1. Array (2)
1️⃣ unshift, shift
unshift()
: 맨 앞에서 요소를 추가할 때 사용
shift()
: 맨 앞에서 요소를 제거할 때 사용, 빈 배열일 경우 undefined 반환
2️⃣ join, fill, from
join()
: 요소들을 연결해 하나의 값으로 만들 때 사용
fill()
: 모두 똑같은 요소로 채우고 싶을 때 사용
- 첫 번째 매개변수만 입력할 경우 배열 내 모든 요소가 해당 매개변수의 값으로 변경
- 두 번째 매개변수: 첫 번째 매개변수를 입력하기 시작할 지점의 인덱스 (생략 O)
from()
: 유사 배열 객체나 반복 가능한 객체를 얕게 복사해 새로운 Array 객체를 생성
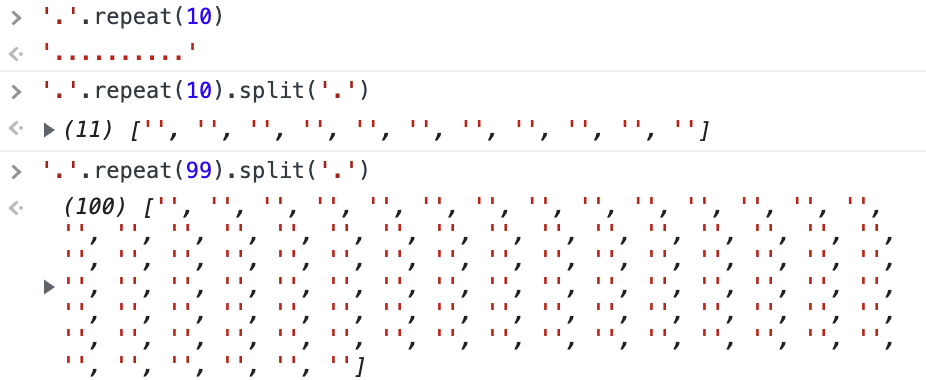
💡 String 메서드로도 반복되는 문자 출력 가능
repeat으로 반복,split으로 요소 구분자 지정
3️⃣ filter
배열 데이터 안에 들어 있는 각각의 아이템들을 특정 기준에 의해 필터링하여 새로운 배열 생성(원본 데이터 훼손하지 않음)
어떤 한 요소가 조건에 만족하지 않는다면 빈 배열을 반환
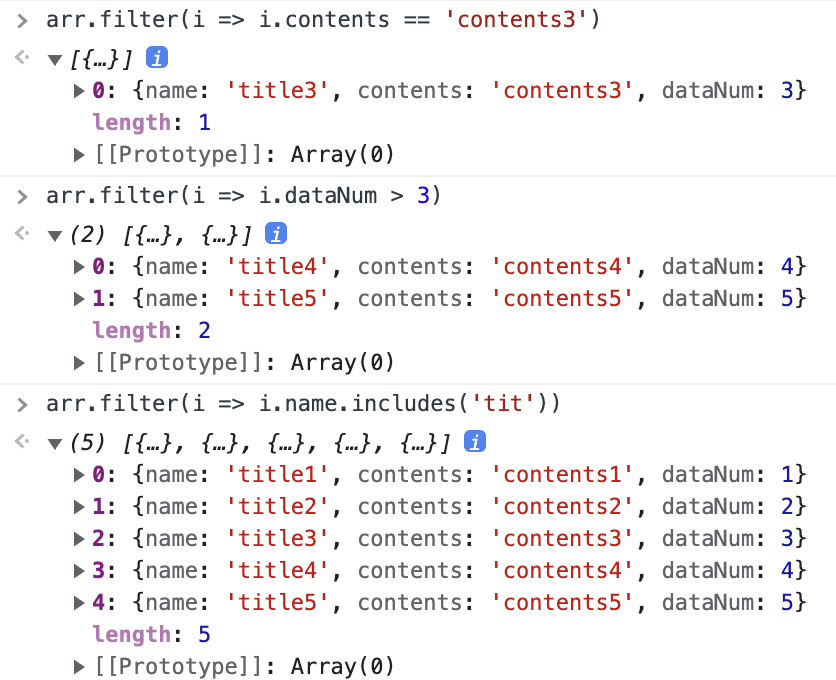
예제 1)
1. contents의 내용이 contents3인 부분을 반환
2. dataNum이 3보다 큰 부분을 반환
3. name에 tit라는 문자열이 포함되는 부분을 반환
const arr = [{
'name' : 'title1',
'contents' : 'contents1',
'dataNum' : 1
}, {
'name' : 'title2',
'contents' : 'contents2',
'dataNum' : 2
}, {
'name' : 'title3',
'contents' : 'contents3',
'dataNum' : 3
}, {
'name' : 'title4',
'contents' : 'contents4',
'dataNum' : 4
}, {
'name' : 'title5',
'contents' : 'contents5',
'dataNum' : 5
}];
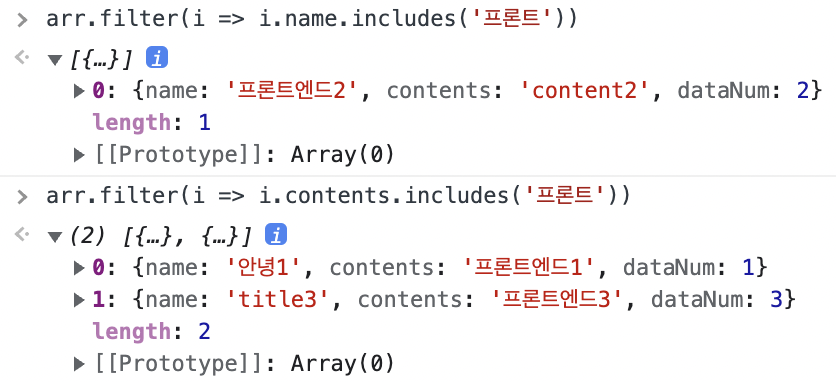
예제 2)
1. name에 프론트라는 문자열이 포함되어 있는 부분 출력
2. contents에 프론트라는 문자열이 포함되어 있는 부분 출력
arr = [{
'name' : '안녕1',
'contents' : '프론트엔드1',
'dataNum' : 1
}, {
'name' : '프론트엔드2',
'contents' : 'content2',
'dataNum' : 2
}, {
'name' : 'title3',
'contents' : '프론트엔드3',
'dataNum' : 3
}, {
'name' : '안녕4',
'contents' : 'contents4',
'dataNum' : 4
}, {
'name' : 'title5',
'contents' : 'contents5',
'dataNum' : 5
}];
4️⃣ findIndex
조건을 만족하는 첫 번째 인덱스를 찾을 때 사용
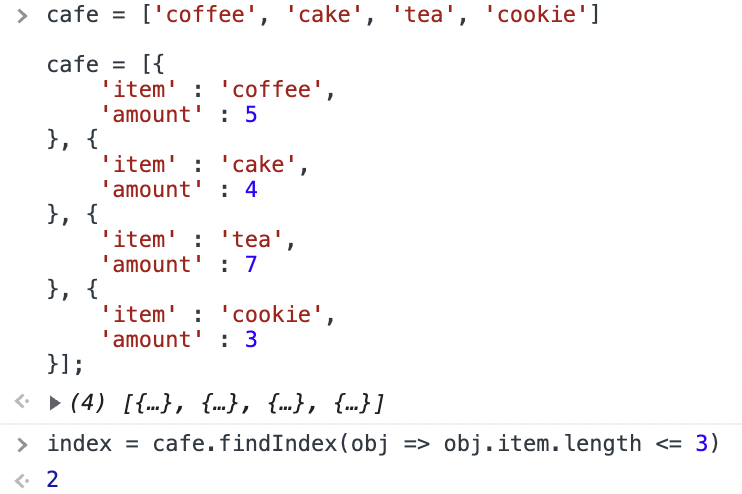
예제 1)
item의 길이(length)가 3 이하인 부분을 검색했을 때 제일 먼저 검색된 인덱스를 반환

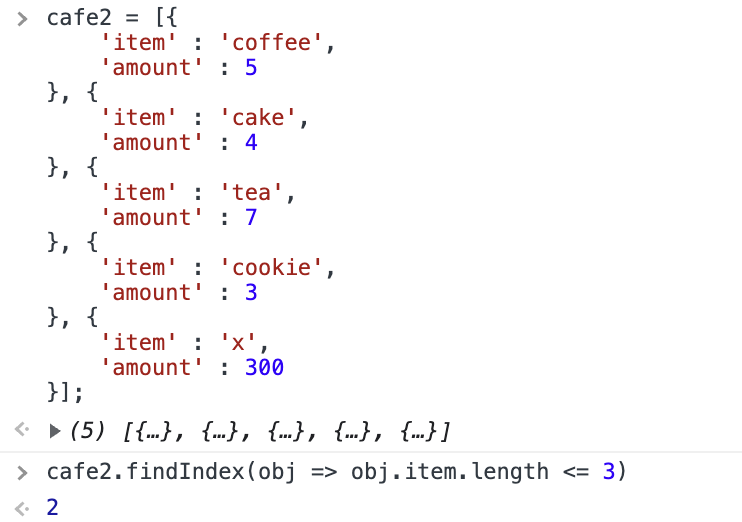
예제 2)
item의 길이(length)가 3 이하인 부분을 검색했을 때 제일 먼저 검색된 인덱스를 반환

item : x도 조건을 만족하지만 나오지 않는 이유
- tea에서 조건을 만족해 true를 반환 후 종료하기 때문
- findIndex는 첫 번째로 조건을 만족하는 인덱스를 반환한다는 특성이 반영됨
💡
find와의 차이점
find는 첫 번째 인덱스를 반환하는 게 아닌 첫 번째 요소를 반환
5️⃣ map
각 요소에 함수를 호출할 때 사용
배열 내의 요소에 접근해 함수 호출 결과를 모은 새로운 배열 반환
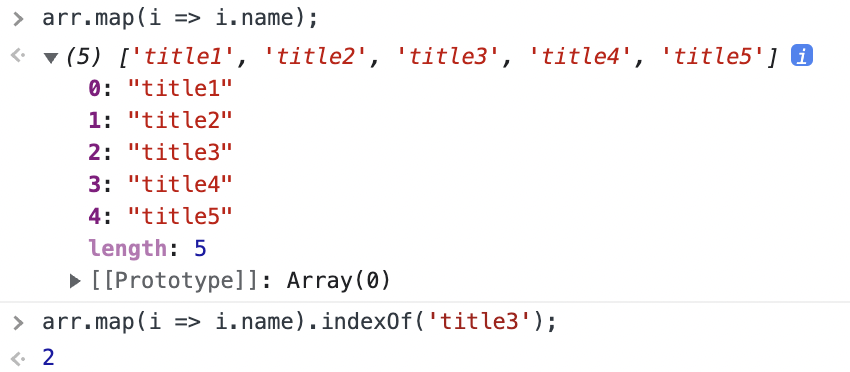
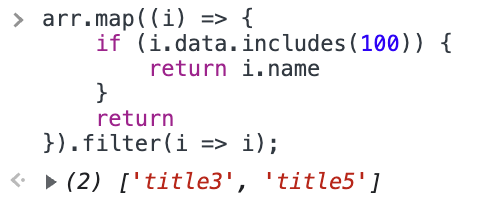
예제 1)
const arr = [{
'name' : 'title1',
'contents' : 'contents1',
'dataNum' : 1,
'data' : [1, 2, 3]
}, {
'name' : 'title2',
'contents' : 'contents2',
'dataNum' : 2,
'data' : [1, 2, 3]
}, {
'name' : 'title3',
'contents' : 'contents3',
'dataNum' : 3,
'data' : [1, 2, 100]
}, {
'name' : 'title4',
'contents' : 'contents4',
'dataNum' : 4,
'data' : [1, 2, 3]
}, {
'name' : 'title5',
'contents' : 'contents5',
'dataNum' : 5,
'data' : [1, 2, 100]
}];name이 title3인 인덱스 출력

data가 100인 title3과 title5 출력

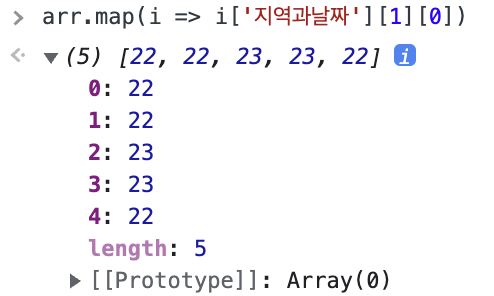
예제 2)
const arr = [{
'name' : 'title1',
'contents' : 'contents1',
'dataNum' : 1,
'지역과날짜' : [
'한국',
[22, 5, 4]
]
}, {
'name' : 'title2',
'contents' : 'contents2',
'dataNum' : 2,
'지역과날짜' : [
'한국',
[22, 5, 4]
]
}, {
'name' : 'title3',
'contents' : 'contents3',
'dataNum' : 3,
'지역과날짜' : [
'한국',
[23, 5, 4]
]
}, {
'name' : 'title4',
'contents' : 'contents4',
'dataNum' : 4,
'지역과날짜' : [
'한국',
[23, 5, 4]
]
}, {
'name' : 'title5',
'contents' : 'contents5',
'dataNum' : 5,
'지역과날짜' : [
'한국',
[22, 5, 4]
]
}];
6️⃣ forEach
각각의 요소를 실행하고 싶을 때 사용
메서드가 붙어 있는 배열 데이터의 아이템 개수만큼 인수로 사용된 콜백 함수가 반복적으로 실행
💡 forEach()와 map()의 차이점
forEach()
배열의 각 요소에 대해 callback을 실행
배열을 순회하므로 중간에 break 문을 사용할 수 없음 이런 경우라면 for문 사용array.forEach(callback(currentvalue[, index[, array]])[, thisArg])
map()
배열의 각 요소에 대해 callback을 실행하고 실행결과를 모은 새 배열을 리턴
배열을 순회하므로 중간에 break 문을 사용할 수 없음 이런 경우라면 for문 사용let s = 0 Array(100).fill(0).map((_, index)=>index).filter(i => i % 3 ==0 || i % 5 == 0).forEach(x => s += x)