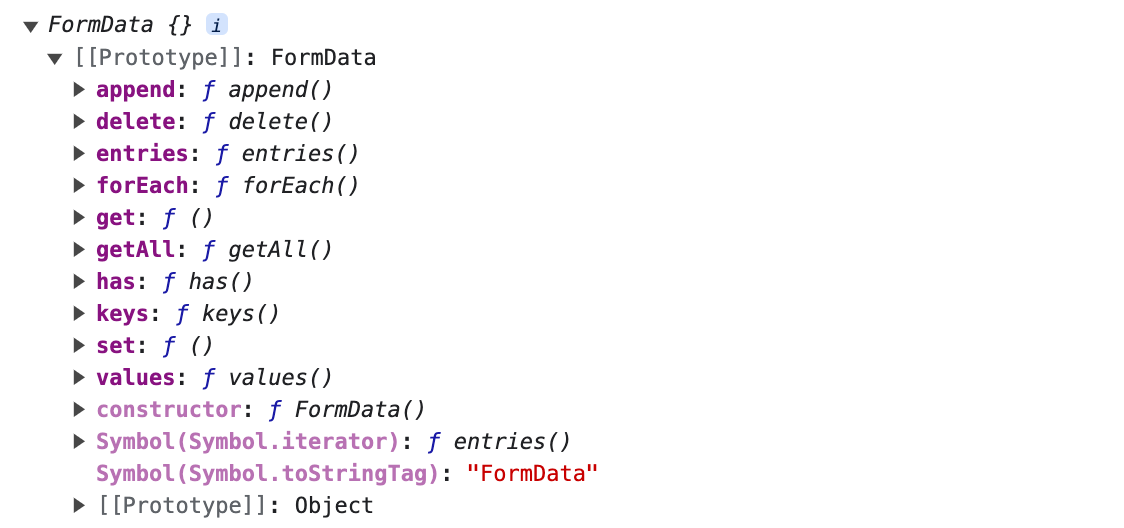
실컷 폼을 작성한 후 데이터가 잘 넘어가는지 확인하려고 콘솔에 찍으면 이런 그림을 마주하게 된다.

FormData는 XMLHttpRequest 전송을 위한 특수한 객체 형태이다. 문자화할 수 없기 때문에 console.log()로 찍어 확인할 수 없다.
그럼 내가 입력한 데이터는 도대체 어디서 볼 수 있는데...... 데이터가 잘 담겼는지 알고 싶다!면 아래 방법으로 확인할 수 있다. 매번 검색해서 사용하는 게 번거로워 이제는 제발 좀 외우고자 작성하는 글이다.
Next.js를 쓰는 경우 tsconfig.json에서 먼저 이 설정이 필요하다.
"compilerOptions": {
"target": "es5",
"downlevelIteration": true
}이 설정이 없다면 아래 오류를 마주하게 된다.
'IterableIterator<[string, FormDataEntryValue]>' 형식은 '--downlevelIteration' 플래그 또는 'es2015' 이상의 '--target'을 사용하는 경우에만 반복할 수 있습니다.우선 폼 데이터를 만든다.
const formData = new FormData();
formData.append('name', '홍길동');
formData.append('age', '23');
formData.append('country', '대한민국');1. FormData.entries()
객체에 담긴 모든 key-value 쌍을 순회할 수 있는 iterator 반환
- [key, value] 형식으로 출력
for (const x of formData.entries()) {
console.log(x);
};
for (const x of formData) {
console.log(x);
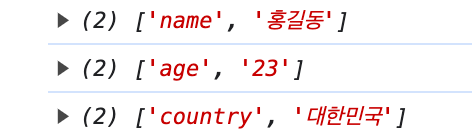
};- result

- 구조분해 형식을 이용해 출력
for (const [key, value] of formData.entries()) {
console.log(key, value);
};- result

2. FormData.keys()
객체에 담긴 key-value 쌍의 모든 키들을 순회할 수 있는 iterator 반환
for (const key of formData.keys()) {
console.log(key);
};
3. FormData.values()
객체에 포함된 모든 value를 통과하는 iterator 반환
for (const value of formData.values()) {
console.log(value);
};