컨텍스트 변수 객체의 변수를 등록하고 메모리를 undefined로 만들어 버립니다.
그렇기 때문에 변수를 선언하기 전에 호출을 해도 undefined로 호출이 되는 호이스팅이 발생하는 것 입니다.
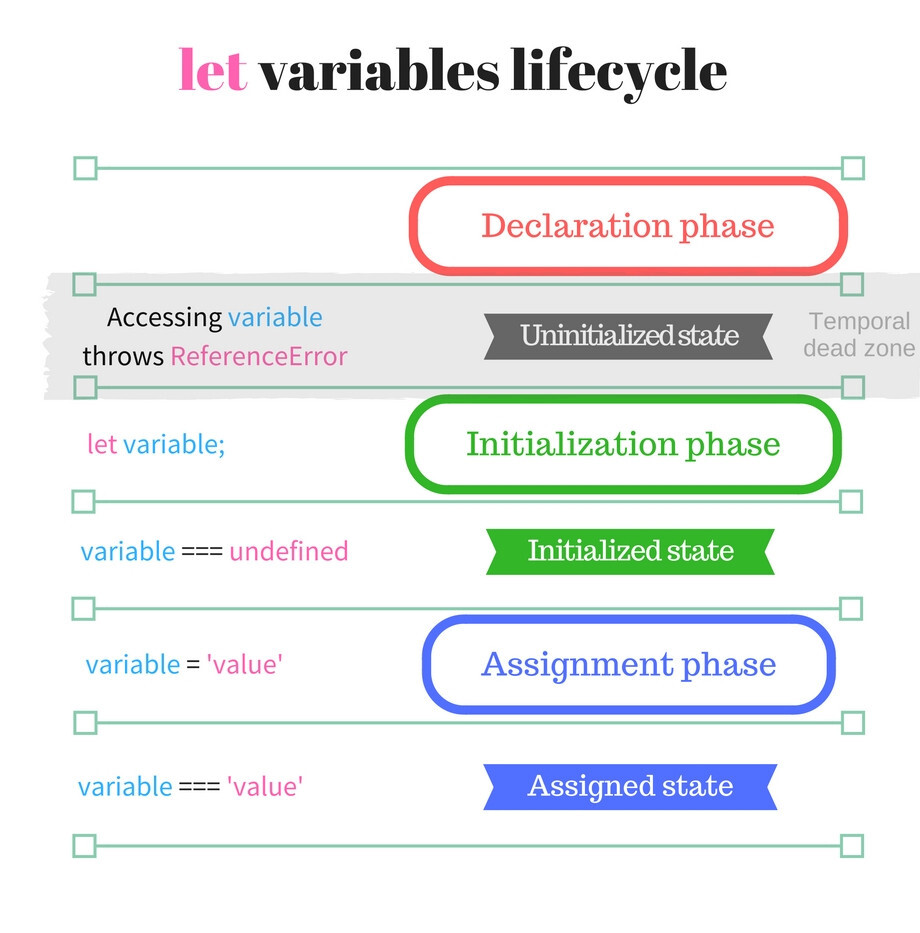
그렇다면 let의 라이프 사이클을 한번 봐보도록 하겠습니다.

let으로 선언된 변수는 var 키워드와는 다르게 선언단계와 초기화 단계가 분리되어서 진행이 됩니다.
그렇기 때문에 실행 컨텍스트에 변수를 등록했지만,
메모리가 할당이 되질 않아 접근할 수 없어 참조 에러(ReferenceError)가 발생하는 것 이고,
이것을 보고 우리가 호이스팅이 되질 않는다!! 라고 오해할 수 밖에 없었던 것 입니다.
그럼 우리가 처음 말했던 TDZ에 대해서 다시한번 알아보도록 하겠습니다.
TDZ는 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 말합니다.
어때요 이제는 위 말이 잘 이해가 가실거라 생각이 듭니다.
즉, let 또한 선언전, 실행 컨텍스트 변수 객체에 등록이 되어 호이스팅이 되지만,
이 TDZ 구간에 의해 메모리가 할당이 되질 않아 참조 에러(ReferenceError) 발생하는 것 이다.
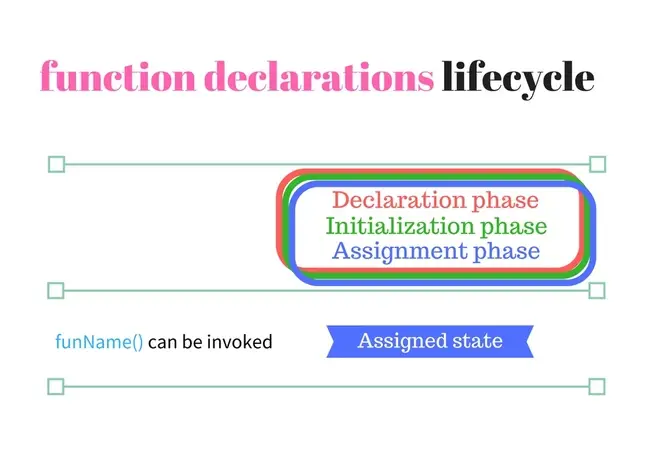
참고로 function 키워드 함수는 아래 사진과 같이 변수선언 3단계를 동시에 진행해 버린다.

<출처 : https://noogoonaa.tistory.com/78 >
