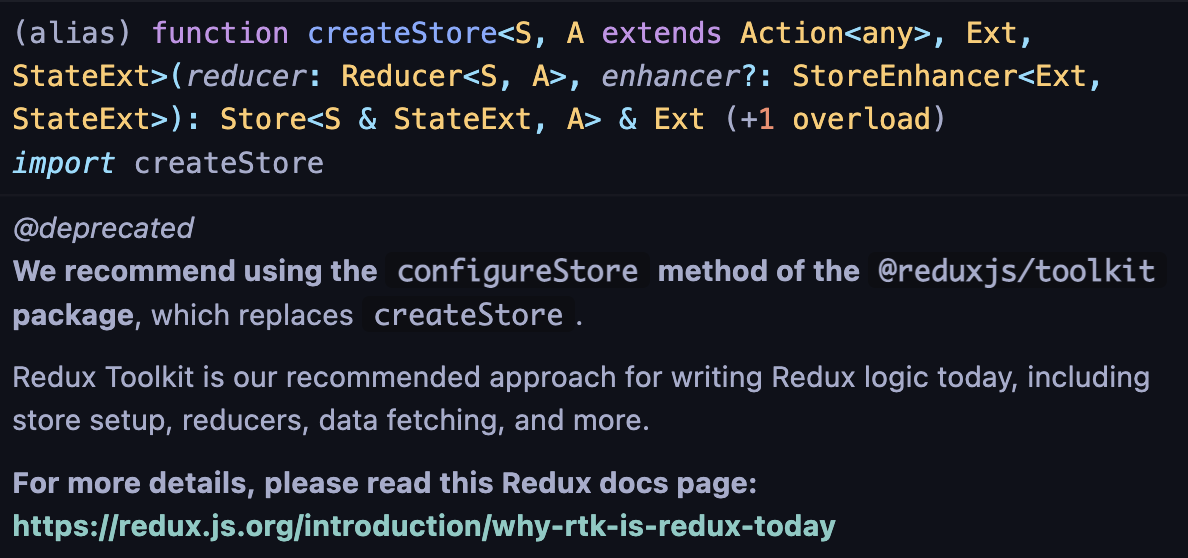
createStore 사용 시 중앙선이 그어지며 deprecated 되었으니 redux/toolkit의 configureStore 사용을 추천한다는 문구를 확인할 수 있다. 문서를 확인해 보면 사라지는 것은 아니라고 한다.

configureStore?
- 리덕스를 간편히 설정할 수 있도록 도우며 설정 시 redux-thunk와 DevTools를 기본으로 제공한다.
- reducer에서 반환된 새로운 state를 Store라는 객체로 정리해 관리한다.
- Store는 Redux Toolkit configureStore에 reducer를 객체 형식으로 전달하여 만들 수 있다.
- createStore와 비슷하지만
{reducer: rootReducer}로 작성해야 한다는 차이점이 있다.
해결 방법
리덕스 4.2.0 릴리즈 노트에서는 세 가지의 해결 방법을 제시하고 있다.
1. RTK configureStore 사용
- Redux toolkit 설치
# npm
npm install @reduxjs/toolkit
# yarn
yarn add @reduxjs/toolkitconfigureStore사용
import { configureStore } from "@reduxjs/toolkit";
2. 그대로 사용해도 문제 없으니 무시해라
3. 이름 바꿔서 사용
import { legacy_createStore as createStore } from "redux";🔗 참고
Releases v4.2.0
Why Redux Toolkit is How To Use Redux Today
configureStore - Redux Toolkit
